Position du profil dans les messages
Forum gratuit : Le forum des forums actifs :: Vous et Forumactif... ::  :: Questions/Réponses fréquentes
:: Questions/Réponses fréquentes
Page 1 sur 1 • Partagez
 Position du profil dans les messages
Position du profil dans les messages
| Position du profil dans les messages |
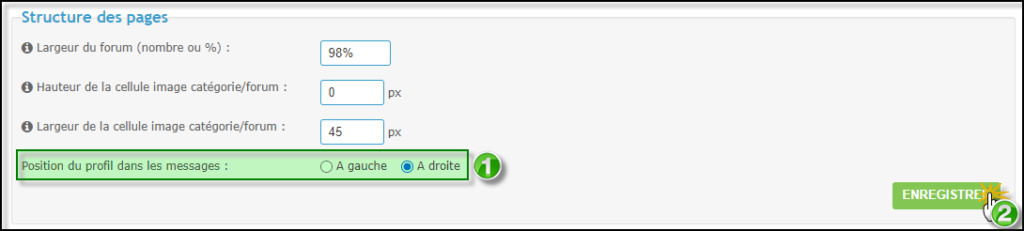
Choix de l'affichage du profil
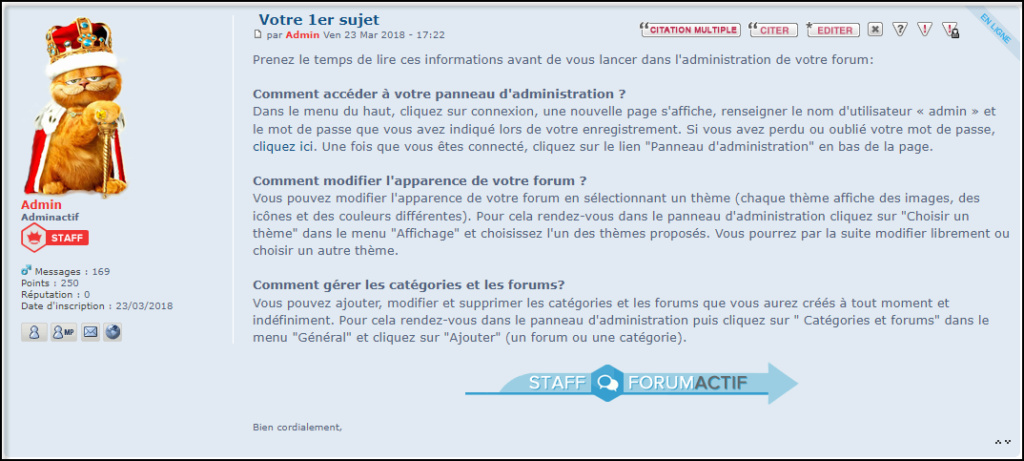
N'oubliez pas de cliquer sur le bouton  afin de sauvegarder les modifications. afin de sauvegarder les modifications.Aperçu du choix de l'affichage du profilProfil affiché à gauche
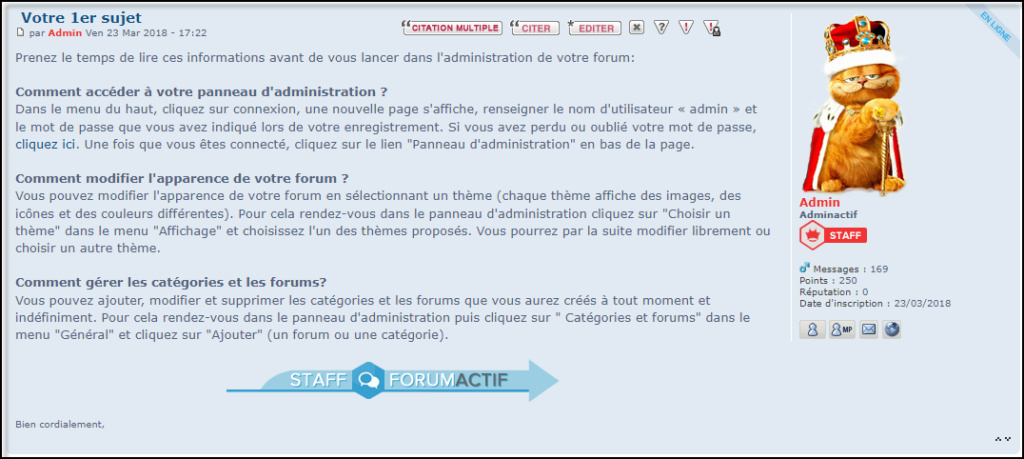
Profil affiché à droite
Sujets liés
Le profil avancé est une adaptation des profils de VBulletin et de ceux de Facebook. Gestion des champs de profil Ce tutoriel vous explique la modification des champs de profil, adapté avec le profil avancé. Système de récompenses (Awards) Le système de récompenses (awards) permet de récompenser l'engagement des membres de votre communauté en leur attribuant un (ou plusieurs) badges qui s'afficheront sur leur profil et/ou messages. Icônes de contact sous le profil posteur (Phpbb2) Cette astuce permet de déplacer les icônes de contact initialement présentes sous les messages de vos sujets vers la cellule "Auteur", à gauche, comme le propose initialement la version phpBB3. |
| Ce tutoriel a été rédigé par le Staff du Forum des Forums, Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |
 Sujets similaires
Sujets similaires» Position du profil dans les messages
» Position du profil dans les messages
» Modifier la position d'un champ profil dans les messages
» position des profils dans les messages en PHBB2
» Gérer la position des smileys et images dans les messages
» Position du profil dans les messages
» Modifier la position d'un champ profil dans les messages
» position des profils dans les messages en PHBB2
» Gérer la position des smileys et images dans les messages
Forum gratuit : Le forum des forums actifs :: Vous et Forumactif... ::  :: Questions/Réponses fréquentes
:: Questions/Réponses fréquentes
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Créer un forum
Créer un forum


 par Threax Dim 9 Mai 2010 - 19:08
par Threax Dim 9 Mai 2010 - 19:08