Personnaliser la toolbar
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Personnaliser la toolbar
Personnaliser la toolbar
Bonjour (ou bonsoir selon l'heure ou vous lisez ce message),
Je cherche un moyen de personnaliser les couleurs de ma Toolbar, j'ai réussi pour une partie, cependant certaines couleurs sont verrouillées à l'aide de la fonction
Je suis prêt a fournir des screenschots ou mes codes css et javascripts.
Merci d'avance
Je cherche un moyen de personnaliser les couleurs de ma Toolbar, j'ai réussi pour une partie, cependant certaines couleurs sont verrouillées à l'aide de la fonction
- Code:
!important
Je suis prêt a fournir des screenschots ou mes codes css et javascripts.
Merci d'avance
Dernière édition par Djerin Rashkae le Jeu 4 Avr 2013 - 11:50, édité 1 fois
 Re: Personnaliser la toolbar
Re: Personnaliser la toolbar
Bonjour,
Quelles parties n’arrives-tu pas à personnaliser ?
Quelles parties n’arrives-tu pas à personnaliser ?

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Personnaliser la toolbar
Re: Personnaliser la toolbar
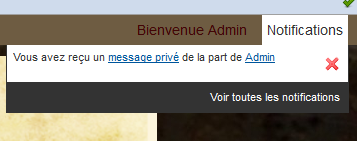
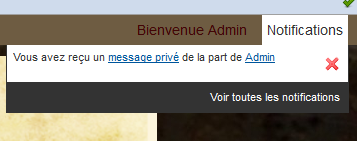
Ce sont les couleurs de polices du menu et des notifications, les fond des notifications et ceux des nom des deux menus

Les parties en blanc et la couleurs des liens surtout (bleu et brun ça jure un peu)


Les parties en blanc et la couleurs des liens surtout (bleu et brun ça jure un peu)

 Re: Personnaliser la toolbar
Re: Personnaliser la toolbar
Alors, pour les notifications :
Modifier le fond blanc de "Notifications" :
Modifier le fond blanc (notification lue) :
Modifier le fond gris (notification non lue) :
Modifier la couleur des liens :
Modifier la couleur du texte :
Modifier le gris foncé :
Modifier la couleur du lien "Voir toutes les notifications" :
- - - -
Ensuite, pour le profil :
Modifier le fond blanc "Bienvenue X" :
Modifier la couleur des liens :
Modifier le fond blanc de "Notifications" :
- Code:
#fa_menu:hover :visited, #fa_toolbar > #fa_right.notification > #fa_notifications {background:…;}
Modifier le fond blanc (notification lue) :
- Code:
#fa_toolbar #fa_right #notif_list {background:…;}
Modifier le fond gris (notification non lue) :
- Code:
#fa_toolbar #fa_right #notif_list li.unread {background:…;}
Modifier la couleur des liens :
- Code:
#fa_toolbar #fa_right #notif_list li .contentText a {color:…!important;}
Modifier la couleur du texte :
- Code:
#fa_toolbar #fa_right #notif_list li .content {color:…!important;}
Modifier le gris foncé :
- Code:
#fa_toolbar #fa_right #notif_list li.see_all {background:…;}
Modifier la couleur du lien "Voir toutes les notifications" :
- Code:
#fa_toolbar #fa_right #notif_list li.see_all a {color:…;}
- - - -
Ensuite, pour le profil :
Modifier le fond blanc "Bienvenue X" :
- Code:
#fa_right.welcome #fa_menu #fa_welcome {background:…;}
Modifier la couleur des liens :
- Code:
#fa_menulist a {color:…!important;}
Dernière édition par Matriochka le Jeu 4 Avr 2013 - 11:38, édité 1 fois

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Personnaliser la toolbar
Re: Personnaliser la toolbar
Merci beaucoup, mais rassure moi, si c'était du css, ou est ce que je me suis loupé? Ça n'a rien changé 
D'après la fonction "examiner l'élément" ce sont des lignes de css auxquelles je n'ai pas accès et qui ont aussi des fonctions
D'après la fonction "examiner l'élément" ce sont des lignes de css auxquelles je n'ai pas accès et qui ont aussi des fonctions
- Code:
!important
 Re: Personnaliser la toolbar
Re: Personnaliser la toolbar
Quels codes as-tu mis dans ton CSS ?

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Personnaliser la toolbar
Re: Personnaliser la toolbar
- Code:
html {
cursor: url(lien de votre curseur hébergé), auto;
}
body{
background-position: top center;
background-repeat: no-repeat;
background-attachment: fixed;
}
//tete sur les sujet
.mini_ava {
float: left;
}
.mini_ava img {
width: 50px;
height: 69px;
margin: 0 5px;
border-radius: 10px;
transition: all 2s;
-moz-transition: all 2s;
-webkit-transition: all 2s;
-o-transition: all 2s;
}
.mini_ava img:hover
{
width: 100px;
height: 139px;
}
#savec { position:relative; }
.save-bloc { dispay: none; color: #555!important; cursor: point; z-index: 999; padding: 5px; border: 1px solid #BCBCBC; background: #efefef url(http://2img.net/i/fa/prosilver/bg_button.gif) repeat-x; display:none;top:20px;left:0px;position:absolute; white-space:nowrap; }
.save-bloc div:hover { color: #050505!important; }
.save-bloc div { cursor: pointer; }
.save-bloc select { background: #ccc; border: 1px solid #aaa; margin-bottom: 5px; }
//double post
.doublepost { border-top: 1px solid #888888 }
lien plus courts
.postbody a {
display: inline-block;
max-width: 300px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
/* Début - style pour vérification pseudo à l'inscription */
#username_reg {
color: #a90c0c;
}
#username_reg.okusername {
color: #2f9122;
}
/* Fin - style pour vérification pseudo à l'inscription */
//couleurs menu toolbar
#fa_menulist{background-color: #806B4D;}
#fa_menu ul{background-color: #806B4D;}
#fa_menu:hover :visited, #fa_toolbar > #fa_right.notification > #fa_notifications {background:#806B4D;
color:#420505;}
#fa_toolbar #fa_right #notif_list {background:#806B4D;}
#fa_toolbar #fa_right #notif_list li.unread {background:#63503B;}
#fa_toolbar #fa_right #notif_list li .contentText a {color:#420505!important;}
#fa_toolbar #fa_right #notif_list li.see_all a {color:#420505;}
#fa_toolbar #fa_right #notif_list li.see_all {background:#63503B;}
#fa_right.welcome #fa_menu #fa_welcome {background:#806B4D;}
#fa_menulist a {color:#420505!important;}
la partie concernée
- Code:
//couleurs menu toolbar
#fa_menulist{background-color: #806B4D;}
#fa_menu ul{background-color: #806B4D;}
#fa_menu:hover :visited, #fa_toolbar > #fa_right.notification > #fa_notifications {background:#806B4D;
color:#420505;}
#fa_toolbar #fa_right #notif_list {background:#806B4D;}
#fa_toolbar #fa_right #notif_list li.unread {background:#63503B;}
#fa_toolbar #fa_right #notif_list li .contentText a {color:#420505!important;}
#fa_toolbar #fa_right #notif_list li.see_all a {color:#420505;}
#fa_toolbar #fa_right #notif_list li.see_all {background:#63503B;}
#fa_right.welcome #fa_menu #fa_welcome {background:#806B4D;}
#fa_menulist a {color:#420505!important;}
 Re: Personnaliser la toolbar
Re: Personnaliser la toolbar
Flûte ! Je viens de tester, en fait il faut mettre !important partout, pour toutes les propriétés.
Au passage, pour mettre un commentaire dans du CSS, on utilise :
Ce que tu as actuellement pourrait causer des conflits dans la feuille :
Au passage, pour mettre un commentaire dans du CSS, on utilise :
- Code:
/* Commentaire */
Ce que tu as actuellement pourrait causer des conflits dans la feuille :
- Code:
//couleurs menu toolbar

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Personnaliser la toolbar
Re: Personnaliser la toolbar
Merci beaucoup. Je vous doit une fière chandelle
 Sujets similaires
Sujets similaires» Personnaliser la toolbar
» Personnaliser la toolbar
» Personnaliser entièrement la toolbar via CSS
» Personnaliser son QEEL
» Personnaliser le pseudo
» Personnaliser la toolbar
» Personnaliser entièrement la toolbar via CSS
» Personnaliser son QEEL
» Personnaliser le pseudo
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Djerin Rashkae Mer 3 Avr 2013 - 16:40
par Djerin Rashkae Mer 3 Avr 2013 - 16:40


