Message en bulle
5 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Message en bulle
Message en bulle
Bonjour à tous 
Pendant toute la soirée j'ai chercher un codage très spécial. Sans succès, je viens vous demander de l'aide.
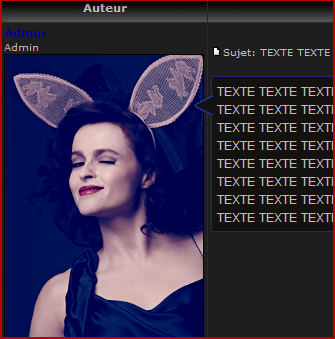
J'aimerais pour le nouveau design de mon forum, un contour de bulle à tout les messages du forum. Bien sûr, vous n'avez aucune idée de quoi je parle ! Voilà une image qui démontre ce que je veux.
Elle vient d'un autre forum, mais j'ai masquer le message du membre ou invité...
J'aimerais beaucoup de l'aide pour ce codage, merci d'avance ! Et j'espère avoir poster dans le bon sujet pour de l'aide.
Pendant toute la soirée j'ai chercher un codage très spécial. Sans succès, je viens vous demander de l'aide.
J'aimerais pour le nouveau design de mon forum, un contour de bulle à tout les messages du forum. Bien sûr, vous n'avez aucune idée de quoi je parle ! Voilà une image qui démontre ce que je veux.
Elle vient d'un autre forum, mais j'ai masquer le message du membre ou invité...
- Spoiler:

J'aimerais beaucoup de l'aide pour ce codage, merci d'avance ! Et j'espère avoir poster dans le bon sujet pour de l'aide.
Dernière édition par Mako le Mer 7 Aoû 2013 - 13:25, édité 1 fois

Mako- Nouveau membre
- Messages : 14
Inscrit(e) le : 05/08/2013
 Re: Message en bulle
Re: Message en bulle
Merci beaucoup  !
!
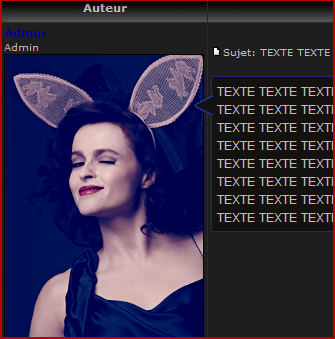
J'ai essayer le code et tout fonctionne sauf l'image... Ça me donne ceci:

Quelqu'un pourrait m'aider ?
J'ai essayer le code et tout fonctionne sauf l'image... Ça me donne ceci:

Quelqu'un pourrait m'aider ?

Mako- Nouveau membre
- Messages : 14
Inscrit(e) le : 05/08/2013
 Re: Message en bulle
Re: Message en bulle
Bonsoir Mako,
Au regard de l'image que vous nous avez fourni, le problème doit provenir du CSS qui positionne l'image. Pourriez-vous nous communiquer le lien de votre forum ? Et si possible, une section consultable en tant qu'invité pour que nous puissions faire un test directement.
Bonne soirée.
Xoumi.
Au regard de l'image que vous nous avez fourni, le problème doit provenir du CSS qui positionne l'image. Pourriez-vous nous communiquer le lien de votre forum ? Et si possible, une section consultable en tant qu'invité pour que nous puissions faire un test directement.
Bonne soirée.
Xoumi.

Bipo- Rédactif

- Messages : 3776
Inscrit(e) le : 23/09/2010

Mako- Nouveau membre
- Messages : 14
Inscrit(e) le : 05/08/2013
 Re: Message en bulle
Re: Message en bulle
Re,
Essayez de modifier le CSS qui gère la classe "fleche" par ça :
Essayez de modifier le CSS qui gère la classe "fleche" par ça :
- Code:
.fleche {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-image: url("http://i36.servimg.com/u/f36/18/45/39/56/pictur10.gif");
border-color: transparent transparent #000000;
border-image: none;
height: 20px;
left: -20px;
margin-left: 2px;
position: relative;
top: 70px;
width: 20px;
}

Bipo- Rédactif

- Messages : 3776
Inscrit(e) le : 23/09/2010
 Re: Message en bulle
Re: Message en bulle
Merci, mais l'image reste pareil que l'autre sauf un peu plus vers la gauche... =/
J'ai essayer de changer l'image de la flèche, la mettre sur différent format mais rien ne fonctionne.
J'ai essayer de changer l'image de la flèche, la mettre sur différent format mais rien ne fonctionne.

Mako- Nouveau membre
- Messages : 14
Inscrit(e) le : 05/08/2013
 Re: Message en bulle
Re: Message en bulle
Re,
Non, vous n'avez pas correctement mis mon code car d'après votre CSS, vous avez toujours ces éléments :
Ce que vous devriez avoir après suppression :

Xoumi.
Non, vous n'avez pas correctement mis mon code car d'après votre CSS, vous avez toujours ces éléments :
- Code:
border-style: solid;
border-width: 5px 5px 10px;
Ce que vous devriez avoir après suppression :

Xoumi.

Bipo- Rédactif

- Messages : 3776
Inscrit(e) le : 23/09/2010
 Re: Message en bulle
Re: Message en bulle
Moi j'ai que ça:



Mako- Nouveau membre
- Messages : 14
Inscrit(e) le : 05/08/2013
 Re: Message en bulle
Re: Message en bulle
Re,
Copier/coller l'ensemble de votre CSS ici que je puisse regarder car mes outils m'indiquent toujours le contraire !
Xoumi.
Copier/coller l'ensemble de votre CSS ici que je puisse regarder car mes outils m'indiquent toujours le contraire !
Xoumi.

Bipo- Rédactif

- Messages : 3776
Inscrit(e) le : 23/09/2010
 Re: Message en bulle
Re: Message en bulle
Voilà tout le css utilisé, pour la flèche et la bulle c'est complètement aux dernières lignes.
- Spoiler:
- Code:
.infobulle {
display: inline-block;
}
.infobulle > div {
position: absolute;
margin-top: -20px;
opacity: 0;
visibility: hidden;
-webkit-transform: scale(0.3) rotate(-45deg);
-moz-transform: scale(0.3) rotate(-45deg);
-o-transform: scale(0.3) rotate(-45deg);
transform: scale(0.3) rotate(-45deg);
-webkit-transition: all 0.3s linear;
-moz-transition: all 0.3s linear;
-o-transition: all 0.3s linear;
transition: all 0.3s linear;
}
.infobulle:hover > div {
opacity: 1;
visibility: visible;
-webkit-transform: scale(1) rotate(0deg);
-moz-transform: scale(1) rotate(0deg);
-o-transform: scale(1) rotate(0deg);
transform: scale(1) rotate(0deg);
}
.bouh {
width: 300px;
padding: 25px;
margin: auto;
background-color: #000000;
color: #ffffff;
text-align: center;
-webkit-box-shadow: 0 0 5px #212121;
-moz-box-shadow: 0 0 5px #212121;
-o-box-shadow: 0 0 5px #212121;
box-shadow: 0 0 5px #212121;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
}
.bouh a {
padding: 5px;
margin: 5px 0 0 0;
display: inline-block;
background-color: #000000;
color: #666666;
text-decoration: none;
-webkit-box-shadow: 0 0 3px #ffffff, 0 0 5px #212121;
-moz-box-shadow: 0 0 3px #ffffff, 0 0 5px #212121;
-o-box-shadow: 0 0 3px #ffffff, 0 0 5px #212121;
box-shadow: 0 0 3px #ffffff, 0 0 5px #212121;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
}
.bouh a:hover {
color: #ffffff;
}
.bouh h1 {
-webkit-text-shadow: 0 0 5px #ffffff;
-moz-text-shadow: 0 0 5px #ffffff;
-o-text-shadow: 0 0 5px #ffffff;
text-shadow: 0 0 5px #ffffff;
}
.bouh p {
text-align: justify;
}
.bouh hr {
-webkit-box-shadow: 0 0 3px #666666;
-moz-box-shadow: 0 0 3px #666666;
-o-box-shadow: 0 0 3px #666666;
box-shadow: 0 0 3px #666666;
}
.fleche {
width: 0;
margin-left: 70px;
border: 5px solid transparent;
border-bottom: 10px solid #000000;
}
/*--- CORPS DU FORUM ---*/
.bodylinewidth {
border-left: solid 8px #242480;
border-right: solid 8px #242480;
box-shadow: 1px 1px 12px #1d1db3;
}
.bodyline {
-webkit-box-shadow: 0px 0px 10px #242480;
-moz-box-shadow: 0px 0px 10px #242480;
box-shadow: 0px 0px 10px #242480;
}
a, a:hover {
text-decoration: none !important;
}
/*--- DÉBUT DES CATÉGORIES ---*/
.stats
{
display: block;
text-align: center;
font-size: 10px;
color: #cacaca;
padding-bottom: 4px;
margin-bottom: 4px;
}
.last
{
border-bottom: 1px dashed #cacaca;
display: block;
text-align: center;
font-size: 11px;
}
/*--- FIN DES CATÉGORIES ---*/
/*--- DÉBUT QEEL ---*/
/*qeel*/
.partiegauche{
border-right: 1px solid #999999;
font-size: 11px;
font-family: 'sans-serif';
text-align: justify;
}
.groupes{
font-size: 12px;
font-family: 'sans-serif';
text-align: center;
}
/*--- POST ---*/
.fleche {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-image: url("http://i36.servimg.com/u/f36/18/45/39/56/pictur10.gif");
border-color: transparent transparent #000000;
border-image: none;
height: 20px;
left: -20px;
margin-left: 2px;
position: relative;
top: 70px;
width: 20px;
}
.bulle{
background-color : #141111;
border : 1px solid #242480;
-moz-border-radius: 20px ;
-webkit-border-radius:20px;
-border-radius:20px;
-khtml-border-radius:20px;
padding : 5px;
min-height : 100px;
}

Mako- Nouveau membre
- Messages : 14
Inscrit(e) le : 05/08/2013
 Re: Message en bulle
Re: Message en bulle
Cela confirme ce que vous dit xoumi; vous avez deux fois l'identifiant fleche
et
- Code:
.fleche {
width: 0;
margin-left: 70px;
border: 5px solid transparent;
border-bottom: 10px solid #000000;
}
et
- Code:
.fleche {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-image: url("http://i36.servimg.com/u/f36/18/45/39/56/pictur10.gif");
border-color: transparent transparent #000000;
border-image: none;
height: 20px;
left: -20px;
margin-left: 2px;
position: relative;
top: 70px;
width: 20px;
}
 Re: Message en bulle
Re: Message en bulle
Bonjour,
Pas possible cette fonction sous PHPBB3 ?
Pas possible cette fonction sous PHPBB3 ?
 Re: Message en bulle
Re: Message en bulle
Bonjour,
Non, pas possible car nous ne pouvons pas modifier vos templates sous phpBB3.
Bonne journée,
Xoumi.
Merci Demeter1 pour ton intervention. C'est cette partie de code qu'il faut supprimer de votre template car il cause le désagrément que vous constatez.demeter1 a écrit:Cela confirme ce que vous dit xoumi; vous avez deux fois l'identifiant fleche
- Code:
.fleche {
width: 0;
margin-left: 70px;
border: 5px solid transparent;
border-bottom: 10px solid #000000;
}
Bonjour Ejayremy,Ejayremy a écrit:Bonjour,
Pas possible cette fonction sous PHPBB3 ?
Non, pas possible car nous ne pouvons pas modifier vos templates sous phpBB3.
Bonne journée,
Xoumi.

Bipo- Rédactif

- Messages : 3776
Inscrit(e) le : 23/09/2010
 Re: Message en bulle
Re: Message en bulle
D'accord merci, mais j'ai besoin des deux codages donc est-ce que je pourrais simplement changer l'identifiant ou je dois vraiment en supprimer un ?

Mako- Nouveau membre
- Messages : 14
Inscrit(e) le : 05/08/2013
 Re: Message en bulle
Re: Message en bulle
Si le partie du code concerne une partie du forum, il vaut mieux changer son identifiant en n'oubliant pas de modifier également l'identifiant dans la balise div.Mako a écrit:D'accord merci, mais j'ai besoin des deux codages donc est-ce que je pourrais simplement changer l'identifiant ou je dois vraiment en supprimer un ?
Xoumi.

Bipo- Rédactif

- Messages : 3776
Inscrit(e) le : 23/09/2010
 Re: Message en bulle
Re: Message en bulle
J'ai changer, tout est correcte 
Merci beaucoup de m'avoir aider !
Sujet résolu.
Merci beaucoup de m'avoir aider !
Sujet résolu.

Mako- Nouveau membre
- Messages : 14
Inscrit(e) le : 05/08/2013
 Sujets similaires
Sujets similaires» Comment faire une bulle dans un message
» Créer une info-bulle dans le message d'accueil ?
» Profil message dans une bulle.
» Bulle
» Taille minimale message en bulle
» Créer une info-bulle dans le message d'accueil ?
» Profil message dans une bulle.
» Bulle
» Taille minimale message en bulle
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Mako Lun 5 Aoû 2013 - 4:29
par Mako Lun 5 Aoû 2013 - 4:29



