Modifier l'apparence de l'éditeur
Page 1 sur 1 • Partagez
 Modifier l'apparence de l'éditeur
Modifier l'apparence de l'éditeur
| Modifier l'apparence de l'éditeur |
Dans cette astuce, nous vous proposons différents codes CSS afin de personnaliser l'apparence de votre éditeur de texte. Ces codes CSS sont à placer en-dessous de vos codes actuels CSS, (en faisant quelques espacements pour ceux qui en ont déjà afin de mieux les repérer lorsqu'il faudra les enlever), comme suit :
Nous vous invitons également à lire ce sujet : Le CSS - Comment ça marche ? pour comprendre les différentes propriétés du CSS. Modifier la réponse rapide
Il faut remplacer "XXXXXX" par un code couleur. Le premier concerne le mode d'édition "source" et le second concerne le mode "wysiwyg" (je vois ce que j'écris). La taille "550" est à modifier si vous trouver votre bloc ça trop grand ou trop petit. Modifier la parie supérieure contenant les boutons
Il s'agit du bloc contenant les icônes outils : le fond peut être modifié. Il suffit de modifier le "XXXXXX". Selon la taille que vous aurez changé dans le code du bloc rapide "550", il faudra aussi le modifier ici. J'ai mis 10px de moins. Modifier la zone de texte (textarea)
Cela concerne le fond et la présentation. Le fond de votre bloc. C'est mieux de mettre le même que le code "sceditor-container.ltr.wysiwygMode". Il me semble que j'avais dû l'ajouter parce que sinon, il y avait un souci de fond quelque part.
Modifier un groupe de boutons
Cela concerne la couleur des groupes de boutons. Il faut modifier XXXXXX par un code couleur hexadécimal. Modifier les boutons
Vous pouvez ajouter un "background" par exemple à la place des ... . Modifier les boutons sélectionnés
Il faut modifier XXXXXX par un code couleur hexadécimal. Modifier la taille des smileys
Changer la largeur de l'éditeur
Il faut prévoir quelques pixels en moins pour la zone de saisie de texte. Changer les couleurs de fond
Supprimer des bordures et ombres
Moins réduire les smileys
Supprimer le dédoublement de smileys et autres soucis liés
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Supprimer le dédoublement de smileys" et pour placement "Toutes les pages" (plus d'informations sur la gestion des scripts).
N'oubliez pas de cliquer sur le bouton Valider pour sauvegarder les modifications. Changer la couleur de texte en mode wysiwyg
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "couleur wysiwyg" et pour placement "Toutes les pages" (plus d'informations sur la gestion des scripts).
N'oubliez pas de cliquer sur le bouton Valider pour sauvegarder les modifications. Mettre un sélecteur de couleur avec moins de couleur
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "couleur wysiwyg" et pour placement "Toutes les pages" (plus d'informations sur la gestion des scripts).
N'oubliez pas de cliquer sur le bouton Valider pour sauvegarder les modifications.
N'oubliez pas de cliquer sur le bouton Valider pour sauvegarder les modifications. Voici un code final à modifier pour exemple :
|
| Cette astuce a été travaillée par de nombreux membres ayant fourni des codes. Merci à tous. Aucune reproduction possible sans accord, conformément à l’article L122-1 du CPI. Pour proposer une astuce, merci de l'envoyer par MP à un Aidactif ou un Modéractif. |
 Re: Modifier l'apparence de l'éditeur
Re: Modifier l'apparence de l'éditeur
| Modifier l'apparence de l'éditeur (suite) |
Depuis le 13/06/2013, Forumactif s'est équipé d'un nouvel éditeur de message, plus moderne, aux formes plus arrondies que le précédent.
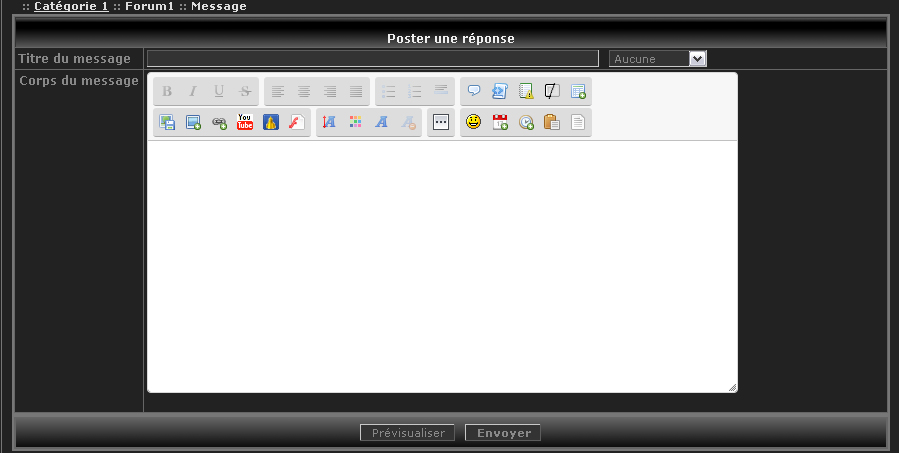
Pourtant, comme tout le reste, il est possible de le personnaliser en changeant ses couleurs pour l'accorder avec le reste de votre forum. Il serait en effet dommage qu'il reste blanc sur un fond sombre, forçant vos yeux à passer d'un environnement clair à un environnement foncé lors de l'écriture puis de la lecture des messages. Voici comment le modifier simplement, en utilisant seulement le CSS. Modifier/personnaliser l'Editeur de messageCommençons par modifier l'ensemble du bloc, nous passerons à ce qu'il contient ensuite. Ce bloc porte le nom de : "sceditor-container" et c'est une "class", ce nom devra donc être précédé d'un "point" dans le CSS.
Là, si vous tentez d'y appliquer un fond, une couleur par exemple, vous pourrez constater qu'il ne se passe rien. Pourtant, vous êtes bien sur la bonne zone. Votre propriété css ne fonctionnera que si vous y ajoutez l'élément "!important" en fin de ligne. Cet élément sert à faire passer une propriété "en force" en la plaçant comme prioritaire face à celle par défaut. Normalement sur Forumactif la feuille CSS est prioritaire sur le CSS de base, mais il y a des exceptions, comme par exemple le surlignement des liens, vous avez peut-être pu le constater. Toutes les propriétés que vous attribuerez à cet éditeur devront être mises en "important". L'éditeur ne prenant pas toute la largeur du bloc où il se trouve, on peut commencer par l'agrandir et le centrer :
Comme vous le voyez, il faut à chaque ligne l'indication "!important" qui force la propriété à passer par dessus celle déjà présente dans le templates. Si vous voulez ajouter des marges en haut et en has de votre bloc, faites comme ceci :
Le "10 px" s'appliquera en haut et en bas, changez-le selon votre goût, et si vous préférez détailler faites :
La règle ici c'est que chaque valeur s'applique à un côté, et toujours dans l'ordre suivant : HAUT – DROITE – BAS – GAUCHE. En clair vous partez du haut et vous tournez dans le sens des aiguilles d'une montre, et vous savez à quoi se rapporte chaque valeur de votre "margin". Pour appliquer un fond et une bordure c'est le même principe, toujours avec le "!important".
Remarque : vous pouvez appliquez une couleur de fond autant qu'une image de fond, la faire se répéter ou non, toutes les propriétés fonctionnent dès lors que vous n'oubliez le "!important" en fin de ligne. Attention : par défaut ce bloc possède une bordure claire (gris très clair), si vous ne voulez pas la garder mais que vous ne voulez pas non plus une autre bordure mettez en propriété de bordure :
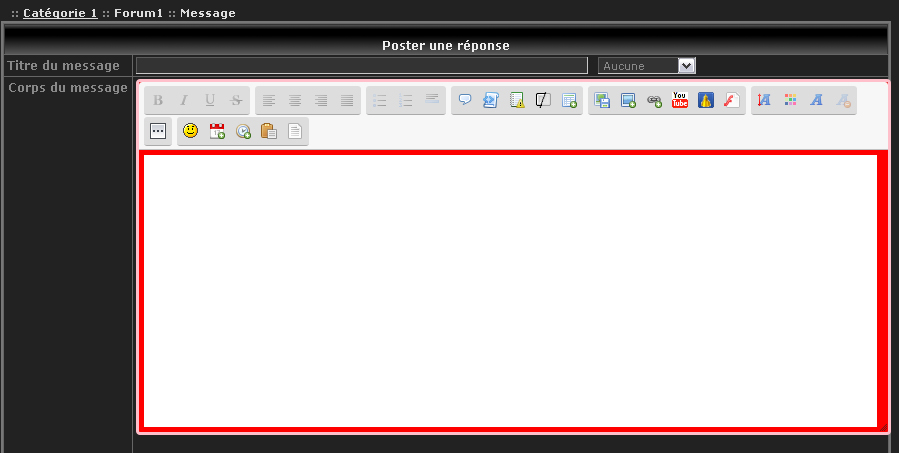
Passons à la zone d'en-tête du cadre où se trouvent les boutons. Cette zone s'appelle : "sceditor-toolbar", et c'est également une "class". De la même manière que pour l'ensemble du bloc, vous pouvez alors choisir votre couleur de fond et de bordure, mais toujours en ajoutant le "!important". Voici mon exemple :
J'ai fait simple, libre à vous d'y inclure un motif de fond, des bordures différentes, etc... Il s'agit ensuite de mettre en forme les blocs gris qui contiennent les groupes de boutons, rassemblés par type. Ces blocs s'appellent : "sceditor-group" et ce sont également des "class". Un exemple :
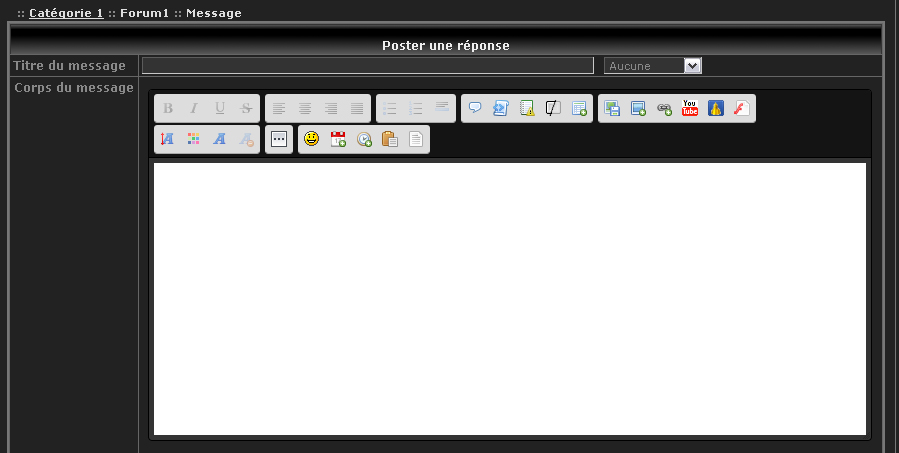
Remarque : vous vous en doutez, c'est que les dessins des boutons ne sont pas faits pour être sur le foncé. Il faudra donc éclaircir un peu notre fond pour chaque bouton. Je vais donc laisser mon gris tel quel, mais passer à la suite avec la mise en forme des boutons. Les boutons peuvent avoir deux mises en forme : l'une normale, l'autre au survol du bouton. Pour cela nous allons utiliser :
Voici mon exemple :
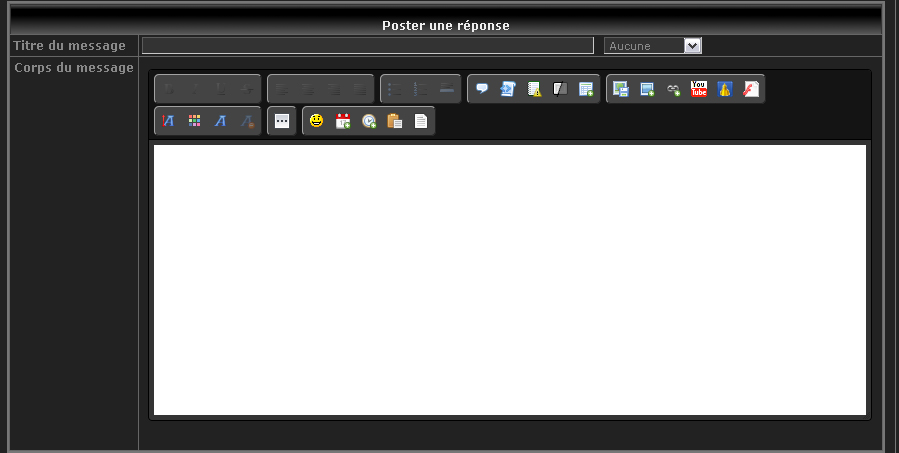
Oui, des boutons ronds, why not ? Par contre, vous aurez peut-être constaté que lorsque le monde wysiwyg est activé, certains boutons apparaissent comme "sélectionnés", et donc actif. Par exemple l'alignement (gauche, droite, centré, justifié) est juste cliquable en version normale et vous donne les bonnes balises, mais en version wysiwyg le bouton doit resté d'une couleur différente pour montrer qu'il est actif. Du coup, il vous faut ajouter une propriété pour ce bouton actif :
Mon alignement gauche est actif, il est plus clair que les autres, et si je change l'alignement c'est le bouton choisi qui sera plus clair. Passons maintenant au cadre de texte. Il faut tout d'abord savoir qu'il y a deux cadres textes selon le mode d'édition dans lequel vous vous trouvez. En effet, vous pouvez passer du mode wysiwyg ("what you see is what you get") au mode de saisie classique en cliquant sur l'icone de la feuille (le dernier de la liste). C'est donc les deux blocs qu'il faut changer, sans quoi vous risquez d'avoir des couleurs de fond différentes selon le mode lorsque vos utilisateurs les changeront. Il est conseillé de rester simple dans la mise en forme de ce bloc : une couleur de fond, une bordure, un padding pour éviter d'avoir le texte collé aux bordures et voilà x).
Pour information le "textarea" s'applique pour le mode classique et l'iframe contient le mode "wysiwyg". Attention : dans ce bloc vous ne pouvez pas tout changer. Si vous avez une police particulière sur votre forum ainsi qu'une couleur de texte précise, il vous faut faire très attention au mode "wysiwyg" car ses propriétés ne sont pas toutes modifiables. Si vous voulez un texte de couleur blanche sur votre cadre de saisie, il redeviendra forcément noir si l'utilisateur change de mode et passe en "wysiwyg". Prenez-en compte, il faut que votre texte soit lisible dans les deux cas. Les forum clairs n'auront pas trop de souci, mais les forum sombres pourraient vouloir un fond sombre et un texte clair, or ce n'est pas possible. Je vous conseille donc d'utiliser des tons moyens, un gris moyen, un marron pas trop foncé etc... comme je l'ai fait dans mon exemple. Récapitulatif du CSS
Voilà, notre personnalisation simple est achevée, et votre éditeur s'intègre sûrement un peu mieux dans le paysage désormais (je l'espère du moins ! XD). A vous de customiser tout cela comme bon vous semble, restez cependant efficaces et simples car c'est un cadre de saisie, vos utilisateurs doivent pouvoir y écrire longtemps sans se fatiguer les yeux, surtout pour un forum RPG par exemple. Une petite remarque en ce qui concerne cet éditeur qui a pu en déstabiliser plus d'un au premier abord : il comporte tout de même pas mal d'avantages :
RemerciementsMerci à @Sparrow-style de Never Utopia d'accepter de nous partager son tutoriel très détaillé pour la personnalisation de l'éditeur. Vous pouvez consulter le tutoriel sur son forum à cette adresse. |
| Cette astuce a été proposée par Sparrow-style. Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |
 Sujets similaires
Sujets similaires» comment modifier l'écriture et la taille des annonces sans modifier les autres écritures
» Comment modifier le design, ou tout simplement l’intégralité du bouton "modifier".
» Impossible de modifier l'adresse mail sur mon forum et modifier celle de servimg
» Modifier le fond d'une cellule message sans modifier les autres.
» Modifier la couleur de fond des forums sans modifier fond d'annonce
» Comment modifier le design, ou tout simplement l’intégralité du bouton "modifier".
» Impossible de modifier l'adresse mail sur mon forum et modifier celle de servimg
» Modifier le fond d'une cellule message sans modifier les autres.
» Modifier la couleur de fond des forums sans modifier fond d'annonce
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Tech Ven 14 Juin 2013 - 16:46
par Tech Ven 14 Juin 2013 - 16:46