Code CSS
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Code CSS
Code CSS
Bonjour  .
.
Je remercie d'avance ceux qui répondront à ce sujet pour m'aider !
Je suis sous Phpbb2, le lien de mon forum est disponible sur mon profil si besoin.
Je navigue sous Google Chrome (Mac) et je suis la fondatrice du forum.
Je tiens à préciser que je ne m'y connais pas du tout en CSS donc si vous pouviez détailler les réponses ça serait sympa, merci .
.
J'ai utilisé de nombreux tutoriels sous pleins de forums différents mais j'ai quand même quelques petits soucis pour m'y retrouver :S.
J'ai modifié le template Index_box, le voici :
ainsi que viewtopic_body, que voici (mais je ne sais plus ce que j'avais modifié, je m'étais servie d'un tuto) :
Et voilà mon Code CSS :
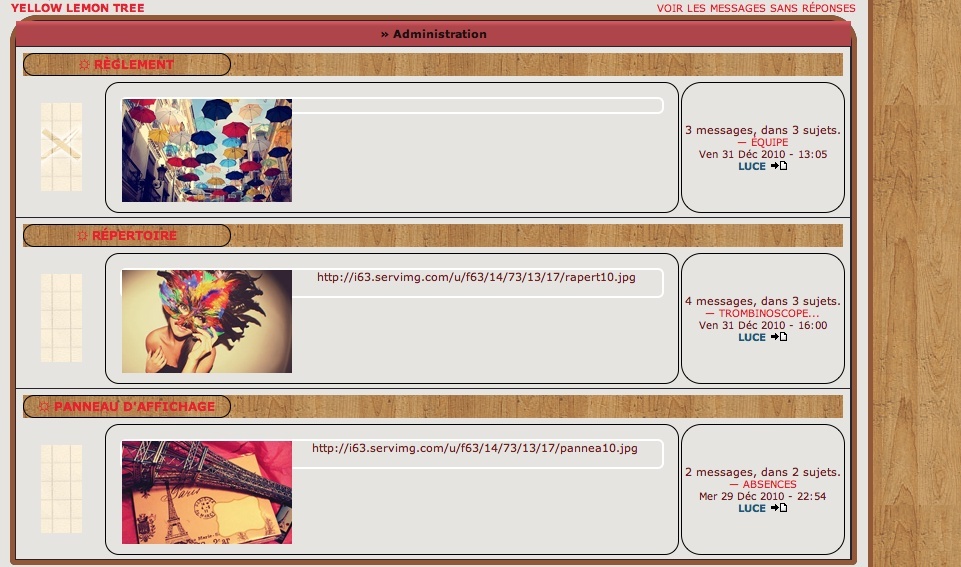
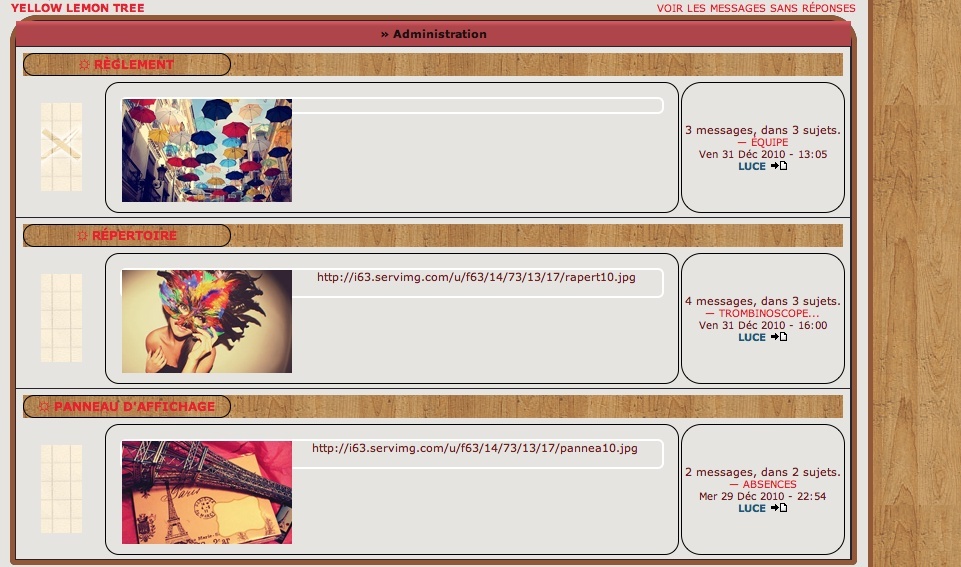
Donc mon problème ce sont des détails (ne faites pas attention aux couleurs, j'ai pas du tout fini le design xD)
Les angles débordent sur la partie ronde en haut à gauche et à droite, ainsi que l'encadré des titres des catégories, que j'aimerais placé au centre de la barre (de l'image), comme ça là ça ne "déborderait" plus.

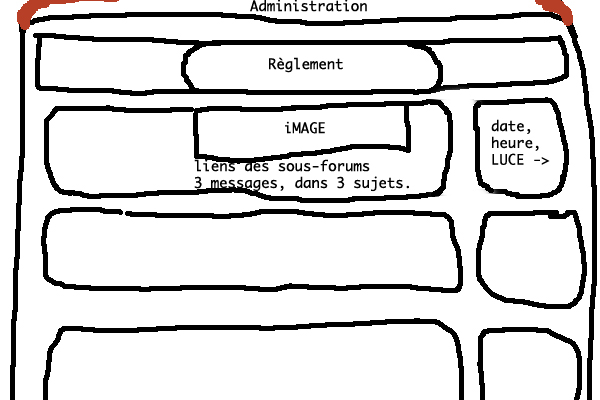
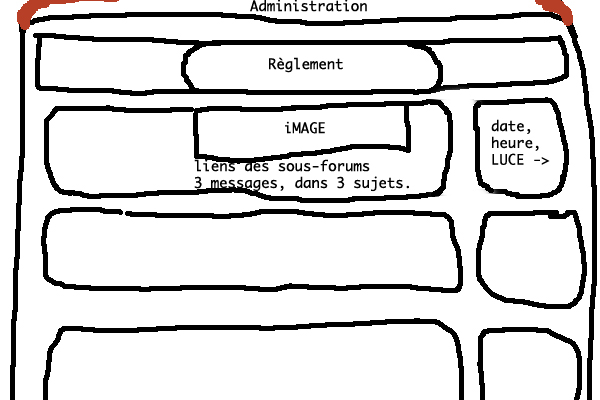
Ensuite, dans l'encadré où il y a des liens des images (que j'enlèverais, je faisais un test) j'aimerais y placer les "2 messages, dans 2 sujets.." ainsi que les liens des sous-forums, et au centre, avec l'image au dessus. J'vous ai fait un rapide schéma pour que ça soit clair :

C'est assez moche, je sais, excusez-moi… mais je l'ai fais vite ^^, juste histoire d'illustrer.
J'espère que je me suis faite comprendre .
.
Merci à ceux qui répondront !
Luce.
Je remercie d'avance ceux qui répondront à ce sujet pour m'aider !
Je suis sous Phpbb2, le lien de mon forum est disponible sur mon profil si besoin.
Je navigue sous Google Chrome (Mac) et je suis la fondatrice du forum.
Je tiens à préciser que je ne m'y connais pas du tout en CSS donc si vous pouviez détailler les réponses ça serait sympa, merci
J'ai utilisé de nombreux tutoriels sous pleins de forums différents mais j'ai quand même quelques petits soucis pour m'y retrouver :S.
J'ai modifié le template Index_box, le voici :
- Spoiler:
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}
{CURRENT_TIME}
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle">{catrow.tablehead.L_FORUM}</th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<!-- [ DÉBUT DES MODIFICATIONS ] -->
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<span class="forumlink"><div class="titresfora">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</div>
</span>
<table width="100%"><tr><td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td> <td class="forum-description" width="70%"><span class="genmed">{catrow.forumrow.FORUM_DESC}</td><td class="forum-stats" valign="middle" height="50" width="20%">
{catrow.forumrow.POSTS} messages, dans {catrow.forumrow.TOPICS} sujets.
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td></tr></table></span>
</div>
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
</span>
</td>
<!-- BEGIN forum_link_no -->
<!-- [ FIN DES MODIFICATIONS ] -->
<!-- END forum_link_no -->
<!-- BEGIN forum_link -->
<td class="row3" colspan="3" align="center" valign="middle" height="50"><span class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
ainsi que viewtopic_body, que voici (mais je ne sais plus ce que j'avais modifié, je m'étais servie d'un tuto) :
- Spoiler:
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="left" valign="middle" nowrap="nowrap">
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<span id="fb_likebtn" style="margin-left: 6px; ">
<iframe src="http://www.facebook.com/plugins/like.php?href={FORUM_URL}{TOPIC_URL}&layout=button_count&show_faces=false&width=100&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:100px; height:21px;" allowTransparency="true"></iframe>
</span>
<!-- END switch_fb_likebtn -->
</td>
<td class="nav" valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<span class="gensmall bold">
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
|
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</span>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr align="right">
<td class="catHead" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title">
<h1 class="cattitle"> {TOPIC_TITLE}</h1>
</td>
<td align="right" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span>
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span>
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
</div>
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> {postrow.displayed.ONLINE_IMG}
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td class="catBottom" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title"><a name="bottomtitle"></a><h1 class="cattitle">{TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
</table>
<!-- BEGIN promot_trafic -->
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="display:'';margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:none;margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2" valign="top">
<ul>
<!-- BEGIN link -->
<li><a href="{promot_trafic.link.U_HREF}" target="_blank" class="gensmall">{promot_trafic.link.TITLE}</a>
<!-- END link -->
</ul>
</td>
</tr>
</table>
<!-- END promot_trafic -->
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap">
{S_TOPIC_ADMIN}
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<input type="hidden" name="sid" value="{S_SID}" />
<span class="gen">{L_MOD_TOOLS}
{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
<div class="test">
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field --></div>
Et voilà mon Code CSS :
- Code:
a {
text-decoration: none;
text-transform: uppercase;
text-align: center;
}
a:hover {
text-decoration: none !important;
border-bottom: 1px dotted}
text-transform:uppercase;
a.forumlink {
border-bottom: 1px #B32B34 dotted;
}
/*contour des catégories*/
.forumline{
background-color: #;
border: 1px white solid;
-moz-border-radius-bottomleft: 28px;
-moz-border-radius-bottomright: 28px;
-moz-border-radius-topleft: 28px;
-moz-border-radius-topright: 28px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 5px;
border: 5px solid #935838;
border-top-left-radius: 28px 28px;
border-top-right-radius: 28px 28px;
border-bottom-right-radius: 28px 28px;
border-bottom-left-radius: 28px 28px;
}
/*titres des forums*/
.titresfora{
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
border: 1px solid #000;
font-size: 11px;
height: auto;
padding: 3px;
position: static;
text-align: center;
width: 200px;}
/*description dans les forums*/
.forum-description {
margin: auto;
padding: 10px;
color: #000000;
border: 1px solid #000;
text-align: center;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
font-size: 12px;
}
/*derniers messages*/
.forum-stats {
-moz-border-radius: 20px;
webkit-border-radius: 20px;
border-radius: 20px;
border: 1px solid #000;
font-size: 11px;
padding: 3px;
text-align: center;
}
.bodyline {
background-color: #;
border: 1px white solid;
-moz-border-radius-bottomleft: 28px;
-moz-border-radius-bottomright: 28px;
-moz-border-radius-topleft: 68px;
-moz-border-radius-topright: 68px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 5px;
border: 5px solid #935838;
border-top-left-radius: 68px 68px;
border-top-right-radius: 68px 68px;
border-bottom-right-radius: 28px 28px;
border-bottom-left-radius: 28px 28px;
}
/*cadre des citer*/
.quote {
border: 2px white solid;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
}
/*cadre des liens des forums*/
span.forumlink {
display: block;
text-align: center;
background-image : url(http://i63.servimg.com/u/f63/14/73/13/17/talach11.jpg);
border-left:9px solid #;
border-right:9px solid #;
margin: 4px;
}
/*cadre de la description des forums*/
.genmed {
display: block;
text-align: center;
border: 2px white solid;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
margin: 4px;
}
Donc mon problème ce sont des détails (ne faites pas attention aux couleurs, j'ai pas du tout fini le design xD)
Les angles débordent sur la partie ronde en haut à gauche et à droite, ainsi que l'encadré des titres des catégories, que j'aimerais placé au centre de la barre (de l'image), comme ça là ça ne "déborderait" plus.

Ensuite, dans l'encadré où il y a des liens des images (que j'enlèverais, je faisais un test) j'aimerais y placer les "2 messages, dans 2 sujets.." ainsi que les liens des sous-forums, et au centre, avec l'image au dessus. J'vous ai fait un rapide schéma pour que ça soit clair :

C'est assez moche, je sais, excusez-moi… mais je l'ai fais vite ^^, juste histoire d'illustrer.
J'espère que je me suis faite comprendre
Merci à ceux qui répondront !
Luce.
Dernière édition par Luuucee le Mar 15 Mar 2011 - 20:36, édité 3 fois
 Re: Code CSS
Re: Code CSS
Bonsoir,
J'ai obtenu ceci:

En modifiant votre template index-box comme ceci:
Pour les images vous pouvez les placer dans la description de chaque forum, en utilisant le code suivant:
Il est impossible de déplacer la date, l'heure et le pseudo, tout cela n'est géré que par une seule variable.
Cordialement.
J'ai obtenu ceci:

En modifiant votre template index-box comme ceci:
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}
{CURRENT_TIME}
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle">{catrow.tablehead.L_FORUM}</th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<!-- [ DÉBUT DES MODIFICATIONS ] -->
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50" align="center">
<table width="100%"><tr><td colspan="3" align="center"><span class="forumlink"><center><div class="titresfora">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</div></span></center></td></tr>
<tr><td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td> <td class="forum-description"><span class="genmed">{catrow.forumrow.FORUM_DESC}</td>
<td class="forum-stats" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td></tr></table></span>
</div>
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}<br />
<span class="gensmall">{catrow.forumrow.POSTS} messages, dans {catrow.forumrow.TOPICS} sujets.<br />
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
</span>
</td>
<!-- BEGIN forum_link_no -->
<!-- [ FIN DES MODIFICATIONS ] -->
<!-- END forum_link_no -->
<!-- BEGIN forum_link -->
<td class="row3" colspan="3" align="center" valign="middle" height="50"><span class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
- Code:
/*liens*/
a {
text-decoration: none;
text-transform: uppercase;
text-align: center;}
a:hover {
text-decoration: none !important;
border-bottom: 1px dotted;
text-transform:uppercase;}
/*contour des catégories*/
.forumline{
border: 5px solid #935838;
border-radius: 28px;
-moz-border-radius: 28px 28px 8px 8px;
-webkit-border-radius: 28px 28px 8px 8px;}
/*description dans les forums*/
.forum-description {
margin: auto;
padding: 10px;
color: #000;
border: 1px solid #000;
text-align: center;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
border-radius: 14px
font-size: 12px;
width: 75%;}
/*cadre de la description des forums*/
.genmed {
text-align: center;
border: 2px white solid;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
margin: 4px;}
/*derniers messages*/
.forum-stats {
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
border: 1px solid #000;
font-size: 11px;
padding: 3px;
text-align: center;
width: 20%;}
/*cadre du forum*/
.bodyline {
border: 1px white solid;
-moz-border-radius: 28px;
-webkit-border-radius: 28px;
border-radius: 28px;
border: 5px solid #935838;
}
/*cadre des citer*/
.quote {
border: 2px white solid;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
}
/*cadre des liens des forums*/
span.forumlink {
display: block;
background-image : url('http://i63.servimg.com/u/f63/14/73/13/17/talach11.jpg');
margin: 4px;
padding: 3px;}
.titresfora{
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
border: 1px solid #000;
font-size: 11px;
height: auto;
padding: 3px;
width: 200px;
}
/*arrondis des titres de catégories*/
.secondarytitle{
-moz-border-radius-topleft: 28px;
-moz-border-radius-topright: 28px;
-webkit-border-top-right-radius: 28px;
-webkit-border-top-left-radius: 28px;
border-top-right-radius: 28px;
border-top-left-radius: 28px;}
Pour les images vous pouvez les placer dans la description de chaque forum, en utilisant le code suivant:
- Code:
<img src="adresse de l'image" />
Il est impossible de déplacer la date, l'heure et le pseudo, tout cela n'est géré que par une seule variable.
Cordialement.

Invité- Invité
 Re: Code CSS
Re: Code CSS
Merci d'avoir répondu, je vais immédiatement tester ça.
Pour le template de l'index-box, je le remplace entièrement par ce que vous m'avez donné ?
EDIT : Oulah, ça ne donne pas du tout le résultat voulu !
Voilà un screen de ce que ça me donne, une fois le template de l'index-box et le CSS remplacé :

Les "... messages dans ... sujets" s'est correctement placé, ainsi que les sous-catégories (j'en avais plus bas) donc ça c'est bon, mais les images ont été remplacé…
EDIT 2 : Ah le forum avait dut bugger, en rafraîchissant la page ça a changé (décidément) :

Ici, l'arrondi a disparu, et il y a un décalage pour la colonne de droite lorsque le titre du sujet est trop long ._.' et en plus le cadre autour des titres des catégories ne s'affiche pas, décidément… C'est bizarre, sur ton screen tout s'est bien mis pourtant !
Pour le template de l'index-box, je le remplace entièrement par ce que vous m'avez donné ?
EDIT : Oulah, ça ne donne pas du tout le résultat voulu !
Voilà un screen de ce que ça me donne, une fois le template de l'index-box et le CSS remplacé :

Les "... messages dans ... sujets" s'est correctement placé, ainsi que les sous-catégories (j'en avais plus bas) donc ça c'est bon, mais les images ont été remplacé…
EDIT 2 : Ah le forum avait dut bugger, en rafraîchissant la page ça a changé (décidément) :

Ici, l'arrondi a disparu, et il y a un décalage pour la colonne de droite lorsque le titre du sujet est trop long ._.' et en plus le cadre autour des titres des catégories ne s'affiche pas, décidément… C'est bizarre, sur ton screen tout s'est bien mis pourtant !
Dernière édition par Luuucee le Sam 12 Mar 2011 - 21:45, édité 1 fois
 Re: Code CSS
Re: Code CSS
Bonsoir,
Je viens de tester avec google chrome et je n'ai pas de soucis d'affichage ...

J'ai vidé l'historique dans le doute, mais je ne rencontre pas de soucis.
Je suis vraiment désolée, je ne sais pas trop comment vous aider. Essayez de vider le cache de votre navigateur (ou effacer l'historique, comme j’ai fait) puis de réinstaller le template et la feuille CSS.
Cordialement.
Je viens de tester avec google chrome et je n'ai pas de soucis d'affichage ...

J'ai vidé l'historique dans le doute, mais je ne rencontre pas de soucis.
Je suis vraiment désolée, je ne sais pas trop comment vous aider. Essayez de vider le cache de votre navigateur (ou effacer l'historique, comme j’ai fait) puis de réinstaller le template et la feuille CSS.
Cordialement.

Invité- Invité
 Re: Code CSS
Re: Code CSS
Effectivement, ça marche à présent ! Je vous remercie beaucouuup, je met en résolue ^^.
 Re: Code CSS
Re: Code CSS
Ah oups, enfaite non, je vais faire un peu ma chiante mais pour ce qui est des liens des sous-forums ainsi que des ".. messages dans .. sujets" je voulais que ça soit mis dans le cadre, le même cadre que celui de l'image, alors que là ils sont exclus mis au-dessous.
(Je ne comptais rien écrire comme description des catégories donc ça fait le petit trait blanc du cadre tout vite, et ces deux parties hors du cadre… D'ailleurs pour le cadre blanc, tu pourrais l'enlever ? Ça fait pas très beau, j'ai testé en écrivant dans la description et c'est bof, à part si j'y place les images … mais je préfèrerais l'enlever quand même :O )
(Je ne comptais rien écrire comme description des catégories donc ça fait le petit trait blanc du cadre tout vite, et ces deux parties hors du cadre… D'ailleurs pour le cadre blanc, tu pourrais l'enlever ? Ça fait pas très beau, j'ai testé en écrivant dans la description et c'est bof, à part si j'y place les images … mais je préfèrerais l'enlever quand même :O )
 Re: Code CSS
Re: Code CSS
Bonjour,
Normalement ça devrait être bon comme ceci:
Le template Index-box complet:
La feuille CSS:
Cordialement.
Normalement ça devrait être bon comme ceci:
Le template Index-box complet:
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}
{CURRENT_TIME}
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle">{catrow.tablehead.L_FORUM}</th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<!-- [ DÉBUT DES MODIFICATIONS ] -->
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50" align="center">
<table width="100%"><tr><td colspan="3" align="center"><span class="forumlink"><center><div class="titresfora">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</div></span></center></td></tr>
<tr><td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle" width="5%">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td> <td class="forum-description" width="75%"><span class="genmed">{catrow.forumrow.FORUM_DESC}{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}<br />
{catrow.forumrow.POSTS} messages, dans {catrow.forumrow.TOPICS} sujets.<br /></td>
<td class="forum-stats" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td></tr></table></span>
</div>
<!-- BEGIN switch_moderators_links --><span class="gensmall">
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
</span>
</td>
<!-- BEGIN forum_link_no -->
<!-- [ FIN DES MODIFICATIONS ] -->
<!-- END forum_link_no -->
<!-- BEGIN forum_link -->
<td class="row3" colspan="3" align="center" valign="middle" height="50"><span class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
La feuille CSS:
- Code:
/*liens*/
a {
text-decoration: none;
text-transform: uppercase;
text-align: center;}
a:hover {
text-decoration: none !important;
border-bottom: 1px dotted;
text-transform:uppercase;}
/*contour des catégories*/
.forumline{
border: 5px solid #935838;
border-radius: 28px;
-moz-border-radius: 28px 28px 8px 8px;
-webkit-border-radius: 28px 28px 8px 8px;}
/*description dans les forums*/
.forum-description {
margin: auto;
padding: 10px;
color: #000;
border: 1px solid #000;
text-align: center;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
border-radius: 14px
font-size: 12px;
width: 75%;}
/*derniers messages*/
.forum-stats {
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
border: 1px solid #000;
font-size: 11px;
padding: 3px;
text-align: center;
width: 20%;}
/*cadre du forum*/
.bodyline {
border: 1px white solid;
-moz-border-radius: 28px;
-webkit-border-radius: 28px;
border-radius: 28px;
border: 5px solid #935838;
}
/*cadre des citer*/
.quote {
border: 2px white solid;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
}
/*cadre des liens des forums*/
span.forumlink {
display: block;
background-image : url('http://i63.servimg.com/u/f63/14/73/13/17/talach11.jpg');
margin: 4px;
padding: 3px;}
.titresfora{
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
border: 1px solid #000;
font-size: 11px;
height: auto;
padding: 3px;
width: 200px;
}
/*arrondis des titres de catégories*/
.secondarytitle{
-moz-border-radius-topleft: 28px;
-moz-border-radius-topright: 28px;
-webkit-border-top-right-radius: 28px;
-webkit-border-top-left-radius: 28px;
border-top-right-radius: 28px;
border-top-left-radius: 28px;}
Cordialement.

Invité- Invité
 Re: Code CSS
Re: Code CSS
Niquel ! Merci beaucoup pour ton aide :].
Je met le sujet en résolue.
Je met le sujet en résolue.
 Sujets similaires
Sujets similaires» La fenêtre ou le code doit apparaître est sur fond blanc et mon code aussi.
» (code css) appliquer un code css permettant de définir la couleur des titres des topics
» Pas assez de place pour un code couleur de rang et un code dégradé
» Le code popup s'installe dans le code source comment faire svp
» Envoie d'un SMS "Code", celui-ci est débité, mais aucun retour de code !
» (code css) appliquer un code css permettant de définir la couleur des titres des topics
» Pas assez de place pour un code couleur de rang et un code dégradé
» Le code popup s'installe dans le code source comment faire svp
» Envoie d'un SMS "Code", celui-ci est débité, mais aucun retour de code !
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Luuucee Sam 12 Mar 2011 - 12:10
par Luuucee Sam 12 Mar 2011 - 12:10


