Traits de séparation
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Traits de séparation
Traits de séparation
Bonjour, c'est encore moi !
Alors voilà : dans le précédent j'ai demander à pouvoir avoir des coins arrondis et c'est fait, merci !
Maintenant mon problème est le suivant :
Je voudrai avoir des traits qui sépare chaque catégorie.
Merci d'avance.
Mon site est equiguide.forumactif.com
Alors voilà : dans le précédent j'ai demander à pouvoir avoir des coins arrondis et c'est fait, merci !
Maintenant mon problème est le suivant :
Je voudrai avoir des traits qui sépare chaque catégorie.
Merci d'avance.
Mon site est equiguide.forumactif.com
Dernière édition par yourrydu92 le Jeu 5 Jan - 12:47, édité 1 fois

Invité- Invité
 Re: Traits de séparation
Re: Traits de séparation
Bonjour ;
Pour séparer les catégories, il suffit d'aller dans Affichage>Page d'accueil>Structure et hiérarchie et choisir le et choisir la structure voulue
Cordialement
Tiphoren
Pour séparer les catégories, il suffit d'aller dans Affichage>Page d'accueil>Structure et hiérarchie et choisir le et choisir la structure voulue
Cordialement
Tiphoren
 Re: Traits de séparation
Re: Traits de séparation
Non, ce n'est pas cela que je souhaite. Mais merci comme meme.
Voilà je m'explique plus en détails :
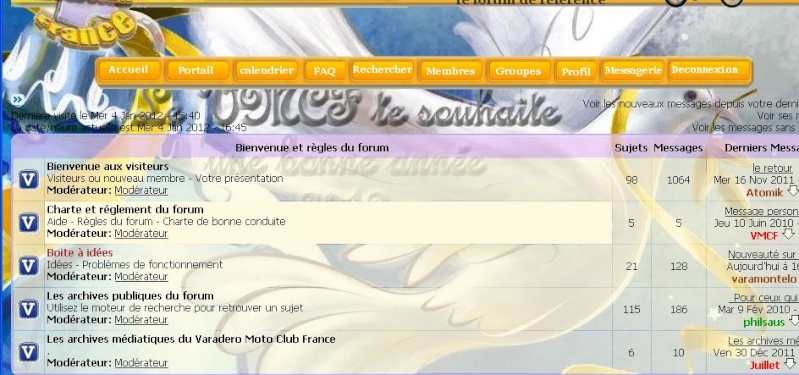
Au départ c'est comme ça et tout ce qui est pointé par les flèches, je souhaite les modifier :
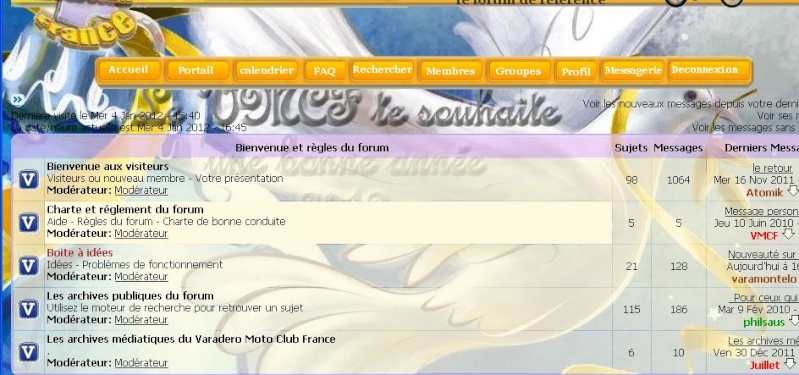
Et je voudrai que ça devienne comme ça (plus ou moins) :
Tout en laissant les bords arrondis (pas des traits de séparations, mais du reste)
Voilà je m'explique plus en détails :
Au départ c'est comme ça et tout ce qui est pointé par les flèches, je souhaite les modifier :
- Spoiler:

Et je voudrai que ça devienne comme ça (plus ou moins) :
- Spoiler:

Tout en laissant les bords arrondis (pas des traits de séparations, mais du reste)

Invité- Invité
 Re: Traits de séparation
Re: Traits de séparation
Est-ce que ceci est dans l'esprit de ce que tu veux ?


 Re: Traits de séparation
Re: Traits de séparation
yourrydu92 a écrit:Non, ce n'est pas cela que je souhaite. Mais merci comme meme.
Voilà je m'explique plus en détails :
Au départ c'est comme ça et tout ce qui est pointé par les flèches, je souhaite les modifier :
- Spoiler:
Et je voudrai que ça devienne comme ça (plus ou moins) :
- Spoiler:
Tout en laissant les bords arrondis (pas des traits de séparations, mais du reste)
Bonjour,
Dans ce que vous montrez je ne vois pas trop de différence entre les deux capture écran à part une disparition des arrondis et une atténuation des séparations.
Or vous parlez de traits séparant les catégories.

C'est cela que vous souhaitez ?
Si ce n'est pas cela faites un schéma comme moi ce sera plus simple a comprendre.
Cordialement.
 Re: Traits de séparation
Re: Traits de séparation
vmcf : Voilà, c'est exactement ce que je veux ! 

Invité- Invité
 Re: Traits de séparation
Re: Traits de séparation
Dans ce cas il faudrait que vous me donniez votre template index_box 
 Re: Traits de séparation
Re: Traits de séparation
Gogorbey : veuillez m'excuser si je n'ai pas été clair

Invité- Invité
 Re: Traits de séparation
Re: Traits de séparation
Pas assez claire ? On est arrivés à se comprendre 
Mais je ne vois pas votre template index_box ?
Mais je ne vois pas votre template index_box ?
 Re: Traits de séparation
Re: Traits de séparation
le voici :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<!-- BEGIN forum_link_no -->
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
<!-- END forum_link_no -->
<!-- BEGIN forum_link -->
<td class="row3" colspan="3" align="center" valign="middle" height="50"><span class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->

Invité- Invité
 Re: Traits de séparation
Re: Traits de séparation
Petite précision car j'ai un doute.
Vous souhaitez séparer les catégories ou les forums ?
Car si c'est les catégories allez dans :
PA > Affichage > Page d'accueil > Structure et hiérarchie > Séparer les catégories sur l'index : Moyen
Vous souhaitez séparer les catégories ou les forums ?
Car si c'est les catégories allez dans :
PA > Affichage > Page d'accueil > Structure et hiérarchie > Séparer les catégories sur l'index : Moyen
 Re: Traits de séparation
Re: Traits de séparation
Les forums

Invité- Invité
 Re: Traits de séparation
Re: Traits de séparation
En gros je voudrai pareil que vmcf a montré

Invité- Invité
 Re: Traits de séparation
Re: Traits de séparation
Dans ce cas c'est plus simple.
Allez dans :
PA > Affichage > Images et couleurs > Couleurs > Onglet Feuille de style CSS
Collez et enregistrez ce code :
Allez dans :
PA > Affichage > Images et couleurs > Couleurs > Onglet Feuille de style CSS
Collez et enregistrez ce code :
- Code:
.row1, .row2, .row3
{
border: 1px solid black;
}
 Re: Traits de séparation
Re: Traits de séparation
Merci mais c'est presque ça. J'aimerai pas que ça l'entoure mais juste sépare, les memes traits :
comme sur ce site en fait : http://www.equifow.net/forum
(je sais je suis casse-pieds )
)
- Spoiler:

comme sur ce site en fait : http://www.equifow.net/forum
(je sais je suis casse-pieds
 )
)
Invité- Invité
 Re: Traits de séparation
Re: Traits de séparation
PA > Affichage > Images et couleurs > Couleurs > Les contours > Couleur du cadre des cellules :
Choisissez votre couleur
Choisissez votre couleur
 Re: Traits de séparation
Re: Traits de séparation
Oui mais ça ne met pas les lignes de séparation droites.

Invité- Invité
 Re: Traits de séparation
Re: Traits de séparation
Oui comme le forum que vous me montrez. Mais depuis le début je pense que vous confondez catégories et forums.
Faites une capture écran précise de ce que vous voulez par rapport au forum que vous citez.
Faites une capture écran précise de ce que vous voulez par rapport au forum que vous citez.
 Re: Traits de séparation
Re: Traits de séparation
Je pense moi aussi :$
Sur ce site les coins à l'intérieur ont des angles droits et on des lignes horizontales seulement et c'est comme ça que je voudrai avoir.
Les fleches rouges représentent sur la première image les endroits à modifié et la deuxième comment ils deviendront.
Sur ce site les coins à l'intérieur ont des angles droits et on des lignes horizontales seulement et c'est comme ça que je voudrai avoir.
Les fleches rouges représentent sur la première image les endroits à modifié et la deuxième comment ils deviendront.
- Spoiler:

- Spoiler:


Invité- Invité
 Re: Traits de séparation
Re: Traits de séparation
Donc vous souhaitez enlever les arrondis ?
Il me faudrait le contenu de votre CSS perso.
Il me faudrait le contenu de votre CSS perso.
 Re: Traits de séparation
Re: Traits de séparation
- Code:
.forumline{
-moz-border-radius: 30px;
-webkit-border-radius: 30px;
border-radius: 30px;
}
.bodyline{
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
}
td.row1, td.row2, td.row3, td.row3Right, th{
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
}
.catHead{
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius: 15px;}
.catBottom{
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius: 15px;}
.row1, .row2, .row3
{
border: 1px solid black;
}

Invité- Invité
 Re: Traits de séparation
Re: Traits de séparation
- Code:
td.row1, td.row2, td.row3, td.row3Right, th{
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
}
Enlevez ceci.
 Re: Traits de séparation
Re: Traits de séparation
Super!!! merci énormément !!!!!!!!!

Invité- Invité
 Re: Traits de séparation
Re: Traits de séparation
Je passe le sujet en résolu ^^

Invité- Invité
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Invité Mer 4 Jan - 14:42
par Invité Mer 4 Jan - 14:42


