| | Pour les forums ayant des templates modifiés avant le 9 novembre 2021
Afin que le système de récompenses fonctionne de façon optimale sur le forum, les administrateurs ayant personnalisé l'un des templates profile_add_body, profile_view_body, viewcomments_bodyet viewtopic_body doivent prendre en considération les modifications ci-dessous. Seul le fondateur du forum est habilité à en modifier les templates. |
| | Si vous ne voyez pas de template viewcomments_body dans votre liste de templates, c’est que vous n’utilisez pas le module Blog et ne l’avez pas activé dans votre Panneau d'administration. Dans ce cas, aucun changement n'est nécessaire. |
 Sommaire : Sommaire :
- Modifications à apporter sur les templates pour les forums en version PhpBB2 ;
- Modifications à apporter sur les templates pour les forums en version PhpBB3 ;
- Modifications à apporter sur les templates pour les forums en version PunBB ;
- Modifications à apporter sur les templates pour les forums en version Invision ;
- Modifications à apporter sur les templates pour les forums en version ModernBB ;
- Modifications à apporter sur les templates pour les forums en version AwesomeBB .
Modifications à effectuer sur la version PhpBB2
Modification du template profile_add_body
Panneau d'administration Affichage Templates - Profil - profile_add_body
Après :
- Code:
<!-- END switch_profile_fields -->
Ajoutez :
- Code:
<!-- BEGIN switch_awards -->
<tr>
<th colspan="2">{switch_informations_menu.switch_awards.L_AWARDS}</th>
</tr>
<tr>
<td id="list_awards" class="catBottom" colspan="2" style="background-image: none; text-align: center">{switch_informations_menu.switch_awards.AWARDS_LIST}</td>
</tr>
<tr>
<td class="catBottom" colspan="2" style="text-align: center">
<input id="awards_order" type="hidden" name="awards_order" value="" />
<input style="cursor: pointer" id="sort_awards" class="liteoption" type="button" name="order" value="{switch_informations_menu.switch_awards.L_SORT}" />
</td>
</tr>
{switch_informations_menu.switch_awards.SCRIPT_SORT_AWARDS}
<!-- END switch_awards -->
Modification du template profile_view_body
Panneau d'administration Affichage Templates - Profil - profile_view_body
Avant :
- Code:
<tr>
<td class="catLeft" align="center" height="28"><b><span class="gen">{L_CONTACT} {USERNAME}</span></b></td>
</tr>
Ajoutez :
- Code:
<!-- BEGIN switch_awards -->
<tr>
<td class="catLeft" align="center" height="28"><b><span class="gen">{switch_awards.L_AWARDS}</span></b></td>
</tr>
<tr>
<td class="row1 awards_block_simple_wrapper" valign="top">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="awards_block_simple"><span class="gen"><strong>{switch_awards.AWARDS_LIST}</strong></span></td>
</tr>
</table>
</td>
</tr>
<!-- END switch_awards -->
Modification du template viewtopic_body
Panneau d'administration Affichage Templates - Général - viewtopic_body
Après :
- Code:
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
Ajoutez :
- Code:
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">{postrow.displayed.AWARDS}</div>
<div class="award_more"></div>
<br>
Modification du template viewcomments_body
Panneau d'administration Affichage Templates - Général - viewcomments_body
Après :
- Code:
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
Ajoutez :
- Code:
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">{postrow.displayed.AWARDS}</div>
<div class="award_more"></div>
<br>
Modifications à effectuer sur la version PhpBB3
Modification du template profile_add_body
Panneau d'administration Affichage Templates - Profil - profile_add_body
Après :
- Code:
<!-- END switch_profile_fields -->
Ajoutez :
- Code:
<!-- BEGIN switch_awards -->
<h1 class="page-title">{switch_informations_menu.switch_awards.L_AWARDS}</h1>
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span></div>
<fieldset>
<dl>
<dt id="list_awards" style="width: 100%; text-align: center">{switch_informations_menu.switch_awards.AWARDS_LIST}</dt>
</dl>
<dl>
<dt style="width: 100%; text-align: center">
<input id="awards_order" type="hidden" name="awards_order" value="" />
<input style="cursor: pointer" id="sort_awards" class="button1" type="button" name="order" value="{switch_informations_menu.switch_awards.L_SORT}" />
</dt>
</dl>
</fieldset>
<div class="inner"><span class="corners-bottom"><span></span></span></div>
</div>
{switch_informations_menu.switch_awards.SCRIPT_SORT_AWARDS}
<!-- END switch_awards -->
Modification du template profile_view_body
Panneau d'administration Affichage Templates - Profil - profile_view_body
Après :
- Code:
<!-- BEGIN switch_auth_user -->
<dl class="left-box details" style="width: 80%;margin-top:10px;margin-bottom:10px">
<dt>{L_ADMINISTRATE_USER}:</dt><dd><strong>{ADMINISTRATE_USER}{BAN_USER}</strong></dd>
</dl>
<!-- END switch_auth_user -->
Ajoutez :
- Code:
<!-- BEGIN switch_awards -->
<div class="awards_block_simple_wrapper" style="float: left; width: 100%;">
<div class="h3">{switch_awards.L_AWARDS}</div>
<div class="awards_block_simple">{switch_awards.AWARDS_LIST}</div>
</div>
<!-- END switch_awards -->
Modification du template viewtopic_body
Panneau d'administration Affichage Templates - Général - viewtopic_body
Après :
- Code:
<br /><strong style="font-size:1.2em">{postrow.displayed.POSTER_NAME}</strong>
</dt>
<dd>{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}</dd>
Ajoutez :
- Code:
<dd {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</dd>
<dd class="award_more"></dd>
Modification du template viewcomments_body
Panneau d'administration Affichage Templates - Général - viewcomments_body
Après :
- Code:
<br /><strong style="font-size:1.2em">{postrow.displayed.POSTER_NAME}</strong>
</dt>
<dd>{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}</dd>
Ajoutez :
- Code:
<dd {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</dd>
<dd class="award_more"></dd>
Modifications à effectuer sur la version PunBB
Modification du template profile_add_body
Panneau d'administration Affichage Templates - Profil - profile_add_body
Après :
- Code:
</fieldset>
<!-- END switch_profile_fields -->
Ajoutez :
- Code:
<!-- BEGIN switch_awards -->
<fieldset>
<div class="main-head"><div class="subtitle">{switch_informations_menu.switch_awards.L_AWARDS}</div></div>
<div class="main-content frm">
<dl>
<dt id="list_awards" style="width: 100%; text-align: center">{switch_informations_menu.switch_awards.AWARDS_LIST}</dt>
</dl>
<dl>
<dt style="width: 100%; text-align: center">
<input id="awards_order" type="hidden" name="awards_order" value="" />
<input style="cursor: pointer" id="sort_awards" class="button2" type="button" name="order" value="{switch_informations_menu.switch_awards.L_SORT}" />
</dt>
</dl>
</div>
</fieldset>
{switch_informations_menu.switch_awards.SCRIPT_SORT_AWARDS}
<!-- END switch_awards -->
Modification du template profile_view_body
Panneau d'administration Affichage Templates - Profil - profile_view_body
Après :
- Code:
<br /> - <a rel="nofollow" href="/spa/{PUSERNAME}">{L_POSTS}</a><!-- END profil_type_user_posts --></dd>
</dl>
<!-- END profile_field --
Ajoutez :
- Code:
<!-- BEGIN switch_awards -->
<div class="sub-head"><h2>{switch_awards.L_AWARDS}</h2></div>
<div class="awards_block_simple">{switch_awards.AWARDS_LIST}</div>
<!-- END switch_awards -->
Modification du template viewtopic_body
Panneau d'administration Affichage Templates - Général - viewtopic_body
Après :
- Code:
{postrow.displayed.POSTER_AVATAR}<br />
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
</div>
Ajoutez :
- Code:
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}" >
{postrow.displayed.AWARDS}
</div>
<div class="award_more"></div><br>
Modification du template viewcomments_body
Panneau d'administration Affichage Templates - Général - viewcomments_body
Après :
- Code:
{postrow.displayed.POSTER_AVATAR}<br />
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
Ajoutez :
- Code:
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}" >
{postrow.displayed.AWARDS}
</div>
<div class="award_more"></div><br>
Modifications à effectuer sur la version Invision
Modification du template profile_add_body
Panneau d'administration Affichage Templates - Profil - profile_add_body
Après :
- Code:
</fieldset>
<!-- END switch_profile_fields -->
Ajoutez :
- Code:
<!-- BEGIN switch_awards -->
<div class="subtitle cleared"><h3>{switch_informations_menu.switch_awards.L_AWARDS}</h3></div>
<div class="panel">
<fieldset>
<dl>
<dt id="list_awards" style="width: 100%; text-align: center">{switch_informations_menu.switch_awards.AWARDS_LIST}</dt>
</dl>
<dl>
<dt style="width: 100%; text-align: center">
<input id="awards_order" type="hidden" name="awards_order" value="" />
<input style="cursor: pointer" id="sort_awards" class="button" type="button" name="order" value="{switch_informations_menu.switch_awards.L_SORT}" />
</dt>
</dl>
</fieldset>
</div>
{switch_informations_menu.switch_awards.SCRIPT_SORT_AWARDS}
<!-- END switch_awards -->
Modification du template profile_view_body
Panneau d'administration Affichage Templates - Profil - profile_view_body
Après :
- Code:
{FRIENDSFOES}
<br />
<!-- END switch_allow_friendsfoes -->
Ajoutez :
- Code:
<!-- BEGIN switch_awards -->
<dl class="left-box details" style="margin-top: 10px">
<dt class="subtitle">{switch_awards.L_AWARDS} : </dt><dd class="awards_block_simple">{switch_awards.AWARDS_LIST}</dd>
</dl>
<br>
<!-- END switch_awards -->
Modification du template viewtopic_body
Panneau d'administration Affichage Templates - Général - viewtopic_body
Après :
- Code:
{postrow.displayed.POSTER_NAME}
</dt>
<dd>{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}</dd>
Ajoutez :
- Code:
<dd {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</dd>
<dd class="award_more"></dd><br>
Modification du template viewcomments_body
Panneau d'administration Affichage Templates - Général - viewcomments_body
Après :
- Code:
{postrow.displayed.POSTER_NAME}
</dt>
<dd>{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}</dd>
Ajoutez :
- Code:
<dd {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</dd>
<dd class="award_more"></dd>
Modifications à effectuer sur la version ModernBB
Modification du template profile_add_body
Panneau d'administration Affichage Templates - Profil - profile_add_body
Après :
- Code:
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_profile_fields -->
Ajoutez :
- Code:
<!-- BEGIN switch_awards -->
<h1 class="page-title">{switch_informations_menu.switch_awards.L_AWARDS}</h1>
<div class="panel" style="overflow: visible">
<div class="inner"><span class="corners-top"><span></span></span></div>
<fieldset>
<dl>
<dt id="list_awards" style="width: 100%; text-align: center">{switch_informations_menu.switch_awards.AWARDS_LIST}</dt>
</dl>
<dl>
<dt style="width: 100%; text-align: center">
<input id="awards_order" type="hidden" name="awards_order" value="" />
<input style="cursor: pointer" id="sort_awards" class="button1" type="button" name="order" value="{switch_informations_menu.switch_awards.L_SORT}" />
</dt>
</dl>
</fieldset>
<div class="inner"><span class="corners-bottom"><span></span></span></div>
</div>
{switch_informations_menu.switch_awards.SCRIPT_SORT_AWARDS}
<!-- END switch_awards -->
Modification du template profile_view_body
Panneau d'administration Affichage Templates - Profil - profile_view_body
Après :
- Code:
<!-- BEGIN switch_auth_user -->
<dl class="left-box details" style="width: 80%;margin-top:10px;margin-bottom:10px">
<dt>{L_ADMINISTRATE_USER}:</dt><dd><strong>{ADMINISTRATE_USER}{BAN_USER}</strong></dd>
</dl>
<!-- END switch_auth_user -->
Ajoutez :
- Code:
<!-- BEGIN switch_awards -->
<div class="awards_block_simple_wrapper">
<div class="h3">{switch_awards.L_AWARDS}</div>
<div class="awards_block simple">{switch_awards.AWARDS_LIST}</div>
</div>
<!-- END switch_awards -->
Modification du template viewtopic_body
Panneau d'administration Affichage Templates - Général - viewtopic_body
Après :
- Code:
<div class="postprofile-rank">
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
Ajoutez :
- Code:
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</div>
<div class="award_more"></div>
Modification du template viewcomments_body
Panneau d'administration Affichage Templates - Général - viewcomments_body
Après :
- Code:
<div class="postprofile-rank">
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
Ajoutez :
- Code:
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</div>
<div class="award_more"></div>
Modifications à effectuer sur la version AwesomeBB
Modification du template profile_add_body
Panneau d'administration Affichage Templates - Profil - profile_add_body
Après :
- Code:
<!-- END switch_unsubscribe_allowed -->
</div>
</div>
<!-- END switch_register_not_display -->
Ajoutez :
- Code:
<!-- BEGIN switch_awards -->
<div class="block">
<div class="block-header">{switch_informations_menu.switch_awards.L_AWARDS}</div>
<div class="block-content">
<div id="list_awards" style="text-align: center">{switch_informations_menu.switch_awards.AWARDS_LIST}</div>
<div class="center">
<input id="awards_order" type="hidden" name="awards_order" value="" />
<input style="cursor: pointer" id="sort_awards" class="button1" type="button" name="order" value="{switch_informations_menu.switch_awards.L_SORT}" />
</div>
</div>
</div>
{switch_informations_menu.switch_awards.SCRIPT_SORT_AWARDS}
<!-- END switch_awards -->
Modification du template profile_view_body
Panneau d'administration Affichage Templates - Profil - profile_view_body
Après :
- Code:
<!-- BEGIN switch_allow_friendsfoes -->
{FRIENDSFOES}
<!-- END switch_allow_friendsfoes -->
</div>
</div>
Ajoutez :
- Code:
<!-- BEGIN switch_awards -->
<div class="block awards_module">
<div class="block-header">
{switch_awards.L_AWARDS}
</div>
<div class="block-content" style="text-align: center">
{switch_awards.AWARDS_LIST}
</div>
</div>
<!-- END switch_awards -->
Puis, remplacez :
- Code:
$(document).ready(function() {
var sidebar = $('#sidebar-left'),
top_position_window = $(window).scrollTop(),
top_position_sidebar = sidebar.offset().top;
function stickySidebar() {
top_position_window = $(window).scrollTop();
if ((top_position_window + 86) > top_position_sidebar) {
sidebar.addClass('sticky');
} else {
sidebar.removeClass('sticky');
}
}
stickySidebar();
$(window).on('scroll', function() {
stickySidebar();
});
});
Par :
- Code:
$(document).ready(function() {
var sidebar = $('#sidebar-left'),
footer = $('#page-footer'),
top_position_window = $(window).scrollTop(),
top_position_sidebar = sidebar.offset().top,
height_sidebar = sidebar.height(),
top_position_footer = footer.offset().top;
function stickySidebar() {
top_position_window = $(window).scrollTop();
if ((top_position_window + height_sidebar + 86) > top_position_footer) {
sidebar.addClass('absolute_bottom');
sidebar.removeClass('sticky');
}
else if ((top_position_window + 86) > top_position_sidebar) {
sidebar.addClass('sticky');
sidebar.removeClass('absolute_bottom');
} else {
sidebar.removeClass('sticky');
sidebar.removeClass('absolute_bottom');
}
}
stickySidebar();
$(window).on('scroll', function() {
stickySidebar();
});
});
Modification du template viewtopic_body
Panneau d'administration Affichage Templates - Général - viewtopic_body
Après :
- Code:
<div class="avatar-big">
{postrow.displayed.POSTER_AVATAR}
</div>
</div>
Ajoutez :
- Code:
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION} box-body">
{postrow.displayed.AWARDS}
</div>
<div class="award_more box-body"></div>
<br>
|  :: Questions/Réponses fréquentes
:: Questions/Réponses fréquentes Système de récompenses (Awards)
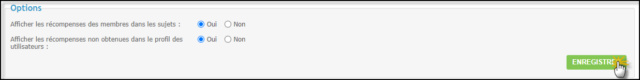
Système de récompenses (Awards) afin de sauvegarder vos modifications.
afin de sauvegarder vos modifications. afin de sauvegarder vos modifications.
afin de sauvegarder vos modifications. ) correspondant à la récompense.
) correspondant à la récompense. ) correspond à la récompense. Attention, aucune confirmation n'est demandée, la suppression est immédiatement effective !
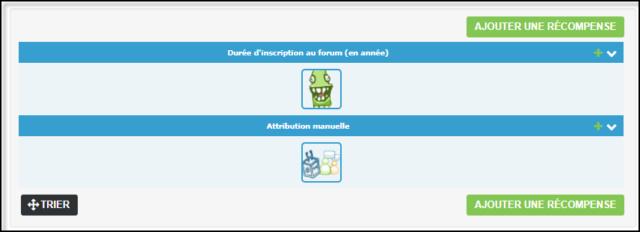
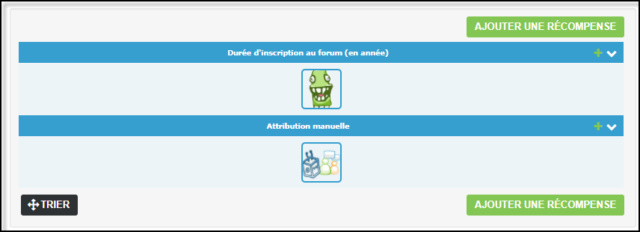
) correspond à la récompense. Attention, aucune confirmation n'est demandée, la suppression est immédiatement effective ! ) correspondant à une récompense, vous avez la possibilité d'ajouter et retirer manuellement la récompense d'un membre.
) correspondant à une récompense, vous avez la possibilité d'ajouter et retirer manuellement la récompense d'un membre. Re: Système de récompenses (Awards)
Re: Système de récompenses (Awards) Sommaire :
Sommaire : Sujets similaires
Sujets similaires :: Questions/Réponses fréquentes
:: Questions/Réponses fréquentes
 Créer un forum
Créer un forum


 par
par 






 ) affiliée à une catégorie, vous pouvez directement créer une récompense en lien avec cette dernière ;
) affiliée à une catégorie, vous pouvez directement créer une récompense en lien avec cette dernière ;