Outils de modération depuis la liste des sujets
+2
Arlem
Foufouw'
6 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 3 • Partagez
Page 1 sur 3 • 1, 2, 3 
 Outils de modération depuis la liste des sujets
Outils de modération depuis la liste des sujets
Bonjour à tous,
J’aurai besoin d’un petit coup de pouce pour améliorer la gestion de mon forum.
J’ai fait quelques modifications sur la zone des outils destinés à la modération (ne la trouvant pas assez visible en bas de page), mais aujourd’hui, j’ai envie de quelque chose de plus poussé, et surtout : de plus pratique / rapide. Pour le moment, les outils se trouvent dans chaque sujet que l’on ouvre (là, c’est mis en place de manière fort archaïque) :

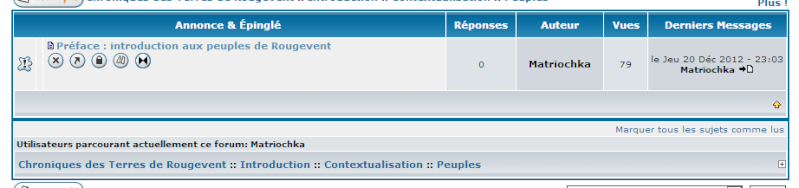
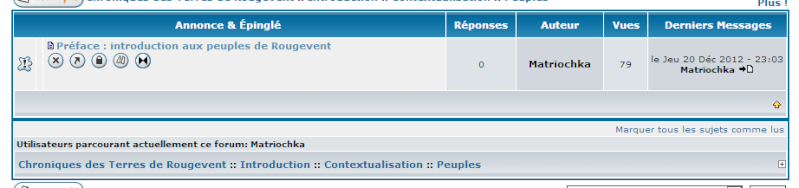
J’aimerais donc déplacer cette zone vers la liste des messages, mais avec des fonctions réduites : Supprimer, Mettre à la corbeille et Verrouiller / Déverrouiller seulement (le reste des outils serait toujours disponible en ouvrant le sujet). Je ne sais pas si je suis très claire dans mes explications, je suppose qu’une image vaut mieux que mille mots, donc voici grosso-modo le résultat que j’aimerais obtenir :

Dans l’idéal, plutôt que d’avoir à faire à une redirection vers une page pour valider l’action, j’aimerais qu’après avoir choisi d’effectuer une action, on affiche une pop-up demandant "Êtes-vous sûr ? - Oui / Non". Histoire que le système soit un peu dynamique…
Mes questions sont donc les suivantes :
- Cela est-il possible ?
- Si oui, comment procéder pas à pas ?
J’ai longtemps hésité avant de poster ce sujet, ayant peur de ne jamais trouver de réponse, mais aujourd’hui je me lance… Alors merci à tous ceux qui prendront le temps de chercher avec moi Le forum concerné est en phpBB2, le template concerné n’a pas encore été modifié mais le sera lorsque j’installerai le design du forum. N’hésitez pas si vous avez besoin de renseignements complémentaires.
Le forum concerné est en phpBB2, le template concerné n’a pas encore été modifié mais le sera lorsque j’installerai le design du forum. N’hésitez pas si vous avez besoin de renseignements complémentaires.
J’aurai besoin d’un petit coup de pouce pour améliorer la gestion de mon forum.
J’ai fait quelques modifications sur la zone des outils destinés à la modération (ne la trouvant pas assez visible en bas de page), mais aujourd’hui, j’ai envie de quelque chose de plus poussé, et surtout : de plus pratique / rapide. Pour le moment, les outils se trouvent dans chaque sujet que l’on ouvre (là, c’est mis en place de manière fort archaïque) :

J’aimerais donc déplacer cette zone vers la liste des messages, mais avec des fonctions réduites : Supprimer, Mettre à la corbeille et Verrouiller / Déverrouiller seulement (le reste des outils serait toujours disponible en ouvrant le sujet). Je ne sais pas si je suis très claire dans mes explications, je suppose qu’une image vaut mieux que mille mots, donc voici grosso-modo le résultat que j’aimerais obtenir :

Dans l’idéal, plutôt que d’avoir à faire à une redirection vers une page pour valider l’action, j’aimerais qu’après avoir choisi d’effectuer une action, on affiche une pop-up demandant "Êtes-vous sûr ? - Oui / Non". Histoire que le système soit un peu dynamique…
Mes questions sont donc les suivantes :
- Cela est-il possible ?
- Si oui, comment procéder pas à pas ?
J’ai longtemps hésité avant de poster ce sujet, ayant peur de ne jamais trouver de réponse, mais aujourd’hui je me lance… Alors merci à tous ceux qui prendront le temps de chercher avec moi
Dernière édition par Matriochka le Lun 11 Fév 2013 - 10:00, édité 1 fois

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Outils de modération depuis la liste des sujets
Re: Outils de modération depuis la liste des sujets
Edit : Pour les intéressés, la solution détaillée est donnée ici :
https://forum.forumactif.com/t343766p30-outils-de-moderation-depuis-la-liste-des-sujets#2947519
-----------------
Salut,
Ça doit pouvoir être faisable, mais il faudrait pouvoir séparer les différents outils de modération pour ne pouvoir en afficher que certains sur la page des topics, comment as-tu fait pour ne récupérer que les boutons de modération ?
https://forum.forumactif.com/t343766p30-outils-de-moderation-depuis-la-liste-des-sujets#2947519
-----------------
Salut,
Ça doit pouvoir être faisable, mais il faudrait pouvoir séparer les différents outils de modération pour ne pouvoir en afficher que certains sur la page des topics, comment as-tu fait pour ne récupérer que les boutons de modération ?
- Spoiler:
- Après avec du jQuery ça doit donner un truc comme ça (là ça ne marche que pour le premier topic de la liste, mais tu as dit qu'on était là pour chercher alors ça fait déjà une base
 ) :
) :- Code:
$(function() {
var url= $('.topic-title a').attr('href');
$.get("URL_FORUM"+(url), function(data) {
var topic = $(data);
var affiche = $(topic).find('La classe ou l'id donné aux outils de modération souhaités').html();
if(affiche!= ""){
$('.topictitle').parent().append(affiche);
}
});
});
- la valeur de "affiche" par ça, ça te donnera une idée : $(topic).find('a[href^="/modcp?mode=delete"]')parent().html();
- URL_FORUM par l'adresse de ton forum
Dernière édition par Arlem le Dim 27 Jan 2013 - 19:15, édité 4 fois

Arlem- Membre actif
- Messages : 2550
Inscrit(e) le : 30/06/2009
 Re: Outils de modération depuis la liste des sujets
Re: Outils de modération depuis la liste des sujets
Salut Arlem,
Merci pour cette première réponse (je m’attendais à devoir upper plusieurs jours avant d’en avoir une)
Pour la capture d’écran, en fait j’ai fait ça depuis un logiciel de retouche, donc c’est à ne pas prendre en compte. J’ai fait ça rapidement pour illustrer mes explications bancales, mais concrètement, je ne sais pas si c’est possible de dissocier les icônes.
Donc comme convenu j’ai installé le script en remplaçant l’id et l’URL du forum, voici ce que ça me donne :

Pour un premier jet, ça me semble déjà pas mal. Je t’avoue que je ne suis pas encore très à l’aise avec les scripts (c’est sur ma liste des choses à apprendre), donc n’hésite pas à m’expliquer le fonctionnement des choses si tu en as le temps, je ne demande qu’à chercher et comprendre pour arriver au résultat souhaité !
Merci encore de prêter attention à cette requête, c’est très apprécié
Merci pour cette première réponse (je m’attendais à devoir upper plusieurs jours avant d’en avoir une)
Pour la capture d’écran, en fait j’ai fait ça depuis un logiciel de retouche, donc c’est à ne pas prendre en compte. J’ai fait ça rapidement pour illustrer mes explications bancales, mais concrètement, je ne sais pas si c’est possible de dissocier les icônes.
Donc comme convenu j’ai installé le script en remplaçant l’id et l’URL du forum, voici ce que ça me donne :

Pour un premier jet, ça me semble déjà pas mal. Je t’avoue que je ne suis pas encore très à l’aise avec les scripts (c’est sur ma liste des choses à apprendre), donc n’hésite pas à m’expliquer le fonctionnement des choses si tu en as le temps, je ne demande qu’à chercher et comprendre pour arriver au résultat souhaité !
Merci encore de prêter attention à cette requête, c’est très apprécié

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Outils de modération depuis la liste des sujets
Re: Outils de modération depuis la liste des sujets
Alors...
Tes boutons sont cliquables ? Si oui tu pourrais me dire comment tu les as encadrés pour ne récupérer que eux ? Je n'arrive pas à exclure cette partie là perso' : screen
Tes boutons sont cliquables ? Si oui tu pourrais me dire comment tu les as encadrés pour ne récupérer que eux ? Je n'arrive pas à exclure cette partie là perso' : screen
- Spoiler:
- Pour éviter qu'ils s'affichent en double, dans mon topic_list_box, après :
- Code:
<div class="topictitle">
{topics_list_box.row.NEWEST_POST_IMG}{topics_list_box.row.PARTICIPATE_POST_IMG}{topics_list_box.row.TOPIC_TYPE}
<h2 class="topic-title">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
</h2>
</div>
- Code:
<div class="mod_tools"></div>
- Code:
$('.topictitle').parent().append(affiche);
- Code:
$('.mod_tools').append(affiche);
Concernant le script je t'explique un peu :
var url= $('.topic-title a').attr('href');
> On stocke le contenu de l'attribut "href" ayant la classe "topic-title" dans une variable, parce que c'est plus court à écrire et que quand il y aura plusieurs topics il faudra l'utiliser plusieurs fois.
$.get("URL_FORUM"+(url), function(data)
> On charge le contenu (en html) du topic, pour pouvoir récupérer les outils de modération correspondant a chaque topic (si non on va se retrouver avec des outils de modération qui agissent tous sur le même topic... ).
).
var affiche = $(topic).find('La classe ou l'id donné aux outils de modération souhaités').html();
> On cherche la zone correspondant aux outils de modération et on stock son code html dans la variable affiche.
$('.topictitle').parent().append(affiche);
> On insère le code présent dans la variable "affiche" dans le <div> "parent" des élements ayant la classe .topicttitle.
Dernière édition par Arlem le Mar 8 Jan 2013 - 18:12, édité 1 fois

Arlem- Membre actif
- Messages : 2550
Inscrit(e) le : 30/06/2009
 Re: Outils de modération depuis la liste des sujets
Re: Outils de modération depuis la liste des sujets
Oui, les boutons sont bien cliquables.
Pour le menu déroulant, je suis passée pas le template viewtopic_body et j’ai retiré cette partie :
Après, pour le petit panneau actuel, j’ai fait ceci (toujours dans le template viewtopic_body) :
CSS :
Merci de prendre de ton temps pour moi, c’est déjà un peu plus clair avec ces explications, ça commence à prendre forme dans ma tête au fur et à mesure
J’ai bien fait les modifications dans le script et dans le template, tout fonctionne :

Pour le menu déroulant, je suis passée pas le template viewtopic_body et j’ai retiré cette partie :
- Code:
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
Après, pour le petit panneau actuel, j’ai fait ceci (toujours dans le template viewtopic_body) :
- Code:
<div id="HCmodtools">
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap">{S_TOPIC_ADMIN}
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
</div>
CSS :
- Code:
#HCmodtools {
background-color:#FFFFFF;
background-position:scroll;
border:1px solid #000000;
line-height:5px;
margin-left:950px;
padding-top:10px;
padding-bottom:2px;
padding-left:3px;
padding-right:3px;
position:fixed;
text-align:center;}
#HCmodtools img {
display:list-item;}
Merci de prendre de ton temps pour moi, c’est déjà un peu plus clair avec ces explications, ça commence à prendre forme dans ma tête au fur et à mesure
J’ai bien fait les modifications dans le script et dans le template, tout fonctionne :


Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Outils de modération depuis la liste des sujets
Re: Outils de modération depuis la liste des sujets
Salut 
Alors pour qu'il soit fonctionnel pour chaque topic, je pense qu'en faisant ça on devrait s'en approcher (je t'avoue que j'ai pas testé vu que j'ai passé mon forum en phpbb3...) :
Alors pour qu'il soit fonctionnel pour chaque topic, je pense qu'en faisant ça on devrait s'en approcher (je t'avoue que j'ai pas testé vu que j'ai passé mon forum en phpbb3...) :
- Spoiler:
- Code:
$(function() {
$('.topic-title a').each(function() {
var url= $(this).attr('href');
$.get("URL_FORUM"+(url), function(data) {
var topic = $(data);
var affiche = $(topic).find('#HCmodtools').html();
$(this).parent().parent().append(affiche);
});
});
});
Dernière édition par Arlem le Mar 8 Jan 2013 - 18:12, édité 1 fois

Arlem- Membre actif
- Messages : 2550
Inscrit(e) le : 30/06/2009
 Re: Outils de modération depuis la liste des sujets
Re: Outils de modération depuis la liste des sujets
Malheureusement, du coup ça ne fonctionne plus du tout :no À moins que je n’aie fait une erreur (si c’est le cas, désolée mais je suis à la ramasse aujourd’hui) :

- Code:
$(function() {
$('.topictitle a').each(function() {
var url= $(this).attr('href');
$.get("http://nara.jdrforum.com/"+(url), function(data) {
var topic = $(data);
var affiche = $(topic).find('#HCmodtools').html();
$(this).parent().parent().append(affiche);
});
});
});
Et aussi la redirection, si possibleSi ça fonctionne, il reste le problème de pouvoir scinder les outils de modération...

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Outils de modération depuis la liste des sujets
Re: Outils de modération depuis la liste des sujets
Je me permets de faire remonter le topic 
J’ai bien essayé de bidouiller dans mon coin, mais rien de concluant…
J’ai bien essayé de bidouiller dans mon coin, mais rien de concluant…

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Outils de modération depuis la liste des sujets
Re: Outils de modération depuis la liste des sujets
Salut Matriochka et Arlem,
je suis un peu perdu avec tous changements, j'aimerais bien te filer un coup de main
mais rien ne s'affiche chez moi.
Peux tu récapituler toutes les démarches effectuées pour que les images
soient fonctionnelles stp?
a++
je suis un peu perdu avec tous changements, j'aimerais bien te filer un coup de main
mais rien ne s'affiche chez moi.
Peux tu récapituler toutes les démarches effectuées pour que les images
soient fonctionnelles stp?
a++

Invité- Invité
 Re: Outils de modération depuis la liste des sujets
Re: Outils de modération depuis la liste des sujets
Salut à tous les deux 
Bon du coup je suis parti sur tout autre chose, la première solution étant après réflexion pas du tout optimisée (on charge le DOM de tous les sujets du sous-forum etc.), je reprends les explications comme si rien n'avait été modifié avant pour que tu puisses récupérer le truc Milouze.
P.S : Merci à Ea, je crois que je me suis inspiré d'un de ses scripts, mais je suis pas sûr. o/
Bon du coup je suis parti sur tout autre chose, la première solution étant après réflexion pas du tout optimisée (on charge le DOM de tous les sujets du sous-forum etc.), je reprends les explications comme si rien n'avait été modifié avant pour que tu puisses récupérer le truc Milouze.
- Spoiler:
- Dans le topic_list_box, après :
- Code:
<div class="topictitle">
{topics_list_box.row.NEWEST_POST_IMG}{topics_list_box.row.PARTICIPATE_POST_IMG}{topics_list_box.row.TOPIC_TYPE}
<h2 class="topic-title">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
</h2>
</div>
- Code:
<div class="mod_tools"></div>
- Code:
<td class="row1" valign="top"><span class="gensmall">{S_AUTH_LIST}</span></td>
- Code:
<td class="row1" valign="top"><span class="gensmall" id="is_allowed">{S_AUTH_LIST}</span></td>
- Code:
$(function() {
if($('#is_allowed:contains("modérer")').length > 0) {
$('.mod_tools').append('<img src="http://2img.net/i/fa/subsilver/topic_unlock.gif" class="mod_unlock"/><img src="http://2img.net/i/fa/subsilver/topic_lock.gif" class="mod_lock"/><img src="http://2img.net/i/fa/subsilver/topic_trashcan.gif" class="mod_trash"/><img src="http://2img.net/i/fa/subsilver/topic_delete.gif" class="mod_delete"/>');
}
$('.mod_unlock').click(function() {
if (confirm("Êtes-vous sûr ?")) {
$.get('/modcp.forum?t='+$(this).parent().parent().find('a.topictitle').attr('href').replace(/^\/t([1-9][0-9]).*$/,'$1')+'&mode=unlock&sid='+my_getcookie('fa_arlemtest_forum-actif_net_sid'));
}
});
$('.mod_lock').click(function() {
if (confirm("Êtes-vous sûr ?")) {
$.get('/modcp.forum?t='+$(this).parent().parent().find('a.topictitle').attr('href').replace(/^\/t([1-9][0-9]).*$/,'$1')+'&mode=lock&sid='+my_getcookie('fa_arlemtest_forum-actif_net_sid'));
}
});
$('.mod_trash').click(function() {
if (confirm("Êtes-vous sûr ?")) {
$.get('/modcp.forum?t='+$(this).parent().parent().find('a.topictitle').attr('href').replace(/^\/t([1-9][0-9]).*$/,'$1')+'&mode=trash&sid='+my_getcookie('fa_arlemtest_forum-actif_net_sid'));
}
});
$('.mod_delete').click(function() {
if (confirm("Êtes-vous sûr ?")) {
$.get('/modcp.forum?t='+$(this).parent().parent().find('a.topictitle').attr('href').replace(/^\/t([1-9][0-9]).*$/,'$1')+'&mode=delete&sid='+my_getcookie('fa_arlemtest_forum-actif_net_sid'));
}
});
});
La suppression ne fonctionne pas encore chez moi, faut que je regarde pourquoi, après dans l'idéal faudrait que le bouton lock/unlock n'en soit qu'un seul qui varie en fonction de si le topic est verrouillé ou non, il faudrait aussi que lorsqu'on verrouille/déverrouille un topic l'icone du topic s'actualise sans avoir besoin de recharger la page... enfin tout ça ça va venir, j'ai pas énormément de temps en ce moment donc hésitez pas à y mettre la main !
P.S : Merci à Ea, je crois que je me suis inspiré d'un de ses scripts, mais je suis pas sûr. o/
Dernière édition par Arlem le Mar 8 Jan 2013 - 18:13, édité 1 fois

Arlem- Membre actif
- Messages : 2550
Inscrit(e) le : 30/06/2009
 Re: Outils de modération depuis la liste des sujets
Re: Outils de modération depuis la liste des sujets
Salut Arlem,
whoahhh , quel charabia pour moi .
.
Bref , tout est bien expliqué donc tout va bien de ce côté .
.
Tu es un génie mon ami,
il ne reste plus qu'à attendre la suppression automatique
sans avoir besoin d'actualiser la page ainsi que la suppression (inactive actuellement).
Je vais chercher de mon côté aussi
En tout cas merci à toi .
.
a++
whoahhh , quel charabia pour moi
 .
.Bref , tout est bien expliqué donc tout va bien de ce côté
 .
.Tu es un génie mon ami,
il ne reste plus qu'à attendre la suppression automatique
sans avoir besoin d'actualiser la page ainsi que la suppression (inactive actuellement).
Je vais chercher de mon côté aussi

En tout cas merci à toi
 .
.a++

Invité- Invité
 Re: Outils de modération depuis la liste des sujets
Re: Outils de modération depuis la liste des sujets
Hop,
Une deuxième version du script, avec le bouton lock/unlock qui change en fonction de si le topic est verrouillé ou non :
Edit : Btw, pour l'aligner à droite ajoutez ça dans le CSS :
Une deuxième version du script, avec le bouton lock/unlock qui change en fonction de si le topic est verrouillé ou non :
- Spoiler:
- Code:
/* adresse img modération lock */
var lock_img = "http://2img.net/i/fa/subsilver/topic_lock.gif";
/* adresse img modération unlock */
var unlock_img = "http://2img.net/i/fa/subsilver/topic_unlock.gif";
/* adresse img modération corbeille */
var trash_img = "http://2img.net/i/fa/subsilver/topic_trashcan.gif";
/* adresse img modération supprimer */
var delete_img = "http://2img.net/i/fa/subsilver/topic_delete.gif";
/* adresse img topic verrouillé */
var locked_topic = "http://2img.net/i/fa/subsilver/folder_lock.gif";
/* adresse cookie contenant le sid */
var cookie = my_getcookie('fa_arlemtest_forum-actif_net_sid');
$(function() {
/* Si l'utiliateur à les droits de modération, on affiche les outils de modération */
if($('#is_allowed:contains("modérer")').length > 0) {
$('.mod_tools').each(function() {
/* Si le topic est verrouillé on affiche le bouton deverrouiller */
if($(this).parent().parent().children('.row1').children('img').attr('src') == locked_topic) {
$(this).append('<img src="'+unlock_img+'" class="mod_unlock"/><img src="'+trash_img+'" class="mod_trash"/><img src="'+delete_img+'" class="mod_delete"/>');
}
/* Sinon on affiche le bouton verrouiller */ else {
$(this).append('<img src="'+lock_img+'" class="mod_lock"/><img src="'+trash_img+'" class="mod_trash"/><img src="'+delete_img+'" class="mod_delete"/>');
}
});
}
/* Clic sur le bouton deverrouiller */
$('.mod_unlock').click(function() {
if (confirm("Êtes-vous sûr ?")) {
$.get('/modcp.forum?t='+$(this).parent().parent().find('a.topictitle').attr('href').replace(/^\/t([1-9][0-9]).*$/,'$1')+'&mode=unlock&sid='+cookie);
}
});
/* Clic sur le bouton verrouiller */
$('.mod_lock').click(function() {
if (confirm("Êtes-vous sûr ?")) {
$.get('/modcp.forum?t='+$(this).parent().parent().find('a.topictitle').attr('href').replace(/^\/t([1-9][0-9]).*$/,'$1')+'&mode=lock&sid='+cookie);
}
});
/* Clic sur le bouton corbeille */
$('.mod_trash').click(function() {
if (confirm("Êtes-vous sûr ?")) {
$.get('/modcp.forum?t='+$(this).parent().parent().find('a.topictitle').attr('href').replace(/^\/t([1-9][0-9]).*$/,'$1')+'&mode=trash&sid='+cookie);
}
});
/* Clic sur le bouton supprimer */
$('.mod_delete').click(function() {
if (confirm("Êtes-vous sûr ?")) {
$.get('/modcp.forum?t='+$(this).parent().parent().find('a.topictitle').attr('href').replace(/^\/t([1-9][0-9]).*$/,'$1')+'&mode=delete&sid='+cookie);
}
});
});

Edit : Btw, pour l'aligner à droite ajoutez ça dans le CSS :
- Code:
.topictitle, .mod_tools { display:inline; }
.mod_tools { float:right; }
Dernière édition par Arlem le Mar 8 Jan 2013 - 18:13, édité 1 fois

Arlem- Membre actif
- Messages : 2550
Inscrit(e) le : 30/06/2009
 Re: Outils de modération depuis la liste des sujets
Re: Outils de modération depuis la liste des sujets
Et bien, il s’en est passé des choses depuis hier !
Merci Arlem, tu gères vraiment ! o/ Bon par contre, la première ébauche de script fonctionnait chez moi (à un détail près, je ne pouvais pas cliquer sur le icônes), mais là, j’ai carrément plus rien qui s’affiche
Voilà mon script :

Merci encore pour le temps que tu nous consacres ! En espérant que ce topic soit utile à d’autres admins curieux.
Merci Arlem, tu gères vraiment ! o/ Bon par contre, la première ébauche de script fonctionnait chez moi (à un détail près, je ne pouvais pas cliquer sur le icônes), mais là, j’ai carrément plus rien qui s’affiche
Voilà mon script :
- Code:
/* adresse img modération lock */
var lock_img = "http://2img.net/i/fa/subsilver/topic_lock.gif";
/* adresse img modération unlock */
var unlock_img = "http://2img.net/i/fa/subsilver/topic_unlock.gif";
/* adresse img modération corbeille */
var trash_img = "http://2img.net/i/fa/subsilver/topic_trashcan.gif";
/* adresse img modération supprimer */
var delete_img = "http://2img.net/i/fa/subsilver/topic_delete.gif";
/* adresse img topic verrouillé */
var locked_topic = "http://2img.net/i/fa/subsilver/folder_lock.gif";
/* adresse cookie contenant le sid */
var cookie = my_getcookie(fa_nara_jdrforum_com_sid');
$(function() {
/* Si l'utiliateur à les droits de modération, on affiche les outils de modération */
if($('#is_allowed:contains("modérer")').length > 0) {
$('.mod_tools').each(function() {
/* Si le topic est verrouillé on affiche le bouton deverrouiller */
if($(this).parent().parent().children('.row1').children('img').attr('src') == locked_topic) {
$(this).append('<img src="'+unlock_img+'" class="mod_unlock"/><img src="'+trash_img+'" class="mod_trash"/><img src="'+delete_img+'" class="mod_delete"/>');
}
/* Sinon on affiche le bouton verrouiller */ else {
$(this).append('<img src="'+lock_img+'" class="mod_lock"/><img src="'+trash_img+'" class="mod_trash"/><img src="'+delete_img+'" class="mod_delete"/>');
}
});
}
/* Clic sur le bouton deverrouiller */
$('.mod_unlock').click(function() {
if (confirm("Êtes-vous sûr ?")) {
$.get('/modcp.forum?t='+$(this).parent().parent().find('a.topictitle').attr('href').replace(/^\/t([1-9][0-9]).*$/,'$1')+'&mode=unlock&sid='+cookie);
}
});
/* Clic sur le bouton verrouiller */
$('.mod_lock').click(function() {
if (confirm("Êtes-vous sûr ?")) {
$.get('/modcp.forum?t='+$(this).parent().parent().find('a.topictitle').attr('href').replace(/^\/t([1-9][0-9]).*$/,'$1')+'&mode=lock&sid='+cookie);
}
});
/* Clic sur le bouton corbeille */
$('.mod_trash').click(function() {
if (confirm("Êtes-vous sûr ?")) {
$.get('/modcp.forum?t='+$(this).parent().parent().find('a.topictitle').attr('href').replace(/^\/t([1-9][0-9]).*$/,'$1')+'&mode=trash&sid='+cookie);
}
});
/* Clic sur le bouton supprimer */
$('.mod_delete').click(function() {
if (confirm("Êtes-vous sûr ?")) {
$.get('/modcp.forum?t='+$(this).parent().parent().find('a.topictitle').attr('href').replace(/^\/t([1-9][0-9]).*$/,'$1')+'&mode=delete&sid='+cookie);
}
});
});
Ça par contre, c’était déjà fait depuis le début, de mon côtéEdit : Btw, pour l'aligner à droite ajoutez ça dans le CSS
Merci encore pour le temps que tu nous consacres ! En espérant que ce topic soit utile à d’autres admins curieux.

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Outils de modération depuis la liste des sujets
Re: Outils de modération depuis la liste des sujets
Ici :
var cookie = my_getcookie(fa_nara_jdrforum_com_sid');
Il te manque une simple quote au début de la parenthèse. :3
var cookie = my_getcookie(fa_nara_jdrforum_com_sid');
Il te manque une simple quote au début de la parenthèse. :3

Arlem- Membre actif
- Messages : 2550
Inscrit(e) le : 30/06/2009
 Re: Outils de modération depuis la liste des sujets
Re: Outils de modération depuis la liste des sujets
Arf, je suis bête ! Merci de me l’avoir signalé, je dois pas avoir les yeux en face des trous encore aujourd’hui…
Donc là, tout est bon, on s’approche du résultat escompté…
Donc là, tout est bon, on s’approche du résultat escompté…

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Outils de modération depuis la liste des sujets
Re: Outils de modération depuis la liste des sujets
Bonjour,
Je trouve ce topic intéressant mais le truc c'est ou es que vous placer le script exactement (dans quelle template) et es que il y a des choses à supprimer dans un template ou pas
D'avance merci
Cordialement
Idiscut
Je trouve ce topic intéressant mais le truc c'est ou es que vous placer le script exactement (dans quelle template) et es que il y a des choses à supprimer dans un template ou pas
D'avance merci
Cordialement
Idiscut

Invité- Invité
 Re: Outils de modération depuis la liste des sujets
Re: Outils de modération depuis la liste des sujets
Bonjour idiscut,
Les scripts vont dans panneau d’administration > Modules > Gestion des codes Javascript
Pour les modifications de template, elles sont à faire dans topic_list_box (Panneau d’administration > Affichage > Templates > Général).
Ravie de voir que le sujet peut t’aider, toi aussi ^^
Les scripts vont dans panneau d’administration > Modules > Gestion des codes Javascript
Pour les modifications de template, elles sont à faire dans topic_list_box (Panneau d’administration > Affichage > Templates > Général).
Ravie de voir que le sujet peut t’aider, toi aussi ^^

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Outils de modération depuis la liste des sujets
Re: Outils de modération depuis la liste des sujets
Re Arlem,
ça fonctionne à merveille .
.
Pour avoir juste les outils de modération au survol du sujet:
Voilà pour ma maigre participation .
.
Edit:
la fonction verrouiller fonctionne sans restriction,
par contre la suppression et la corbeille ne fonctionne pas même en actualisant la page
en cours .
.
a++
ça fonctionne à merveille
Pour avoir juste les outils de modération au survol du sujet:
- Code:
.mod_tools
{
float:right;
cursor:pointer;
display:none;
}
.row2:hover .mod_tools
{
display:inline;
}
Voilà pour ma maigre participation
 .
.Edit:
la fonction verrouiller fonctionne sans restriction,
par contre la suppression et la corbeille ne fonctionne pas même en actualisant la page
en cours
 .
.a++

Invité- Invité
 Re: Outils de modération depuis la liste des sujets
Re: Outils de modération depuis la liste des sujets
Salut,
Merci pour le CSS Milouze, bien vu de l'afficher uniquement au survol.
Tu es sûr que l'envoi à la corbeille ne fonctionne pas ? Il fonctionne bien chez moi.
Pour la suppression j'ai regardé vite fait je ne suis pas sûr que ce soit possible de le faire directement sur la page, vu qu'il y a effectivement une confirmation en plus, à voir...
Pour que le bouton lock/unlock change aussi en fonction des Note/annonces verrouillées et non uniquement pour les topics (oui, je me rends compte au fur et à mesure que y'a pas mal de trucs à prendre en compte ), dans le JS, supprimez :
), dans le JS, supprimez :
Merci pour le CSS Milouze, bien vu de l'afficher uniquement au survol.
Tu es sûr que l'envoi à la corbeille ne fonctionne pas ? Il fonctionne bien chez moi.
Pour la suppression j'ai regardé vite fait je ne suis pas sûr que ce soit possible de le faire directement sur la page, vu qu'il y a effectivement une confirmation en plus, à voir...
Pour que le bouton lock/unlock change aussi en fonction des Note/annonces verrouillées et non uniquement pour les topics (oui, je me rends compte au fur et à mesure que y'a pas mal de trucs à prendre en compte
 ), dans le JS, supprimez :
), dans le JS, supprimez :- Code:
/* adresse img topic verrouillé */
var locked_topic = "http://2img.net/i/fa/subsilver/folder_lock.gif";
- Code:
if($(this).parent().parent().children('.row1').children('img').attr('src') == locked_topic) {
- Code:
if($(this).parent().parent().children('.row1').children('img').attr('title').slice(13,19) == "verrou") {
Dernière édition par Arlem le Mar 8 Jan 2013 - 14:26, édité 1 fois

Arlem- Membre actif
- Messages : 2550
Inscrit(e) le : 30/06/2009
 Re: Outils de modération depuis la liste des sujets
Re: Outils de modération depuis la liste des sujets
Merci pour ta réponse, Arlem. J’ai effectué la modification et ça fonctionne bien 
Par contre, l’icône ne se change pas en "Déverrouiller". D’ailleurs, est-ce que tu sais s’il y a moyen que l’action soit prise en compte en temps réel, sans avoir à actualiser la page ?
Par contre, l’icône ne se change pas en "Déverrouiller". D’ailleurs, est-ce que tu sais s’il y a moyen que l’action soit prise en compte en temps réel, sans avoir à actualiser la page ?

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Outils de modération depuis la liste des sujets
Re: Outils de modération depuis la liste des sujets
Quand tu dis qu'il ne se change pas en déverrouiller tu veux dire instantanément ? Après une actualisation il se modifie ?

Arlem- Membre actif
- Messages : 2550
Inscrit(e) le : 30/06/2009
 Re: Outils de modération depuis la liste des sujets
Re: Outils de modération depuis la liste des sujets
Instantanément, il ne change pas, mais même en actualisant, l’icône n’apparaît pas. Regarde :

Là, mon topic est verrouillé, mais j’ai toujours l’icône avec le cadenas fermé, alors que celle avec le cadenas ouvert devrait apparaître.

Là, mon topic est verrouillé, mais j’ai toujours l’icône avec le cadenas fermé, alors que celle avec le cadenas ouvert devrait apparaître.

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Outils de modération depuis la liste des sujets
Re: Outils de modération depuis la liste des sujets
Effectivement, dans ton JS les accents sont transformés (bizarre parce que l'affichage des outils se fait quand même), du coup la comparaison plante, remplace :
(J'ai édité mon post plus haut)
- Code:
if($(this).parent().parent().children('.row1').children('img').attr('title') == "Ce sujet est verrouillé, vous ne pouvez pas éditer les messages ou faire de réponses.") {
- Code:
if($(this).parent().parent().children('.row1').children('img').attr('title').slice(13,19) == "verrou") {
(J'ai édité mon post plus haut)

Arlem- Membre actif
- Messages : 2550
Inscrit(e) le : 30/06/2009
 Re: Outils de modération depuis la liste des sujets
Re: Outils de modération depuis la liste des sujets
Re,
 j'avais supprimer le forum corbeille il y a quelques temps,
j'avais supprimer le forum corbeille il y a quelques temps,
voilà pourquoi cela ne fonctionnait pas Arlem .
.
Je viens de m'apercevoir qu'il ne faut pas avoir plus de 29 sujets d'afficher par page car au dessus le
script ne fait plus son action quelque soit la fonction .
.
Je regarde pour le reste Arlem .
.
a++
Tu es sûr que l'envoi à la corbeille ne fonctionne pas ? Il fonctionne bien chez moi.
voilà pourquoi cela ne fonctionnait pas Arlem
Je viens de m'apercevoir qu'il ne faut pas avoir plus de 29 sujets d'afficher par page car au dessus le
script ne fait plus son action quelque soit la fonction
 .
.Je regarde pour le reste Arlem
 .
.a++

Invité- Invité
 Re: Outils de modération depuis la liste des sujets
Re: Outils de modération depuis la liste des sujets
Ça fonctionne bien pour moi aussi. Je vais un peu voir ce que je peux bidouiller pour mes autres demandes formulées plus haut et si je n’y arriverai pas, je verrai l’avancement du topic…
Merci encore, Arlem.
Merci encore, Arlem.

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Outils de modération depuis la liste des sujets
Re: Outils de modération depuis la liste des sujets
Plop,
Je ne sais pas où ça en est, mais pour ce qui est des différentes fonctionnalités ( suppression, lock, ... ) j'avais déjà un peu travaillé là dessus :
https://github.com/Etana/tools.core/blob/master/FA.js
Il y a matière à beaucoup d'amélioration, mais ça peut déjà aider.
Cordialement.
Je ne sais pas où ça en est, mais pour ce qui est des différentes fonctionnalités ( suppression, lock, ... ) j'avais déjà un peu travaillé là dessus :
https://github.com/Etana/tools.core/blob/master/FA.js
Il y a matière à beaucoup d'amélioration, mais ça peut déjà aider.
Cordialement.

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Outils de modération depuis la liste des sujets
Re: Outils de modération depuis la liste des sujets
Bonjour,
Comme je les dit je trouve ce topic très intéressant mais devant tout les codes euh je suis perdu et donc je ne vais pas modifier le template ou les template ainsi et le code js car trop d'information mais j'espère vraiment que une fois que vous aurez réussis a tout mettre en place et tout marche a merveille vous ferez un tuto pour bien expliquer les différente marche a suivre pour réaliser cet action
Je reste en attente de ce tuto qui j'espère ce fera
En tout k bravo pour vos efforts
Cordialement
idiscut
Comme je les dit je trouve ce topic très intéressant mais devant tout les codes euh je suis perdu et donc je ne vais pas modifier le template ou les template ainsi et le code js car trop d'information mais j'espère vraiment que une fois que vous aurez réussis a tout mettre en place et tout marche a merveille vous ferez un tuto pour bien expliquer les différente marche a suivre pour réaliser cet action
Je reste en attente de ce tuto qui j'espère ce fera
En tout k bravo pour vos efforts
Cordialement
idiscut

Invité- Invité
 Re: Outils de modération depuis la liste des sujets
Re: Outils de modération depuis la liste des sujets
Salut Arlem,
pour ma part je voudrais seulement garder les boutons "Verrouiller, Déverrouiller ,Topic verrouillé et Corbeille .
Le soucis quand je supprime les parties concernées,
je n'ai plus rien qui s'affiche .
.
Je ne suis pas doué je sais .
.
Merci d'avance.
a++
pour ma part je voudrais seulement garder les boutons "Verrouiller, Déverrouiller ,Topic verrouillé et Corbeille .
Le soucis quand je supprime les parties concernées,
je n'ai plus rien qui s'affiche
 .
.Je ne suis pas doué je sais
 .
.Merci d'avance.
a++

Invité- Invité
 Re: Outils de modération depuis la liste des sujets
Re: Outils de modération depuis la liste des sujets
Salut,
Désolé, vraiment pas beaucoup de temps en ce moment pour me pencher là dessus, ça ira mieux dans deux semaines. o/
Alors :
@Ea : Thanks pour ton code il y a l'air d'y avoir des trucs intéressants en le regardant comme ça, mais je dois être fatigué j'arrive pas à l'insérer correctement pour réutiliser les fonctions ensuite, si tu pouvais juste nous dire comment faire ce serait grandement apprécié.
@Matriochka : L'actualisation en temps réel sur la page n'est possible que fictivement, c'est à dire en changeant les images au clic, mais ça risque d'alourdir pas mal le script car il faut prendre en compte si le sujet est une annonce, un Note, un post normal et si oui ou non il a des nouveaux messages et en fonction changer l'icone du sujet. Dans la version là, juste l'icone du bouton verrouiller change ce qui permet d'indiquer l'état du sujet tout de même, même si l'icone du sujet ne change pas tout de suite.
Voilà le script, les modifications (minimes, mais modifications quand même ) :
) :
- une redirection vers la page de confirmation de suppression au click sur le bouton supprimer (qui devrait pouvoir être changé en suppression direct quand j'arriverais à utiliser le code d'Ea. :3)
- Modification du bouton verrouiller/déverrouiller en son opposé lorsqu'on click dessus ce qui permet de voir quels topics ont été verrouillés ou non (par contre pas possible de verrouiller/déverrouiller à nouveau directement derrière, un problème avec le $.get apparemment, si quelqu'un à la solution ?)
@Milouze14 : Il te suffit de supprimer ces parties pour enlever la suppression, les deux :
Désolé, vraiment pas beaucoup de temps en ce moment pour me pencher là dessus, ça ira mieux dans deux semaines. o/
Alors :
@Ea : Thanks pour ton code il y a l'air d'y avoir des trucs intéressants en le regardant comme ça, mais je dois être fatigué j'arrive pas à l'insérer correctement pour réutiliser les fonctions ensuite, si tu pouvais juste nous dire comment faire ce serait grandement apprécié.
@Matriochka : L'actualisation en temps réel sur la page n'est possible que fictivement, c'est à dire en changeant les images au clic, mais ça risque d'alourdir pas mal le script car il faut prendre en compte si le sujet est une annonce, un Note, un post normal et si oui ou non il a des nouveaux messages et en fonction changer l'icone du sujet. Dans la version là, juste l'icone du bouton verrouiller change ce qui permet d'indiquer l'état du sujet tout de même, même si l'icone du sujet ne change pas tout de suite.
Voilà le script, les modifications (minimes, mais modifications quand même
 ) :
) :- une redirection vers la page de confirmation de suppression au click sur le bouton supprimer (qui devrait pouvoir être changé en suppression direct quand j'arriverais à utiliser le code d'Ea. :3)
- Modification du bouton verrouiller/déverrouiller en son opposé lorsqu'on click dessus ce qui permet de voir quels topics ont été verrouillés ou non (par contre pas possible de verrouiller/déverrouiller à nouveau directement derrière, un problème avec le $.get apparemment, si quelqu'un à la solution ?)
- Code:
/* adresse img modération lock */
var lock_img = "http://2img.net/i/fa/subsilver/topic_lock.gif";
/* adresse img modération unlock */
var unlock_img = "http://2img.net/i/fa/subsilver/topic_unlock.gif";
/* adresse img modération corbeille */
var trash_img = "http://2img.net/i/fa/subsilver/topic_trashcan.gif";
/* adresse img modération supprimer */
var delete_img = "http://2img.net/i/fa/subsilver/topic_delete.gif";
/* adresse cookie contenant le sid */
var cookie = my_getcookie('fa_arlemtest_forum-actif_net_sid');
$(function() {
/* Si l'utiliateur à les droits de modération, on affiche les outils de modération */
if($('#is_allowed:contains("modérer")').length > 0) {
$('.mod_tools').each(function() {
/* Si le topic est verrouillé on affiche le bouton deverrouiller */
if($(this).parent().parent().children('.row1').children('img').attr('title').slice(13,19) == "verrou") {
$(this).append('<img src="'+unlock_img+'" class="mod_unlock"/><img src="'+trash_img+'" class="mod_trash"/><img src="'+delete_img+'" class="mod_delete"/>');
}
/* Sinon on affiche le bouton verrouiller */ else {
$(this).append('<img src="'+lock_img+'" class="mod_lock"/><img src="'+trash_img+'" class="mod_trash"/><img src="'+delete_img+'" class="mod_delete"/>');
}
});
}
/* Clic sur le bouton deverrouiller */
$('.mod_unlock').click(function() {
if (confirm("Êtes-vous sûr ?")) {
$.get('/modcp.forum?t='+$(this).parent().parent().find('a.topictitle').attr('href').replace(/^\/t([1-9][0-9]).*$/,'$1')+'&mode=unlock&sid='+cookie);
$(this).addClass('mod_lock').removeClass('mod_unlock');
$(this).attr('src',lock_img);
}
});
/* Clic sur le bouton verrouiller */
$('.mod_lock').click(function() {
if (confirm("Êtes-vous sûr ?")) {
$.get('/modcp.forum?t='+$(this).parent().parent().find('a.topictitle').attr('href').replace(/^\/t([1-9][0-9]).*$/,'$1')+'&mode=lock&sid='+cookie);
$(this).addClass('mod_unlock').removeClass('mod_lock');
$(this).attr('src',unlock_img);
}
});
/* Clic sur le bouton corbeille */
$('.mod_trash').click(function() {
if (confirm("Êtes-vous sûr ?")) {
$.get('/modcp.forum?t='+$(this).parent().parent().find('a.topictitle').attr('href').replace(/^\/t([1-9][0-9]).*$/,'$1')+'&mode=trash&sid='+cookie);
}
});
/* Clic sur le bouton supprimer */
$('.mod_delete').click(function() {
window.location = "modcp.forum?t="+$(this).parent().parent().find('a.topictitle').attr('href').replace(/^\/t([1-9][0-9]).*$/,'$1')+"&mode=delete&sid="+cookie+"";
});
});
@Milouze14 : Il te suffit de supprimer ces parties pour enlever la suppression, les deux :
- Code:
<img src="'+delete_img+'" class="mod_delete"/>
- Code:
/* Clic sur le bouton supprimer */
$('.mod_delete').click(function() {
window.location = "modcp.forum?t="+$(this).parent().parent().find('a.topictitle').attr('href').replace(/^\/t([1-9][0-9]).*$/,'$1')+"&mode=delete&sid="+cookie+"";
});

Arlem- Membre actif
- Messages : 2550
Inscrit(e) le : 30/06/2009
 Re: Outils de modération depuis la liste des sujets
Re: Outils de modération depuis la liste des sujets
@arlem : il faut juste le mettre et c'est fait, les fonctions sont accessibles
le but après, cay à la place de mettre :
le but après, cay à la place de mettre :
- Code:
$.get('/modcp.forum?t='+$(this).parent().parent().find('a.topictitle').attr('href').replace(/^\/t([1-9][0-9]).*$/,'$1')+'&mode=delete&sid='+cookie);
- Code:
FA.post.do.delete((this).parent().parent().find('a.topictitle').attr('href').replace(/^\/t([1-9][0-9]).*$/,'$1'));

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
Page 1 sur 3 • 1, 2, 3 
 Sujets similaires
Sujets similaires» Outils de modération depuis la liste des sujets pour forum phpBB3
» Impossibilité de verrouiller ou déverrouillé les sujets (via outils de modération sur la liste de sujets)
» Problème de positionnement des outils de modération (sur la liste des sujets)
» Ajout de l'outil déplacement aux outils de modération dans la liste des sujets
» Éditer le titre depuis la liste des sujets
» Impossibilité de verrouiller ou déverrouillé les sujets (via outils de modération sur la liste de sujets)
» Problème de positionnement des outils de modération (sur la liste des sujets)
» Ajout de l'outil déplacement aux outils de modération dans la liste des sujets
» Éditer le titre depuis la liste des sujets
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 3
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par Matriochka Jeu 3 Jan 2013 - 11:00
par Matriochka Jeu 3 Jan 2013 - 11:00
