Modification du template topic_list_box sous modernbb : impossible d'afficher certaines images
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Modification du template topic_list_box sous modernbb : impossible d'afficher certaines images
Modification du template topic_list_box sous modernbb : impossible d'afficher certaines images
Détails techniques
Version du forum : ModernBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
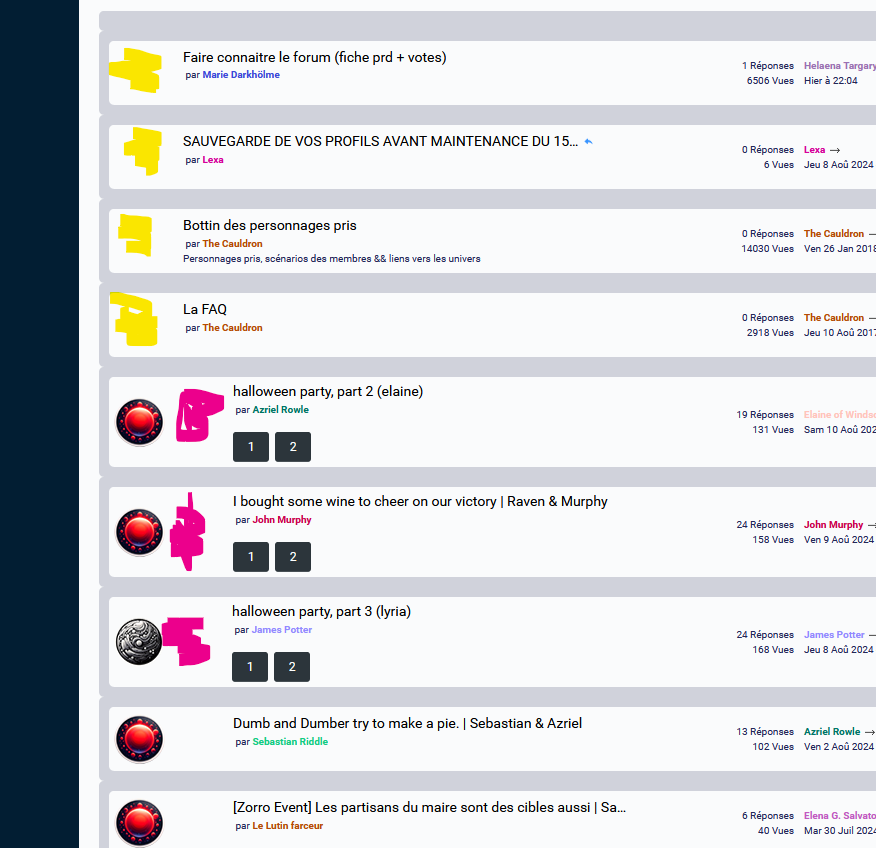
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Modification du template topic list box
Lien du forum : https://www.thecauldron-rpg.net/
Description du problème
Hello c'est encore moi x)Cette fois je suis en train de modifier mon topic_list_box et je suis face à deux soucis :
- les icones des messages "notes" et "annonces" (encadrement jaune sur l'image) n'apparaissent pas
- les icones "spéciales" des messages qu'on utilise comme TW n'apparaissent pas non plus. (le rose sur l'image)
EDIT : POUR LES ANNONCES C'EST BON. c'était ma faute j'avais pas mis d'images associée. (insérez un facepalm ici)
Il y a juste le souci des petites icones dans la case "rose" du coup !
Le template :
- Code:
<!-- BEGIN topics_list_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}()
{
alert('MAIN');
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++)
{
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}()
{
alert('ALL');
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++)
{
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<!-- END header_table -->
<div class="container">
<!-- BEGIN header_row -->
<div class="page-title">{topics_list_box.row.L_TITLE}</div>
<!-- END header_row -->
<!-- BEGIN topic -->
<div class="topicslist_row">
<!-- BEGIN single_selection -->
<input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END single_selection -->
<img src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" />
<div class="iconesujet" {topics_list_box.row..TOPIC_ICON}"></div>
<div class="topicslist_infos">
<!-- Titre du sujet -->
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">
{topics_list_box.row.TOPIC_TITLE}
</a>
<!-- Icon vous avez posté dans ce sujet -->
{topics_list_box.row.PARTICIPATE_POST_IMG}
<br />
<span class="topic-author">
{topics_list_box.row.L_BY} {topics_list_box.row.TOPIC_AUTHOR}
</span>
<br />
<!-- BEGIN switch_description -->
<span class="topicslist-description">
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
<br />
<!-- Pagination du sujet -->
<span class="topicslist-pagination">
{topics_list_box.row.GOTO_PAGE_NEW}
<!-- BEGIN nav_tree -->
{topics_list_box.row.TOPIC_NAV_TREE_NEW}
<!-- END nav_tree -->
</span>
</div>
<!-- Statistiques -->
<div class="topicslist-stats">
{topics_list_box.row.REPLIES} {L_REPLIES}
<!-- Nombres // Indication "messages" -->
<br />
{topics_list_box.row.VIEWS} {L_VIEWS}
<!-- Nombres // Indication "vues" -->
</div>
<!-- Dernier message -->
<span class="topicslist-lastpost">
{topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}<br />{topics_list_box.row.LAST_POST_TIME}
</span>
<!-- BEGIN avatar -->
<span class="topicslist-avatar-lastpost">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
</div>
<!-- END topic -->
<!-- BEGIN no_topics -->
<li class="row row1">
<dl>
<dt><strong>{topics_list_box.row.L_NO_TOPICS}</strong></dt>
</dl>
</li>
<!-- END no_topics -->
</div>
<!-- BEGIN bottom -->
<!-- END bottom -->
<!-- BEGIN spacer --><br /><!-- END spacer -->
<!-- END row -->
<!-- END topics_list_box -->
à mes yeux c'est (encore une fois) cette partie là qui plantouille, même si j'ai essayé de vraiment refaire ce qu'on m'a expliqué dans l'autre sujet... en l'adaptant au topic_list_box
- Code:
<img src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" />
<div class="iconesujet" {topics_list_box.row..TOPIC_ICON}"></div>
le CSS associé à ce petit bout :
- Code:
.iconesujet { height:48px;width:48px;}
.iconesujet img{background-repeat:no-repeat;}
Est ce que quelqu'un aurait la solution avant que je ne perde tous mes cheveux T__T
Merci à tous,
Dernière édition par louha le Jeu 15 Aoû 2024 - 20:41, édité 1 fois
 Re: Modification du template topic_list_box sous modernbb : impossible d'afficher certaines images
Re: Modification du template topic_list_box sous modernbb : impossible d'afficher certaines images
Re-hellow !
La coloration syntaxique permet de constater vachement vite qu'il y a deux points successifs dans la variable qui affiche l'icone sur ton code :
La coloration syntaxique permet de constater vachement vite qu'il y a deux points successifs dans la variable qui affiche l'icone sur ton code :
- Code:
{topics_list_box.row..TOPIC_ICON}
 Re: Modification du template topic_list_box sous modernbb : impossible d'afficher certaines images
Re: Modification du template topic_list_box sous modernbb : impossible d'afficher certaines images
Re,
Effectivement, je ne le voyais pas sur notepadd++
PAr contre même en enlevant le point, la case reste totalement vide...
Effectivement, je ne le voyais pas sur notepadd++

PAr contre même en enlevant le point, la case reste totalement vide...
 Re: Modification du template topic_list_box sous modernbb : impossible d'afficher certaines images
Re: Modification du template topic_list_box sous modernbb : impossible d'afficher certaines images
Hmmmm...
Le guillemet en trop, peut-être ? Après, check dans ton code source (avec "inspecter l'élément") si l'icone est au minimum bien présente dans le code généré par FA.
Et le sélecteur .iconesujet img ne va pas marcher vu qu'il n'y a pas d'image à l'intérieur du bloc qui possède cette classe.
Le guillemet en trop, peut-être ? Après, check dans ton code source (avec "inspecter l'élément") si l'icone est au minimum bien présente dans le code généré par FA.
Et le sélecteur .iconesujet img ne va pas marcher vu qu'il n'y a pas d'image à l'intérieur du bloc qui possède cette classe.
 Re: Modification du template topic_list_box sous modernbb : impossible d'afficher certaines images
Re: Modification du template topic_list_box sous modernbb : impossible d'afficher certaines images
J'avais profité pour retirer le guillemet et le code inutile tout à l'heure, effectivement.
dans l'inspecteur, ma div est effectivement vide : https://zupimages.net/up/24/33/s6z6.png
donc je pense que je ne dois pas avoir la bonne balise d'appel. Il doit y avoir une erreur là dedans...
je vais essayer de comparer avec un template "brut" pour voir si je trouve la bonne valeur.
Merci encore pour toute ton aide.
EDIT : la bonne valeur est
!!!
j'ai finiii.
dans l'inspecteur, ma div est effectivement vide : https://zupimages.net/up/24/33/s6z6.png
donc je pense que je ne dois pas avoir la bonne balise d'appel. Il doit y avoir une erreur là dedans...
- Code:
{topics_list_box.row.TOPIC_ICON}
je vais essayer de comparer avec un template "brut" pour voir si je trouve la bonne valeur.
Merci encore pour toute ton aide.
EDIT : la bonne valeur est
- Code:
{topics_list_box.row.ICON}
!!!
j'ai finiii.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par louha Jeu 15 Aoû 2024 - 18:46
par louha Jeu 15 Aoû 2024 - 18:46



