Code fiche
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Code fiche
Code fiche
Bonjour, bonsoir !
Je croyais avoir déjà poster le sujet mais apparemment non, si c'est le cas désoler :s
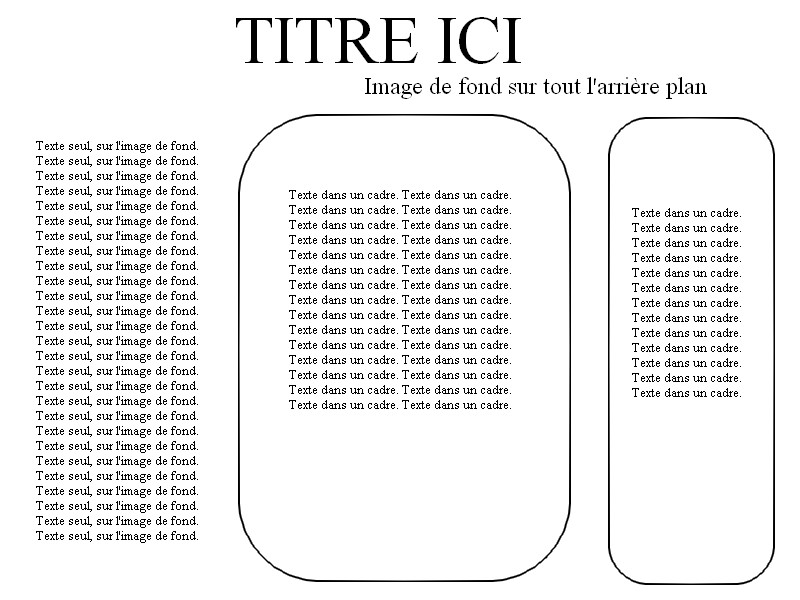
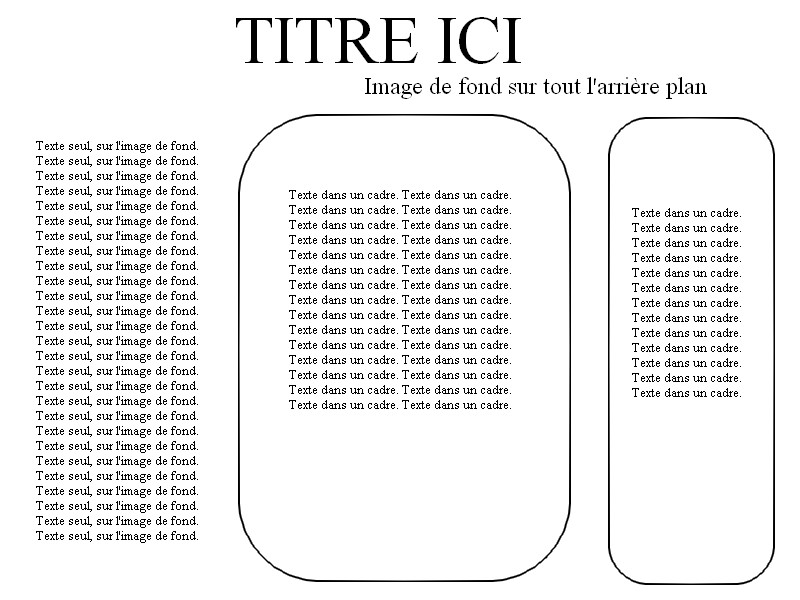
Je voudrait créer une fiche essentiel pour mon forum RPG. Voila le résultat souhaiter :

Ce que je voudrais savoir, c'est comment mettre une image de fond à cette fiche et comment faire trois colonnes ?
Merci d'avance !
Je croyais avoir déjà poster le sujet mais apparemment non, si c'est le cas désoler :s
Je voudrait créer une fiche essentiel pour mon forum RPG. Voila le résultat souhaiter :

Ce que je voudrais savoir, c'est comment mettre une image de fond à cette fiche et comment faire trois colonnes ?
Merci d'avance !
Dernière édition par Cramby' le Jeu 4 Avr - 16:52, édité 1 fois
 Re: Code fiche
Re: Code fiche
Bonsoir,
J'ai trouvé un p'tit tuto sur Never Utopia qui pourrait te servir. Mais pour voir, il faut être inscrit.
Rien de bien compliqué.
J'ai trouvé un p'tit tuto sur Never Utopia qui pourrait te servir. Mais pour voir, il faut être inscrit.
Rien de bien compliqué.
 Re: Code fiche
Re: Code fiche
Merci de votre réponse ! =)
Malheureusement je ne suis pas inscrite :/ Pouvez vous me donner le lien quand même ? :3
Malheureusement je ne suis pas inscrite :/ Pouvez vous me donner le lien quand même ? :3
 Re: Code fiche
Re: Code fiche
Bonjour !
Désoler du double post mais j'ai réussi ! Par contre j'ai un petit soucis :/
Voila donc le résultat :

Ce que je voudrait, c'est que les 3 colonnes restent à la même hauteur. Comme on peut le voir sur le screen, les 3 colonnes ne le sont pas :/
Désoler du double post mais j'ai réussi ! Par contre j'ai un petit soucis :/
Voila donc le résultat :

Ce que je voudrait, c'est que les 3 colonnes restent à la même hauteur. Comme on peut le voir sur le screen, les 3 colonnes ne le sont pas :/
- Code:
<link href='http://fonts.googleapis.com/css?family=Julius+Sans+One' rel='stylesheet' type='text/css'>
<center><DIV STYLE="width: 800px; background-image: url(http://i72.servimg.com/u/f72/14/07/30/96/fond_f10.jpg); overflow: hidden; font-family: Archivo Narrow; font-size: 15px; color: #535353">
<div style="font-family:Julius sans one; font-size: 50px; color: #EDD67F;"><center>Dirty Little Secrets </center></div>
<table><center> <td><div class="cadreaa";> colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne </div></td><td>
<div class="cadreab";><center>colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2</center></div></td> <td>
<div class="cadreac";> <center>colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne </center></div> </td> </center></table>
Code by Mady'
</DIV></center>
 Re: Code fiche
Re: Code fiche
Hey, désolée pour le lien je croyais l'avoir mis.
J'ai modifié ton code (un problème de saut de ligne) et voila ! Tout est à la même auteur. Du coup je me suis permis d'enlever le crédit en bas de page (code by 'Madiv).
Normalement tout marche. J'ai aussi enlever des "2colonne" car il y en avait trop et je n'arrivait rien à voir.
En espérant t'avoir aidé BYE
J'ai modifié ton code (un problème de saut de ligne) et voila ! Tout est à la même auteur. Du coup je me suis permis d'enlever le crédit en bas de page (code by 'Madiv).
Normalement tout marche. J'ai aussi enlever des "2colonne" car il y en avait trop et je n'arrivait rien à voir.
- Code:
<link href='http://fonts.googleapis.com/css?family=Julius+Sans+One' rel='stylesheet' type='text/css'>
<center><DIV STYLE="width: 800px; background-image: url(http://i72.servimg.com/u/f72/14/07/30/96/fond_f10.jpg); overflow: hidden; font-family: Archivo Narrow; font-size: 15px; color: #535353">
<div style="font-family:Julius sans one; font-size: 50px; color: #EDD67F;">
<center>Dirty Little Secrets </center></div>
<table><center> <td>
<div class="cadreaa";width: 200px;>2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2 </div></td><td>
<div class="cadreab";width: 200px;><center>2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2</center></div></td> <td>
<div class="cadreac";width: 200px;> <center>2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne 2colonne </center></div> </td> </center></table>
</DIV></center>
En espérant t'avoir aidé BYE
 Re: Code fiche
Re: Code fiche
Merci beaucoup, ça fonctionne ! ♥
 Sujets similaires
Sujets similaires» Problème de code fiche RPG
» Problème de code d'une fiche
» Problème code de générateur de fiche [RESOLU]
» Code Fiche partenaire
» problème de code pour fiche
» Problème de code d'une fiche
» Problème code de générateur de fiche [RESOLU]
» Code Fiche partenaire
» problème de code pour fiche
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Cramby' Mar 2 Avr - 22:35
par Cramby' Mar 2 Avr - 22:35


