Problème police.
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Problème police.
Problème police.
Bonjour,
J'aimerai changer la police de mon forum mais, je ne connais pas le nom.
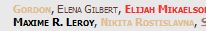
Si quelqu'un connait le nom de cette police, je lui serai reconnaissant de m'en faire part:
Enfin, si jamais j'arrive à connaître le nom de cette police, j'aimerai savoir comment l'on fait pour simplement changer la police de liens du forum. En gros je ne veux ni changer la police du titre, ni la police par défaut...
Cordialement.
J'aimerai changer la police de mon forum mais, je ne connais pas le nom.
Si quelqu'un connait le nom de cette police, je lui serai reconnaissant de m'en faire part:
- Spoiler:

Enfin, si jamais j'arrive à connaître le nom de cette police, j'aimerai savoir comment l'on fait pour simplement changer la police de liens du forum. En gros je ne veux ni changer la police du titre, ni la police par défaut...
Cordialement.
 Re: Problème police.
Re: Problème police.
Salut,
Peux-tu donner le lien du forum où tu as vu cette police ? Ca sera plus facile de te dire laquelle c'est.
Concernant le code, insère ceci dans le CSS
Laisse le sans-serif quoi qu'il arrive. Et, si la police comporte des espaces, mets-la entre guillemets =)
Exemple :
Peux-tu donner le lien du forum où tu as vu cette police ? Ca sera plus facile de te dire laquelle c'est.
Concernant le code, insère ceci dans le CSS
- Code:
a {
font-family: nom de ta police, sans-serif;
}
Laisse le sans-serif quoi qu'il arrive. Et, si la police comporte des espaces, mets-la entre guillemets =)
Exemple :
- Code:
a {
font-family:"Times New Roman", sans-serif;
}
 Re: Problème police.
Re: Problème police.
Merci de votre réponse: http://thevampirediariesrpg.forumgratuit.org/
Voila le forum où la police se trouve.
Voila le forum où la police se trouve.
 Re: Problème police.
Re: Problème police.
La police de ce forum (y compris pour les liens) est Tahoma, apparemment.
 Re: Problème police.
Re: Problème police.
Sachant que la feuille CSS possède déjà des codes, où dois-je poser ce dernier ?
 Re: Problème police.
Re: Problème police.
Si tu mets ton code à la fin de ton CSS, ça devrait marcher. Cela dit, ça ne sera pas un code très propre. Je peux voir ton CSS ?
 Re: Problème police.
Re: Problème police.
- Spoiler:
- body
{
background: url(https://2img.net/r/hpimg11/pics/427339ban.jpg) top center no-repeat #191817;
}
#i_logo
{
height: 480px;
}
a:hover
{
text-decoration: none !important;
}
a.mainmenu
{
padding-top: 5px;
padding-bottom: 5px;
font-size: 12px;
color: #a3312c !important;
font-family: tahoma;
text-shadow: 1px 1px 0px #000000;
}
a.mainmenu:hover
{
color: #d8a071 !important;
text-decoration: none !important;
}
#page-body
{
margin-top: 20px;
}
.bodylinewidth
{
width: 950px;
margin: auto;
}
.cate_head
{
width: 950px;
margin: auto;
height: 190px;
background: url(https://2img.net/r/hpimg11/pics/306922cate01.jpg) center top no-repeat;
}
.cate_body
{
width: 950px;
margin: auto;
background: url(https://2img.net/r/hpimg11/pics/937770cate02.jpg) center top repeat-y;
}
.cate_foot
{
width: 950px;
height: 74px;
margin: auto;
background: url(https://2img.net/r/hpimg11/pics/590613cate03.jpg) center top no-repeat;
}
.forumline
{
width: 95%;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
margin-bottom: 10px;
border: 1px solid #aa1f15;
background: url(https://2img.net/r/hpimg11/pics/961104fondforumline.png) top left repeat-x #191817;
box-shadow: 2px 2px 2px #000000;
-moz-box-shadow: 2px 2px 2px #000000;
-htm-box-shadow: 2px 2px 2px #000000;
-webkit-box-shadow: 2px 2px 2px #000000;
-o-box-shadow: 2px 2px 2px #000000;
padding: 4px;
}
table
{
width: 98%;
margin: auto;
}
a.forumlink
{
display: block;
text-align: center;
color: #eeb336 !important;
font-family: tahoma;
font-size: 16px;
text-transform: uppercase;
letter-spacing: 1px;
border-bottom: 2px dotted #842a10;
text-shadow: 1px 1px 0px #000000;
padding: 4px;
}
a.forumlink:hover
{
color: #b1200d !important;
border-bottom: 2px dotted #eaa930;
}
.postbody
{
text-align: justify;
font-size: 11px;
font-family: tahoma;
letter-spacing: 1px;
padding: 6px;
}
#qeel
{
width: 950px;
margin: auto;
min-height: 500px;
padding-top: 190px;
background: url(https://2img.net/r/hpimg11/pics/794321qeel.jpg) top center no-repeat;
}
.qeel
{
width: 600px;
margin: auto;
background: url(https://2img.net/r/hpimg11/pics/835813noir25.png) repeat;
border: 3px solid #9e6126;
border-radius: 20px;
-moz-border-radius: 20px;
-o-border-radius: 20px;
-htm-border-radius: 20px;
-webkit-border-radius: 20px;
padding: 10px;
box-shadow: 2px 2px 2px #000000;
-moz-box-shadow: 2px 2px 2px #000000;
-htm-box-shadow: 2px 2px 2px #000000;
-webkit-box-shadow: 2px 2px 2px #000000;
-o-box-shadow: 2px 2px 2px #000000;
}
#page-footer a
{
font-size: 10px;
}
.row3Right
{
border: none !important;
}
.thHead
{
border: none !important;
}
.thCornerL, .thCornerR, .thTop
{
border: none !important;
}
.thLeft, .thRight
{
border-left: none !important;
border-right: none !important;
}
.catLeft, .catRight
{
border: none! important;
}
.catHead
{
border: none !important;
}
.catBottom
{
border: none !important;
}
/*PAGE ACCUEIL NU*/
.onglet, .onglet_0, .onglet_1 {
display:inline-block;
margin: 3px; margin-bottom: -15px; padding:3px; padding-left: 10px; padding-right: 10px;
font-size: 13px; font-family: 'tahoma'; color: #948e71;
background: #7f1b0b; text-shadow: 1px 1px 1px black;
border: 1px solid #1f0300;
}
.credits a, .credits a:hover {
text-align: right; float: right;
font-size: 8px; text-shadow: 1px 1px 1px black;
text-decoration: none!important;
}
.contenu_onglet {
padding: 10px; margin-top: -5px; padding-top: 30px;
display:none; color: #948e71;
width: 750px; height: auto;
background: #7f1b0b;
border: 2px solid #1f0300;
-moz-box-shadow: 1px 1px 5px #000000; -webkit-box-shadow: 1px 1px 5px #000000; box-shadow: 1px 1px 5px #000000; -o-box-shadow: 1px 1px 5px #000000; -htm-box-shadow: 1px 1px 5px #000000; -ms-box-shadow: 1px 1px 5px #000000; -khtml-box-shadow: 1px 1px 5px #000000;
}
.titre2:after, .titre2:before {
content: '•';
margin: 5px;
}
.titre2 {
font-size: 21px;
text-shadow: 1px 1px 1px black;
text-align: center; color: #948e71;
}
.context {
overflow: auto; text-align: justify;
background: #6c0e04;
float: left;
height: 150px; width: 480px;
}
.news {
overflow: auto; text-align: justify;
background: #6c0e04;
float: right;
height: 150px; width: 250px;
}
.second {
text-align: center;
background: #6c0e04;
height: 90px; width: 700px;
}
/* CODES CSS CATEGORIES AUX DESCRIPTIONS CACHEES */
.cate
{
width: 550px;
height: 120px;
overflow: hidden;
border: 2px solid #842A10;
background-color: #000000;
}
.cate_img
{
position: relative;
z-index: 2;
width: 550px;
height: 120px;
margin-left: 0px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.cate:hover .cate_img
{
margin-left: 550px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.cate_description
{
position: relative;
z-index: 1;
width: 550px;
height: 120px;
margin-top: -120px;
text-align: justify;
font-size: 11px;
color: ;
padding#270504: 2px;
overflow: auto;
}
J'ai tenté de modifier quelques font en tahoma mais ça n'a rien changé. J'attend votre répons avant de mettre le code.
 Re: Problème police.
Re: Problème police.
Voilà
- Code:
body
{
background: url(http://img11.hostingpics.net/pics/427339ban.jpg) top center no-repeat #191817;
}
#i_logo
{
height: 480px;
}
a {
font-family: Tahoma, sans-serif;
}
a:hover
{
text-decoration: none !important;
}
a.mainmenu
{
padding-top: 5px;
padding-bottom: 5px;
font-size: 12px;
color: #a3312c !important;
font-family: tahoma;
text-shadow: 1px 1px 0px #000000;
}
a.mainmenu:hover
{
color: #d8a071 !important;
text-decoration: none !important;
}
#page-body
{
margin-top: 20px;
}
.bodylinewidth
{
width: 950px;
margin: auto;
}
.cate_head
{
width: 950px;
margin: auto;
height: 190px;
background: url(http://img11.hostingpics.net/pics/306922cate01.jpg) center top no-repeat;
}
.cate_body
{
width: 950px;
margin: auto;
background: url(http://img11.hostingpics.net/pics/937770cate02.jpg) center top repeat-y;
}
.cate_foot
{
width: 950px;
height: 74px;
margin: auto;
background: url(http://img11.hostingpics.net/pics/590613cate03.jpg) center top no-repeat;
}
.forumline
{
width: 95%;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
margin-bottom: 10px;
border: 1px solid #aa1f15;
background: url(http://img11.hostingpics.net/pics/961104fondforumline.png) top left repeat-x #191817;
box-shadow: 2px 2px 2px #000000;
-moz-box-shadow: 2px 2px 2px #000000;
-htm-box-shadow: 2px 2px 2px #000000;
-webkit-box-shadow: 2px 2px 2px #000000;
-o-box-shadow: 2px 2px 2px #000000;
padding: 4px;
}
table
{
width: 98%;
margin: auto;
}
a.forumlink
{
display: block;
text-align: center;
color: #eeb336 !important;
font-family: tahoma;
font-size: 16px;
text-transform: uppercase;
letter-spacing: 1px;
border-bottom: 2px dotted #842a10;
text-shadow: 1px 1px 0px #000000;
padding: 4px;
}
a.forumlink:hover
{
color: #b1200d !important;
border-bottom: 2px dotted #eaa930;
}
.postbody
{
text-align: justify;
font-size: 11px;
font-family: tahoma;
letter-spacing: 1px;
padding: 6px;
}
#qeel
{
width: 950px;
margin: auto;
min-height: 500px;
padding-top: 190px;
background: url(http://img11.hostingpics.net/pics/794321qeel.jpg) top center no-repeat;
}
.qeel
{
width: 600px;
margin: auto;
background: url(http://img11.hostingpics.net/pics/835813noir25.png) repeat;
border: 3px solid #9e6126;
border-radius: 20px;
-moz-border-radius: 20px;
-o-border-radius: 20px;
-htm-border-radius: 20px;
-webkit-border-radius: 20px;
padding: 10px;
box-shadow: 2px 2px 2px #000000;
-moz-box-shadow: 2px 2px 2px #000000;
-htm-box-shadow: 2px 2px 2px #000000;
-webkit-box-shadow: 2px 2px 2px #000000;
-o-box-shadow: 2px 2px 2px #000000;
}
#page-footer a
{
font-size: 10px;
}
.row3Right
{
border: none !important;
}
.thHead
{
border: none !important;
}
.thCornerL, .thCornerR, .thTop
{
border: none !important;
}
.thLeft, .thRight
{
border-left: none !important;
border-right: none !important;
}
.catLeft, .catRight
{
border: none! important;
}
.catHead
{
border: none !important;
}
.catBottom
{
border: none !important;
}
/*PAGE ACCUEIL NU*/
.onglet, .onglet_0, .onglet_1 {
display:inline-block;
margin: 3px; margin-bottom: -15px; padding:3px; padding-left: 10px; padding-right: 10px;
font-size: 13px; font-family: 'tahoma'; color: #948e71;
background: #7f1b0b; text-shadow: 1px 1px 1px black;
border: 1px solid #1f0300;
}
.credits a, .credits a:hover {
text-align: right; float: right;
font-size: 8px; text-shadow: 1px 1px 1px black;
text-decoration: none!important;
}
.contenu_onglet {
padding: 10px; margin-top: -5px; padding-top: 30px;
display:none; color: #948e71;
width: 750px; height: auto;
background: #7f1b0b;
border: 2px solid #1f0300;
-moz-box-shadow: 1px 1px 5px #000000; -webkit-box-shadow: 1px 1px 5px #000000; box-shadow: 1px 1px 5px #000000; -o-box-shadow: 1px 1px 5px #000000; -htm-box-shadow: 1px 1px 5px #000000; -ms-box-shadow: 1px 1px 5px #000000; -khtml-box-shadow: 1px 1px 5px #000000;
}
.titre2:after, .titre2:before {
content: '•';
margin: 5px;
}
.titre2 {
font-size: 21px;
text-shadow: 1px 1px 1px black;
text-align: center; color: #948e71;
}
.context {
overflow: auto; text-align: justify;
background: #6c0e04;
float: left;
height: 150px; width: 480px;
}
.news {
overflow: auto; text-align: justify;
background: #6c0e04;
float: right;
height: 150px; width: 250px;
}
.second {
text-align: center;
background: #6c0e04;
height: 90px; width: 700px;
}
/* CODES CSS CATEGORIES AUX DESCRIPTIONS CACHEES */
.cate
{
width: 550px;
height: 120px;
overflow: hidden;
border: 2px solid #842A10;
background-color: #000000;
}
.cate_img
{
position: relative;
z-index: 2;
width: 550px;
height: 120px;
margin-left: 0px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.cate:hover .cate_img
{
margin-left: 550px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.cate_description
{
position: relative;
z-index: 1;
width: 550px;
height: 120px;
margin-top: -120px;
text-align: justify;
font-size: 11px;
color: ;
padding#270504: 2px;
overflow: auto;
}
 Re: Problème police.
Re: Problème police.
La police n'est pas la bonne où alors peut-être qu'il faut l'enregistrer ?
 Re: Problème police.
Re: Problème police.
Nop, si tu la vois sur l'autre forum pas de problème.
Le code marche chez moi mais ton ancienne police y ressemblait trop pour que tu vois la différence. Arial y ressemble par mal, par exemple :
Ceci est un texte en Tahoma
Ceci est un texte en Arial
Ceci est un texte en Times new Roman
Le code marche chez moi mais ton ancienne police y ressemblait trop pour que tu vois la différence. Arial y ressemble par mal, par exemple :
Ceci est un texte en Tahoma
Ceci est un texte en Arial
Ceci est un texte en Times new Roman
 Re: Problème police.
Re: Problème police.
Non mais la police que je souhaite est celle qui ressemble fortement à des petites majuscules. 
 Re: Problème police.
Re: Problème police.
Oh ! Alors ce n'est pas une police mais bien de petites majuscules :
A mettre :
En anglais, caps = majuscules
Code pour ton forum (sans Tahoma du coup) :
A mettre :
- Code:
a {
font-variant: small-caps ;
}
En anglais, caps = majuscules
Code pour ton forum (sans Tahoma du coup) :
- Code:
body
{
background: url(http://img11.hostingpics.net/pics/427339ban.jpg) top center no-repeat #191817;
}
#i_logo
{
height: 480px;
}
a {
font-variant: small-caps ;
}
a:hover
{
text-decoration: none !important;
}
a.mainmenu
{
padding-top: 5px;
padding-bottom: 5px;
font-size: 12px;
color: #a3312c !important;
font-family: tahoma;
text-shadow: 1px 1px 0px #000000;
}
a.mainmenu:hover
{
color: #d8a071 !important;
text-decoration: none !important;
}
#page-body
{
margin-top: 20px;
}
.bodylinewidth
{
width: 950px;
margin: auto;
}
.cate_head
{
width: 950px;
margin: auto;
height: 190px;
background: url(http://img11.hostingpics.net/pics/306922cate01.jpg) center top no-repeat;
}
.cate_body
{
width: 950px;
margin: auto;
background: url(http://img11.hostingpics.net/pics/937770cate02.jpg) center top repeat-y;
}
.cate_foot
{
width: 950px;
height: 74px;
margin: auto;
background: url(http://img11.hostingpics.net/pics/590613cate03.jpg) center top no-repeat;
}
.forumline
{
width: 95%;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
margin-bottom: 10px;
border: 1px solid #aa1f15;
background: url(http://img11.hostingpics.net/pics/961104fondforumline.png) top left repeat-x #191817;
box-shadow: 2px 2px 2px #000000;
-moz-box-shadow: 2px 2px 2px #000000;
-htm-box-shadow: 2px 2px 2px #000000;
-webkit-box-shadow: 2px 2px 2px #000000;
-o-box-shadow: 2px 2px 2px #000000;
padding: 4px;
}
table
{
width: 98%;
margin: auto;
}
a.forumlink
{
display: block;
text-align: center;
color: #eeb336 !important;
font-family: tahoma;
font-size: 16px;
text-transform: uppercase;
letter-spacing: 1px;
border-bottom: 2px dotted #842a10;
text-shadow: 1px 1px 0px #000000;
padding: 4px;
}
a.forumlink:hover
{
color: #b1200d !important;
border-bottom: 2px dotted #eaa930;
}
.postbody
{
text-align: justify;
font-size: 11px;
font-family: tahoma;
letter-spacing: 1px;
padding: 6px;
}
#qeel
{
width: 950px;
margin: auto;
min-height: 500px;
padding-top: 190px;
background: url(http://img11.hostingpics.net/pics/794321qeel.jpg) top center no-repeat;
}
.qeel
{
width: 600px;
margin: auto;
background: url(http://img11.hostingpics.net/pics/835813noir25.png) repeat;
border: 3px solid #9e6126;
border-radius: 20px;
-moz-border-radius: 20px;
-o-border-radius: 20px;
-htm-border-radius: 20px;
-webkit-border-radius: 20px;
padding: 10px;
box-shadow: 2px 2px 2px #000000;
-moz-box-shadow: 2px 2px 2px #000000;
-htm-box-shadow: 2px 2px 2px #000000;
-webkit-box-shadow: 2px 2px 2px #000000;
-o-box-shadow: 2px 2px 2px #000000;
}
#page-footer a
{
font-size: 10px;
}
.row3Right
{
border: none !important;
}
.thHead
{
border: none !important;
}
.thCornerL, .thCornerR, .thTop
{
border: none !important;
}
.thLeft, .thRight
{
border-left: none !important;
border-right: none !important;
}
.catLeft, .catRight
{
border: none! important;
}
.catHead
{
border: none !important;
}
.catBottom
{
border: none !important;
}
/*PAGE ACCUEIL NU*/
.onglet, .onglet_0, .onglet_1 {
display:inline-block;
margin: 3px; margin-bottom: -15px; padding:3px; padding-left: 10px; padding-right: 10px;
font-size: 13px; font-family: 'tahoma'; color: #948e71;
background: #7f1b0b; text-shadow: 1px 1px 1px black;
border: 1px solid #1f0300;
}
.credits a, .credits a:hover {
text-align: right; float: right;
font-size: 8px; text-shadow: 1px 1px 1px black;
text-decoration: none!important;
}
.contenu_onglet {
padding: 10px; margin-top: -5px; padding-top: 30px;
display:none; color: #948e71;
width: 750px; height: auto;
background: #7f1b0b;
border: 2px solid #1f0300;
-moz-box-shadow: 1px 1px 5px #000000; -webkit-box-shadow: 1px 1px 5px #000000; box-shadow: 1px 1px 5px #000000; -o-box-shadow: 1px 1px 5px #000000; -htm-box-shadow: 1px 1px 5px #000000; -ms-box-shadow: 1px 1px 5px #000000; -khtml-box-shadow: 1px 1px 5px #000000;
}
.titre2:after, .titre2:before {
content: '•';
margin: 5px;
}
.titre2 {
font-size: 21px;
text-shadow: 1px 1px 1px black;
text-align: center; color: #948e71;
}
.context {
overflow: auto; text-align: justify;
background: #6c0e04;
float: left;
height: 150px; width: 480px;
}
.news {
overflow: auto; text-align: justify;
background: #6c0e04;
float: right;
height: 150px; width: 250px;
}
.second {
text-align: center;
background: #6c0e04;
height: 90px; width: 700px;
}
/* CODES CSS CATEGORIES AUX DESCRIPTIONS CACHEES */
.cate
{
width: 550px;
height: 120px;
overflow: hidden;
border: 2px solid #842A10;
background-color: #000000;
}
.cate_img
{
position: relative;
z-index: 2;
width: 550px;
height: 120px;
margin-left: 0px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.cate:hover .cate_img
{
margin-left: 550px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.cate_description
{
position: relative;
z-index: 1;
width: 550px;
height: 120px;
margin-top: -120px;
text-align: justify;
font-size: 11px;
color: ;
padding#270504: 2px;
overflow: auto;
}
 Re: Problème police.
Re: Problème police.
Parfait, merci beaucoup. 
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Kévin86100 Sam 2 Juin 2012 - 19:46
par Kévin86100 Sam 2 Juin 2012 - 19:46




