La date/heure actuelle est Ven 19 Avr 2024 - 13:24
2 résultats trouvés pour mp
Problème à la fermeture de mon Infobulle
Bonjour à vous,Je travaille actuellement sur le design de mon forum et plus précisément sur la PA.
J'ai en effet installé un effet d'infobulle uniquement en CSS ( tuto trouvé sur NU) sur mes prédéfinis.
Celui-ci fonctionne très bien MAIS à la fermeture le contenu de l'infobulle est... disons hideux ?
Petite précision : cela le fait sous Chrome, IE, portable etc...
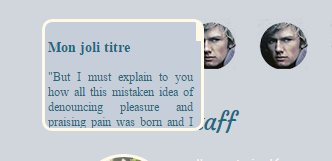
Voici des captures d'écran pour mieux vous montrer.
- A l'ouverture:

- A la fermeture:

Et pour que ceux qui auront la gentillesse de bien vouloir se pencher sur mon problème aient toutes les données en main voici mes codes
- css:
/* BLOC CONTENANT L'INFOBULLE - L’ICÔNE */
.transition-NU{
position: relative;
width: 50px;
float: left;
margin: 10px;
padding: 0;
}
/* INFOBULLE */
.NU_transition{
background: #C6CFD9;
border: 0px solid #fffae7;
width: 0;
height: 0;
overflow: hidden;
position: absolute;
bottom:100px;
top: 0;
z-index: 999;
padding: 0;
text-align: justify;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
-webkit-transition: width 0.8s ease-in 0.2s, height 0.8s ease-in 0.2s, padding 0.8s ease-in 0.2s; /* pour navigateur webkit */
-moz-transition: width 0.8s ease-in 0.2s, height 0.8s ease-in 0.2s, padding 0.8s ease-in 0.2s; /* pour navigateur mozilla */
-o-transition: width 0.8s ease-in 0.2s, height 0.8s ease-in 0.2s, padding 0.8s ease-in 0.2s; /* pour navigateur opera */
transition: width 0.8s ease-in 0.2s, height 0.8s ease-in 0.2s, padding 0.8s ease-in 0.2s; /* pour les navigateurs récents */
}
/* INFOBULLE AU SURVOL */
.transition-NU:hover .NU_transition{
height: 100px;
width: 150px;
padding: 5px;
text-align:justify;
overflow: auto;
font-size:12px;
color: #216882;
padding:3px;
border-width: 3px;
}
/* IMAGE (icône) */
.transition-NU img {
position: relative;
z-index: 990;
left: 0;
bottom: 0;
-webkit-transition: all 1s linear 0s;/* pour navigateur webkit */
-moz-transition: all 1s linear 0s; /* pour navigateur mozilla */
-o-transition: all 1s linear 0s;/* pour navigateur opera */
transition: all 1s linear 0s; /* pour les navigateurs récents */
}
/* IMAGE (icône) AU SURVOL */
.transition-NU:hover img {
-webkit-transition: rotate(-360deg);/* pour navigateur webkit */
-moz-transform: rotate(-360deg); /* pour navigateur mozilla */
-o-transform: rotate(-360deg);/* pour navigateur opera */
transform: rotate(-360deg); /* pour les navigateurs récents */
}
- Partie HTML:
<div class="transition-NU">
<img style="width: 50px; height: 50px;" alt="" src="https://www.pixenli.com/images/1491/1491343963066097200.png" />
<div class="NU_transition">
<h3>
Mon joli titre
</h3>
<span> Ici les infos qui s'afficheront au survol de l’icône <br /> <a href="#profil">Profil</a> <a href="#mp">MP</a> </span>
</div>
Et pour voir l'effet en live c'est par ICI
Merci à vous de m'avoir lue && à ceux qui voudront bien m'éclairer !
Et bonne journée à tous !
- le Mer 5 Avr 2017 - 11:54
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Problème à la fermeture de mon Infobulle
- Réponses: 2
- Vues: 737
Barre de navigation flottante avec fonctionnalités étendues
bonsoir[mention]membre [/mention] a écrit:Je souhaite donc que vous confirmiez pour savoir si j'ai bien compris. Ce que vous me proposez est de mettre à la suite dans le template
Code:SÉLECTIONNER LE CONTENU
<a href="URL DU LIEN" alt="NOM DU LIEN"><img src="URL IMAGE BOUTON" /></a>
oui c'est bien cela
[mention]membre[/mention] a écrit:J'ai donc juste à utiliser le positionnement "left", "center", "right" dans la table pour placer mes boutons sur la barre ?
oui aussi pour cela
[mention]membre[/mention] a écrit:Ne puis-je pas garder le nom "navig" (ou éventuellement "navbar") plutôt que "barre nav" pour ce qui se réfère à ma barre de navigation ?
la je ne voie pas le problème une class , une div , peut importe le non , du moment que c'est fonctionnel.
[mention]membre[/mention] a écrit:J'ai aussi ces balises à utiliser normalement pour les boutons qui seront uniquement affichés aux membres :
Code:SÉLECTIONNER LE CONTENU
<!-- BEGIN switch_user_logged_in -->
...
<!-- END switch_user_logged_in -->
Et ceux-ci lorsqu'on est déconnecté, en statut de simple invité.
Code:SÉLECTIONNER LE CONTENU
<!-- BEGIN switch_user_logged_out -->
...
<!-- END switch_user_logged_out -->
comme dis auparavant c'est une ébauche ,rien n'est fini et définitif, il va falloir y aller petit a petit ...(y' a du taf )
ps: si vos permission sont bien en place c'est balise ne servent a rien
[mention]membre[/mention] a écrit:Et l'ajout de ceci dans les scripts pour le bouton de MP qui se transforme en nouveau MP :
Code:SÉLECTIONNER LE CONTENU
jQuery().ready(function(){
var newmp = $("{#}i_icon_mini_new_message{/#}");
if(!newmp.length) return;
$("{#}mp{/#}").attr('src','URL DE L'IMAGE');
});
si vous n'avez pas la barre Fa toolbar , surement que oui ( a confirmer !)
[mention]membre[/mention] a écrit:Enfin, créer sa propre barre ne requiert-il pas de cacher la visibilité de la barre par défaut ?
Code:SÉLECTIONNER LE CONTENU
<div style="visibility:hidden">{GENERATED_NAV_BAR}</div>
pour cela le temps sera venu de la changer a la fin , quand l'autre sera fonctionnel .
par exemple avec un petit css
- Code:
a.mainmenu{display:none;}
tous simplement .
et pour finir
[mention]membre[/mention] a écrit: je demande de l'aide pour comprendre et savoir faire quelque chose, pas pour du tout cuit à copier/coller. Le but c'est d'acquérir un réel savoir et de travailler mes connaissances en codage. :/
a bon habituellement c'est le contraire , et même des fois ,plus de nouvelle de l'auteur ,une fois la réponse obtenue. ... by , by et pas de merci , heureusement que tous le monde n'est pas comme ça.
ps:au vue de votre réponse , je pense arrêter la votre aide , a ce moment la il vous faut plus un aidactif de forumactif .. qui sont bien plus professionnel que moi ,simple amateur de base ...
bonne continuation a vous ,et a bientôt .
- le Ven 20 Nov 2015 - 20:34
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Barre de navigation flottante avec fonctionnalités étendues
- Réponses: 47
- Vues: 3364

 Accueil
Accueil Créer un forum
Créer un forum
