La date/heure actuelle est Ven 19 Avr 2024 - 8:42
6 résultats trouvés pour mobile
Modifier la couleur de la case nouveau message sur mobile
Tiburn a écrit:Merci, c'est de votre 2e code que j'avais besoin et ca fonctionne à
merveille
C'est bien ce qu'il m'avait semblé comprendre, mais s'agissant de la version #mobile, j'ai toutefois préféré proposer également une alternative avec un code le plus compact possible.
Puisque vous confirmez le fonctionnement du second code (merci du retour), je vais le noter sur mes tablettes.
- le Jeu 23 Nov 2017 - 21:27
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Modifier la couleur de la case nouveau message sur mobile
- Réponses: 6
- Vues: 852
(2626) Templates de la version mobile non-éditables en version ModernBB
Bonjour ^^Ouvrir le template #mobile #viewtopic_body chercher :
- Code:
<ul class="post-buttons">
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.DELETE_IMG}</li>
</ul>
Remplacer par :
- Code:
<ul class="post-buttons">
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.DELETE_IMG}</li>
<li>{postrow.displayed.QUOTE_IMG}</li>
</ul>
 et publier :check: le #template
et publier :check: le #template- le Jeu 30 Mar 2017 - 11:26
- Rechercher dans: Archives: les corrections apportées
- Sujet: (2626) Templates de la version mobile non-éditables en version ModernBB
- Réponses: 14
- Vues: 7831
Améliorer la visibilité des nouveaux messages en version mobile
Remplacez l'intégralité du #template #index_box version #mobile par :- Code:
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forum">
<h2>{catrow.tablehead.L_FORUM}</h2>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="forum-section-wrap">
<a href="{catrow.forumrow.U_VIEWFORUM}" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" class="{catrow.forumrow.FOLDER_CLASSNAME} forum-section">
<div class="forum-icon"><i class="material-icons"></i>
<!-- BEGIN avatar -->
<div class="forum-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</div>
<!-- END avatar -->
<!-- BEGIN ads -->
<div class="forum-avatar">
<img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" />
</div>
<!-- END ads -->
</div>
<div class="forum-content">
<h3>{catrow.forumrow.FORUM_NAME}</h3>
<div class="forum-statistics"<!-- BEGIN ads --> data-swap='{catrow.forumrow.TOPICS}'<!-- END ads -->>{catrow.forumrow.POSTS} {L_POSTS}</div>
</div>
</a>
<div class="forum-lastpost modern_lastpost" style="padding-left:65px"><a href="{catrow.forumrow.U_LATEST_TOPIC_POST}" title="{catrow.forumrow.LATEST_TOPIC_NAME}">{catrow.forumrow.LATEST_TOPIC_NAME} <br />{catrow.forumrow.L_LATEST_POST_FROM_THE}</a></div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<script type="text/javascript">
$('.forum-statistics').each(function() {
if ($(this).data('swap')) {
$(this).html($(this).data('swap'));
}
});
</script>
Code testé et fonctionnel.
Ce qui change par rapport au sujet initial de mai 2016
- Il s'agit d'un template de la version mobile moderne qui n'existait pas à l'époque.
- Template à jour avec la gestion éventuelle des petites annonces.
- Le CSS est embarqué directement dans le template.
Il reste possible de pousser la personnalisation avec le sélecteur .modern_lastpost
Pour faire ressortir les nouveaux messages (sur l'index et sur les sous-fora, je vous suggère le code CSS suivant :
- Code:
/* COULEUR RANGEES SI NOUVEAU MESSAGE */
.cat_new, .forum_new, .folder_new, .folder_locked_new, .folder_global_new, .folder_announce_new, .folder_hot_new, .folder_sticky_new {
background-color:#FFF0F5;
}
/* COULEUR RANGEES SI PAS DE NOUVEAU MESSAGE */
.cat_no_new, .forum_no_new, .folder_no_new, .folder_locked, .folder_global, .folder_announce, .folder_hot, .folder_sticky {
background-color:#EDFEDF;
}
qui va attribuer une couleur aux lignes de forum ou de sujet avec un nouveau contenu (1er bloc) et une autre couleur pour les sections ou sujets sans nouveauté (2e bloc).
Enfin vu que la demande n'a plus rien à voir avec les flux RSS, je vous invite à modifier le titre du sujet afin de faciliter les recherches ultérieures.
- le Mer 15 Mar 2017 - 19:53
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Améliorer la visibilité des nouveaux messages en version mobile
- Réponses: 30
- Vues: 1919
VERSION MOBILE : Ajouter une icône qui indique que l'on a écrit dans le sujet.
Bonjour ^^Il suffit de rajouter dans le #template #mobile #topics_list_box la variable {topics_list_box.row.PARTICIPATE_POST_IMG} à l'endroit où vous voulez rajouter l'icône.
- le Mer 8 Juin 2016 - 8:51
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: VERSION MOBILE : Ajouter une icône qui indique que l'on a écrit dans le sujet.
- Réponses: 8
- Vues: 10297
Lien vers le dernier message sur la version mobile
Merci pour le lien du forum et je vous suggère de mettre votre profil à jour.Votre forum n'est pas en phpBB2 mais en phpBB3.
Voici ce que j'ai fait sur mon forum :
 PA > Affichage > Templates > Version #mobile >
PA > Affichage > Templates > Version #mobile >  #topics_list_box
#topics_list_boxRemplacer :
- Code:
<div class="mobile_item">
<a href="{topics_list_box.row.U_VIEW_TOPIC}" title="{topicrow.TOPIC_FOLDER_IMG_ALT}" class="{topics_list_box.row.FOLDER_CLASSNAME} mobile_item_content block">
<div class="mobile_item_link_content">
<h2 class="mobile_subtitle">{topics_list_box.row.TOPIC_TYPE}{topics_list_box.row.TOPIC_TITLE}</h2>
<div class="mobile_comment">{topics_list_box.row.REPLIES} {L_REPLIES} {L_IN} {topics_list_box.row.VIEWS} {L_VIEWS}</div>
<div class="mobile_comment">{topics_list_box.row.L_LATEST_POST_FROM_THE}</div>
</div>
</a>
</div>
par :
- Code:
<div class="mobile_item">
<a href="{topics_list_box.row.U_VIEW_TOPIC}" title="{topicrow.TOPIC_FOLDER_IMG_ALT}" class="{topics_list_box.row.FOLDER_CLASSNAME} mobile_item_content block">
<div class="mobile_item_link_content">
<h2 class="mobile_subtitle">{topics_list_box.row.TOPIC_TYPE}{topics_list_box.row.TOPIC_TITLE}</h2>
<div class="mobile_comment">{topics_list_box.row.REPLIES} {L_REPLIES} {L_IN} {topics_list_box.row.VIEWS} {L_VIEWS}</div>
</div>
</a>
<div class="mobile_item_content block mobile_comment mobile_eot">
{topics_list_box.row.LAST_POST_IMG} <a href="{topics_list_box.row.U_VIEW_TOPIC}?view=newest" title="{topicrow.TOPIC_FOLDER_IMG_ALT}">
{topics_list_box.row.L_LATEST_POST_FROM_THE}
</a>
</div>
</div>
A noter que je ne réutilise pas la class .mobile_lastpost de l'ancien sujet parce que sur mon forum j'utilise cette class pour rajouter une image avec le pseudo-élément ::before
Ca serait donc rentré en conflit à cet endroit et j'utilise à la place la class .mobile_eot (eot pour End Of Topic)
Ensuite un peu de CSS
- Code:
.mobile_eot {
padding: 0 1em 0 17px;
}
La capture écran plus haut utilise un padding de 45px que j'ai réduit depuis à 17 pour aligner non pas sur l'image mais sur le texte "Dernier message ..."
Si vous n'avez pas besoin de l'image, il suffit de retirer du #template :
{topics_list_box.row.LAST_POST_IMG}&_nbsp;
La dernière partie s'écrit & nbsp; sans underscore et sans espace mais je ne peux pas le poster correctement ni en clair, ni entre balises code sinon c'est remplacé par un vulgaire espace.
- le Lun 6 Juin 2016 - 21:10
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Lien vers le dernier message sur la version mobile
- Réponses: 14
- Vues: 1133
Ajouter un lien vers le dernier message version mobile
Bonjour Erwan Narcos et OutisJe vous propose une autre approche en rendant cliquable la ligne "Dernier message par Untel..."
 PA > Affichage > Templates > Version #mobile >
PA > Affichage > Templates > Version #mobile >  #index_box
#index_boxRechercher :
- Code:
<!-- BEGIN forumrow -->
<div class="mobile_item">
<a href="{catrow.forumrow.U_VIEWFORUM}" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" class="{catrow.forumrow.FOLDER_CLASSNAME} mobile_item_content block">
<div class="mobile_item_link_content">
<h{catrow.forumrow.LEVEL} class="mobile_subtitle">{catrow.forumrow.FORUM_NAME}</h{catrow.forumrow.LEVEL}>
<div class="mobile_comment">{catrow.forumrow.POSTS} {L_POSTS} {L_IN} {catrow.forumrow.TOPICS} {L_TOPICS}</div>
<div class="mobile_comment">{catrow.forumrow.L_LATEST_POST_FROM_THE}</div>
</div>
</a>
</div>
<!-- END forumrow -->
Remplacer par :
- Code:
<!-- BEGIN forumrow -->
<div class="mobile_item">
<a href="{catrow.forumrow.U_VIEWFORUM}" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" class="{catrow.forumrow.FOLDER_CLASSNAME} mobile_item_content block">
<div class="mobile_item_link_content">
<h{catrow.forumrow.LEVEL} class="mobile_subtitle">{catrow.forumrow.FORUM_NAME}</h{catrow.forumrow.LEVEL}>
<div class="mobile_comment">{catrow.forumrow.POSTS} {L_POSTS} {L_IN} {catrow.forumrow.TOPICS} {L_TOPICS}</div>
</div>
</a>
<div class="mobile_comment mobile_lastpost"><a href="{catrow.forumrow.U_LATEST_TOPIC_POST}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.L_LATEST_POST_FROM_THE}</a></div>
</div>
<!-- END forumrow -->
 et ne pas oublier de publier
et ne pas oublier de publier  le #template
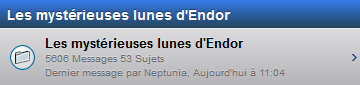
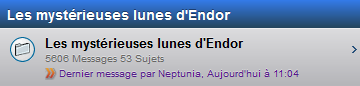
le #templateSANS MODIFICATION :

APRES MODIFICATION (et un peu de css sur la class mobile_lastpost :

- le Ven 13 Mai 2016 - 15:15
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Ajouter un lien vers le dernier message version mobile
- Réponses: 10
- Vues: 10389

 Accueil
Accueil Créer un forum
Créer un forum
