Deux petits problèmes
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Deux petits problèmes
Deux petits problèmes
Bonjour ou bonsoir a toutes et a tous.
Je tiens a remercier d'avance tous les personnes qui prendront le temps de m'aidé.
Mon forum utilise le PunBB, pour modifié l'apparence je souhaiterais connaitre les templates a modifié et comment les modifiés.
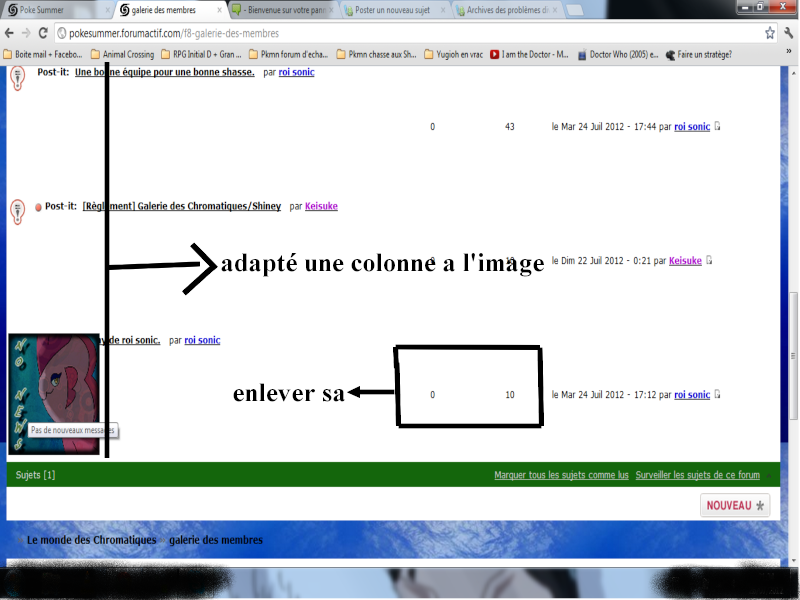
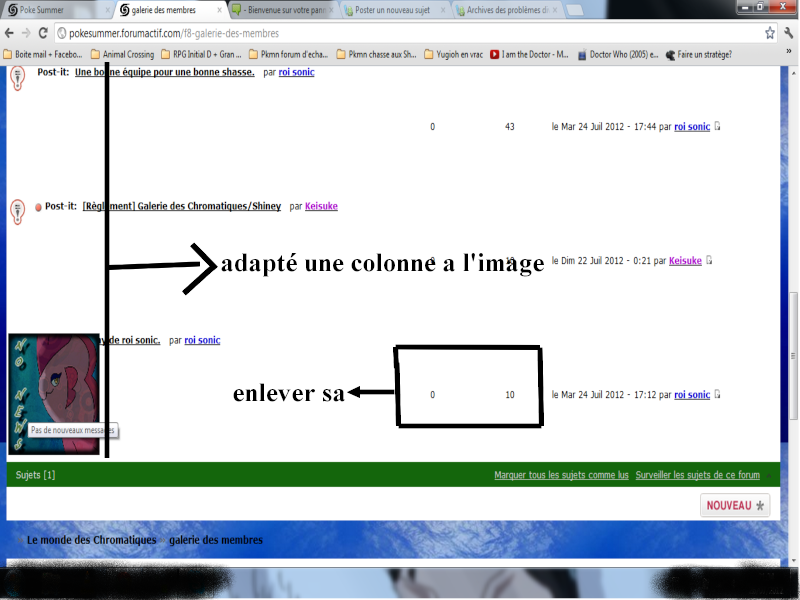
Voila j'ai fait quelques screen pour mieux exposé mon problème,

Voila je voudrais créer une colonne pour que l'image entre dedans et qu'elle ne masque pas le titre du sujet. Je souhaiterais aussi supprimé les colonnes réponses et vues.
Pour l'autre problème voici le screen,

Ici je voudrais placer les boutons répondre et nouveau a gauche et agrandir la taille de la colonne ou on vois le profil, ainsi que rajouté quelques donnés comme les code-amis et ainsi de suite.
Je vous remercie encore de m'avoir lu et à toutes les personnes qui répondrons a ce sujet.
Je tiens a remercier d'avance tous les personnes qui prendront le temps de m'aidé.
Mon forum utilise le PunBB, pour modifié l'apparence je souhaiterais connaitre les templates a modifié et comment les modifiés.
Voila j'ai fait quelques screen pour mieux exposé mon problème,

Voila je voudrais créer une colonne pour que l'image entre dedans et qu'elle ne masque pas le titre du sujet. Je souhaiterais aussi supprimé les colonnes réponses et vues.
Pour l'autre problème voici le screen,

Ici je voudrais placer les boutons répondre et nouveau a gauche et agrandir la taille de la colonne ou on vois le profil, ainsi que rajouté quelques donnés comme les code-amis et ainsi de suite.
Je vous remercie encore de m'avoir lu et à toutes les personnes qui répondrons a ce sujet.
Dernière édition par Keisuke01 le Ven 27 Juil 2012 - 15:48, édité 1 fois

Keisuke01- Nouveau membre
-

Messages : 6
Inscrit(e) le : 23/07/2012
 Re: Deux petits problèmes
Re: Deux petits problèmes
Bonjour,
Une suggestion: changez de version la version PhpBB2 résoudrait la plupart des soucis
la version PhpBB2 résoudrait la plupart des soucis  .
.
J'ai tout de même regarder ce qu'il est possible de faire en punBB pour résoudre vos petits soucis. Je ne suis pas sure d'avoir choisi la solution la plus simple mais elle fonctionne.
Pour l'image des catégories, vous pouvez ajouter un tableau dans le template Index_box, et dans ce même templates, vous pouvez retirer les sujets et messages.
Supprimez:
Pour les boutons des sujets, ajoutez dans votre CSS:
Bien sincèrement.
Une suggestion: changez de version
J'ai tout de même regarder ce qu'il est possible de faire en punBB pour résoudre vos petits soucis. Je ne suis pas sure d'avoir choisi la solution la plus simple mais elle fonctionne.
Pour l'image des catégories, vous pouvez ajouter un tableau dans le template Index_box, et dans ce même templates, vous pouvez retirer les sujets et messages.
Supprimez:
- Code:
<th class="tc2">{L_TOPICS}</th>
<th class="tc3">{L_POSTS}</th>
- Code:
<td class="tc2">{catrow.forumrow.TOPICS}</td>
<td class="tc3">{catrow.forumrow.POSTS}</td>
- Code:
<td class="tcl" style="padding-right: {catrow.forumrow.INC_LEVEL_RIGHT}; padding-left: {catrow.forumrow.INC_LEVEL_LEFT};">
<span class="status" style="margin-right: -{catrow.forumrow.INC_WIDTH_ICON}; margin-left: -{catrow.forumrow.INC_WIDTH_ICON};">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span>
<h{catrow.forumrow.LEVEL} class="hierarchy"><a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a></h{catrow.forumrow.LEVEL}>
<br />
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
<br />
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</td>
- Code:
<td class="tcl" style="padding-right: {catrow.forumrow.INC_LEVEL_RIGHT}; padding-left: {catrow.forumrow.INC_LEVEL_LEFT};">
<table width="100%"> <tr><td class="iconindex"><span class="status" style="margin-right: -{catrow.forumrow.INC_WIDTH_ICON}; margin-left: -{catrow.forumrow.INC_WIDTH_ICON};">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span></td><td>
<h{catrow.forumrow.LEVEL} class="hierarchy"><a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a></h{catrow.forumrow.LEVEL}>
<br />
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
<br />
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</td></tr></table></td>
- Code:
.iconindex{width: 100px;}
Pour les boutons des sujets, ajoutez dans votre CSS:
- Code:
.pun .paged .posting{float: left;}
Bien sincèrement.

Invité- Invité
 Re: Deux petits problèmes
Re: Deux petits problèmes
Merci beaucoup ^^ je pense que je vais opter pour la premiere solution, et je modifirais par la suis les templates.
Encore merci pour votre aide.
Je vous souhaite une agréable fin de semaine ^^ .
Encore merci pour votre aide.
Je vous souhaite une agréable fin de semaine ^^ .

Keisuke01- Nouveau membre
-

Messages : 6
Inscrit(e) le : 23/07/2012
 Sujets similaires
Sujets similaires» divers petits problèmes
» Petits problèmes sur awesommeBB
» 2 petits problèmes :/
» Petits problèmes
» Petits problèmes à résoudre
» Petits problèmes sur awesommeBB
» 2 petits problèmes :/
» Petits problèmes
» Petits problèmes à résoudre
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Keisuke01 Jeu 26 Juil 2012 - 22:01
par Keisuke01 Jeu 26 Juil 2012 - 22:01
