Redimensionnement automatique des images
Forum gratuit : Le forum des forums actifs :: Vous et Forumactif... ::  :: Questions/Réponses fréquentes
:: Questions/Réponses fréquentes
Page 1 sur 1 • Partagez
 Redimensionnement automatique des images
Redimensionnement automatique des images
| Redimensionnement automatique des images |
L'administrateur a dorénavant la possibilité de définir via son panneau d'administration, la largeur et hauteur maximales des images qu'il autorise dans les sujets de son forum. Tout membre postant une image d'une dimension supérieure à celle fixée par l'administrateur, verra cette dernière automatiquement redimensionnée à la taille fixée avec possibilité de la voir en taille réelle si besoin.Activation
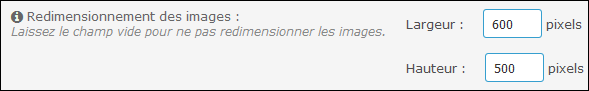
Définir la largeur et la hauteur maximales : Si un membre poste une image de taille supérieure a celle fixée par l'administrateur, elle est automatiquement redimensionnée à la taille voulue. Un message apparait alors au dessus de l'image indiquant son redimensionnement et invitant le membre à cliquer s'il souhaite la voir en taille réelle.
|
| Ce tutoriel a été rédigé par le Staff du Forum des Forums, Et en particulier par Shadow. Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |
Dernière édition par Zen le Mar 27 Oct 2009 - 15:32, édité 1 fois

Shadow- Modéractive

-

Messages : 24354
Inscrit(e) le : 30/03/2007
 Sujets similaires
Sujets similaires» redimensionnement automatique des images
» Redimensionnement automatique des images
» redimensionnement automatique des images
» redimensionnement automatique des images
» redimensionnement automatique des images
» Redimensionnement automatique des images
» redimensionnement automatique des images
» redimensionnement automatique des images
» redimensionnement automatique des images
Forum gratuit : Le forum des forums actifs :: Vous et Forumactif... ::  :: Questions/Réponses fréquentes
:: Questions/Réponses fréquentes
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Créer un forum
Créer un forum


 par
par