Remplacer le + et le - par J'aime et j'aime pas
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Remplacer le + et le - par J'aime et j'aime pas
Remplacer le + et le - par J'aime et j'aime pas
Bonjour,
Tout est dans le titre ^^
Est-ce qu'on peut remplacer par J'aime ou j'aime pas le + et - du système de vote ?
Cordialement
Tout est dans le titre ^^
Est-ce qu'on peut remplacer par J'aime ou j'aime pas le + et - du système de vote ?
Cordialement
Dernière édition par melou15 le Sam 2 Oct 2010 - 13:04, édité 1 fois

Invité- Invité
 Re: Remplacer le + et le - par J'aime et j'aime pas
Re: Remplacer le + et le - par J'aime et j'aime pas
Bonjour,
Panneau d'administration Affichage
Affichage  Templates
Templates  Général
Général  viewtopic_body
viewtopic_body 
Situez cet extrait :
Remplacez-le par :
Puis, situez :
Et remplacez par :
 , vérifiez, et publiez
, vérifiez, et publiez 
Ensuite, ajoutez ce code à votre CSS :

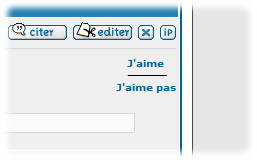
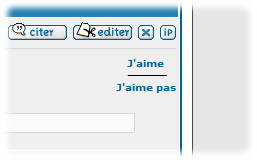
Résultat :

 | Avant toute chose, vous devez : - être fondateur du forum, - être en version phpBB2, - avoir un minimum de connaissances en HTML, & templates. |
Panneau d'administration

Situez cet extrait :
- Code:
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
Remplacez-le par :
- Code:
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">J'aime</a></div>
<!-- END switch_vote -->
Puis, situez :
- Code:
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
Et remplacez par :
- Code:
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">J'aime pas</a></div>
<!-- END switch_vote -->
 , vérifiez, et publiez
, vérifiez, et publiez 
Ensuite, ajoutez ce code à votre CSS :
- Code:
.vote {
width:60px;
}
.vote-no-bar {
text-align: center;
}

Résultat :

 Re: Remplacer le + et le - par J'aime et j'aime pas
Re: Remplacer le + et le - par J'aime et j'aime pas
Merci toto pour ta réponse !
Mais le problème c'est que je suis sous phbBB3 .... ^^
Mais le problème c'est que je suis sous phbBB3 .... ^^

Invité- Invité
 Re: Remplacer le + et le - par J'aime et j'aime pas
Re: Remplacer le + et le - par J'aime et j'aime pas
Malheureusement, en phpBB3 je ne vois pas comment ça serait réalisable, désolé !
 Re: Remplacer le + et le - par J'aime et j'aime pas
Re: Remplacer le + et le - par J'aime et j'aime pas
Oh non !!!!!!
Aller! !! Dis moi que c'est possible ^^ !! Il doit surement y avoir une solution !!
Aller! !! Dis moi que c'est possible ^^ !! Il doit surement y avoir une solution !!

Invité- Invité
 Re: Remplacer le + et le - par J'aime et j'aime pas
Re: Remplacer le + et le - par J'aime et j'aime pas
Ben, pour trouver une solution en javascript, qui remplacerait le contenu comme on le fait souvent dans le Qui est en ligne, il faudrait que les deux boutons aient un sélecteur différent (id="vote-plus" et id="vote-moins" par exemple) et ce n'est pas le cas... ils ont tous les deux la même classe.
Je vais tout de même demander à mes collègues, au cas où...
Je vais tout de même demander à mes collègues, au cas où...
 Re: Remplacer le + et le - par J'aime et j'aime pas
Re: Remplacer le + et le - par J'aime et j'aime pas
Merci, merci et merci 

Invité- Invité
 Re: Remplacer le + et le - par J'aime et j'aime pas
Re: Remplacer le + et le - par J'aime et j'aime pas
Je ne peux résister a l'envie de vous remercier car ,moi , je suis en phbBB2 et ça fonctionne a la perfection. Merci

Invité- Invité

Invité- Invité
 Re: Remplacer le + et le - par J'aime et j'aime pas
Re: Remplacer le + et le - par J'aime et j'aime pas
Bonjour 
cela pourrait aussi m'intéresser,,
Mais comment mettre une image a la place des écritures ?
Merci d'avance
cela pourrait aussi m'intéresser,,
Mais comment mettre une image a la place des écritures ?
Merci d'avance
 Re: Remplacer le + et le - par J'aime et j'aime pas
Re: Remplacer le + et le - par J'aime et j'aime pas
Hello 
Juste pour vous prévenir que j'ai trouver tous seul
Voici pour ceux que sa interesse :
Pas besoin de rajouter un ccs....
Juste de modifer cette parti :
Ainsi que cette Partie :
Voila,,Voila...
@ ++
Juste pour vous prévenir que j'ai trouver tous seul
Voici pour ceux que sa interesse :
Pas besoin de rajouter un ccs....
Juste de modifer cette parti :
- Code:
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}"><img src="L'adresse de votre Image"/></a></div>
<!-- END switch_vote -->
Ainsi que cette Partie :
- Code:
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}"><img src="L'adresse de Votre Image"/></a></div>
<!-- END switch_vote -->
Voila,,Voila...
@ ++
 Re: Remplacer le + et le - par J'aime et j'aime pas
Re: Remplacer le + et le - par J'aime et j'aime pas
mcvivien2 a écrit:Bonjour
cela pourrait aussi m'intéresser,,
Mais comment mettre une image a la place des écritures ?
Merci d'avance
Accessoirement, ça fait l'objet d'un tutoriel...
Système de réputation : ne permettre que les votes positifs, et remplacer les boutons de vote
Pour melou15, on explore une solution qui pourrait-être envisagée..
 Re: Remplacer le + et le - par J'aime et j'aime pas
Re: Remplacer le + et le - par J'aime et j'aime pas
mcvivien2 a écrit:Hello
Juste pour vous prévenir que j'ai trouver tous seul
Voici pour ceux que sa interesse :
Pas besoin de rajouter un ccs....
Juste de modifer cette parti :
- Code:
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}"><img src="L'adresse de votre Image"/></a></div>
<!-- END switch_vote -->
Ainsi que cette Partie :
- Code:
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}"><img src="L'adresse de Votre Image"/></a></div>
<!-- END switch_vote -->
Voila,,Voila...
@ ++
Je suis sous phpbb 3 !! Mais merci quand même !!
Ok toto ! Merci à toi

Invité- Invité
 Re: Remplacer le + et le - par J'aime et j'aime pas
Re: Remplacer le + et le - par J'aime et j'aime pas
Bonjour,
Voilà un code javascript qui doit faire la même chose que la modification template de toto :
Voilà un code javascript qui doit faire la même chose que la modification template de toto :
- Code:
$(document).ready(function(){
$('.vote-button a').each(function(){
if($(this).text()=='+') $(this).text('J\'aime pas');
else if($(this).text()=='-') $(this).text('J\'aime pas');
});
});

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Remplacer le + et le - par J'aime et j'aime pas
Re: Remplacer le + et le - par J'aime et j'aime pas
Merci !
Où faut-il installé ce code ?
Où faut-il installé ce code ?

Invité- Invité
 Re: Remplacer le + et le - par J'aime et j'aime pas
Re: Remplacer le + et le - par J'aime et j'aime pas
Il faut le lier au forum donc le mettre dans une page html par PA > Modules > Gestion des pages HTML > Créer une nouvelle page HTML en ne mettant ni le haut ni le bas du forum, puis une fois enregistré aller voir l'ID de la page et puis mettre dans la description du site :
Cordialement.
- Code:
<script type=text/javascript src=/-h22.html></script>
Cordialement.

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Remplacer le + et le - par J'aime et j'aime pas
Re: Remplacer le + et le - par J'aime et j'aime pas
ca ne marche pas ....

Invité- Invité
 Re: Remplacer le + et le - par J'aime et j'aime pas
Re: Remplacer le + et le - par J'aime et j'aime pas
Alors bonne nouvelle ca marche, mais il y a un petit problème :

Cordialement

Cordialement

Invité- Invité
 Re: Remplacer le + et le - par J'aime et j'aime pas
Re: Remplacer le + et le - par J'aime et j'aime pas
Bonjour,
Essayez ce code CSS
(en adaptant la largeur à la taille nécessaire. )
)
Essayez ce code CSS
- Code:
.vote {
width: 30px;
}
(en adaptant la largeur à la taille nécessaire.
 Re: Remplacer le + et le - par J'aime et j'aime pas
Re: Remplacer le + et le - par J'aime et j'aime pas
Génial !! Ca marche 
Merci beaucoup à toutes et à tous !
Toto, je pense que vous pouvez mettre ces codes dans le tutoriel !
Merci beaucoup à toutes et à tous !
Toto, je pense que vous pouvez mettre ces codes dans le tutoriel !

Invité- Invité
 Re: Remplacer le + et le - par J'aime et j'aime pas
Re: Remplacer le + et le - par J'aime et j'aime pas
Je pense qu'un deuxième tutoriel serait nécessaire, le premier permettant, à l'origine, de n'accepter que les votes positifs. 
J'imagine faire un tutoriel "remplacer les boutons de vote + et - par un texte ou une image"
J'imagine faire un tutoriel "remplacer les boutons de vote + et - par un texte ou une image"
 Sujets similaires
Sujets similaires» Comment ajoutez jaime de Facebook sur un forum actif
» Remplacer
» remplacer un mot par un smiley
» Remplacer publicité
» Remplacer Chatbox
» Remplacer
» remplacer un mot par un smiley
» Remplacer publicité
» Remplacer Chatbox
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Invité Sam 25 Sep 2010 - 11:39
par Invité Sam 25 Sep 2010 - 11:39



