Barre de navigation
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Barre de navigation
Barre de navigation
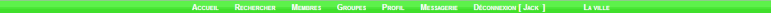
Bonjour j'ai suivi un tuto pour mettre ma barre de navigation en haut du forum, voilà ce que j'obtiens,

(Le bleu = l'image de fond du forum)
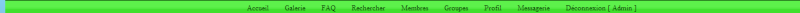
J'aimerais mettre un fond à la Barre qui fasse toute la largeur du forum que sa donne sa:

Et un code pour que quand on descend la barre ne disparaît pas..
Merci
Dernière édition par Touwnsi le Dim 16 Juin 2013 - 20:32, édité 2 fois
 Re: Barre de navigation
Re: Barre de navigation
Désolé du DP.
Enfin d'compte j'ai réussi à mettre le fond sur ma barre, mais
La largeur du fond que j'ai mis prend pas tout la largeur de mon forum le code que j'ai mit:
Enfin d'compte j'ai réussi à mettre le fond sur ma barre, mais
La largeur du fond que j'ai mis prend pas tout la largeur de mon forum le code que j'ai mit:
- Code:
.navig {
position: fixed; /*--- Cette ligne permet de toujours afficher la barre ---*/
top: 0px;
width:100%;
background-image: url("http://img15.hostingpics.net/pics/947807verthaut.png");
border-bottom: 1px solid #FFFFFF;
border-top: 1px solid #000000;
}
a.mainmenu img{
display: none;
}
 Re: Barre de navigation
Re: Barre de navigation
Bonjour,
Il faut ajouter à l’élément .navig :
Il faut ajouter à l’élément .navig :
- Code:
background-repeat:repeat-x;
- Code:
.navig {
position: fixed; /*--- Cette ligne permet de toujours afficher la barre ---*/
top: 0px;
width:100%;
background-image: url("http://img15.hostingpics.net/pics/947807verthaut.png");
background-repeat:repeat-x;
border-bottom: 1px solid #FFFFFF;
border-top: 1px solid #000000;
}

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Barre de navigation
Re: Barre de navigation
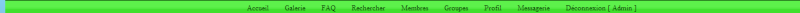
J'obtiens toujours le même résultat:


 Re: Barre de navigation
Re: Barre de navigation
Ah je n’avais pas compris ça comme ça.
Essaye d’ajouter ceci en plus dans ton CSS :
Essaye d’ajouter ceci en plus dans ton CSS :
- Code:
body {padding:0px;}

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Barre de navigation
Re: Barre de navigation
Bonsoir
Je dois l'ajouté à quel moment du code ?
Car j'l'ai placé juste en dessous de:
Et le problème est toujours présent.
Voilà le code CSS que j'ai en ce moment:
Je dois l'ajouté à quel moment du code ?
Car j'l'ai placé juste en dessous de:
- Code:
background-image:url("http://img15.hostingpics.net/pics/947807verthaut.png");
Et le problème est toujours présent.
Voilà le code CSS que j'ai en ce moment:
- Code:
.navig {
position: fixed; /*--- Cette ligne permet de toujours afficher la barre ---*/
top: 0px;
width:100%;
background-image: url("http://image.noelshack.com/fichiers/2013/24/1371395864-ebar.png");
body {padding:0px;}
background-repeat:repeat-x;
color: #FFFFFF;
border-bottom: 1px solid #000000;
border-top: 1px solid #000000;
a.mainmenu img{
display: none;
}
a.mainmenu {
margin: 5px;
font-family: Arial;
font-size: 23px;
}
}
.forumline{
border-radius : 1px;
}
.bodyline{
background : url('http://lightpics.eu/images2/EaZqv.png');
}
.spoiler_closed, .spoiler_closed.hidden, .spoiler_content, .spoiler_content.hidden {
background-color:#EDEDED;
text-align : justify;
color:#000000;
-moz-border-radius:20px;
border-radius:20px;
padding:10px;
}
.bodyline{
border-radius: 300px / 40px;
-moz-border-radius:300px / 40px;
-webkit-border-radius: 300px / 40px;
-khtml-border-radius: 300px / 40px;
box-shadow: 0px 0px 7px #000;
background-color: #ede7d8;
}
.quote {
border:1px solid #000000;
text-align : justify;
-moz-border-radius:20px;
-webkit-border-radius:20px;
border-radius:20px;
padding:10px;
}
.forumline {
-moz-border-radius: 2px ;
-webkit-border-radius:2px;
-khtml-border-radius:2px;
border-radius:2px;
padding : 0px;
}
 Re: Barre de navigation
Re: Barre de navigation
Il faut le placer de manière indépendante :
puis ensuite :
Si tu fusionnes les deux, ça risque de ne plus fonctionner du tout Un code est valable seulement s’il est bien encadré par { et }
Un code est valable seulement s’il est bien encadré par { et }
- Code:
.navig {
position: fixed; /*--- Cette ligne permet de toujours afficher la barre ---*/
top: 0px;
width:100%;
background-image: url("http://img15.hostingpics.net/pics/947807verthaut.png");
background-repeat:repeat-x;
border-bottom: 1px solid #FFFFFF;
border-top: 1px solid #000000;
}
puis ensuite :
- Code:
body {padding:0px;}
Si tu fusionnes les deux, ça risque de ne plus fonctionner du tout

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Barre de navigation
Re: Barre de navigation
Bonsoir, le problème est toujours là j'vous laisse vérifié.
Mon forum -> ICI
La barre de navigation que j'ai mit en haut, il y a un trou en haut à gauche le code que j'ai mit code vous m'avez dit:
Mon forum -> ICI
La barre de navigation que j'ai mit en haut, il y a un trou en haut à gauche le code que j'ai mit code vous m'avez dit:
- Code:
.navig {
position: fixed; /*--- Cette ligne permet de toujours afficher la barre ---*/
top: 0px;
width:100%;
background-image: url("http://img15.hostingpics.net/pics/947807verthaut.png");
background-repeat:repeat-x;
border-bottom: 1px solid #FFFFFF;
border-top: 1px solid #000000;
}body {padding:0px;}
 Re: Barre de navigation
Re: Barre de navigation
Ah d’accord, j’ai compris 
- Code:
.navig {
position: fixed; /*--- Cette ligne permet de toujours afficher la barre ---*/
top: 0px;
width:100%;
background-image: url("http://img15.hostingpics.net/pics/947807verthaut.png");
background-repeat:repeat-x;
border-bottom: 1px solid #FFFFFF;
border-top: 1px solid #000000;
}
- Code:
left:0px;

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Barre de navigation
Re: Barre de navigation
oh putain, merci !
Résolu.
Résolu.
 Sujets similaires
Sujets similaires» Barre de Navigation
» Barre de couleur derrière la barre de navigation + modifier le css des boutons
» barre de recherche réclacitrante dans la barre de navigation
» Modifier ma barre de navigation (en-tête et navigation)
» Suppression "barre" en dessous de la barre de navigation
» Barre de couleur derrière la barre de navigation + modifier le css des boutons
» barre de recherche réclacitrante dans la barre de navigation
» Modifier ma barre de navigation (en-tête et navigation)
» Suppression "barre" en dessous de la barre de navigation
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Touwnsi Sam 15 Juin 2013 - 14:56
par Touwnsi Sam 15 Juin 2013 - 14:56

