Personnaliser entièrement la toolbar via CSS
Page 1 sur 1 • Partagez
 Personnaliser entièrement la toolbar via CSS
Personnaliser entièrement la toolbar via CSS
| Personnaliser entièrement la toolbar via CSS |
L’astuce qui suit vous permettra de connaître les différents identifiants CSS utilisés sur la toolbar de votre forum Forumactif. Vous pourrez ainsi personnaliser l’apparence de cette barre et adapter son style au reste de votre forum. Un libre service est également disponible en fin de tutoriel !
L’ensemble des codes sont à insérer dans :
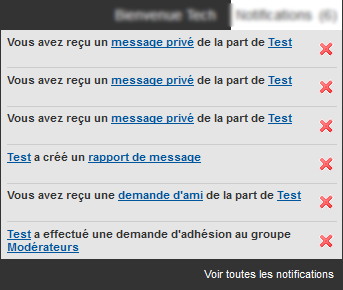
Les éléments CSS de la Toolbar
Différentes astuces en termes de personalisationSupprimer des élémentsSupprimer la barre de recherche
Supprimer les boutons de partage
Supprimer le lien "Bienvenue [X]"
Supprimer la flèche "Cacher la toolbar"
Modifier des élémentsMettre une image de fond
Modifier les boutons de partage- Modifier le bouton "Facebook" :
- Modifier le bouton "Twitter" :
- Modifier le bouton "Mail" :
- Modifier le bouton "Flux RSS" :
Remplacez adresse_de_votre_image par l'adresse de votre image. Libre serviceNous vous proposons quelques thèmes afin d'agrémenter votre toolbar. Il suffit de copier/coller le code correspondant au thème de votre choix :
Thème 1
Thème 2
Thème 3
Thème 4
Si vous souhaitez proposer d'autres thèmes, n'hésitez pas à envoyer un MP à un aidactif ou à un modéractif. |
| Cette astuce a été rédigée par Matriochka et Tech. Mise à jour par Bipo (août 2019). Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |
 Sujets similaires
Sujets similaires» Personnaliser entièrement le règlement du forum
» Personnaliser la toolbar
» Personnaliser la toolbar
» Personnaliser la toolbar
» Toolbar : impossible de personnaliser les phrases de notifications
» Personnaliser la toolbar
» Personnaliser la toolbar
» Personnaliser la toolbar
» Toolbar : impossible de personnaliser les phrases de notifications
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Tech Mar 29 Juil 2014 - 14:40
par Tech Mar 29 Juil 2014 - 14:40