ajouter un lien sur les pages
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 ajouter un lien sur les pages
ajouter un lien sur les pages
bonjour a tous
afin de faciliter la navigation dans mon blog je souhaiterais ajouter l accueil sur la barre des liens de mon forum
pas facile a expliquer en écrit
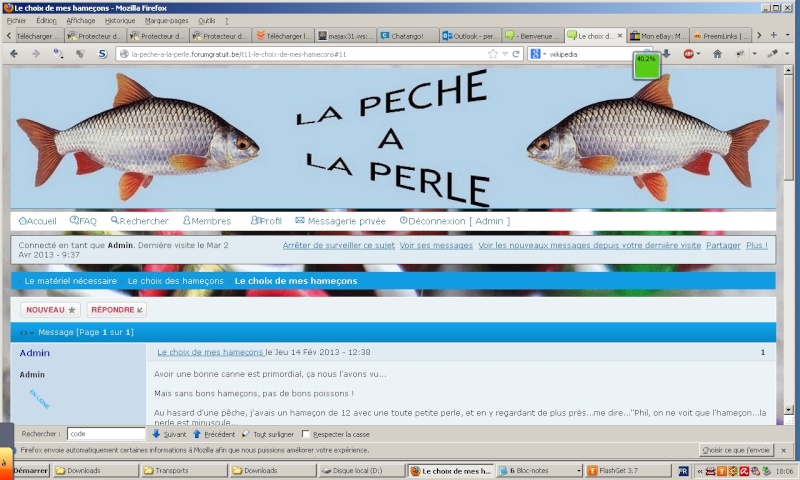
voici donc une copie d écran de ce que j ai

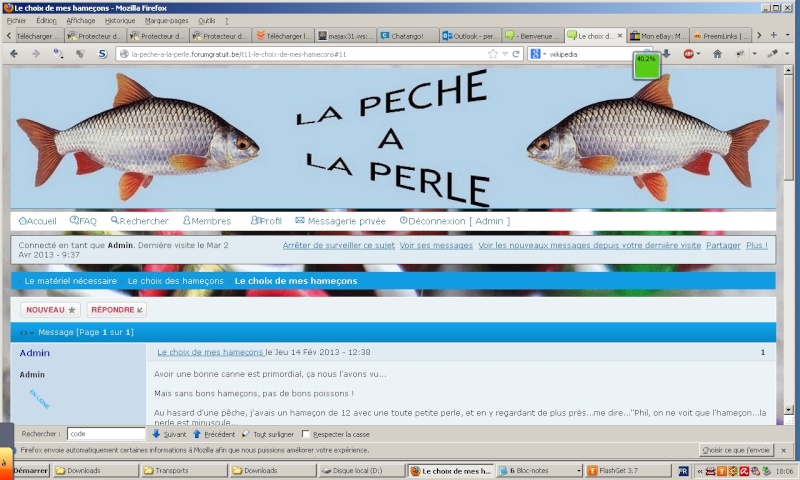
et une de ce que je souhaiterais

j avais deja poster une demande ici , mais les solutions proposées n ont pas fonctionner
https://forum.forumactif.com/t349482-comment-mofifier-la-barre-des-liens#2984734
merci de votre aide
[code]
afin de faciliter la navigation dans mon blog je souhaiterais ajouter l accueil sur la barre des liens de mon forum
pas facile a expliquer en écrit
voici donc une copie d écran de ce que j ai

et une de ce que je souhaiterais

j avais deja poster une demande ici , mais les solutions proposées n ont pas fonctionner
https://forum.forumactif.com/t349482-comment-mofifier-la-barre-des-liens#2984734
merci de votre aide
[code]
Dernière édition par flexi2202 le Lun 6 Mai 2013 - 0:02, édité 1 fois
 Re: ajouter un lien sur les pages
Re: ajouter un lien sur les pages
bonjour
n ayant pas de reponse , je me permets de faire un up
n ayant pas de reponse , je me permets de faire un up
 Re: ajouter un lien sur les pages
Re: ajouter un lien sur les pages
bonjour
n ayant pas de reponse , je me permets de faire un up
n ayant pas de reponse , je me permets de faire un up
 Re: ajouter un lien sur les pages
Re: ajouter un lien sur les pages
bonsoir
aller un petit up puisque toujours pas de reponse
aller un petit up puisque toujours pas de reponse
 Re: ajouter un lien sur les pages
Re: ajouter un lien sur les pages
je up puisque toujours pas de reponse
merci de l aide
merci de l aide
 Re: ajouter un lien sur les pages
Re: ajouter un lien sur les pages
Bonsoir,
J'ai testé le template donné par Automne dans le précédent sujet qui était:
- Code:
<script type="text/javascript">//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<!-- BEGIN switch_plus_menu -->
<li>
<script type="text/javascript">//<![CDATA[
var url_favourite = '{switch_user_logged_in.U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</li>
<!-- END switch_plus_menu -->
<li><a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a></li>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<!-- BEGIN watchtopic -->
<li>{S_WATCH_TOPIC}</li>
<!-- END watchtopic -->
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<div class="pun-crumbs noprint">
<p class="crumbs">
<a class="mainmenu" href="/forum" rel="nofollow"><img id="i_icon_mini_index" class="sprite-icon_home" src="http://2img.net/i/fa/empty.gif" alt="Accueil" title="Accueil" border="0" hspace="2">Accueil</a>
<a href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC} »
<strong><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></strong>
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<span id="fb_likebtn" style="margin-left: 6px; ">
<iframe src="http://www.facebook.com/plugins/like.php?href={FORUM_URL}{TOPIC_URL}&layout=button_count&show_faces=false&width=450&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:auto; height:21px;" allowTransparency="true"></iframe>
</span>
<!-- END switch_fb_likebtn -->
</p>
</div>
<div class="main paged">
<div class="paged-head clearfix">
<!-- BEGIN topicpagination -->
<p class="paging">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="posting">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</p>
</div>
{POLL_DISPLAY}
<div class="main-head clearfix">
<p class="h2">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
{L_MESSAGE} [{PAGE_NUMBER}]
</p>
</div>
<div class="main-content topic">
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<p class="p-hidden">{postrow.hidden.MESSAGE}</p>
<!-- END hidden -->
<!-- BEGIN displayed -->
<!-- BEGIN first_post_br -->
</div>
<hr id="first-post-br" />
<div class="main-content topic">
<!-- END first_post_br -->
<div class="post post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<a name="{postrow.displayed.U_POST_ID}"></a>
<div class="postmain"{postrow.displayed.THANK_BGCOLOR}>
<div id="p{postrow.displayed.U_POST_ID}" class="posthead"{postrow.displayed.THANK_BGCOLOR}>
<h2>
<strong>{postrow.displayed.COUNT_POSTS}</strong>
{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a> {postrow.displayed.POST_DATE_NEW}
</h2>
</div>
<div class="postbody"{postrow.displayed.THANK_BGCOLOR}>
<div class="user">
<div class="user-ident">
<h4 class="username">{postrow.displayed.POSTER_NAME}</h4>
<div class="user-basic-info">
{postrow.displayed.POSTER_AVATAR}<br />
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
</div>
</div>
<div class="user-info">
{postrow.displayed.ONLINE_IMG}
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</div>
</div>
<div class="post-entry">
<div class="entry-content">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div>
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
</div>
<p>
{postrow.displayed.EDITED_MESSAGE}
</p>
</div>
</div>
</div>
<!-- BEGIN switch_signature -->
<div class="sig-content">
{postrow.displayed.SIGNATURE_NEW}
</div>
<!-- END switch_signature -->
<div class="postfoot">
<div class="user-contact profile_{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</div>
<div class="post-options profile_{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</div>
<div style="clear:both;"></div>
</div>
</div>
</div>
<!-- END displayed -->
<!-- END postrow -->
</div>
<div class="main-foot clearfix">
<p class="h2">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a>
{L_MESSAGE} [{PAGE_NUMBER}]
</p>
<p class="options">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<!-- BEGIN viewtopic_bottom -->
{S_TOPIC_ADMIN}
<!-- END viewtopic_bottom -->
</p>
</div>
<a name="bottomtitle"></a>
<div class="paged-foot clearfix">
<!-- BEGIN topicpagination -->
<p class="paging">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="posting">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</p>
</div>
</div>
<div class="pun-crumbs">
<p class="crumbs">
<a href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC} »
<strong><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></strong>
</p>
</div>
<!-- BEGIN promot_trafic -->
<div class="main" id="ptrafic_close" style="display:none">
<div class="main-head clearfix">
<p class="h2">{PROMOT_TRAFIC_TITLE}</p>
<p class="options"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="" border="0" /></a></p>
</div>
</div>
<div class="main" id="ptrafic_open" style="display:''">
<div class="main-head clearfix">
<p class="h2">{PROMOT_TRAFIC_TITLE}</p>
<p class="options"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="" border="0" /></a></p>
</div>
<div class="main-content clearfix">
<!-- BEGIN link -->
» <a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="main" id="forum_rules">
<div class="main-head clearfix">
<p class="h2">{L_FORUM_RULES}</p>
</div>
<table class="main-content frm">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules entry-content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<div id="pun-info" class="main">
<div class="main-content">
<div id="stats">
<p>{L_TABS_PERMISSIONS} <br />{S_AUTH_LIST}</p>
</div>
</div>
</div>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.post-entry .entry-content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
Et cela marche parfaitement
Remettez par défaut le template, et réessayez. N'oubliez pas d'enregistrer et de cliquer sur publier

Cordialement.
 Re: ajouter un lien sur les pages
Re: ajouter un lien sur les pages
bonsoir
merci pour la reponse et l aide
En fait cela fonctionne parfaitement bien lorsque je clic sur un message dans un forum
Accueil » Présentations des membres » Comment vous présenter »Bonjour a tous , voici un exemple de présentation
Mais pas quand je clic dans un sujet du forum
» Présentations des membres » Comment vous présenter
je suppose que cela se passe dans un autre template
merci pour la reponse et l aide
En fait cela fonctionne parfaitement bien lorsque je clic sur un message dans un forum
Accueil » Présentations des membres » Comment vous présenter »Bonjour a tous , voici un exemple de présentation
Mais pas quand je clic dans un sujet du forum
» Présentations des membres » Comment vous présenter
je suppose que cela se passe dans un autre template
 Re: ajouter un lien sur les pages
Re: ajouter un lien sur les pages
Je suppose qu'Automne s'est basée sur votre capture d'écran
Pour les sujets, c'est effectivement un autre template.
Affichage > Templates > Général > Index box:
Repérez cette partie:
- Code:
<div class="pun-crumbs">
<p class="crumbs"><a href="{U_INDEX}">{L_INDEX}</a><strong>{NAV_CAT_DESC}</strong></p>
</div>
Et remplacez par:
- Code:
<div class="pun-crumbs">
<p class="crumbs">
<a class="mainmenu" href="/forum" rel="nofollow"><img id="i_icon_mini_index" class="sprite-icon_home" src="http://2img.net/i/fa/empty.gif" alt="Accueil" title="Accueil" border="0" hspace="2">Accueil</a>
<a href="{U_INDEX}">{L_INDEX}</a><strong>{NAV_CAT_DESC}»</strong></p>
</div>
Cordialement.
 Re: ajouter un lien sur les pages
Re: ajouter un lien sur les pages
bonsoir
un grand merci pour la reponse
mais je ne sais pas pourquoi mais
</p>
</div>
reste en rouge ce qui laisse penser a un soucis dans une balise
pourtant j ai,beau vérifier je vois pas ou es l erreur
un grand merci pour la reponse
mais je ne sais pas pourquoi mais
</p>
</div>
reste en rouge ce qui laisse penser a un soucis dans une balise
pourtant j ai,beau vérifier je vois pas ou es l erreur
 Re: ajouter un lien sur les pages
Re: ajouter un lien sur les pages
Ignorez tout simplement
Cela n'empêche pas d'enregistrer et de publier. Aucun souci de mon côté.
 Re: ajouter un lien sur les pages
Re: ajouter un lien sur les pages
desole j ai rien dis , cela fonctionne en partie , mais toujours pas dans les sujets de ce forums
» Présentations des membres » Comment vous présenter
merci de l aide
» Présentations des membres » Comment vous présenter
merci de l aide
 Re: ajouter un lien sur les pages
Re: ajouter un lien sur les pages
Je le vois de mon côté ..
Faites une capture d'écran de l'endroit exact où vous le voudriez, ce sera plus simple
Faites une capture d'écran de l'endroit exact où vous le voudriez, ce sera plus simple
 Re: ajouter un lien sur les pages
Re: ajouter un lien sur les pages
Hum pourtant il apparait bien chez moi

Dans le viewtopic body, si jamais, on peut également le remettre en dessous des posts.
Donc juste après cette partie:
- Code:
<!-- END switch_user_authreply -->
Ensuite, voilà c'est dans le viewforum body. Pareil, vous repérez la ligne de codes, et vous remplacez
Normalement cette fois ci c'est la bonne ^^
 Re: ajouter un lien sur les pages
Re: ajouter un lien sur les pages
merci pour la reponse
afin de ne pas faire de bêtise pourriez vous l insérer dans mes codes svp
merci
viewtopic_body
afin de ne pas faire de bêtise pourriez vous l insérer dans mes codes svp
merci
viewtopic_body
- Code:
<script type="text/javascript">//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<!-- BEGIN switch_plus_menu -->
<li>
<script type="text/javascript">//<![CDATA[
var url_favourite = '{switch_user_logged_in.U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</li>
<!-- END switch_plus_menu -->
<li><a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a></li>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<!-- BEGIN watchtopic -->
<li>{S_WATCH_TOPIC}</li>
<!-- END watchtopic -->
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<div class="pun-crumbs noprint">
<p class="crumbs">
<a class="mainmenu" href="/forum" rel="nofollow"><img id="i_icon_mini_index" class="sprite-icon_home" src="http://2img.net/i/fa/empty.gif" alt="Accueil" title="Accueil" border="0" hspace="2">Accueil</a>
<a href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC} »
<strong><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></strong>
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<span id="fb_likebtn" style="margin-left: 6px; ">
<iframe src="http://www.facebook.com/plugins/like.php?href={FORUM_URL}{TOPIC_URL}&layout=button_count&show_faces=false&width=450&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:auto; height:21px;" allowTransparency="true"></iframe>
</span>
<!-- END switch_fb_likebtn -->
</p>
</div>
<div class="main paged">
<div class="paged-head clearfix">
<!-- BEGIN topicpagination -->
<p class="paging">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="posting">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</p>
</div>
{POLL_DISPLAY}
<div class="main-head clearfix">
<p class="h2">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
{L_MESSAGE} [{PAGE_NUMBER}]
</p>
</div>
<div class="main-content topic">
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<p class="p-hidden">{postrow.hidden.MESSAGE}</p>
<!-- END hidden -->
<!-- BEGIN displayed -->
<!-- BEGIN first_post_br -->
</div>
<hr id="first-post-br" />
<div class="main-content topic">
<!-- END first_post_br -->
<div class="post post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<a name="{postrow.displayed.U_POST_ID}"></a>
<div class="postmain"{postrow.displayed.THANK_BGCOLOR}>
<div id="p{postrow.displayed.U_POST_ID}" class="posthead"{postrow.displayed.THANK_BGCOLOR}>
<h2>
<strong>{postrow.displayed.COUNT_POSTS}</strong>
{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a> {postrow.displayed.POST_DATE_NEW}
</h2>
</div>
<div class="postbody"{postrow.displayed.THANK_BGCOLOR}>
<div class="user">
<div class="user-ident">
<h4 class="username">{postrow.displayed.POSTER_NAME}</h4>
<div class="user-basic-info">
{postrow.displayed.POSTER_AVATAR}<br />
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
</div>
</div>
<div class="user-info">
{postrow.displayed.ONLINE_IMG}
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</div>
</div>
<div class="post-entry">
<div class="entry-content">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div>
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
</div>
<p>
{postrow.displayed.EDITED_MESSAGE}
</p>
</div>
</div>
</div>
<!-- BEGIN switch_signature -->
<div class="sig-content">
{postrow.displayed.SIGNATURE_NEW}
</div>
<!-- END switch_signature -->
<div class="postfoot">
<div class="user-contact profile_{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</div>
<div class="post-options profile_{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</div>
<div style="clear:both;"></div>
</div>
</div>
</div>
<!-- END displayed -->
<!-- END postrow -->
</div>
<div class="main-foot clearfix">
<p class="h2">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a>
{L_MESSAGE} [{PAGE_NUMBER}]
</p>
<p class="options">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<!-- BEGIN viewtopic_bottom -->
{S_TOPIC_ADMIN}
<!-- END viewtopic_bottom -->
</p>
</div>
<a name="bottomtitle"></a>
<div class="paged-foot clearfix">
<!-- BEGIN topicpagination -->
<p class="paging">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="posting">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</p>
</div>
</div>
<div class="pun-crumbs">
<p class="crumbs">
<a href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC} »
<strong><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></strong>
</p>
</div>
<!-- BEGIN promot_trafic -->
<div class="main" id="ptrafic_close" style="display:none">
<div class="main-head clearfix">
<p class="h2">{PROMOT_TRAFIC_TITLE}</p>
<p class="options"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="" border="0" /></a></p>
</div>
</div>
<div class="main" id="ptrafic_open" style="display:''">
<div class="main-head clearfix">
<p class="h2">{PROMOT_TRAFIC_TITLE}</p>
<p class="options"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="" border="0" /></a></p>
</div>
<div class="main-content clearfix">
<!-- BEGIN link -->
» <a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="main" id="forum_rules">
<div class="main-head clearfix">
<p class="h2">{L_FORUM_RULES}</p>
</div>
<table class="main-content frm">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules entry-content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<div id="pun-info" class="main">
<div class="main-content">
<div id="stats">
<p>{L_TABS_PERMISSIONS} <br />{S_AUTH_LIST}</p>
</div>
</div>
</div>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.post-entry .entry-content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
- Code:
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<li>
<script type="text/javascript">//<![CDATA[
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&f={FORUM_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</li>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<li><a href="{U_MARK_READ}">{L_MARK_TOPICS_READ}</a></li>
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
{BOARD_INDEX}
<div class="main paged">
<div class="paged-head clearfix">
<p class="paging">{PAGINATION}</p>
<!-- BEGIN switch_user_authpost -->
<p style="float:left;"><a href="{U_POST_NEW_TOPIC}" accesskey="n" rel="nofollow">
<img src="{POST_IMG}" class="{POST_IMG_ID}" alt="{L_POST_NEW_TOPIC}" /></a></p>
<!-- END switch_user_authpost -->
</div>
<div class="pun-crumbs">
<p class="crumbs"><a href="{U_INDEX}">{L_INDEX}</a><strong>{NAV_CAT_DESC}</strong></p>
</div>
{TOPICS_LIST_BOX}
<div class="paged-foot clearfix">
<p class="paging">{PAGINATION}</p>
<!-- BEGIN switch_user_authpost -->
<p style="float:left;"><a href="{U_POST_NEW_TOPIC}" accesskey="n" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_ID}" alt="{L_POST_NEW_TOPIC}" /></a></p>
<!-- END switch_user_authpost -->
</div>
</div>
<div class="pun-crumbs">
<p class="crumbs"><a href="{U_INDEX}">{L_INDEX}</a><strong>{NAV_CAT_DESC}</strong></p>
</div>
<div id="pun-info" class="main">
<div class="main-content">
<div id="stats">
<p class="right">{L_MODERATOR} : {MODERATORS}</p>
{LOGGED_IN_USER_LIST}
</div>
<div id="onlinelist">
<p>{L_TABS_PERMISSIONS} <br />{S_AUTH_LIST}</p>
</div>
</div>
</div>
<!-- BEGIN switch_legend -->
<ul class="pun-legend">
<li><img src="{FOLDER_NEW_IMG}" alt="{L_FOLDER_NEW_IMG}" /> {L_FOLDER_NEW_IMG}</li>
<li><img src="{FOLDER_HOT_NEW_IMG}" alt="{L_FOLDER_HOT_NEW_IMG}" /> {L_FOLDER_HOT_NEW_IMG}</li>
<li><img src="{FOLDER_LOCKED_NEW_IMG}" alt="{L_FOLDER_LOCKED_NEW_IMG}" /> {L_FOLDER_LOCKED_NEW_IMG}</li>
</ul>
<ul class="pun-legend">
<li><img src="{FOLDER_IMG}" alt="{L_FOLDER_IMG}" /> {L_FOLDER_IMG}</li>
<li><img src="{FOLDER_HOT_IMG}" alt="{L_FOLDER_HOT_IMG}" /> {L_FOLDER_HOT_IMG}</li>
<li><img src="{FOLDER_LOCKED_IMG}" alt="{L_FOLDER_LOCKED_IMG}" /> {L_FOLDER_LOCKED_IMG}</li>
</ul>
<ul class="pun-legend">
<li><img src="{FOLDER_ANNOUNCE_IMG}" alt="{L_FOLDER_ANNOUNCE_IMG}" /> {L_FOLDER_ANNOUNCE_IMG}</li>
<li><img src="{FOLDER_STICKY_IMG}" alt="{L_FOLDER_STICKY_IMG}" /> {L_FOLDER_STICKY_IMG}</li>
<li><img src="{FOLDER_GLOBAL_ANNOUNCE_IMG}" alt="{L_FOLDER_GLOBAL_ANNOUNCE_IMG}" /> {L_FOLDER_GLOBAL_ANNOUNCE_IMG}</li>
</ul>
<!-- END switch_legend -->
 Re: ajouter un lien sur les pages
Re: ajouter un lien sur les pages
- Code:
<script type="text/javascript">//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<!-- BEGIN switch_plus_menu -->
<li>
<script type="text/javascript">//<![CDATA[
var url_favourite = '{switch_user_logged_in.U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</li>
<!-- END switch_plus_menu -->
<li><a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a></li>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<!-- BEGIN watchtopic -->
<li>{S_WATCH_TOPIC}</li>
<!-- END watchtopic -->
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<div class="pun-crumbs noprint">
<p class="crumbs">
<a class="mainmenu" href="/forum" rel="nofollow"><img id="i_icon_mini_index" class="sprite-icon_home" src="http://2img.net/i/fa/empty.gif" alt="Accueil" title="Accueil" border="0" hspace="2">Accueil</a>
<a href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC} »
<strong><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></strong>
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<span id="fb_likebtn" style="margin-left: 6px; ">
<iframe src="http://www.facebook.com/plugins/like.php?href={FORUM_URL}{TOPIC_URL}&layout=button_count&show_faces=false&width=450&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:auto; height:21px;" allowTransparency="true"></iframe>
</span>
<!-- END switch_fb_likebtn -->
</p>
</div>
<div class="main paged">
<div class="paged-head clearfix">
<!-- BEGIN topicpagination -->
<p class="paging">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="posting">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</p>
</div>
{POLL_DISPLAY}
<div class="main-head clearfix">
<p class="h2">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
{L_MESSAGE} [{PAGE_NUMBER}]
</p>
</div>
<div class="main-content topic">
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<p class="p-hidden">{postrow.hidden.MESSAGE}</p>
<!-- END hidden -->
<!-- BEGIN displayed -->
<!-- BEGIN first_post_br -->
</div>
<hr id="first-post-br" />
<div class="main-content topic">
<!-- END first_post_br -->
<div class="post post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<a name="{postrow.displayed.U_POST_ID}"></a>
<div class="postmain"{postrow.displayed.THANK_BGCOLOR}>
<div id="p{postrow.displayed.U_POST_ID}" class="posthead"{postrow.displayed.THANK_BGCOLOR}>
<h2>
<strong>{postrow.displayed.COUNT_POSTS}</strong>
{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a> {postrow.displayed.POST_DATE_NEW}
</h2>
</div>
<div class="postbody"{postrow.displayed.THANK_BGCOLOR}>
<div class="user">
<div class="user-ident">
<h4 class="username">{postrow.displayed.POSTER_NAME}</h4>
<div class="user-basic-info">
{postrow.displayed.POSTER_AVATAR}<br />
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
</div>
</div>
<div class="user-info">
{postrow.displayed.ONLINE_IMG}
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</div>
</div>
<div class="post-entry">
<div class="entry-content">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div>
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
</div>
<p>
{postrow.displayed.EDITED_MESSAGE}
</p>
</div>
</div>
</div>
<!-- BEGIN switch_signature -->
<div class="sig-content">
{postrow.displayed.SIGNATURE_NEW}
</div>
<!-- END switch_signature -->
<div class="postfoot">
<div class="user-contact profile_{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</div>
<div class="post-options profile_{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</div>
<div style="clear:both;"></div>
</div>
</div>
</div>
<!-- END displayed -->
<!-- END postrow -->
</div>
<div class="main-foot clearfix">
<p class="h2">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a>
{L_MESSAGE} [{PAGE_NUMBER}]
</p>
<p class="options">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<!-- BEGIN viewtopic_bottom -->
{S_TOPIC_ADMIN}
<!-- END viewtopic_bottom -->
</p>
</div>
<a name="bottomtitle"></a>
<div class="paged-foot clearfix">
<!-- BEGIN topicpagination -->
<p class="paging">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="posting">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</p>
</div>
</div>
<div class="pun-crumbs">
<p class="crumbs">
<a class="mainmenu" href="/forum" rel="nofollow"><img id="i_icon_mini_index" class="sprite-icon_home" src="http://2img.net/i/fa/empty.gif" alt="Accueil" title="Accueil" border="0" hspace="2">Accueil</a>
<a href="{U_INDEX}">{L_INDEX}</a><strong>{NAV_CAT_DESC}»</strong></p>
</div>
<!-- BEGIN promot_trafic -->
<div class="main" id="ptrafic_close" style="display:none">
<div class="main-head clearfix">
<p class="h2">{PROMOT_TRAFIC_TITLE}</p>
<p class="options"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="" border="0" /></a></p>
</div>
</div>
<div class="main" id="ptrafic_open" style="display:''">
<div class="main-head clearfix">
<p class="h2">{PROMOT_TRAFIC_TITLE}</p>
<p class="options"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="" border="0" /></a></p>
</div>
<div class="main-content clearfix">
<!-- BEGIN link -->
» <a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="main" id="forum_rules">
<div class="main-head clearfix">
<p class="h2">{L_FORUM_RULES}</p>
</div>
<table class="main-content frm">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules entry-content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<div id="pun-info" class="main">
<div class="main-content">
<div id="stats">
<p>{L_TABS_PERMISSIONS} <br />{S_AUTH_LIST}</p>
</div>
</div>
</div>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.post-entry .entry-content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
- Code:
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<li>
<script type="text/javascript">//<![CDATA[
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&f={FORUM_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</li>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<li><a href="{U_MARK_READ}">{L_MARK_TOPICS_READ}</a></li>
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
{BOARD_INDEX}
<div class="main paged">
<div class="paged-head clearfix">
<p class="paging">{PAGINATION}</p>
<!-- BEGIN switch_user_authpost -->
<p style="float:left;"><a href="{U_POST_NEW_TOPIC}" accesskey="n" rel="nofollow">
<img src="{POST_IMG}" class="{POST_IMG_ID}" alt="{L_POST_NEW_TOPIC}" /></a></p>
<!-- END switch_user_authpost -->
</div>
<div class="pun-crumbs">
<p class="crumbs">
<a class="mainmenu" href="/forum" rel="nofollow"><img id="i_icon_mini_index" class="sprite-icon_home" src="http://2img.net/i/fa/empty.gif" alt="Accueil" title="Accueil" border="0" hspace="2">Accueil</a>
<a href="{U_INDEX}">{L_INDEX}</a><strong>{NAV_CAT_DESC}»</strong></p>
</div>
{TOPICS_LIST_BOX}
<div class="paged-foot clearfix">
<p class="paging">{PAGINATION}</p>
<!-- BEGIN switch_user_authpost -->
<p style="float:left;"><a href="{U_POST_NEW_TOPIC}" accesskey="n" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_ID}" alt="{L_POST_NEW_TOPIC}" /></a></p>
<!-- END switch_user_authpost -->
</div>
</div>
<div class="pun-crumbs">
<p class="crumbs"><a href="{U_INDEX}">{L_INDEX}</a><strong>{NAV_CAT_DESC}</strong></p>
</div>
<div id="pun-info" class="main">
<div class="main-content">
<div id="stats">
<p class="right">{L_MODERATOR} : {MODERATORS}</p>
{LOGGED_IN_USER_LIST}
</div>
<div id="onlinelist">
<p>{L_TABS_PERMISSIONS} <br />{S_AUTH_LIST}</p>
</div>
</div>
</div>
<!-- BEGIN switch_legend -->
<ul class="pun-legend">
<li><img src="{FOLDER_NEW_IMG}" alt="{L_FOLDER_NEW_IMG}" /> {L_FOLDER_NEW_IMG}</li>
<li><img src="{FOLDER_HOT_NEW_IMG}" alt="{L_FOLDER_HOT_NEW_IMG}" /> {L_FOLDER_HOT_NEW_IMG}</li>
<li><img src="{FOLDER_LOCKED_NEW_IMG}" alt="{L_FOLDER_LOCKED_NEW_IMG}" /> {L_FOLDER_LOCKED_NEW_IMG}</li>
</ul>
<ul class="pun-legend">
<li><img src="{FOLDER_IMG}" alt="{L_FOLDER_IMG}" /> {L_FOLDER_IMG}</li>
<li><img src="{FOLDER_HOT_IMG}" alt="{L_FOLDER_HOT_IMG}" /> {L_FOLDER_HOT_IMG}</li>
<li><img src="{FOLDER_LOCKED_IMG}" alt="{L_FOLDER_LOCKED_IMG}" /> {L_FOLDER_LOCKED_IMG}</li>
</ul>
<ul class="pun-legend">
<li><img src="{FOLDER_ANNOUNCE_IMG}" alt="{L_FOLDER_ANNOUNCE_IMG}" /> {L_FOLDER_ANNOUNCE_IMG}</li>
<li><img src="{FOLDER_STICKY_IMG}" alt="{L_FOLDER_STICKY_IMG}" /> {L_FOLDER_STICKY_IMG}</li>
<li><img src="{FOLDER_GLOBAL_ANNOUNCE_IMG}" alt="{L_FOLDER_GLOBAL_ANNOUNCE_IMG}" /> {L_FOLDER_GLOBAL_ANNOUNCE_IMG}</li>
</ul>
<!-- END switch_legend -->
 Re: ajouter un lien sur les pages
Re: ajouter un lien sur les pages
ah super nickel tout est en ordre
un super grand merci
y a plus que le soucis des pop ups de mes photos qui est en cours et enfin je serais pret mdrrr
un super grand merci
y a plus que le soucis des pop ups de mes photos qui est en cours et enfin je serais pret mdrrr
 Re: ajouter un lien sur les pages
Re: ajouter un lien sur les pages
Bonne soirée !
 Re: ajouter un lien sur les pages
Re: ajouter un lien sur les pages
merci a vous aussi
 Sujets similaires
Sujets similaires» Ajouter un titre à toutes les pages
» Ajouter du HTML sur toutes les pages
» Lien et textes en bas des pages du forum disparu
» ajouter une image sur le lien
» AJouter un lien sur un texte
» Ajouter du HTML sur toutes les pages
» Lien et textes en bas des pages du forum disparu
» ajouter une image sur le lien
» AJouter un lien sur un texte
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par flexi2202 Ven 26 Avr 2013 - 17:26
par flexi2202 Ven 26 Avr 2013 - 17:26




