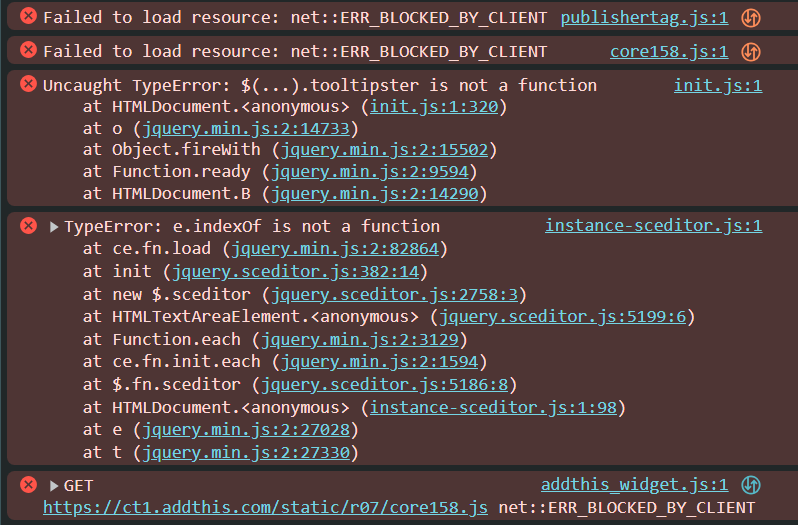
Console: ''Tooltipster n'est pas une fonction'' qui fait bug Edison
3 participants
Forum gratuit : Le forum des forums actifs ::
Entraide & Support...
::Problème avec un script, un code
::Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Console: ''Tooltipster n'est pas une fonction'' qui fait bug Edison
Console: ''Tooltipster n'est pas une fonction'' qui fait bug Edison
Détails techniques
Version du forum : ModernBB
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 10/111/2024
Lien du forum : https://noobytest.forumactif.com/
Description du problème
Bonjour!Je vous contacte par rapport à un problème relativement récent que j'ai (alors que le conde fonctionnait il y a quelques jours) en relation avec le code Edison qui permet d'installer un thème jour / nuit.
En soit l'Edison focntionne parfaitement, mais quand je clic sur l'icone sur le forum qui permet de faire basculer le mode jour / nuit, il renvoit une erreur sur la console, chauqe fois que je clic sur lui.
Je m'en suis rendu compte parce que j'avais une ligne de code dans la template OVerall_footer_end qui me permettait d'accéder au localStorage et d'utiliser les variables de mon Edison dans une page html continue dans une iframe.
Je crois également qu'elle cause un autre problème (quand le code a été installé hors du forum test et sur le forum live le 10, y'a un problème de je crois javascript qui mettait un display: none sur une class qui permettait de voir les réponses rapides, qui a été ''corrigé'' rapidement avec un display: block !important) sur le forum, mais jusque là je ne pourrais pas en déterminer la source.
Mon problème est que je ne sais pas quelle template ou quel bout de code pose le problème (et donc je n'ose pas tous les mettre ici), mais je vous partage au moins celles avec le Edison dedans:
Le Overall_Header
- Code:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
$('#fa_ticker_content').css('display', 'block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0) {
$('ul#fa_ticker_content li').css('float', 'left').css('list-style', 'none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert) {
var height_max = h_perso;
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
<!-- END switch_ticker -->
document.onclick = function(e){
if (!e.target.classList.contains('navicon')) {
if ($(e.target).parents('.responsive-headerbar').length == 0 && e.target.id != "menu-btn") {
document.getElementById('menu-btn').checked = false;
}
}
};
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script async src="https://www.googletagmanager.com/gtag/js?id={G_ANALYTICS_ID}"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '{G_ANALYTICS_ID}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- BEGIN google_analytics_code_bis -->
gtag('config', '{G_ANALYTICS_ID_BIS}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- END google_analytics_code_bis -->
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese&display=swap"
rel="stylesheet"/>
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet"/>
<link href="https://dl.dropbox.com/scl/fi/sy771msdpmxybewt107l4/navbar.css?rlkey=hcrqrv1wvrpc2bidmup8wkkf3&st=ykpan552" rel="stylesheet" id="navbar" />
<link href="https://dl.dropbox.com/scl/fi/i4uwb30tdtr1t8e8jo10k/Edison.css?rlkey=k9qb5xtof5xecpgcxkbu3tqo3&st=s3ot5oy3" rel="stylesheet" id="Edison" />
<link href="https://dl.dropbox.com/scl/fi/1zsfrsley9wzq6eu09mng/Fiche-Pr-sentation.css?rlkey=ejf93wsz8au7cryemr44xgz76" rel="stylesheet" id="presentation" >
<link href="https://dl.dropbox.com/scl/fi/2absajr52s4mrphyxegzi/fiche-commune.css?rlkey=lhbcdwsa1eqvcvpwiemlcrafa" rel="stylesheet" id="profils" >
<link href="https://dl.dropbox.com/scl/fi/cobohgel71d6rfqelx4w4/profilsujets.css?rlkey=c9mkq5f2yoqsyv205t2du4oae" rel="stylesheet" id="profilsujet" >
<link href="https://dl.dropbox.com/scl/fi/56t32emcf4m0w5keqozoa/pokefiche.css?rlkey=rg5isznec4pwco8jtjctgkomr" rel="stylesheet" id="pokefiche" >
<link href="https://www.dropbox.com/scl/fi/2absajr52s4mrphyxegzi/fiche-commune.css?rlkey=lhbcdwsa1eqvcvpwiemlcrafa&dl=0" rel="stylesheet" id="fiche commune" >
<link href="https://dl.dropbox.com/scl/fi/7cp0l3v7y717j4apztu03/persofiche.css?rlkey=kmsyf0bk4ztcfgwg88wtg2vsc" rel="stylesheet" id="perso fiche" >
<link href="https://dl.dropbox.com/scl/fi/1hmj4u74mnns1k8lut7jt/postpreview.css?rlkey=j3f8n5tgqf1zzoozo5wq7fcb5&st=hssj3nqc" rel="stylesheet" id="post preview" >
<link href="https://dl.dropbox.com/scl/fi/gmzqw0lxrav9qye5jv37z/repertoire.css?rlkey=kgrol2ajictpiw127m7ucrasq&st=gj9s65mt" rel="stylesheet" id="repertoire predef" >
<link href="https://dl.dropbox.com/scl/fi/texdxa6g79ebmoe2ixfsu/Boutique1.css?rlkey=gazjuy1bq6rd48attxiyve4y6&st=g3vxj8p5" rel="stylesheet" id="panier achat" >
<link href="https://dl.dropbox.com/scl/fi/t15yprxlg1mfxszybsl4d/memberlist.css?rlkey=y238dotasg27jfev9chtxahym&st=5ab69b0u" rel="stylesheet" id="memberlist" >
<link href="https://dl.dropbox.com/scl/fi/ak16dcoww6ggdr1paabjm/boutique-V2.css?rlkey=eeavzpc5d7yfrkflea4eo8xlg&st=ar3mmawr" rel="stylesheet" id="BoitePCV2" >
<link href="https://dl.dropbox.com/scl/fi/l1eh060li0maw12d5zgwl/Boite-PC.css?rlkey=81ewlubqhhwm0ciow41zangge&st=l5d55nhi" rel="stylesheet" id="BoitePCV1" >
<link href="https://dl.dropbox.com/scl/fi/d3zmwyxvk2citgmrygvwl/PKMNHeader.css?rlkey=f1d9yhrvgg9tem4urc2iryqsf&st=sdaey7id" rel="stylesheet" id="pkmn Header" >
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt="" loading="lazy" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN inactive_users_modal -->
<div id="inactive_popup" style="z-index: 10000 !important;">
<div class="h3">{inactive_users_modal.L_MODAL_TITLE}</div>
<div id="inactive_popup_message">{inactive_users_modal.L_MODAL_BODY}</div>
<div id="inactive_popup_buttons">
<button id="inactive_popup_url" class="button1">{inactive_users_modal.L_MODAL_BUTTON}</button>
<button id="inactive_popup_close" class="button1">{inactive_users_modal.L_CLOSE}</button>
</div>
</div>
<script type="text/javascript">
$('#inactive_popup #inactive_popup_close').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
$('#inactive_popup').hide(50);
});
$('#inactive_popup #inactive_popup_url').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
location.href = '{inactive_users_modal.U_MODAL}'
})
</script>
<!-- END inactive_users_modal -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<!-- BEGIN switch_quick_login -->
<br/>
<div class="h3">{switch_login_popup.switch_quick_login.L_QUICK_CONNECT}</div>
<div>
<div class="mt10">
<div class="social_btn">
<!-- BEGIN fb_quick_connect -->
<div class="fb-login-button"></div>
<!-- END fb_quick_connect -->
<!-- BEGIN topicit_quick_connect -->
<div class="ti-connect"></div>
<!-- END topicit_quick_connect -->
</div>
</div>
</div>
<br/>
<!-- END switch_quick_login -->
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
</div>
<!-- END switch_login_popup -->
<!-- BEGIN switch_like_popup -->
<div id="like_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="like_popup_message">
{LIKE_POPUP_MSG}
</div>
<div id="like_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="like_popup_close" type="button" class="button2" value="{L_LIKE_CLOSE}"/>
</form>
</div>
</div>
<!-- END switch_like_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<div id="headerbar-top" class="responsive-headerbar">
<div class="wrap">
<a href="{U_INDEX}" id="logo"><img loading="lazy" src="{LOGO}" alt="{L_INDEX}"/></a>
<input class="menu-btn" type="checkbox" id="menu-btn" />
<label class="menu-icon" for="menu-btn"><span class="navicon"></span></label>
<ul id="modernbb-nav-menu" class="navbar navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
<!-- INITIALISATION DU PLUGIN EDISON -->
<script>
(function () {
const html = document.documentElement;
const userThemePreference = window.matchMedia("(prefers-color-scheme: dark)").matches;
const colorScheme = localStorage.getItem('color-scheme');
if (!colorScheme && userThemePreference) {
html.setAttribute('data-color-scheme', 'dark');
}
colorScheme && html.setAttribute('data-color-scheme', colorScheme);
})();
</script>
<!-- INITIALISATION DU PLUGIN EDISON -->
<!-- INITIALISATION DU PLUGIN EDISON FIN -->
<!-- EDISON Switch thème button -->
<div data-theme-controls>
<button class="color-scheme-toggle" title="Activer le mode sombre" aria-describedby="theme-controls-focus-text">
<!-- Light theme -->
<div class="icon light"><img src="https://zupimages.net/up/24/23/c3qi.png"/></div>
<!-- Dark theme -->
<div class="icon dark"><img src="https://zupimages.net/up/24/23/6c8d.png"/></div>
</button>
</div>
<!-- EDISON Switch thème button FIN -->
</ul>
</div>
</div>
<div class="wrap">
<div id="site-desc">
<!-- BEGIN switch_h1 -->
<div id="site-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
</div>
<div class="conteneur_minwidth_IE modern-resp">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
Le Overall_Footer_End
- Code:
- <!-- BEGIN html_validation -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<div>
<div>
<ul>
<li>
<!-- END html_validation -->
</li>
</ul>
<!-- BEGIN switch_footer_links -->
<ul class="footerbar-user">
<li><i class="ion-clock"></i>{CURRENT_TIME}</li>
<!-- BEGIN footer_link -->
<li class="rightside">
<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">
{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}
</a>
</li>
<!-- END footer_link -->
</ul>
<!-- END switch_footer_links -->
</div>
<div class="copyright">
<div class="wrap">
<div class="copyright-body">
{ADMIN_LINK}
</div>
</div>
</div>
</div>
{PROTECT_FOOTER}
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
FB.init({
"appId" : "{switch_facebook_login.FB_APP_ID}",
"cookie" : {switch_facebook_login.FB_COOKIE},
"xfbml" : {switch_facebook_login.FB_XFBML},
"oauth" : {switch_facebook_login.FB_OAUTH},
"version" : "{switch_facebook_login.FB_VERSION}"
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_topicit_connect -->
<script type="text/javascript">
$(document).ready( function() {
$('div.ti-connect, span.ti-connect').attr({
"data-loc": "{switch_topicit_connect.TOPICIT_URL}",
"data-login": "{switch_topicit_connect.BOARD_LOGIN}",
"data-version": "{switch_topicit_connect.TOPICIT_VERSION}",
"data-lang": "{switch_topicit_connect.BOARD_LANG}"
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "{switch_topicit_connect.TOPICIT_ENDPOINT}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'topicit-connect'));
});
</script>
<!-- END switch_topicit_connect -->
<script type="text/javascript">
//<![CDATA[
fa_endpage();
<!-- BEGIN switch_webpush_notifications -->
if('serviceWorker' in navigator && 'PushManager' in window && navigator.userAgent.includes('Mac') && Notification.permission === 'default' && window.matchMedia('(display-mode: standalone)').matches){
window.addEventListener('DOMContentLoaded', function() {
const subButton = document.createElement('span');
subButton.setAttribute('id', 'sub-to-pushs');
subButton.innerHTML = '<i class="ion-social-apple"></i>{switch_webpush_notifications.INSCRIPTION_PUSH_NOTIFICATIONS}';
const pageFooter = document.getElementById('page-footer');
pageFooter.getElementsByClassName('footer-home')[0].append(subButton);
subButton.addEventListener('click', async () => {
const result = await window.Notification.requestPermission();
if (result === 'granted') {
subscribeUser();
}
});
});
}
<!-- END switch_webpush_notifications -->
//]]>
</script>
<nav id="switcheroo" class="switcheroo" theme="discord" direction="vertical" position="top"></nav>
<script src="https://cdn.jsdelivr.net/gh/caezd/switcheroo@master/monomer.js"></script>
<script src="https://cdn.jsdelivr.net/gh/caezd/switcheroo@master/switcheroo.js"></script>
<script>
(function() {
new Switcheroo('#switcheroo');
})();
</script>
<!-- EDISON plugin Begin-->
<script>
(function () {
const html = document.documentElement;
const themeControls = document.querySelector("[data-theme-controls]");
const toggle = themeControls.querySelector(".color-scheme-toggle");
const setToggleLabel = function () {
let mode = html.dataset.colorScheme;
toggle.setAttribute(
"title",
"Activer le mode " + (mode === "dark" ? "clair" : "sombre")
);
};
const setColorScheme = function (value) {
html.dataset.colorScheme = value;
localStorage.setItem("color-scheme", value);
setToggleLabel();
};
const init = function () {
setToggleLabel();
};
toggle.addEventListener("click", function () {
const scheme = html.dataset.colorScheme === "dark" ? "light" : "dark";
setColorScheme(scheme);
$('#boutique').contentWindow.location.reload(true);
});
init();
})();
</script>
<!-- EDISON plugin END-->
<link href="https://dl.dropbox.com/scl/fi/sgwds52wynlpzux25nw4e/Swtcheroo.css?rlkey=qpj8kubgz8xohrucn4ipqh5d1&st=5zcytglo" rel="stylesheet" type="text/css" />
</body>
</html>
J'espère en tout cas que mes explications sont assez claires, merci beaucoup de votre aide!
Edit pour ajouter que l'icone de l'Edison est ici si vous vouslez voir par vous-même:

 Re: Console: ''Tooltipster n'est pas une fonction'' qui fait bug Edison
Re: Console: ''Tooltipster n'est pas une fonction'' qui fait bug Edison
Bonjour !
Est-ce que vous pourriez fournir le Template index_box ?
Je vois qu'il a aussi un problème, je voudrais commencer par lui parce que c'est la première erreur qui apparait dans la console.
Vous avez peut-être supprimé du code dans celui-ci, vous pouvez comparer avec le Template par défaut, surtout au niveau de la fin où il y a un début de <script> mais peut-être pas de fin. Ça ressemble à ça dans le code HTML de la page actuelle :
Alors qu'après var btn_collapse = $('<div></div>', {class: 'btn-collapse'});, il y a encore beaucoup de code JavaScript normalement.
Ça ne va probablement pas résoudre votre problème, mais il faut qu'on corrige dans l'ordre pour être sûr !
Est-ce que vous pourriez fournir le Template index_box ?
Je vois qu'il a aussi un problème, je voudrais commencer par lui parce que c'est la première erreur qui apparait dans la console.
Vous avez peut-être supprimé du code dans celui-ci, vous pouvez comparer avec le Template par défaut, surtout au niveau de la fin où il y a un début de <script> mais peut-être pas de fin. Ça ressemble à ça dans le code HTML de la page actuelle :
- Code:
- <script type="text/javascript">//< Re: Console: ''Tooltipster n'est pas une fonction'' qui fait bug Edison
Re: Console: ''Tooltipster n'est pas une fonction'' qui fait bug Edison
Bonjour Toryudo, merci de votre réponse!
Effectivement, en regardant le code, il y avait un bout de script qui a été dédoublé sans fermeture de balise, je l’ai donc supprimé! Maintenant la console affiche une erreur de moins, bien que celui pour le clic sur le bouton jour / nuit affiche toujours. Un problème de réglé en tout cas, merci!
Pour ce qui est du Index_body corrigé, le voici :
Merci beaucoup!
Effectivement, en regardant le code, il y avait un bout de script qui a été dédoublé sans fermeture de balise, je l’ai donc supprimé! Maintenant la console affiche une erreur de moins, bien que celui pour le clic sur le bouton jour / nuit affiche toujours. Un problème de réglé en tout cas, merci!
Pour ce qui est du Index_body corrigé, le voici :
- Code:
- <link href="https://dl.dropbox.com/scl/fi/1n9trp6hwmw47bbhmlggr/PA.css?rlkey=m4v25vvbz7b59qih71q5ifpy1&st=i12d4jbk" rel="stylesheet" id="PA">
<link href="https://dl.dropbox.com/scl/fi/8vcwnixgcz43n8t4xli8v/bloc-m-t-o.css?rlkey=h6chevc2tket0tv0pkvg53esr&st=jfp4jq1v" rel="stylesheet" id="PA Meteo Bloc">
<link href="https://dl.dropbox.com/scl/fi/p6i6gmyrqu8uwsmemoo05/QEEL.css?rlkey=9bfjo2qy48alsrt8jaga5iuiv&st=og1tp7w1" rel="stylesheet" id="QEEL">
{JAVASCRIPT}
<!-- BEGIN switch_user_login_form_header -->
<div class="panel" height="260">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<input placeholder="{L_USERNAME}" class="inputbox fl_username" type="text" size="10" name="username" />
<input placeholder="{L_PASSWORD}" class="inputbox fl_password" type="password" size="10" name="password" />
<br />
<label>{L_AUTO_LOGIN}: <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div class="titleqeel"><div class="textqeel">Résumé d'activité</div></div>
<div class="qeelfond">
<div class="statsbloc2"><div class="statsbloc"><span id="stats_info">{TOTAL_USERS_ONLINE}
<script type="text/javascript">document.getElementById('stats_info').innerHTML=document.getElementById ('stats_info').innerHTML.replace(/Il y a en tout /," ");</script>
<script type="text/javascript">document.getElementById('stats_info').innerHTML=document.getElementById ('stats_info').innerHTML.replace(/utilisateur en ligne/," ");</script>
<script type="text/javascript">document.getElementById('stats_info').innerHTML=document.getElementById ('stats_info').innerHTML.replace(/utilisateurs en ligne/," ");</script>
</span><br/>
<span id="stats_info2">{TOTAL_POSTS}
<script type="text/javascript">document.getElementById('stats_info2').innerHTML=document.getElementById ('stats_info2').innerHTML.replace(/Nos membres ont posté un total de /," ");</script>
</span><br/>
<span id="stats_info3">{TOTAL_USERS}
<script type="text/javascript">document.getElementById('stats_info3').innerHTML=document.getElementById ('stats_info3').innerHTML.replace(/Nous avons /," ");</script>
<script type="text/javascript">document.getElementById('stats_info3').innerHTML=document.getElementById ('stats_info3').innerHTML.replace(/membres enregistrés/,"joueurs");</script>
</span><br/>
</div></div><div class="imgqeel"></div>
<div class="stats_info2">Les Safaristes</div><div class="userlistlogged"><p>{LOGGED_IN_USER_LIST}</p></div>
<div class="groupes">
<div class="groupe1"><img src="https://img.pokemondb.net/sprites/diamond-pearl/normal/exeggutor.png"/><p>Zone Sud : 6</p></div>
<div class="groupe2"><img src="https://img.pokemondb.net/sprites/diamond-pearl/normal/slowpoke.png"/><p>Zone Ouest : 6</p></div>
<div class="groupe3"><img src="https://img.pokemondb.net/sprites/ruby-sapphire/normal/seel.png"/><p>Zone Nord : 3</p></div>
<div class="groupe4"><img src="https://img.pokemondb.net/sprites/diamond-pearl/normal/psyduck.png"/><p>Zone Est : 6</p></div>
<div class="groupe5"><img src="https://img.pokemondb.net/sprites/black-white/normal/abra.png"/><p>Touristes : 10</p></div>
<div class="groupe6"><img src="https://img.pokemondb.net/sprites/diamond-pearl/normal/ditto.png"/><p>Team Elo : 6</p></div>
</div>
<div id="derniers_sujets">
<div id="recent_topics">
</div><script type="text/javascript">jQuery.get('/portal',function(data){jQuery('#recent_topics').html(jQuery(data).find('.forumline td.row1').html());});</script>
</div>
<div class="qeelrplibretitre">
RP Libres
</div>
<div class="qeelrplibre">
<t><h>Zone Ouest</h>Une journée<a href="https://ile-safari-rpg.forumactif.com/t499-rp-libre-sous-les-cocotiers-d-la-cote-ouest#5188">sous les cocotiers</a>de la côte Ouest. Les doigts de pied en éventail. Ca vous dit ?</t>
<p>
<h>Munna Parc</h> Profitez de l'ambiance<a href="https://ile-safari-rpg.forumactif.com/t784-sucreries-et-attractions-libre" target="_blank"> de la fête foraine</a> estivale !
</p>
<t><h>RP libre</h> ...</t>
<p>
<h>RP libre</h> ...
</p>
</div>
<div class="newet_user"><span id="dernier_membre"> {NEWEST_USER}
<script type="text/javascript">document.getElementById('dernier_membre').innerHTML=document.getElementById ('dernier_membre').innerHTML.replace(/L'utilisateur enregistré le plus récent est/,"Bienvenue à toi");</script>
</span><span id="avatar_dernier_membre"></span></div>
<div class="box">
<a href="https://7goldenrings.forumactif.com/" target="_blank"><img src="https://i.imgur.com/gxyQM2U.png"/></a>
<a href="https://lux-novae.forumactif.com/" target="_blank"><img src="https://i.servimg.com/u/f12/20/00/53/33/meteno10.png"/></a>
<a href="https://pokemonahovu.forumactif.com/" target="_blank"><img src="https://zupimages.net/up/23/42/zdco.png"/></a>
<a href="https://www.onepiece-requiem.net/" target="_blank"><img src="https://i.servimg.com/u/f62/20/29/08/95/50_5011.jpg"/></a>
<a href="https://pokemon-keros.forumactif.com/" target="_blank"><img src="https://i.servimg.com/u/f78/20/15/34/06/unknow13.png"/></a>
<a href="https://www.kobehs.org/" target="_blank"><img src="https://i.imgur.com/s9EPrxA.png"/></a>
<a href="https://kimetsu-n-yaiba.forumactif.com/" target="_blank"><img src="https://i.servimg.com/u/f39/20/41/92/10/partec10.png"/></a>
<a href="https://peekaboo-rpg.forumactif.com/" target="_blank"><img src="https://i.imgur.com/1IU5Hwm.png"/></a>
<a href="https://just-married.variousforum.com/" target="_blank"><img src="https://i.imgur.com/ZuetBuo.png"/></a>
<a href="https://pokemon-antan.forumactif.com/" target="_blank"><img src="https://i.servimg.com/u/f50/11/30/99/82/bouton12.jpg"/></a>
<a href="https://odribore.forumactif.com/" target="_blank"><img src="https://i.servimg.com/u/f67/19/41/17/58/50_5010.png"/></a>
<a href="https://fe-judgement.forumactif.com" target="_blank"><img src="https://www.zupimages.net/up/24/27/1ekn.png"/></a>
<a href="https://narutorpg.forumactif.com/" target="_blank"><img src="https://zupimages.net/up/24/28/phec.png"/></a>
<a href="https://fairy-dystopia.forumactif.com/" target="_blank"><img src="https://zupimages.net/up/20/21/vzo3.png"/></a>
<a href="https://lgdc-warriors.forums-actifs.com/" target="_blank"><img src="https://i.servimg.com/u/f18/19/39/96/94/50x5010.png"/></a>
<a href="https://pokemon-avenir.forumactif.com/" target="_blank"><img src="https://i.servimg.com/u/f50/11/30/99/82/bouton16.jpg"/></a>
<a href="https://laforetdelapluie.forumactif.com/" target="_blank"><img src="https://i.servimg.com/u/f20/20/50/83/69/bouton11.jpg"/></a>
<a target="_blank" href="#"><img src="https://www.zupimages.net/up/24/45/k9xi.png"/></a>
<a target="_blank" href="#"><img src="https://www.zupimages.net/up/24/45/ine2.png"/></a>
</div>
<div id="qeel-stats"><div class="ausersb"><table>{L_CONNECTED_MEMBERS}</table></div></div>
</div>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<input placeholder="{L_USERNAME}" class="inputbox fl_username" type="text" size="10" name="username" />
<input placeholder="{L_PASSWORD}" class="inputbox fl_password" type="password" size="10" name="password" />
<br />
<label>{L_AUTO_LOGIN}: <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN switch_legend -->
<!-- END switch_legend -->
{AUTO_DST}
Merci beaucoup!
 Re: Console: ''Tooltipster n'est pas une fonction'' qui fait bug Edison
Re: Console: ''Tooltipster n'est pas une fonction'' qui fait bug Edison
Désolé, j'ai oublié le petit mot de bienvenue dans mon message précédent, je le mets ici :
Alors cette fois, en le forçant un peu, j'ai l'impression qu'il n'aime pas que vous ayez ajouté votre version de jquery juste avant le </head>, dans le Template Overall_Header :
Forumactif ajoute déjà sa propre version https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js ; est-ce que vous avez vraiment besoin de cette version 3.7.1 ? On ne peut pas trop remplacer la vieille version par une nouvelle, j'ai des doutes sur la compatibilité (des fonctions devenues obsolètes notamment). Vous pouvez tenter de l'enlever, on va voir ce que ça donne sans ?
 | Bienvenue sur le forum de support de Forumactif Puisque vous êtes nouveau, voici quelques sujets susceptibles de vous intéresser : N'hésitez pas à ouvrir un nouveau sujet si vous ne trouvez pas votre réponse. |
Alors cette fois, en le forçant un peu, j'ai l'impression qu'il n'aime pas que vous ayez ajouté votre version de jquery juste avant le </head>, dans le Template Overall_Header :
- Code:
- <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
Forumactif ajoute déjà sa propre version https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js ; est-ce que vous avez vraiment besoin de cette version 3.7.1 ? On ne peut pas trop remplacer la vieille version par une nouvelle, j'ai des doutes sur la compatibilité (des fonctions devenues obsolètes notamment). Vous pouvez tenter de l'enlever, on va voir ce que ça donne sans ?
 Re: Console: ''Tooltipster n'est pas une fonction'' qui fait bug Edison
Re: Console: ''Tooltipster n'est pas une fonction'' qui fait bug Edison
Rebonjour, et merci pour le mot de bienvenue!
En effet, je l’avais ajouté de base parce qu’on m’avait du que JQuery ne fonctionnerait pas autrement, mais là je l’ai supprimé! Merci beaucoup! Du coup, sur la page principale, il affiche effectivement une erreur de moins, encore une fois, merci beaucoup!
Du coup ce que je remarque, c’est que l’erreur se fait toujours quand on clic sur le bouton jour / nuit, et sur la page de ma boutique (mon iframe pour laquelle je dois mettre une ligne de code pour tirer les variables d’Edison) il affiche plus d’erreurs que sur la PA. Si vous voulez regarder, voici le lien pour la boutique : https://noobytest.forumactif.com/t8-formulaire-boutique
Encore une fois, merci beaucoup, l’aide est très appréciée!
En effet, je l’avais ajouté de base parce qu’on m’avait du que JQuery ne fonctionnerait pas autrement, mais là je l’ai supprimé! Merci beaucoup! Du coup, sur la page principale, il affiche effectivement une erreur de moins, encore une fois, merci beaucoup!
Du coup ce que je remarque, c’est que l’erreur se fait toujours quand on clic sur le bouton jour / nuit, et sur la page de ma boutique (mon iframe pour laquelle je dois mettre une ligne de code pour tirer les variables d’Edison) il affiche plus d’erreurs que sur la PA. Si vous voulez regarder, voici le lien pour la boutique : https://noobytest.forumactif.com/t8-formulaire-boutique
Encore une fois, merci beaucoup, l’aide est très appréciée!
 Re: Console: ''Tooltipster n'est pas une fonction'' qui fait bug Edison
Re: Console: ''Tooltipster n'est pas une fonction'' qui fait bug Edison
Ensuite, vous avez ceci dans le Template Overall_Header :
Il faudrait remplacer le lien par celui-ci si je ne dis pas de bêtise :
Au passage, en ce qui concerne le clic sur le bouton jour / nuit, petite question à propos du script Edison dans lequel vous avez ajouté ceci :
On est d'accord, pour l'instant, il n'y a pas d'élément avec un id="boutique" sur vos pages (en tout cas, je n'en vois pas).
C'est normal ?
A quoi doit servir cette ligne normalement ?
- Code:
- <link href="https://www.dropbox.com/scl/fi/2absajr52s4mrphyxegzi/fiche-commune.css?rlkey=lhbcdwsa1eqvcvpwiemlcrafa&dl=0" rel="stylesheet" id="fiche commune" >
Il faudrait remplacer le lien par celui-ci si je ne dis pas de bêtise :
- Code:
- <link href="https://dl.dropbox.com/scl/fi/2absajr52s4mrphyxegzi/fiche-commune.css?rlkey=lhbcdwsa1eqvcvpwiemlcrafa" rel="stylesheet" id="fiche commune" >
Au passage, en ce qui concerne le clic sur le bouton jour / nuit, petite question à propos du script Edison dans lequel vous avez ajouté ceci :
- Code:
- $('#boutique').contentWindow.location.reload(true);
On est d'accord, pour l'instant, il n'y a pas d'élément avec un id="boutique" sur vos pages (en tout cas, je n'en vois pas).
C'est normal ?
A quoi doit servir cette ligne normalement ?
 Re: Console: ''Tooltipster n'est pas une fonction'' qui fait bug Edison
Re: Console: ''Tooltipster n'est pas une fonction'' qui fait bug Edison
Rebonjour,
Oui en effet, la stylesheet n'aurait pas dû être recopiée ainsi, je l'ai corigée!
Pour ce qui est de la #boutique, c’est l’ID de mon iframe sur la page de la boutique, ici : https://noobytest.forumactif.com/t8-formulaire-boutique
Je la vise ainsi pour qu’elle puisse changer de couleur sur le clic du bouton de l’Edison.
Merci beaucoup~
Oui en effet, la stylesheet n'aurait pas dû être recopiée ainsi, je l'ai corigée!
Pour ce qui est de la #boutique, c’est l’ID de mon iframe sur la page de la boutique, ici : https://noobytest.forumactif.com/t8-formulaire-boutique
Je la vise ainsi pour qu’elle puisse changer de couleur sur le clic du bouton de l’Edison.
Merci beaucoup~
 Re: Console: ''Tooltipster n'est pas une fonction'' qui fait bug Edison
Re: Console: ''Tooltipster n'est pas une fonction'' qui fait bug Edison
Hellow,
Personnellement ce refresh de l'iframe ne marche pas du tout sur Firefox. Tu devrais remplacer la ligne en question par ça :
Personnellement ce refresh de l'iframe ne marche pas du tout sur Firefox. Tu devrais remplacer la ligne en question par ça :
- Code:
- document.getElementById('boutique')?.contentWindow.location.reload()
 Re: Console: ''Tooltipster n'est pas une fonction'' qui fait bug Edison
Re: Console: ''Tooltipster n'est pas une fonction'' qui fait bug Edison
Bonsoir,
Effectivement, ça ne me renvoi plus de message d’erreur *et* le changement de couleur sur le clic est à nouveau fonctionnel, merci infiniment! Je vais donc considérer que ce ticket est complété, bonne journée à tous et merci de votre temps!
Effectivement, ça ne me renvoi plus de message d’erreur *et* le changement de couleur sur le clic est à nouveau fonctionnel, merci infiniment! Je vais donc considérer que ce ticket est complété, bonne journée à tous et merci de votre temps!
 Sujets similaires
Sujets similaires» Tooltipster ne semble pas inclu sur mon forum
» Installation du Dark Mode Edison
» Search console
» Je n'ai plus la console d'administration
» Search console
» Installation du Dark Mode Edison
» Search console
» Je n'ai plus la console d'administration
» Search console
Forum gratuit : Le forum des forums actifs ::
Entraide & Support...
::Problème avec un script, un code
::Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum