Affichage du profil du "joueur" sur un post
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Affichage du profil du "joueur" sur un post
Affichage du profil du "joueur" sur un post
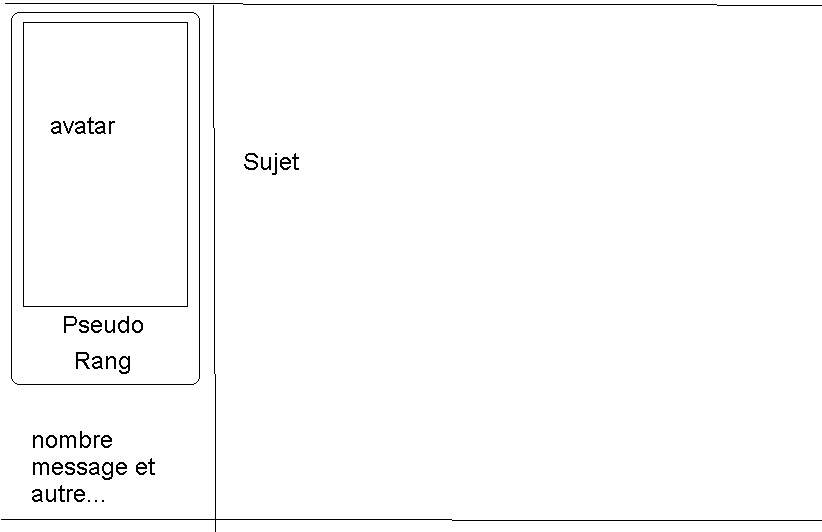
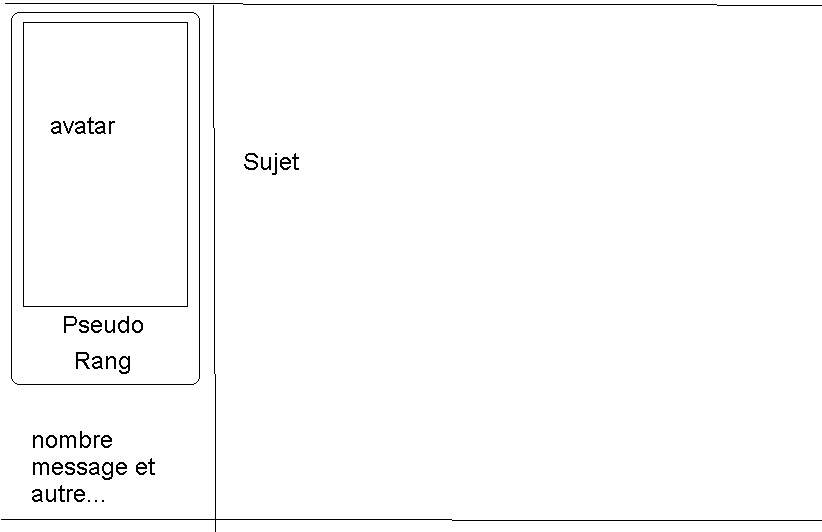
Bonjour, voici comment j'aimerais que s'affiche le profil du joueur positionner a gauche de son post :

J'aimerais aussi avoir un code pour pouvoir changer les couleurs...
Pouvez-vous m'aidez ?
Cordialement,


J'aimerais aussi avoir un code pour pouvoir changer les couleurs...
Pouvez-vous m'aidez ?
Cordialement,
Dernière édition par Honoka Shizuka le Jeu 8 Mar 2012 - 10:31, édité 1 fois
 Re: Affichage du profil du "joueur" sur un post
Re: Affichage du profil du "joueur" sur un post
Bonjour,
Pour la couleur du pseudo, ajoutez ceci à votre css
Pour la couleur du rang, aller dans Panneau d'administration > Utilisateurs et groupes > Administration des rangs
Pour chaque rang dont vous souhaitez changer la couleur,
Titre du rang :
Pour les informations du profil (nombre de message etc), ajoutez ceci à votre css
Pour la couleur du pseudo, ajoutez ceci à votre css
- Code:
.name{
color: #"code hexadécimal de la couleur";}
Pour la couleur du rang, aller dans Panneau d'administration > Utilisateurs et groupes > Administration des rangs
Pour chaque rang dont vous souhaitez changer la couleur,
Titre du rang :
- Code:
<color="#code hexadécimal de la couleur voulue">Titre du rang</color>
Pour les informations du profil (nombre de message etc), ajoutez ceci à votre css
- Code:
.postdetails poster-profile{
color: #"code hexadécimal de la couleur"; }
 Re: Affichage du profil du "joueur" sur un post
Re: Affichage du profil du "joueur" sur un post
Bonsoir, et pour le tour de mon avaar qui encadre le pseudo,le rang et l'avatar, quel code je dois mettre ??
Corrdialemnt,

Corrdialemnt,
 Re: Affichage du profil du "joueur" sur un post
Re: Affichage du profil du "joueur" sur un post
Bonjour
Dans le template viewtopic_body, repérez ceci :
Remplacez par ceci
Reprenons donc
Vous pouvez modifier des valeurs dans ce code. Ces valeurs se trouvent dans la balise <table>.
border="1" = la taille de la bordure en px (à 0 la bordure est invisible)
border-style="solid" = le style de la bordure (vous pouvez voir les attributs possibles en consultant ce lien (Ces attributs sont valables pour le html aussi il vous suffit de remplacer "solid" par "nom de l'attribut que vous voulez".
border-color="#000000" = la couleur de la bordure (#000000 c'est noir)
cellspacing="0" = l'espacement entre les cellules (à 0 c'est mieux selon moi)
cellpadding="5" = les marges dans la cellule du tableau
bgcolor="#FFFFFF" = la couleur du background du tableau (si vous ne voulez pas que le background du tableau soit d'une couleur différente que le fond de votre forum, supprimez cet attribut complètement)
Dans le template viewtopic_body, repérez ceci :
- Code:
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span><br />
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
Remplacez par ceci
- Code:
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150"><BR>
<TABLE border="1" border-style="solid" border-color="#000000" cellspacing="0" cellpadding="5" bgcolor="#FFFFFF">
<TR>
<TD>
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">{postrow.displayed.POSTER_RANK}<br />
</TD>
</TR>
</TABLE><BR>
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span><br />
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
Reprenons donc
- Code:
<TABLE border="1" border-style="solid" border-color="#000000" cellspacing="0" cellpadding="5" bgcolor="#FFFFFF">
<TR>
<TD>
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">{postrow.displayed.POSTER_RANK}<br />
</TD>
</TR>
</TABLE><BR>
Vous pouvez modifier des valeurs dans ce code. Ces valeurs se trouvent dans la balise <table>.
border="1" = la taille de la bordure en px (à 0 la bordure est invisible)
border-style="solid" = le style de la bordure (vous pouvez voir les attributs possibles en consultant ce lien (Ces attributs sont valables pour le html aussi il vous suffit de remplacer "solid" par "nom de l'attribut que vous voulez".
border-color="#000000" = la couleur de la bordure (#000000 c'est noir)
cellspacing="0" = l'espacement entre les cellules (à 0 c'est mieux selon moi)
cellpadding="5" = les marges dans la cellule du tableau
bgcolor="#FFFFFF" = la couleur du background du tableau (si vous ne voulez pas que le background du tableau soit d'une couleur différente que le fond de votre forum, supprimez cet attribut complètement)
 Re: Affichage du profil du "joueur" sur un post
Re: Affichage du profil du "joueur" sur un post
Bonjour,
Comment faire pour que les bord soit arrondit ?
Comment faire pour que les bord soit arrondit ?
 Re: Affichage du profil du "joueur" sur un post
Re: Affichage du profil du "joueur" sur un post
Voici ce que vous avez afin de déclarer le tableau.
Ajoutez ceci dans la balise <TABLE>
Ce qui vous donnera
Maintenant, on change d'endroit. Aller dans Panneau d'administration > Affichage > Couleurs > Feuille de style CSS
Ajouter ce code à votre CSS
Remplacez les "XX" par le chiffre de votre choix. Ce chiffre indiquera la courbe de l'arrondi. À vous de faire des tests selon ce que vous souhaitez.
À noter par contre, ce code ne fonctionne pas sous Internet Explorer car ce dernier ne supporte pas les arrondis. Également, le contenu de votre tableau ne s'arrondira pas lui, donc il est possible que les avatars de vos membres dépassent du tableau légèrement.
- Code:
<TABLE border="1" border-style="solid" border-color="#000000" cellspacing="0" cellpadding="5" bgcolor="#FFFFFF">
<TR>
<TD>
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">{postrow.displayed.POSTER_RANK}<br />
</TD>
</TR>
</TABLE><BR>
Ajoutez ceci dans la balise <TABLE>
- Code:
class="table-avatar"
Ce qui vous donnera
- Code:
<TABLE border="1" border-style="solid" border-color="#000000" cellspacing="0" cellpadding="5" bgcolor="#FFFFFF" class="table-avatar">
Maintenant, on change d'endroit. Aller dans Panneau d'administration > Affichage > Couleurs > Feuille de style CSS
Ajouter ce code à votre CSS
- Code:
.table-avatar{
border-radius: XXpx;
-moz-border-radius: XXpx;
-webkit-border-radius: XXpx;}
Remplacez les "XX" par le chiffre de votre choix. Ce chiffre indiquera la courbe de l'arrondi. À vous de faire des tests selon ce que vous souhaitez.
À noter par contre, ce code ne fonctionne pas sous Internet Explorer car ce dernier ne supporte pas les arrondis. Également, le contenu de votre tableau ne s'arrondira pas lui, donc il est possible que les avatars de vos membres dépassent du tableau légèrement.
 Sujets similaires
Sujets similaires» affichage du profil dans un post phpbb2
» Problème affichage profil d'un personnage sur un post.
» Affichage des boutons de contact dans le profil d'un post
» Problème d'affichage annonce/post-it sous les post
» ModernBB : retirer les deux points des labels de champs de profil dans l'affichage d'un sujet et dans l'affichage du profil.
» Problème affichage profil d'un personnage sur un post.
» Affichage des boutons de contact dans le profil d'un post
» Problème d'affichage annonce/post-it sous les post
» ModernBB : retirer les deux points des labels de champs de profil dans l'affichage d'un sujet et dans l'affichage du profil.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Honoka Shizuka Mar 6 Mar 2012 - 11:07
par Honoka Shizuka Mar 6 Mar 2012 - 11:07


