Changer l'apparence des sujets
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 Changer l'apparence des sujets
Changer l'apparence des sujets
Détails techniques
Version du forum : AwesomeBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
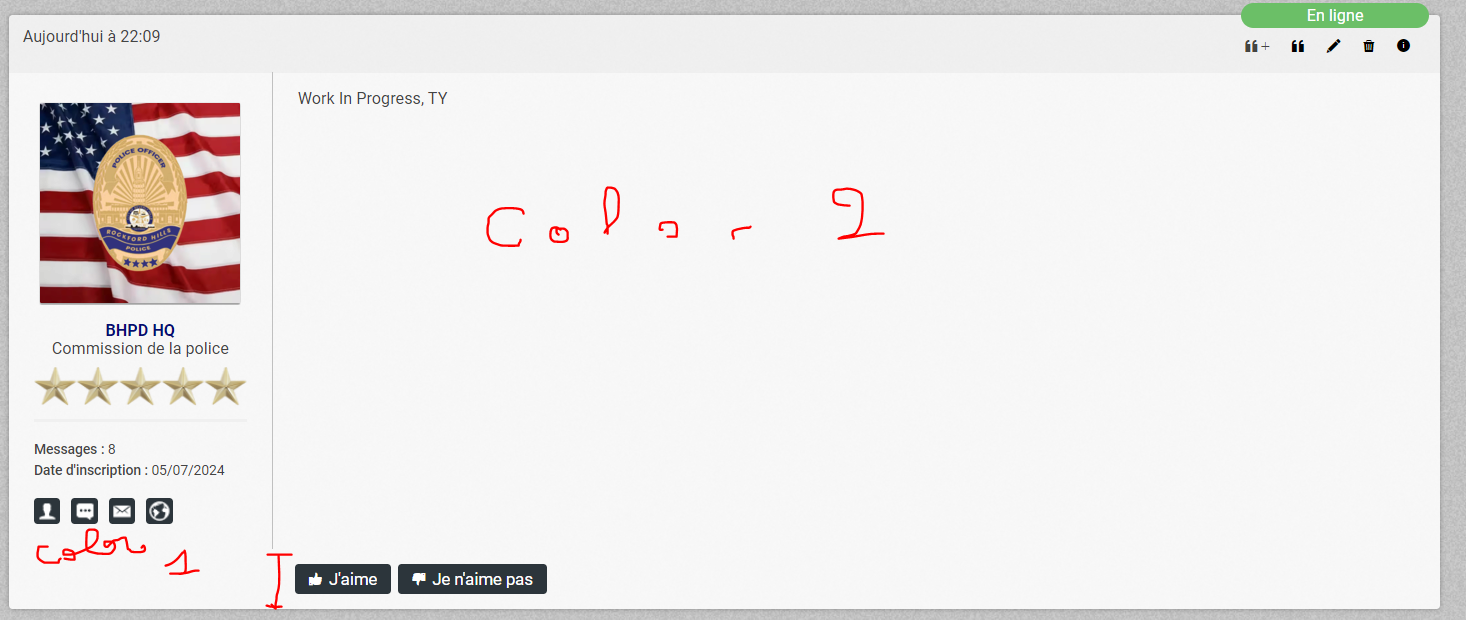
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 18/07/2024
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour,Sur l'image, j'aimerais mettre une couleur différente entre le corps de texte et le profil utilisateur (Color 1 et Color 2). Si possible également, j'aimerais que la barre noir qui sépare le profil du corps du texte descende tout en bas des sujets.
Si certains ont des astuces pour moi, je suis prenneur.
En vous remerciant
 Re: Changer l'apparence des sujets
Re: Changer l'apparence des sujets
Bonjour,
Pouvez-vous publier un message dans la catégorie publique afin de jeter un œil ? Merci
ZewTrayy
Pouvez-vous publier un message dans la catégorie publique afin de jeter un œil ? Merci
ZewTrayy
 Re: Changer l'apparence des sujets
Re: Changer l'apparence des sujets
Salut,
Je pense que ZewTrayy à exprimer une question qui s'avère être ignoré. Vous utilisez aussi des templates personnalisées dont l'accès à votre forum est interdit ce qui complique les tests dans les débogages. Pour vous aider, il faudrait un forum public avec une section et des messages comme un règlement, une présentation, etc.
Merci,
Bryx
Je pense que ZewTrayy à exprimer une question qui s'avère être ignoré. Vous utilisez aussi des templates personnalisées dont l'accès à votre forum est interdit ce qui complique les tests dans les débogages. Pour vous aider, il faudrait un forum public avec une section et des messages comme un règlement, une présentation, etc.
Merci,
Bryx
 Re: Changer l'apparence des sujets
Re: Changer l'apparence des sujets
Bryx a écrit:Salut,
Je pense que ZewTrayy à exprimer une question qui s'avère être ignoré. Vous utilisez aussi des templates personnalisées dont l'accès à votre forum est interdit ce qui complique les tests dans les débogages. Pour vous aider, il faudrait un forum public avec une section et des messages comme un règlement, une présentation, etc.
Merci,
Bryx
Il y'a une catégorie publique avec un message dedans comme il l'a demandé.

 Re: Changer l'apparence des sujets
Re: Changer l'apparence des sujets
Ok, merci !
Alors, en réalité la bordure prend l'ensemble du bloc de ton profil. En effet, tu as appliqué un "border-right: 1px solid silver" sur la classe "postprofile". C'est le bloc "fa_like_div" qui prend toute la largeur du footer du post. Ce qui explique que la bordure ne se termine pas au bon endroit.
Dans ta situation, j'ai procédé en test à la modification dans "viewtopic_body", déplace le bloc (div) "fa_like_div" dans "postbody" avant la fin de la balise de fermeture, à savoir le "</div>".
À savoir tout le bloc suivant dans le template :
Ensuite dans "panneau d'administration", "affichage", "couleurs & css" dans "feuille de style css", ajout le code suivant :
Bon test, si tu ne comprends pas une partie.
Je suis à ta disposition.
Belle soirée,
Bryx
Alors, en réalité la bordure prend l'ensemble du bloc de ton profil. En effet, tu as appliqué un "border-right: 1px solid silver" sur la classe "postprofile". C'est le bloc "fa_like_div" qui prend toute la largeur du footer du post. Ce qui explique que la bordure ne se termine pas au bon endroit.
Dans ta situation, j'ai procédé en test à la modification dans "viewtopic_body", déplace le bloc (div) "fa_like_div" dans "postbody" avant la fin de la balise de fermeture, à savoir le "</div>".
À savoir tout le bloc suivant dans le template :
- Code:
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<i class="ion-thumbsup"></i>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<i class="ion-thumbsdown"></i>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
Ensuite dans "panneau d'administration", "affichage", "couleurs & css" dans "feuille de style css", ajout le code suivant :
- Code:
.fa_like_div {
padding-left: 0px!important;
}
Bon test, si tu ne comprends pas une partie.
Je suis à ta disposition.
Belle soirée,
Bryx
 Re: Changer l'apparence des sujets
Re: Changer l'apparence des sujets
Bryx a écrit:Ok, merci !
Alors, en réalité la bordure prend l'ensemble du bloc de ton profil. En effet, tu as appliqué un "border-right: 1px solid silver" sur la classe "postprofile". C'est le bloc "fa_like_div" qui prend toute la largeur du footer du post. Ce qui explique que la bordure ne se termine pas au bon endroit.
Dans ta situation, j'ai procédé en test à la modification dans "viewtopic_body", déplace le bloc (div) "fa_like_div" dans "postbody" avant la fin de la balise de fermeture, à savoir le "</div>".
À savoir tout le bloc suivant dans le template :
- Code:
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<i class="ion-thumbsup"></i>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<i class="ion-thumbsdown"></i>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
Ensuite dans "panneau d'administration", "affichage", "couleurs & css" dans "feuille de style css", ajout le code suivant :
- Code:
.fa_like_div {
padding-left: 0px!important;
}
Bon test, si tu ne comprends pas une partie.
Je suis à ta disposition.
Belle soirée,
Bryx
Merci de ta réponse, effectivement je n'ai pas tout à fait tout compris. Voici mon discord : Retiré par la modération ca serait peut-être plus simple pour faire le point x)
 | Veillez à ne pas publier d'informations personnelles sur un forum public. |
 Re: Changer l'apparence des sujets
Re: Changer l'apparence des sujets
Ok, peux-tu me transmettre l'intégralité de ton template "viewtopic_body" ici stp ?
Je décline ton invitation Discord, comme l'expliquent les règles de ce forum d'entraide : « Pour que l'entraide profite au plus grand nombre, l'entraide par messagerie privée (MP) est interdite. ». Discord ressemble à moyen de discussion privé.
Merci, dans l'attente de ton template.
Bryx
Je décline ton invitation Discord, comme l'expliquent les règles de ce forum d'entraide : « Pour que l'entraide profite au plus grand nombre, l'entraide par messagerie privée (MP) est interdite. ». Discord ressemble à moyen de discussion privé.
Merci, dans l'attente de ton template.
Bryx
 Re: Changer l'apparence des sujets
Re: Changer l'apparence des sujets
Bryx a écrit:Ok, peux-tu me transmettre l'intégralité de ton template "viewtopic_body" ici stp ?
Je décline ton invitation Discord, comme l'expliquent les règles de ce forum d'entraide : « Pour que l'entraide profite au plus grand nombre, l'entraide par messagerie privée (MP) est interdite. ». Discord ressemble à moyen de discussion privé.
Merci, dans l'attente de ton template.
Bryx
Oui, le voici
- viewtopic_body:
- Code:
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id) {
try {
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0) {
$('.post--' + id).toggle(0, function() {
if( $(this).is(":visible") ) {
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
} else {
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
} catch(e) { }
return false;
};
//]]>
</script>
<!-- BEGIN switch_push_direct_send -->
<div id="push-answer" class="jqmWindow"></div>
<script src="{JQUERY_DIR}jqmodal/jqmodal.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#push-answer').jqm({toTop: true});
$('#push-bell').click(function () {
return sendWebPush({TOPIC_ID});
});
function sendWebPush(tId){
$.get("/ajax_push.php?topicID=" + tId ).done(showPushAnswer);
}
function showPushAnswer(data) {
$('#push-answer').html(data).jqmShow();
$('.jqmOverlay').bgiframe();
$('#push-answer').bgiframe();
}
});
//]]>
</script>
<!-- END switch_push_direct_send -->
<div class="sub-header">
<div class="sub-header-info">
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
<!-- BEGIN switch_push_direct_send --> <span id="push-bell" style="color:goldenrod;" title="{switch_push_direct_send.L_PUSH_SEND}" class="ion-android-notifications"></span><!-- END switch_push_direct_send -->
</h1>
{POSTERS_LIST}
<div class="sub-header-path">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
{NAV_CAT_DESC}
</div>
</div>
<div class="sub-header-buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" {S_POST_NEW_TOPIC} title="{T_POST_NEW_TOPIC}" class="ion-{I_POST_NEW_TOPIC} button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" {S_POST_REPLY_TOPIC} title="{T_POST_REPLY_TOPIC}" class="ion-{I_POST_REPLY_TOPIC} button1">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
<!-- BEGIN switch_user_authnoreply -->
<a href="{U_LOGIN_REPLY_TOPIC}" title="{T_LOGIN_REPLY_TOPIC}" class="login-for button1">
<img src="{I_LOGIN_REPLY_TOPIC}" alt="{T_LOGIN_REPLY_TOPIC}"/>
{L_LOGIN_REPLY_TOPIC}
</a>
<!-- END switch_user_authnoreply -->
</div>
</div>
<div class="topic-actions">
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
<div class="topic-actions-buttons">
<!-- BEGIN switch_plus_menu -->
<div id="addthis-toolbar" style="display: inline-block; margin-bottom:5px;">
<div class="btn-floating-left" tabindex="100">
{L_SHARE}
</div>
<div class="addthis-toolbar-btn" style="display:none;">
{switch_plus_menu.SOCIAL_BUTTONS}
</div>
</div>
{switch_plus_menu.JS_SOCIAL_BUTTONS}
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</div>
</div>
<div class="quick-nav-topics">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#bottom">{L_GOTO_DOWN}</a>
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
</div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
<!-- div class="online2"></div-->
<dl>
<dt>
<div class="postprofile-avatar" data-id="{postrow.displayed.POSTER_ID}">
{postrow.displayed.POSTER_AVATAR}
</div>
<div class="postprofile-name">
{postrow.displayed.POSTER_NAME}
</div>
<div class="postprofile-rank">
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</div>
<div class="award_more"></div>
</div>
</dt>
<dd class="postprofile-info">
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}
{postrow.displayed.profile_field.CONTENT}
{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</dd>
<dd class="postprofile-contact">
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG}
{postrow.displayed.EMAIL_IMG}
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
</dd>
</dl>
</div>
<div class="post-head">
<div class="menu-wrap">
<div class="post-menu">+</div>
<ul class="profile-icons">
<li class="btn-thank">
<a href="{postrow.displayed.THANK_URL}">
<i class="ion-heart"></i>
</a>
</li>
<li class="btn-quote-multi">
<span onclick="{postrow.displayed.MULTIQUOTE_URL}" id="post_mq{TOPIC_ID}_{postrow.displayed.U_POST_ID}">
<i class="ion-quote"></i>
<i class="ion-ios-plus-empty"></i>
</span>
</li>
<li class="btn-quote">
<a href="{postrow.displayed.QUOTE_URL}">
<i class="ion-quote"></i>
</a>
</li>
<li class="btn-edit">
<a href="{postrow.displayed.EDIT_URL}">
<i class="ion-edit"></i>
</a>
</li>
<li class="btn-delete">
<a href="{postrow.displayed.DELETE_URL}">
<i class="ion-trash-a"></i>
</a>
</li>
<li class="btn-ip">
<a href="{postrow.displayed.IP_URL}">
<i class="ion-ios-information"></i>
</a>
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG}
</li>
</ul>
</div>
<h2 class="topic-title">{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a></h2>
<div class="topic-date">
{postrow.displayed.POST_DATE_NEW}
<!-- BEGIN switch_vote_active -->
<div class="vote">
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}" class="ion-plus-circled"></a>
<!-- END switch_vote -->
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}" class="ion-minus-circled"></a>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<div class="vote-bar-desc">
{postrow.displayed.switch_vote_active.L_VOTE_TITLE}
</div>
<div class="vote-bars">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-bar-empty"></div>
<!-- END switch_no_bar -->
</div>
<!-- END switch_vote_active -->
</div>
</div>
<div class="postbody">
<div class="content">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
<div class="edited-message">
{postrow.displayed.EDITED_MESSAGE}
</div>
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<i class="ion-thumbsup"></i>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<i class="ion-thumbsdown"></i>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<a name="bottomtitle"></a>
<div class="quick-nav-topics bottom">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#top">{L_BACK_TO_TOP}</a>
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
</div>
<div class="topic-actions bottom">
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
<div class="topic-actions-buttons">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
{S_WATCH_TOPIC}
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" title="{T_POST_NEW_TOPIC}" {S_POST_NEW_TOPIC} class="ion-{I_POST_NEW_TOPIC} button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" title="{T_POST_REPLY_TOPIC}" {S_POST_REPLY_TOPIC} class="ion-{I_POST_REPLY_TOPIC} button1">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
<!-- BEGIN switch_user_authnoreply -->
<a href="{U_LOGIN_REPLY_TOPIC}" title="{T_LOGIN_REPLY_TOPIC}" class="login-for button1">
<img src="{I_LOGIN_REPLY_TOPIC}" alt="{T_LOGIN_REPLY_TOPIC}"/>
{L_LOGIN_REPLY_TOPIC}
</a>
<!-- END switch_user_authnoreply -->
</div>
</div>
<!-- BEGIN promot_trafic -->
<div class="block" id="ptrafic_close" style="display: none;">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><i class="ion-ios-plus-outline"></i></a>{PROMOT_TRAFIC_TITLE}</div>
</div>
<div class="block" id="ptrafic_open" style="display:'';">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><i class="ion-ios-minus-outline"></i></a>{PROMOT_TRAFIC_TITLE}</div>
<ul class="ptrafic">
<!-- BEGIN link -->
<li>
<a href="{promot_trafic.link.U_HREF}" title="{promot_trafic.link.TITLE}">
<i class="ion-ios-chatbubble-outline"></i>{promot_trafic.link.TITLE}
</a>
</li>
<!-- END link -->
</ul>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<div class="h3">{L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}:</label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}:</label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div class="block">
<div class="h3">{L_TABS_PERMISSIONS}</div>
{S_AUTH_LIST}
</div>
<!-- END show_permissions -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/github-gist.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/languages/go.min.js"></script>
<script>
$(document).ready(function() {
$('pre, code').each(function(i, block) {
hljs.highlightBlock(block);
});
$('.post').each(function() {
if($(this).find('.postprofile-avatar').html() !== undefined) {
if (!$(this).find('.postprofile-avatar').html().length) {
$(this).find('.postprofile-rank').css('border-bottom', 'none');
$(this).find('.postprofile > dl > dt').css('min-height', $(this).find('.post-head').innerHeight());
}
}
});
let post_menus= document.getElementsByClassName('post-menu');
Array.prototype.forEach.call(post_menus,function(post_menu) {
post_menu.addEventListener('click', function (e) {
if (e.target.classList.contains('expanded')){
e.target.innerHTML='+';
e.target.classList.remove('expanded');
}else{
let exp_menus = document.querySelectorAll('.post-menu.expanded');
Array.prototype.forEach.call(exp_menus,function(exp_menu) {
exp_menu.innerHTML='+';
exp_menu.classList.remove('expanded');
});
e.target.innerHTML='-';
e.target.classList.add('expanded');
}
});
});
document.onclick = function(e){
if ($(e.target).parents('.menu-wrap').length==0) {
let exp_menus = document.querySelectorAll('.post-menu.expanded');
Array.prototype.forEach.call(exp_menus,function(exp_menu) {
exp_menu.innerHTML='+';
exp_menu.classList.remove('expanded');
});
}
};
});
</script>
 Re: Changer l'apparence des sujets
Re: Changer l'apparence des sujets
Ok, voilà les modifications.
Est-ce que cela fonctionne comme tu le souhaitais ?
N'hésite pas à faire une copie écran si problème, je ne refuse jamais ça ^^
Belle journée,
bryx
- Code:
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id) {
try {
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0) {
$('.post--' + id).toggle(0, function() {
if( $(this).is(":visible") ) {
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
} else {
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
} catch(e) { }
return false;
};
//]]>
</script>
<!-- BEGIN switch_push_direct_send -->
<div id="push-answer" class="jqmWindow"></div>
<script src="{JQUERY_DIR}jqmodal/jqmodal.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#push-answer').jqm({toTop: true});
$('#push-bell').click(function () {
return sendWebPush({TOPIC_ID});
});
function sendWebPush(tId){
$.get("/ajax_push.php?topicID=" + tId ).done(showPushAnswer);
}
function showPushAnswer(data) {
$('#push-answer').html(data).jqmShow();
$('.jqmOverlay').bgiframe();
$('#push-answer').bgiframe();
}
});
//]]>
</script>
<!-- END switch_push_direct_send -->
<div class="sub-header">
<div class="sub-header-info">
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
<!-- BEGIN switch_push_direct_send --> <span id="push-bell" style="color:goldenrod;" title="{switch_push_direct_send.L_PUSH_SEND}" class="ion-android-notifications"></span><!-- END switch_push_direct_send -->
</h1>
{POSTERS_LIST}
<div class="sub-header-path">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
{NAV_CAT_DESC}
</div>
</div>
<div class="sub-header-buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" {S_POST_NEW_TOPIC} title="{T_POST_NEW_TOPIC}" class="ion-{I_POST_NEW_TOPIC} button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" {S_POST_REPLY_TOPIC} title="{T_POST_REPLY_TOPIC}" class="ion-{I_POST_REPLY_TOPIC} button1">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
<!-- BEGIN switch_user_authnoreply -->
<a href="{U_LOGIN_REPLY_TOPIC}" title="{T_LOGIN_REPLY_TOPIC}" class="login-for button1">
<img src="{I_LOGIN_REPLY_TOPIC}" alt="{T_LOGIN_REPLY_TOPIC}"/>
{L_LOGIN_REPLY_TOPIC}
</a>
<!-- END switch_user_authnoreply -->
</div>
</div>
<div class="topic-actions">
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
<div class="topic-actions-buttons">
<!-- BEGIN switch_plus_menu -->
<div id="addthis-toolbar" style="display: inline-block; margin-bottom:5px;">
<div class="btn-floating-left" tabindex="100">
{L_SHARE}
</div>
<div class="addthis-toolbar-btn" style="display:none;">
{switch_plus_menu.SOCIAL_BUTTONS}
</div>
</div>
{switch_plus_menu.JS_SOCIAL_BUTTONS}
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</div>
</div>
<div class="quick-nav-topics">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#bottom">{L_GOTO_DOWN}</a>
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
</div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
<!-- div class="online2"></div-->
<dl>
<dt>
<div class="postprofile-avatar" data-id="{postrow.displayed.POSTER_ID}">
{postrow.displayed.POSTER_AVATAR}
</div>
<div class="postprofile-name">
{postrow.displayed.POSTER_NAME}
</div>
<div class="postprofile-rank">
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</div>
<div class="award_more"></div>
</div>
</dt>
<dd class="postprofile-info">
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}
{postrow.displayed.profile_field.CONTENT}
{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</dd>
<dd class="postprofile-contact">
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG}
{postrow.displayed.EMAIL_IMG}
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
</dd>
</dl>
</div>
<div class="post-head">
<div class="menu-wrap">
<div class="post-menu">+</div>
<ul class="profile-icons">
<li class="btn-thank">
<a href="{postrow.displayed.THANK_URL}">
<i class="ion-heart"></i>
</a>
</li>
<li class="btn-quote-multi">
<span onclick="{postrow.displayed.MULTIQUOTE_URL}" id="post_mq{TOPIC_ID}_{postrow.displayed.U_POST_ID}">
<i class="ion-quote"></i>
<i class="ion-ios-plus-empty"></i>
</span>
</li>
<li class="btn-quote">
<a href="{postrow.displayed.QUOTE_URL}">
<i class="ion-quote"></i>
</a>
</li>
<li class="btn-edit">
<a href="{postrow.displayed.EDIT_URL}">
<i class="ion-edit"></i>
</a>
</li>
<li class="btn-delete">
<a href="{postrow.displayed.DELETE_URL}">
<i class="ion-trash-a"></i>
</a>
</li>
<li class="btn-ip">
<a href="{postrow.displayed.IP_URL}">
<i class="ion-ios-information"></i>
</a>
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG}
</li>
</ul>
</div>
<h2 class="topic-title">{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a></h2>
<div class="topic-date">
{postrow.displayed.POST_DATE_NEW}
<!-- BEGIN switch_vote_active -->
<div class="vote">
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}" class="ion-plus-circled"></a>
<!-- END switch_vote -->
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}" class="ion-minus-circled"></a>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<div class="vote-bar-desc">
{postrow.displayed.switch_vote_active.L_VOTE_TITLE}
</div>
<div class="vote-bars">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-bar-empty"></div>
<!-- END switch_no_bar -->
</div>
<!-- END switch_vote_active -->
</div>
</div>
<div class="postbody">
<div class="content">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
<div class="edited-message">
{postrow.displayed.EDITED_MESSAGE}
</div>
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div" style="padding-left: 0px!important">
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<i class="ion-thumbsup"></i>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<i class="ion-thumbsdown"></i>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
</div>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<a name="bottomtitle"></a>
<div class="quick-nav-topics bottom">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#top">{L_BACK_TO_TOP}</a>
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
</div>
<div class="topic-actions bottom">
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
<div class="topic-actions-buttons">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
{S_WATCH_TOPIC}
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" title="{T_POST_NEW_TOPIC}" {S_POST_NEW_TOPIC} class="ion-{I_POST_NEW_TOPIC} button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" title="{T_POST_REPLY_TOPIC}" {S_POST_REPLY_TOPIC} class="ion-{I_POST_REPLY_TOPIC} button1">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
<!-- BEGIN switch_user_authnoreply -->
<a href="{U_LOGIN_REPLY_TOPIC}" title="{T_LOGIN_REPLY_TOPIC}" class="login-for button1">
<img src="{I_LOGIN_REPLY_TOPIC}" alt="{T_LOGIN_REPLY_TOPIC}"/>
{L_LOGIN_REPLY_TOPIC}
</a>
<!-- END switch_user_authnoreply -->
</div>
</div>
<!-- BEGIN promot_trafic -->
<div class="block" id="ptrafic_close" style="display: none;">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><i class="ion-ios-plus-outline"></i></a>{PROMOT_TRAFIC_TITLE}</div>
</div>
<div class="block" id="ptrafic_open" style="display:'';">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><i class="ion-ios-minus-outline"></i></a>{PROMOT_TRAFIC_TITLE}</div>
<ul class="ptrafic">
<!-- BEGIN link -->
<li>
<a href="{promot_trafic.link.U_HREF}" title="{promot_trafic.link.TITLE}">
<i class="ion-ios-chatbubble-outline"></i>{promot_trafic.link.TITLE}
</a>
</li>
<!-- END link -->
</ul>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<div class="h3">{L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}:</label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}:</label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div class="block">
<div class="h3">{L_TABS_PERMISSIONS}</div>
{S_AUTH_LIST}
</div>
<!-- END show_permissions -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/github-gist.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/languages/go.min.js"></script>
<script>
$(document).ready(function() {
$('pre, code').each(function(i, block) {
hljs.highlightBlock(block);
});
$('.post').each(function() {
if($(this).find('.postprofile-avatar').html() !== undefined) {
if (!$(this).find('.postprofile-avatar').html().length) {
$(this).find('.postprofile-rank').css('border-bottom', 'none');
$(this).find('.postprofile > dl > dt').css('min-height', $(this).find('.post-head').innerHeight());
}
}
});
let post_menus= document.getElementsByClassName('post-menu');
Array.prototype.forEach.call(post_menus,function(post_menu) {
post_menu.addEventListener('click', function (e) {
if (e.target.classList.contains('expanded')){
e.target.innerHTML='+';
e.target.classList.remove('expanded');
}else{
let exp_menus = document.querySelectorAll('.post-menu.expanded');
Array.prototype.forEach.call(exp_menus,function(exp_menu) {
exp_menu.innerHTML='+';
exp_menu.classList.remove('expanded');
});
e.target.innerHTML='-';
e.target.classList.add('expanded');
}
});
});
document.onclick = function(e){
if ($(e.target).parents('.menu-wrap').length==0) {
let exp_menus = document.querySelectorAll('.post-menu.expanded');
Array.prototype.forEach.call(exp_menus,function(exp_menu) {
exp_menu.innerHTML='+';
exp_menu.classList.remove('expanded');
});
}
};
});
</script>
Est-ce que cela fonctionne comme tu le souhaitais ?
N'hésite pas à faire une copie écran si problème, je ne refuse jamais ça ^^
Belle journée,
bryx
 Re: Changer l'apparence des sujets
Re: Changer l'apparence des sujets
Bryx a écrit:Ok, voilà les modifications.
- Code:
<!-- BEGIN switch_plus_menu -->
Est-ce que cela fonctionne comme tu le souhaitais ?
N'hésite pas à faire une copie écran si problème, je ne refuse jamais ça ^^
Belle journée,
bryx
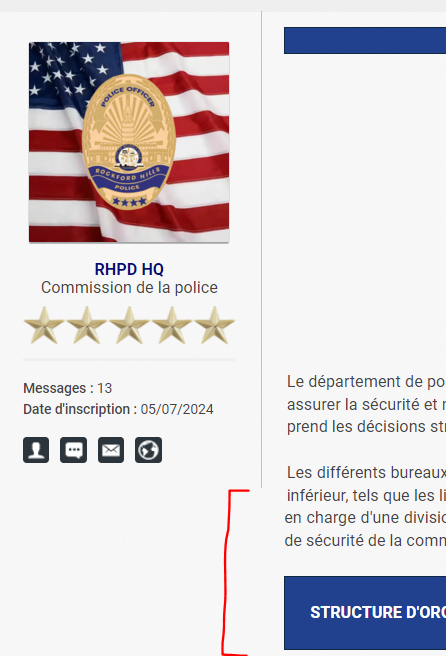
Le problème est toujours persistant, la barre ne descend pas tout en bas du sujet :/
Il semblerait qu'elle soit toujours lié au profil utilisateur.
- Spoiler:

 Re: Changer l'apparence des sujets
Re: Changer l'apparence des sujets
Ok, merci pour le retour.
On va fait un peu de CSS :
-----------------------------------------
Dans la classe postprofile, supprime la partie entre /* [...] */
Ajout dans la feuille de style CSS, l'information suivante :
Tu peux me dire si ça fonctionne pour toi ?
Ou bien, si tu ne comprends rien, j'accepterai bien le contenu de ton CSS dans "affichage", "couleurs & css", dans "feuille de style css" le contenu CSS qui s'y trouve et je t'ajouterai mes préco.
Belle journée,
Bryx
On va fait un peu de CSS :
-----------------------------------------
Dans la classe postprofile, supprime la partie entre /* [...] */
- Code:
.postprofile {
/* border-right: 1px solid silver; */
}
Ajout dans la feuille de style CSS, l'information suivante :
- Code:
.postbody {
border-left: 1px solid silver;
}
Tu peux me dire si ça fonctionne pour toi ?
Ou bien, si tu ne comprends rien, j'accepterai bien le contenu de ton CSS dans "affichage", "couleurs & css", dans "feuille de style css" le contenu CSS qui s'y trouve et je t'ajouterai mes préco.
Belle journée,
Bryx
 Re: Changer l'apparence des sujets
Re: Changer l'apparence des sujets
Bryx a écrit:Ok, merci pour le retour.
On va fait un peu de CSS :
-----------------------------------------
Dans la classe postprofile, supprime la partie entre /* [...] */
- Code:
.postprofile {
/* border-right: 1px solid silver; */
}
Ajout dans la feuille de style CSS, l'information suivante :
- Code:
.postbody {
border-left: 1px solid silver;
}
Tu peux me dire si ça fonctionne pour toi ?
Ou bien, si tu ne comprends rien, j'accepterai bien le contenu de ton CSS dans "affichage", "couleurs & css", dans "feuille de style css" le contenu CSS qui s'y trouve et je t'ajouterai mes préco.
Belle journée,
Bryx
Coucou,
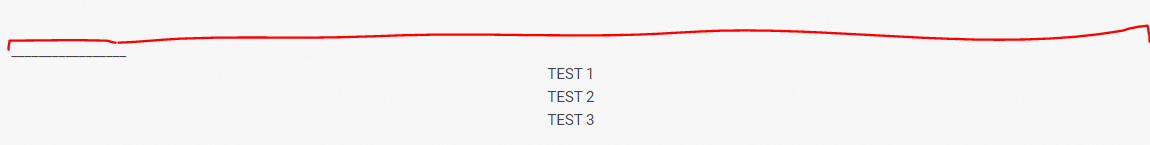
Ca a fonctionné ! Il ne reste plus que la signature désormais. C'est le même soucis, le trait de signature ne prend pas tout le sujet, c'est un peu moche. Si tu as un code css pour que le trait de la signature face toute la longueur ca serait top.
- Spoiler:

 Re: Changer l'apparence des sujets
Re: Changer l'apparence des sujets
Cool, cela concerne la signature ?
Tu peux me faire un post public avec la signature que je regarde, stp
Tu peux me faire un post public avec la signature que je regarde, stp
 Re: Changer l'apparence des sujets
Re: Changer l'apparence des sujets
Bryx a écrit:Cool, cela concerne la signature ?
Tu peux me faire un post public avec la signature que je regarde, stp
Oui, voici
 Re: Changer l'apparence des sujets
Re: Changer l'apparence des sujets
Salut,
Justement, j'aimerais bien ajouter une balise <hr> à la place d'un trait qui ne prend pas toute la largeur du sujet mais le problème c'est que ça m'indique depuis le panel admin que le HTML n'est pas pris en charge par cette fonction.

Si éventuellement tu aurais une solution pour ça. Ca serait le top du top ^^
 Re: Changer l'apparence des sujets
Re: Changer l'apparence des sujets
Tu peux mettre à vide ce champ, modifier le template et ajouter le hr directement. Cependant, tu auras les marges sur la gauche et la droite parce que la signature se trouve dans un bloc qui met des margin / padding.
 Re: Changer l'apparence des sujets
Re: Changer l'apparence des sujets
Bryx a écrit:Tu peux mettre à vide ce champ, modifier le template et ajouter le hr directement. Cependant, tu auras les marges sur la gauche et la droite parce que la signature se trouve dans un bloc qui met des margin / padding.
Je vois, et c'est quel template que je dois modifier exactement et quelle partie du code ?
 Re: Changer l'apparence des sujets
Re: Changer l'apparence des sujets
Dans : viewtopic_body
Avant : <!-- BEGIN switch_signature -->
Mettre : <hr>
Utilise la fonction : Rechercher dans les templates
Pour trouver l'information dans le template pour "avant"
Avant : <!-- BEGIN switch_signature -->
Mettre : <hr>
Utilise la fonction : Rechercher dans les templates
Pour trouver l'information dans le template pour "avant"
 Re: Changer l'apparence des sujets
Re: Changer l'apparence des sujets
Bryx a écrit:Dans : viewtopic_body
Avant : <!-- BEGIN switch_signature -->
Mettre : <hr>
Utilise la fonction : Rechercher dans les templates
Pour trouver l'information dans le template pour "avant"
J'ai l'impression que ça a fonctionné mais le <hr> est à peine visible. Tu sais comment le rendre plus visible ?
 Re: Changer l'apparence des sujets
Re: Changer l'apparence des sujets
Essaye ceci :
Modifier le 5px en ce que tu souhaites, cela résoudra la taille.
- Code:
<hr style="border: 5px solid silver">
Modifier le 5px en ce que tu souhaites, cela résoudra la taille.
 Re: Changer l'apparence des sujets
Re: Changer l'apparence des sujets
Bryx a écrit:Essaye ceci :
- Code:
<hr style="border: 5px solid silver">
Modifier le 5px en ce que tu souhaites, cela résoudra la taille.
Tu es un chef, je t'embête une dernière fois sur la couleur des sujets. Est-ce que tu saurais me dire comment on modifie la couleur de fond de profil et la couleur de fond d'un sujet/message ? J'avais posté l'image sur le poste dans le 1er en haut en mode "couleur 1" et "couleur 2".
 Re: Changer l'apparence des sujets
Re: Changer l'apparence des sujets
Oui,
Tu peux faire ceci :
Ou bien, suivre ce tutoriel : Distinguer les messages du staff. Je te déconseille l'usage d'une couleur sur le profil et les messages comme proposé par du CSS, le risque d'invisibilité de la lecture est élevé.
Belle soirée,
Bryx
Tu peux faire ceci :
- Code:
.post {
background: silver;
}
.post .postbody {
background: black;
}
Ou bien, suivre ce tutoriel : Distinguer les messages du staff. Je te déconseille l'usage d'une couleur sur le profil et les messages comme proposé par du CSS, le risque d'invisibilité de la lecture est élevé.
Belle soirée,
Bryx
 Re: Changer l'apparence des sujets
Re: Changer l'apparence des sujets
Alors, ca a marché mais y'a un soucis avec le topic header. Il est de la même couleur que le profil. Faudrait que la bordure soit sur le sujet en lui même et que le topic header soit séparé du sujet si c'est possible.

Parce que là ca rend pas jolie

Parce que là ca rend pas jolie
 Re: Changer l'apparence des sujets
Re: Changer l'apparence des sujets
Ok, probablement avec ceci alors ^^
Belle journée,
Bryx
- Code:
.post-head {
background: black;
}
Belle journée,
Bryx
 Re: Changer l'apparence des sujets
Re: Changer l'apparence des sujets
Bryx a écrit:Ok, probablement avec ceci alors ^^
- Code:
.post-head {
background: black;
}
Belle journée,
Bryx
Bah enfaite avec ça, ca rend le post head en noir, mais mois j'aimerais que le post head soit transparent et séparé du sujet surtout. En mode que le post head soit plus haut que le sujet en lui même. J'ai repris l'exemple de ton forum car il est public et l'exemple est concret. Je le mets en hide quand même au cas où tu ne voudrais pas qu'on regarde.
 Re: Changer l'apparence des sujets
Re: Changer l'apparence des sujets
Ton forum de test utilise la version ModernBB, moi, j'utilise AwesomeBB.
Le format que tu demandes est par défaut sur AwesomeBB, mais pas sur ModernBB.
Le format que tu demandes est par défaut sur AwesomeBB, mais pas sur ModernBB.
Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» Changer permissions de vue Sujets les plus actifs et Sujets les plus vues
» Changer les icones du forum ou des sujets.
» Changer la place des auteurs des sujets
» Changer le format des avatars sur les sujets.
» changer la couleur du "séparateur de sujets"
» Changer les icones du forum ou des sujets.
» Changer la place des auteurs des sujets
» Changer le format des avatars sur les sujets.
» changer la couleur du "séparateur de sujets"
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par KitsuHG Jeu 18 Juil 2024 - 22:13
par KitsuHG Jeu 18 Juil 2024 - 22:13




