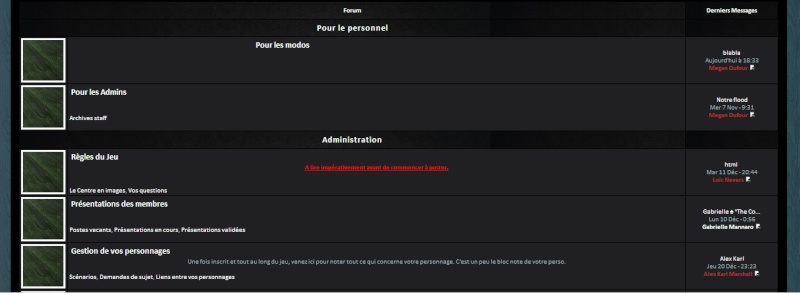
Comment centrer les catégories ?
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Re: Comment centrer les catégories ?
Re: Comment centrer les catégories ?
Bonsoir,
Quel code as-tu utilisé pour réaliser ce centrage ?
PS : Tu devrais mettre à jour ton profil afin de bien renseigner l’URL de ton forum. Actuellement, l’icône renvoie vers un lien mort.
Quel code as-tu utilisé pour réaliser ce centrage ?
PS : Tu devrais mettre à jour ton profil afin de bien renseigner l’URL de ton forum. Actuellement, l’icône renvoie vers un lien mort.

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Comment centrer les catégories ?
Re: Comment centrer les catégories ?
Bonsoir
Je ne suis pas passé par les Template j'ai simplement mis un <center></center> au niveau du titre du Forum
Adresse mise à jour dans le profile
Je ne suis pas passé par les Template j'ai simplement mis un <center></center> au niveau du titre du Forum
Adresse mise à jour dans le profile
 Re: Comment centrer les catégories ?
Re: Comment centrer les catégories ?
D’accord.
Et en dehors du centrage, as-tu modifié le template index_box ? Si oui, merci de l’envoyer ici sous balises spoil.
Et en dehors du centrage, as-tu modifié le template index_box ? Si oui, merci de l’envoyer ici sous balises spoil.

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Comment centrer les catégories ?
Re: Comment centrer les catégories ?
Non je n'ai rien modifié 
 Re: Comment centrer les catégories ?
Re: Comment centrer les catégories ?
Hmm, pourtant, tu as bien dû le modifier pour retirer les cellules "Sujets" et "Messages", non ?
J’essaye de voir d’où vient le problème. En principe, on peut tout centrer rien qu’en utilisant un petit code CSS, mais là, il y a une marge qui bloque le centrage sur toute la largeur…
J’essaye de voir d’où vient le problème. En principe, on peut tout centrer rien qu’en utilisant un petit code CSS, mais là, il y a une marge qui bloque le centrage sur toute la largeur…

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Comment centrer les catégories ?
Re: Comment centrer les catégories ?
Ah oui oui et donc ça viendrait de quel template?? 
 Re: Comment centrer les catégories ?
Re: Comment centrer les catégories ?
Celui que je t’ai indiqué plus haut : index_box (qui gère l’affichage des forums) 

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Comment centrer les catégories ?
Re: Comment centrer les catégories ?
Attend je vois pour te le poster ici 
Merci pour ton temps Matriochka
Merci pour ton temps Matriochka
 Re: Comment centrer les catégories ?
Re: Comment centrer les catégories ?
Voici le template : index_box 
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}
{CURRENT_TIME}
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<table width="100%"><tbody><tr><td><h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}></td><td style="padding-left: 40px; text-align: right;" class="gensmall"> </td></tr></tbody></table>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
 Re: Comment centrer les catégories ?
Re: Comment centrer les catégories ?
Bonsoir,
Pensez à utiliser la fonction
Remplacez votre index box par celui ci:
La modification se situe ici:
Les balises center autour de la variable concernée et un width 100% dans le td.
Cordialement.
Pensez à utiliser la fonction

Remplacez votre index box par celui ci:
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}
{CURRENT_TIME}
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle">{catrow.tablehead.L_FORUM}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<table width="100%"><tbody><tr><td width="100%"><h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<center><a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></center>
</span>
</h{catrow.forumrow.LEVEL}></td><td style="padding-left: 40px; text-align: right;" class="gensmall"> </td></tr></tbody></table>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
La modification se situe ici:
- Code:
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<table width="100%"><tbody><tr><td width="100%"><h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<center><a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></center>
Les balises center autour de la variable concernée et un width 100% dans le td.
Cordialement.
 Re: Comment centrer les catégories ?
Re: Comment centrer les catégories ?
Templates > Général > Simple_footer > pourrais je avoir le code ?
Cordialement.
 Re: Comment centrer les catégories ?
Re: Comment centrer les catégories ?
- Code:
<!-- BEGIN html_validation -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<table>
<tr>
<td>
<!-- END html_validation -->
<div align="center">
<span class="copyright">
<a href="http://www.forumactif.com/" target="_blank" class="copyright">Créer un forum gratuit</a>
</span>
<!-- BEGIN switch_view_stats -->
| <a name="bottom" href="{switch_view_stats.S_STATS}" class="copyright">{switch_view_stats.L_STATS}</a>
<!-- END switch_view_stats -->
</div>
</td>
</tr>
</table>
</body>
</html>
le voici MERCI beaucoup
 Sujets similaires
Sujets similaires» Comment centrer les catégories ?
» Comment centrer mes titres de catégories?
» Comment centrer les textes des catégories et forum!
» Centrer le titre des catégories, comment faire ?
» comment concevoir des boutons au dessus des catégories, qui renverraient sur les catégories
» Comment centrer mes titres de catégories?
» Comment centrer les textes des catégories et forum!
» Centrer le titre des catégories, comment faire ?
» comment concevoir des boutons au dessus des catégories, qui renverraient sur les catégories
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Ela •o. Jeu 27 Déc - 17:54
par Ela •o. Jeu 27 Déc - 17:54