Corps de catégories en images
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Corps de catégories en images
Corps de catégories en images
Bonjour,
j'ai actuellement un soucis que je n'arrive pas à régler, d'autant que je trouve aucun tutoriel pour effectuer un corps de catégories en images. J'entends pas là qu'un cadre (fait avec mon logiciel de graph) entoure mes catégories et s'allonge selon la longueur de celle-ci.
► https://i.servimg.com/u/f35/16/45/82/56/cadre110.jpg
Donc pour avoir ce résultat (ne prenez pas garde au nom de "1ère" catégorie" qui se répète, c'est uniquement pour vous montrez à quoi cela ressemblerait avec le cadre en question)
► https://i.servimg.com/u/f35/16/45/82/56/cadre210.jpg
Et donc, pour arriver à cela la partie du milieu (vu que je devrait séparer ce cadre en trois partie, le haut, le milieu, le bas), elle doit se répéter.
► https://i.servimg.com/u/f35/16/45/82/56/cadre310.jpg
N'étant pas très douée avec les templates, j'espère que quelqu'un pourra m'aider à réaliser ceci, merci à vous =)
j'ai actuellement un soucis que je n'arrive pas à régler, d'autant que je trouve aucun tutoriel pour effectuer un corps de catégories en images. J'entends pas là qu'un cadre (fait avec mon logiciel de graph) entoure mes catégories et s'allonge selon la longueur de celle-ci.
► https://i.servimg.com/u/f35/16/45/82/56/cadre110.jpg
Donc pour avoir ce résultat (ne prenez pas garde au nom de "1ère" catégorie" qui se répète, c'est uniquement pour vous montrez à quoi cela ressemblerait avec le cadre en question)
► https://i.servimg.com/u/f35/16/45/82/56/cadre210.jpg
Et donc, pour arriver à cela la partie du milieu (vu que je devrait séparer ce cadre en trois partie, le haut, le milieu, le bas), elle doit se répéter.
► https://i.servimg.com/u/f35/16/45/82/56/cadre310.jpg
N'étant pas très douée avec les templates, j'espère que quelqu'un pourra m'aider à réaliser ceci, merci à vous =)
Dernière édition par Lady doll le Mar 4 Sep 2012 - 14:50, édité 1 fois
 Re: Corps de catégories en images
Re: Corps de catégories en images
Bonjour,
Ma foi, je pense que vous pouvez faire ceci en utilisant trois images distinctes :
une que vous placez en fond du forum, répétée de bas en haut, une qui fera office de haut de page et une autre qui fera office de pied de page ? Séparez votre image actuelle en trois et à partir de là, vous pourrez obtenir l’effet escompté.
Au lieu d’utiliser une seule image, qui ne saura pas s’étendre d’elle-même, utilisez-en trois qui auront des utilisations différentes.
Ma foi, je pense que vous pouvez faire ceci en utilisant trois images distinctes :
une que vous placez en fond du forum, répétée de bas en haut, une qui fera office de haut de page et une autre qui fera office de pied de page ? Séparez votre image actuelle en trois et à partir de là, vous pourrez obtenir l’effet escompté.
Au lieu d’utiliser une seule image, qui ne saura pas s’étendre d’elle-même, utilisez-en trois qui auront des utilisations différentes.

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Corps de catégories en images
Re: Corps de catégories en images
Merci Matriochka, c'est ce que je voulais faire mais je je sais pas COMMENT le faire ^^"
 Re: Corps de catégories en images
Re: Corps de catégories en images
Pas de souci, je vais vous expliquer.
Bon, alors pour l’image de fond, c’est simple, il va vous falloir appliquer une image de ce style (je me suis permise de découper sur votre screen afin que vouis puissiez mieux comprendre la démarche) :
Cette image peut être placée en fond de votre forum, répétée donc, afin de remplir toute la page.
Pour ce faire, c’est assez simple, on va mettre un code dans la feuille de style de votre forum (PA → Affichage → Couleurs → Feuille de styles CSS) :
Une fois cela fait, si vous l’avez compris, je passe à l’explication pour le haut de page, on va procéder par étapes afin que ce soit plus facile à assimiler pour vous
Bon, alors pour l’image de fond, c’est simple, il va vous falloir appliquer une image de ce style (je me suis permise de découper sur votre screen afin que vouis puissiez mieux comprendre la démarche) :

Cette image peut être placée en fond de votre forum, répétée donc, afin de remplir toute la page.
Pour ce faire, c’est assez simple, on va mettre un code dans la feuille de style de votre forum (PA → Affichage → Couleurs → Feuille de styles CSS) :
- Code:
body {
background-image:url("http://img15.hostingpics.net/pics/188237Sanstitre4.png");
background-repeat:repeat-y;
background-position:center;}
Une fois cela fait, si vous l’avez compris, je passe à l’explication pour le haut de page, on va procéder par étapes afin que ce soit plus facile à assimiler pour vous

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Corps de catégories en images
Re: Corps de catégories en images
Merci beaucoup pour votre aide et votre patience =)
J'aif ait comme vous m'avez indiquez, pour l'instant, voilà ce que ça donne, je crois que c'est l'effet désiré ^^
► http://froggy-design.forumgratuit.org/
J'aif ait comme vous m'avez indiquez, pour l'instant, voilà ce que ça donne, je crois que c'est l'effet désiré ^^
► http://froggy-design.forumgratuit.org/
 Re: Corps de catégories en images
Re: Corps de catégories en images
Ravie de pouvoir vous venir en aide.
Oui en effet, c’est bien parti Vous voyez, à partir de ça, on va simplement ajouter une image en haut, afin de former un début de cadre, et pour finir, une en bas, afin de clore ce même cadre.
Vous voyez, à partir de ça, on va simplement ajouter une image en haut, afin de former un début de cadre, et pour finir, une en bas, afin de clore ce même cadre.
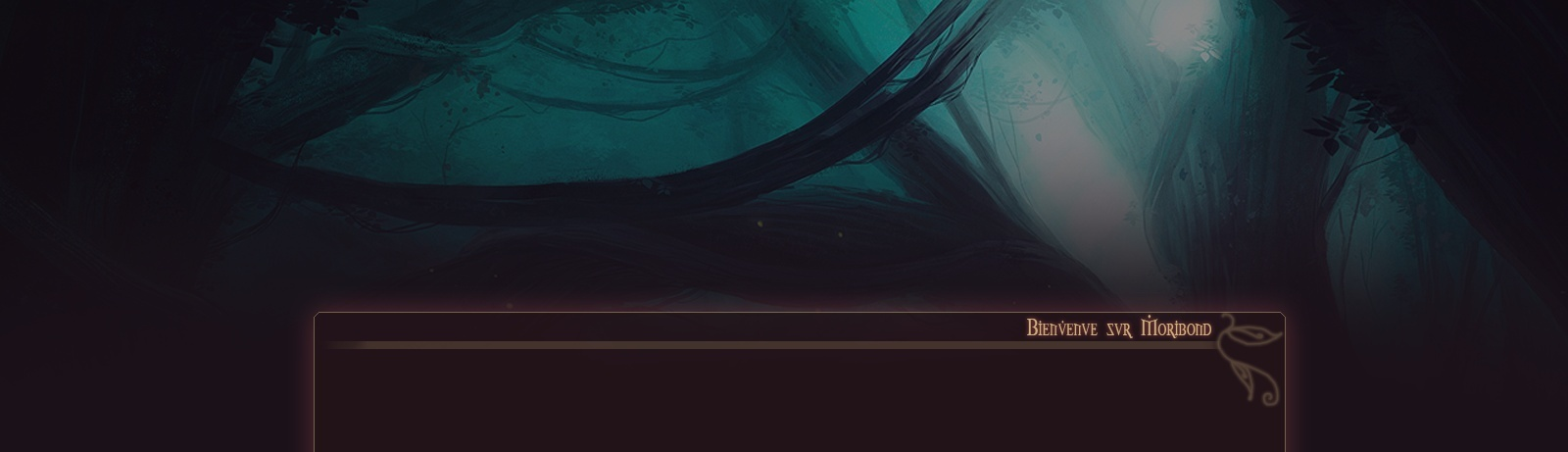
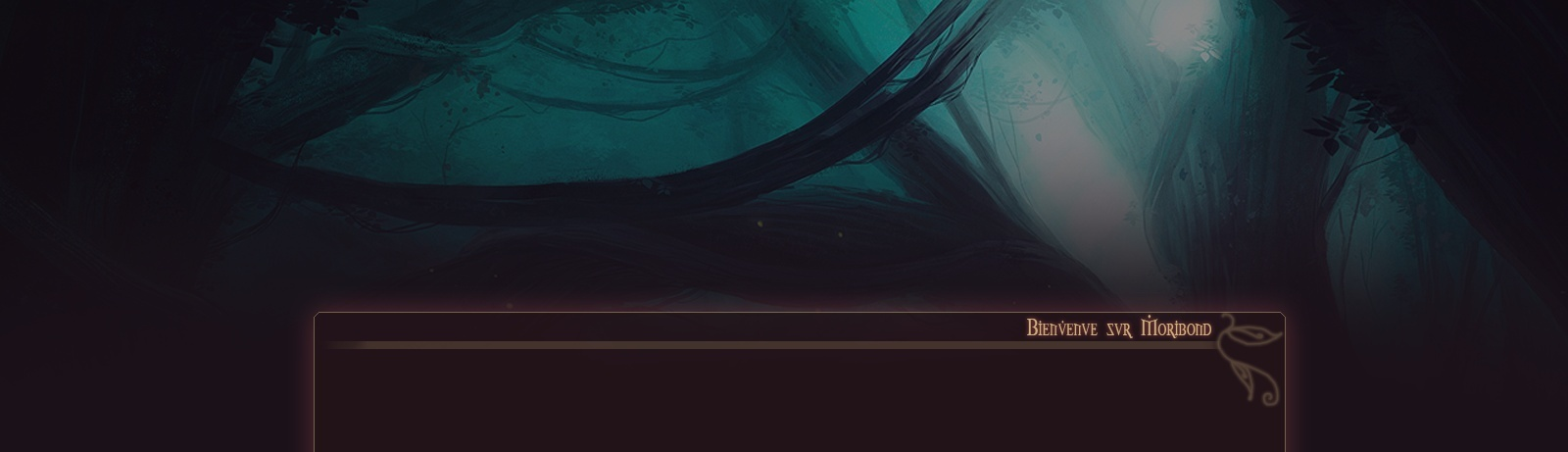
Bon, alors on passe au haut de page (header).
Cette fois-ci, notre image va être de ce type :
Rendez-vous dans vos templates (PA → Affichage → Templates → Général), et ouvrez celui qui se nomme overall_header.
Situez cette partie :
Et ajoutez juste après :
Ce qui nous donne :
Voilà, là, je viens d’intégrer votre header, via une petite div que j’ai simplement appelée "header". N’oubliez pas d’enregistrer puis publier votre template, afin que la modification soit prise en compte
Maintenant, retournez dans votre feuille de style, une fois de plus, et nous allons configurer votre header. Nous allons simplement ajouter votre image dans la div que nous avons créé.
Pour ce faire ajoutez ces quelques lignes, que je vais vous expliquer :
background-image : vous permet d’intégrer l’image dans la zone prévue
background-repeat : vous permet de configurer le mode de répétition de votre image, ici, j’ai mis "none" (aucun), car on ne veut pas que l’image se répète
background-position : vous permet de configurer la position de votre image, ici donc, je l’ai centré sur la page
height : vous permet de configurer la hauter, ici, j’ai mis 461px car mon image faire 461 pixels de hauteur
width : permet de configurer la largeur, ici, 100% car l’image prend toute la largeur de la page
Avec ceci, voilà ce que vous devriez obtenir :
http://vardatest.frbb.net/ (mon forum de tests, pour avoir un aperçu)
Si ça fonctionne, on passe au bas de page Bon courage pour ceci
Bon courage pour ceci
Oui en effet, c’est bien parti
Bon, alors on passe au haut de page (header).
Cette fois-ci, notre image va être de ce type :

Rendez-vous dans vos templates (PA → Affichage → Templates → Général), et ouvrez celui qui se nomme overall_header.
Situez cette partie :
- Code:
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
Et ajoutez juste après :
- Code:
<div id="header"></div>
Ce qui nous donne :
- Code:
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<div id="header"></div>
Voilà, là, je viens d’intégrer votre header, via une petite div que j’ai simplement appelée "header". N’oubliez pas d’enregistrer puis publier votre template, afin que la modification soit prise en compte
Maintenant, retournez dans votre feuille de style, une fois de plus, et nous allons configurer votre header. Nous allons simplement ajouter votre image dans la div que nous avons créé.
Pour ce faire ajoutez ces quelques lignes, que je vais vous expliquer :
- Code:
#header {
background-image:url("http://img15.hostingpics.net/pics/549687head.png");
background-repeat:none;
background-position:center;
height:461px;
width:100%;}
background-image : vous permet d’intégrer l’image dans la zone prévue
background-repeat : vous permet de configurer le mode de répétition de votre image, ici, j’ai mis "none" (aucun), car on ne veut pas que l’image se répète
background-position : vous permet de configurer la position de votre image, ici donc, je l’ai centré sur la page
height : vous permet de configurer la hauter, ici, j’ai mis 461px car mon image faire 461 pixels de hauteur
width : permet de configurer la largeur, ici, 100% car l’image prend toute la largeur de la page
Avec ceci, voilà ce que vous devriez obtenir :
http://vardatest.frbb.net/ (mon forum de tests, pour avoir un aperçu)
Si ça fonctionne, on passe au bas de page

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Corps de catégories en images
Re: Corps de catégories en images
Super! ça marche très bien mais... j'ai un petit bug en haut et sur la droite, je vous laisse juger par vous même ^^
http://froggy-design.forumgratuit.org/
http://froggy-design.forumgratuit.org/
 Re: Corps de catégories en images
Re: Corps de catégories en images
Dans votre CSS, à l’élément body, ajoutez cette ligne :
Par contre je ne vois pas ce qui cloche sur la droite ?
- Code:
margin-top:0px;
Par contre je ne vois pas ce qui cloche sur la droite ?

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Corps de catégories en images
Re: Corps de catégories en images
parfait! il reste un petit écart sur les côté mais ce n'est pas gênant, c'est très discret donc on peut passer à la suite je pense! (et encore merci ♥)
 Re: Corps de catégories en images
Re: Corps de catégories en images
Il n’y a pas de quoi, c’est vraiment agréable d’aider dans ces conditions 
Bon, alors passons à la suite ! Ça va être un peu le même genre de modification. Notre dernière image sera celle-ci :
Pour l’intégrer, rebelote, on retourne dans les templates, et cette fois-ci, on ouvre celui qui s’intitule overall_footer_end. Là, on va procéder de la même manière que pour le haut de page. Trouvez ceci :
Ce qui nous donne :
Enregistrez, publiez le templates, puis retournez une dernière fois dans votre feuille de style, où nous allons maintenant intégrer l’image, comme on a fait plus haut. Ajoutez ces quelques lignes : juste la valeur de la hauteur, qui passe de 461px à 300px. Pour le reste, ça fonctionne exactement pareil.
juste la valeur de la hauteur, qui passe de 461px à 300px. Pour le reste, ça fonctionne exactement pareil.
Une fois que tout est enregistré, voici le résultat final :
http://vardatest.frbb.net/
Notez que vous risquez d’avoir à nouveau une petite marge indésirable, alors ajoutez ceci, encore à l’élément body :
Bon, alors passons à la suite ! Ça va être un peu le même genre de modification. Notre dernière image sera celle-ci :

Pour l’intégrer, rebelote, on retourne dans les templates, et cette fois-ci, on ouvre celui qui s’intitule overall_footer_end. Là, on va procéder de la même manière que pour le haut de page. Trouvez ceci :
- Code:
</body>
- Code:
<div id="footer"></div>
Ce qui nous donne :
- Code:
<div id="footer"></div>
</body>
Enregistrez, publiez le templates, puis retournez une dernière fois dans votre feuille de style, où nous allons maintenant intégrer l’image, comme on a fait plus haut. Ajoutez ces quelques lignes :
- Code:
#footer {
background-image:url("http://img15.hostingpics.net/pics/675904foot.png");
background-repeat:none;
background-position:center;
height:300px;
width:100%;}
Une fois que tout est enregistré, voici le résultat final :
http://vardatest.frbb.net/
Notez que vous risquez d’avoir à nouveau une petite marge indésirable, alors ajoutez ceci, encore à l’élément body :
- Code:
margin-bottom:0px;

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Corps de catégories en images
Re: Corps de catégories en images
SUPERBE ! vraiment merci du fond du coeur Matriochka! ce n'est pas la première fois que je demande de l'aide sur le forum des forums et je n'ai jamais été déçue de l'aide que l'on m'a apporter (et croyez le, j'ai tourné sur pas mal de forum d'entraide au codage pour tenter de faire cela et personne n'a su me répondre!). J'ai donc cliquer sur "merci" en espérant que cela serve vraiment à quelque chose et bien sûr, je vous ajouterais au crédit de mon forum pour signaler l'aide dont j'ai bénéficié sur FDF ! Et ce, grâce à vous bien sûr ! Merci merci merciiii ♥
 Sujets similaires
Sujets similaires» Corps de catégories/bodyline
» Le corps descriptif dans la catégories
» Centrer le corps du forum (catégories et QEEL)
» mettre les titres des catégories sur les images d'en-tête des catégories
» J'ai perdu les icones en haut du corps des messages et le corps du message est minuscule
» Le corps descriptif dans la catégories
» Centrer le corps du forum (catégories et QEEL)
» mettre les titres des catégories sur les images d'en-tête des catégories
» J'ai perdu les icones en haut du corps des messages et le corps du message est minuscule
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Lady doll Lun 3 Sep 2012 - 21:47
par Lady doll Lun 3 Sep 2012 - 21:47



