Bodyline (Cadre) décalé.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Bodyline (Cadre) décalé.
Bodyline (Cadre) décalé.
Bonjour,
Avant de commencé voici le forum qui est Test pour l'instant car je termine d'abord tout le codage et graphisme avant de le mettre : http://test-wlp.forumsgratuits.fr/f1-votre-1er-forum
Mon forum est en PhpBB 2, je suis Fondateur du forum.
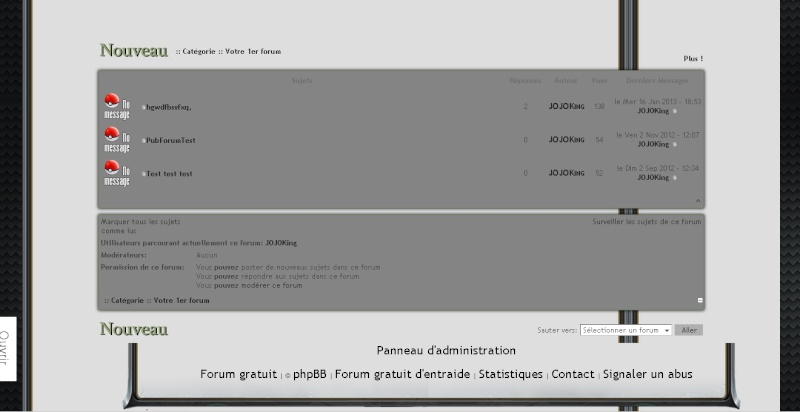
Mon problème et que j'ai mit une image en .bodyline pour faire le corp de mon forum mais quand on est déconecté ou sur le Portail ou pour poster un message mais sur la Page d'accueil ça fonctionne voici de capture d'écran du problème et de ce que je veux :
Donc pour en dire plus j'ai modifié mon Css :
Je tiens à remercier d'avance les personnes qui m'aideront
JOJOKing
Avant de commencé voici le forum qui est Test pour l'instant car je termine d'abord tout le codage et graphisme avant de le mettre : http://test-wlp.forumsgratuits.fr/f1-votre-1er-forum
Mon forum est en PhpBB 2, je suis Fondateur du forum.
Mon problème et que j'ai mit une image en .bodyline pour faire le corp de mon forum mais quand on est déconecté ou sur le Portail ou pour poster un message mais sur la Page d'accueil ça fonctionne voici de capture d'écran du problème et de ce que je veux :
- Spoiler:

- Spoiler:

Donc pour en dire plus j'ai modifié mon Css :
- Spoiler:
- Code:
/*Corps du forum*/
body{
background: url(http://img15.hostingpics.net/pics/823157Preview02.jpg);
margin:0;}
.bodyline{
width: 1000px;
padding: 0;
background: url(http://img15.hostingpics.net/pics/249623Cadre1.png);}
.bodylinewidth{
width: 1000px;
margin-left: auto;
margin-right: auto;
}
#page-body{
width: 1000px;
margin: auto;}
/*Fin Corps du forum*/
/*Navigation*/
#navigation{
position: absolute;
z-index: 999;
height: 30px;
width: 100%;
}
#navig{
width: 966px;
text-align: center;
background: #dedede;
border-bottom: 2px solid #000000;
padding-bottom: 3px;
position:absolute;
left:50%;
margin-left:-483px;
}
#navig a{
font-weight: bold;
color: #000000!important;
margin: 10px;}
#navig a:hover{
color: #5e5e5e !important;}
#i_logo{
margin-top: 22px;}
a:link, a:link hover{
text-decoration: none !important;}
a.mainmenu img{
display: none;}
/*Fin Navigation*/
/*Catégorie*/
table{
width: 95%;
margin: auto;}
.forumline{
width: 95%;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
margin-bottom: 10px;
background: #848484;
border: 1px solid #6b7c5d;
box-shadow: 0px 0px 5px #000000;
-moz-box-shadow: 0px 0px 5px #000000;
-o-box-shadow: 0px 0px 5px #000000;
-htm-box-shadow: 0px 0px 5px #000000;
-webkit-box-shadow: 0px 0px 5px #000000;}
.cate_titre{
width: 98%;
margin: auto;
text-align: center;}
.categorie{
width: 98%;
margin: auto;
margin-top: 10px;
margin-bottom: 10px;
background: #848484;
border-top: 1px solid #6b7c5d;
border-bottom: 1px solid #6b7c5d;
border-right: 1px solid #6b7c5d;
border-left: 1px solid #6b7c5d;
box-shadow: 0px 0px 5px #000000;
-moz-box-shadow: 0px 0px 5px #000000;
-o-box-shadow: 0px 0px 5px #000000;
-htm-box-shadow: 0px 0px 5px #000000;
-webkit-box-shadow: 0px 0px 5px #000000;}
.forum{
width: 98%;
margin-left: auto;
margin-right: auto;
margin-top: 5px;
margin-bottom: 5px;
background: #afafaf;
border: 1px dotted #c0c0c0;
padding: 2px;}
.illu{
float: right;
margin-left: 10px;
margin-bottom: 10px;
border: 1px solid #c0c0c0;
background: #848484;
padding: 5px;}
.forumlink{
display: block;
width: 600px;
font-variant: small-caps;
letter-spacing: 2px;
padding-left: 20px;
text-shadow: 1px 1px 0px #ffffff;}
.forumlink a{
font-size: 16px;
border-bottom: 2px dotted #c0c0c0;}
.description{
display: block;
width: 500px;
margin: auto;
font-size: 11px;
text-align: justify;
color: #000000;}
.stats_last{
display: block;
width: 160px;
margin: auto;
background: #848484;
padding: 10px;
border: 1px dotted #c0c0c0;}
.stats{
display: block;
text-align: center;
font-size: 10px;
color: #000000;
border-bottom: 1px solid #c0c0c0;
padding-bottom: 4px;
margin-bottom: 4px;}
.last{
display: block;
text-align: center;
font-size: 11px;}
.sous_forum{
display: block;
width: 98%;
margin: auto;
background: #848484;
padding: 2px;
text-align: center;}
/*Fin Catégorie*/
/*Footer*/
#page-footer{
width: 1100px;
height: 113px;
margin: auto;
background: url(http://img15.hostingpics.net/pics/580300Footer.png);
background-repeat:no-repeat;
margin-left:150px;
}
#page-footer a{
font-size: 20px;
color: #000000 !important;}
#page-footer a:hover{
color: #000000 !important}
/*Fin Footer*/
/*Enlever Surlignement*/
.row3Right{border: none !important;}
.thHead{border: none !important;}
.thCornerL, .thCornerR, .thTop{border: none !important;}
.thLeft, .thRight{border-left: none !important;border-right: none !important;}
.catLeft, .catRight{border: none! important;}
.catHead{border: none !important;}
.catBottom{border: none !important;}
/*Fin Enlever Surlignement*/
/*Profil*/
.profil{
width: 210px;
margin: auto;
padding: 2px;
background: #F6E497;
border: 1px dotted #c9b86e;
text-align: center;}
.name{
font-size: 14px;
font-variant: small-caps;}
.profil_avatar{
border: 1px solid #947649;
background: #c9b86e;
padding: 4px;}
.message_contenu{
text-align: justify;
font-size: 11px;
background: #F6E497;
border: 1px dotted #c9b86e;
padding: 10px;}
/*Fin Profil*/
/*Accueil*/
#accueil_bloc{
width: 903px;
overflow: hidden;
height: 500px;
margin-top: -100px;
margin-bottom: -90px;}
#accueil{
position: relative;
z-index: 2;
width: 900px;
height: 300px;
background: #848484;
box-shadow: 0px 0px 5px #000000;
-o-box-shadow: 0px 0px 5px #000000;
-htm-box-shadow: 0px 0px 5px #000000;
-moz-box-shadow: 0px 0px 5px #000000;
-webtkit-box-shadow: 0px 0px 5px #000000;
border: 1px solid #c0c0c0;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;}
.accueil_nav{
text-align: right;
margin-bottom: -30px;
padding-right: 20px;}
.onglet_accueil0, #target0:target .onglet_accueil0{
position: relative;
z-index: 999;}
#target1:target .onglet_accueil0, #target2:target .onglet_accueil0, #target3:target .onglet_accueil0,
#target4:target .onglet_accueil0{
position: relative;
z-index: 1;}
.onglet_accueil1, .onglet_accueil2,.onglet_accueil3, .onglet_accueil4{
position: relative;
z-index: 1;}
#target0:target .onglet_accueil0, #target1:target .onglet_accueil1, #target2:target .onglet_accueil2,
#target3:target .onglet_accueil3, #target4:target .onglet_accueil4{
position: relative;
z-index: 999;}
#infos_compte, #staffs, #credits, #partenaires{
position: absolute;
z-index: 1;
width: 900px;
height: 0px;
overflow: hidden;
background: #848484;
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;}
#target1:target #infos_compte, #target2:target #staffs, #target3:target #partenaires,
#target4:target #credits{
position: absolute;
z-index: 10;
height: 300px;
box-shadow: 0px 0px 5px #000000;
-o-box-shadow: 0px 0px 5px #000000;
-htm-box-shadow: 0px 0px 5px #000000;
-moz-box-shadow: 0px 0px 5px #000000;
-webtkit-box-shadow: 0px 0px 5px #000000;
border: 1px solid #c0c0c0;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
opacity: 1;
-moz-opacity: 1;
-khtml-opacity: 1;
filter: alpha(opacity=100);
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;}
.accueil_content{
width: 95%;
height: 260px;
overflow: auto;
margin-left: auto;
margin-right: auto;
margin-top: 20px;
background: #afafaf;
border: 1px solid #c0c0c0;
box-shadow: 0px 0px 3px #000000;
-moz-box-shadow: 0px 0px 3px #000000;
-o-box-shadow: 0px 0px px #000000;
-webkit-box-shadow: 0px 0px 3px #000000;
-htm-box-shadow: 0px 0px 3px #000000;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;}
.accueil_mag{
width: 120px;
margin: auto;
height: 200px;
background: transparent;
padding-right: 30px;}
.last_news{
width: 480px;
height: 220px;
overflow: auto;
float: left;}
.news{
display: block;
border-bottom: 1px solid #c0c0c0;
text-align: justify;}
.news_date{
font-size: 12px;
font-weight: bold;
font-family: androgyne;
color: #000000;
text-align: center;
padding-right: 20px;}
.last_messages{
width: 200px;
float: right;}
.last_messages_content{
width: 190px;
height: 200px;
overflow: auto;
padding: 5px;
background: #848484;
border: 1px solid #c0c0c0;
box-shadow: 0px 0px 3px #000000;
-moz-box-shadow: 0px 0px 3px #000000;
-o-box-shadow: 0px 0px 3px #000000;
-webkit-box-shadow: 0px 0px 3px #000000;
-htm-box-shadow: 0px 0px 3px #000000;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
text-align: left;
font-size: 10px;}
.recent-topics a{
font-weight: bold;
text-transform: uppercase;
font-size: 11px;
color: #c9b86e !important;}
.recent-topics a:hover{
color: #D1312E !important;}
.liens_utiles2{
width: 140px;
height: 200px;
padding: 5px;
background: #848484;
border: 1px solid #c0c0c0;
box-shadow: 0px 0px 5px #000000;
-o-box-shadow: 0px 0px 5px #000000;
-htm-box-shadow: 0px 0px 5px #000000;
-moz-box-shadow: 0px 0px 5px #000000;
-webtkit-box-shadow: 0px 0px 5px #000000;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
text-align: left;}
.liens_utiles2 a{
color: #c9b86e !important;
font-weight: bold;
font-size: 11px;}
.liens_utiles2 a:hover{
color: #D1312E !important;}
.vosforum_content{
width: 600px;
padding: 5px;
text-align: justify;}
.codage_content{
width: 500px;
height: 240px;
border-left: 2px solid #c0c0c0;
border-right: 2px solid #c0c0c0;
padding: 5px;
text-align: justify;}
.infoscompte_content{
width: 500px;
height: 240px;
border-left: 2px solid #c0c0c0;
border-right: 2px solid #c0c0c0;
padding: 5px;
text-align: justify;}
.accueil_titre{
display: block;
font-size: 18px;
font-weight: bold;
font-family: androgyne;
color: #c9b86e;
text-align: center;}
.accueil_titre2{
display: block;
font-size: 18px;
font-weight: bold;
font-family: androgyne;
color: #c9b86e;
text-align: center;}
.accueil_titre3{
display: block;
font-size: 18px;
font-weight: bold;
font-family: androgyne;
color: #c9b86e;
text-align: center;}
.accueil_partenaires{
width: 98%;
height: 260px;
overflow: auto;
margin-left: auto;
margin-right: auto;
margin-top: 20px;
background: #afafaf;
border: 1px solid #c0c0c0;
box-shadow: 0px 0px 3px #000000;
-moz-box-shadow: 0px 0px 3px #000000;
-o-box-shadow: 0px 0px 3px #000000;
-webkit-box-shadow: 0px 0px 3px #000000;
-htm-box-shadow: 0px 0px 3px #000000;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;}
.accueil_partenaires img{
width: 60px;
background: url(http://img4.hostingpics.net/pics/458424partenaires1.jpg) center center;
padding: 5px;
margin: 4px;
box-shadow: 0px 0px 3px #4b4139;
-moz-box-shadow: 0px 0px 3px #4b4139;
-o-box-shadow: 0px 0px 3px #4b4139;
-htm-box-shadow: 0px 0px 3px #4b4139;
-webkit-box-shadow: 0px 0px 3px #4b4139;
border-radius: 10px;
-moz-border-radius: 10px;
-htm-border-radius: 10px;
-o-border-radius: 10px;
-webkit-border-radius: 10px;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;}
.accueil_partenaires img:hover{
width: 100px;
background: url(http://img4.hostingpics.net/pics/173008partenaires2.jpg) center center;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;}
.infobulle{
position: relative;
z-index: 0;}
.infobulle:hover{
background-color: transparent;
z-index: 50;}
.infobulle span{
position:absolute;
background-color: #848484;
padding: 5px;
left: -1000px;
visibility: hidden;}
.infobulle span img{
border: 1px;
padding: 5px;}
.infobulle:hover span{
visibility: visible;
top: -10px;
left: 15px;
color:#848484;
border: 1px solid #c0c0c0;
-moz-border-radius: 12px;
-webkit-border-radius: 12px;
border-radius: 12px;}
/*Fin Accueil*/
/*-- QEEL --*/
/* Est le bloc principal */
#menu_onglet {
width: 900px;
margin: 10px auto;
}
/* bloc contenant tout le menu */
.conteneur-menu {
font: 12px Verdana;
width: 900px;
background: #848484 bottom;
border: 1px solid #c0c0c0;
-moz-border-radius: 0px 0px 10px 10px;
-webkit-border-radius: 0px 0px 10px 10px;
border-radius: 0px 0px 10px 10px;
-moz-box-shadow: 3px 3px 5px #000000;
-webkit-box-shadow: 3px 3px 5px #000000;
box-shadow: 3px 3px 5px #000000;
margin: 0;
padding: 0;
}
/* liste */
ul.onglets {
width: 900px;
margin: 0;
padding: 0;
}
/* element de liste */
.conteneur-menu .onglets li {
list-style: none;
float: left;
margin: 0;
padding: 0;
}
/* onglet à l'état normal */
.conteneur-menu .onglets li a {
font: 12px Arial;
font-weight: bold;
text-align: center;
text-decoration: none;
color: #c9b86e;
display: block;
width: 223px;
margin: 0;
padding: 7px 0;
-moz-text-shadow: 1px 1px 1px #000000;
-webkit-text-shadow: 1px 1px 1px #000000;
text-shadow: 1px 1px 1px #000000;
background: #848484 repeat-x bottom;
border-left: 1px solid #afafaf;
border-right: 1px solid #afafaf;
border-bottom: 1px solid #afafaf;
}
/* onglet au survol */
.conteneur-menu .onglets li a:hover {
color: #D1312E;
outline: none !important;
}
/* pour ceux navigant au clavier */
.conteneur-menu .onglets li a:focus {
outline: none;
}
/* onglet à l'état actif */
.conteneur-menu .onglets li a.active {
background: #afafaf repeat-x bottom;
color: #c9b86e;
border-bottom: 1px solid #000000;
}
.conteneur-ouvrir {
padding: 25px 6px 6px 6px;
display: none;
margin: 0;
}
/* partie que vous allez remplir */
.ton_contenu {
color: #000000;
margin: 10px 0px 0px 0px;
padding: 0;
}
/* Configuration cellule */
.cellule_1 {
padding: 7px;
border: 1px solid #afafaf;
-moz-border-radius: 0px 0px 10px 10px;
-webkit-border-radius: 0px 0px 10px 10px;
border-radius: 0px 0px 10px 10px;
}
.cellule_1 .gensmall {
color: #000000 ;}
.table_1 td.row1 {
border: 1px solid #afafaf!important;
padding: 5px;
}
/*Texte QEEL*/
#gauche{
text-align:center;
padding-right: 350px;}
#droite{
text-align:center;
padding-left: 150px;}
#centrer{
text-align:center;
padding-right: 100px;}
#groupes{
text-align:center;}
/*Propriété cadre Qeel H-L*/
.cadre{
background-color:#afafaf;
border: 2px solid #c0c0c0 ;
font-size : 18px;
-moz-border-radius: 20px ;
-webkit-border-radius: 20px ;
border-radius:20px;}
/* Les titres */
.titre_4 {
font-family: Arial;
font-size: 14px;
font-weight: bold;
font-style: italic;
color: #183e9e;
margin-bottom: 5px;
}
/*Fin QEEL*/
/*ChatBox*/
#chatbox_footer{
background-color: #F6E497;}
.chatbox_row_1{
background-color: #F6E497;}
.chatbox_row_2{
background-color: #F6E497;}
body.chatbox {
background-color: #F6E497;}
#chatbox_header .cattitle strong { display: none; }
#chatbox_header .cattitle:before { content: " WLP's Box"; background-color: #F6E497; }
/*Fin ChatBox*/
/*Règlement sujet */
#cadre1_reglement{
position: relative;
font-size : 26px;
font-family:"Times New Roman";
letter-spacing: -3px;
text-transform:uppercase;
color: #FFFFFF;
text-shadow: 2px 2px 2px #000000;
text-decoration: overline;
text-decoration: underline;
text-align:center;
}
.cadre2_bienvenue{
background-color:#848484;
border:solid 3px #afafaf;
width:auto;
height:auto;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
text-align:center;
overflow: hidden;}
.cadre3_detail{
background-color:#848484;
border:solid 6px #afafaf;
width:auto; height:auto; -moz-border-radius: 30px;
-webkit-border-radius: 30px;
border-radius: 30px;
padding: 5px;
margin: auto;
text-align: left;
overflow: hidden;
text-align:center;}
.cadre4_merci{
background-color:#848484;
width:auto;
height:auto;
margin: auto;
border:solid 3px #afafaf;
text-align:center;}
/*Fin Règlement*/
#av_quickreply img{
position: relative;
top: 35px;
left: 15px;
margin: auto;
padding: 2px;
background: #F6E497;
border: 1px dotted #c9b86e;
margin-top : 50px;}
#av_quickreply {
float: left;
}
#quick_reply {
background-color: #F6E497 ;
width : 700px;
margin-left : 150px;
border: 1px dotted #c9b86e;
margin-top : 10px;}
input.liteoption {
background-color: #afafaf ;
background-position: top;
color: #000000;
border: 1px dotted #c0c0c0;}
input.mainoption {
background-color: #afafaf;
background-position: top;
color: #000000;
border: 1px dotted #c0c0c0;
}
.page{
background:transparent;border:0;}
Je tiens à remercier d'avance les personnes qui m'aideront
JOJOKing
Dernière édition par JOJOKing le Lun 5 Aoû 2013 - 20:23, édité 1 fois

Invité- Invité
 Re: Bodyline (Cadre) décalé.
Re: Bodyline (Cadre) décalé.
bonjour !
Pour ce qui est de l'image de fond, je retirerais celle du bas (footer) et j'ajouterai dans le code de l'autre background-size: 100%; comme ça :
Après sinon, pour recoller celle du bodyline et celle du footer, ça risque d'être plus compliqué je crois...
Mais quelqu'un y arrivera surement ! ^^"
Pour ce qui est de l'image de fond, je retirerais celle du bas (footer) et j'ajouterai dans le code de l'autre background-size: 100%; comme ça :
- Code:
.bodyline{
width: 1000px;
padding: 0;
background: url(http://img15.hostingpics.net/pics/249623Cadre1.png);
background-size: 100%;}
Après sinon, pour recoller celle du bodyline et celle du footer, ça risque d'être plus compliqué je crois...
Mais quelqu'un y arrivera surement ! ^^"

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: Bodyline (Cadre) décalé.
Re: Bodyline (Cadre) décalé.
Merci cela refonctionne 
Donc le problème était le footer ^^
J'ai par la suite une autre question : Comment faire pour faire desendre le cadre tout en bas S.T.P ?
Donc le problème était le footer ^^
J'ai par la suite une autre question : Comment faire pour faire desendre le cadre tout en bas S.T.P ?

Invité- Invité
 Re: Bodyline (Cadre) décalé.
Re: Bodyline (Cadre) décalé.
le cadre tout en bas ? c'est à dire ?

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: Bodyline (Cadre) décalé.
Re: Bodyline (Cadre) décalé.
Re,
je vous fais montrer ça en capture d'écran
Je voudrais que le cadre gris avec les bordures descende jusqu'à en bas.
je vous fais montrer ça en capture d'écran
- Spoiler:

Je voudrais que le cadre gris avec les bordures descende jusqu'à en bas.

Invité- Invité
 Re: Bodyline (Cadre) décalé.
Re: Bodyline (Cadre) décalé.
Oo J'avoue que je ne sais pas, je ne vois ça sur aucun de mes navigateurs (chrome, firefox, IE, opera, safari).... Chez moi l'image descend bien toujours jusqu'en bas... 


MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: Bodyline (Cadre) décalé.
Re: Bodyline (Cadre) décalé.
Re,
Je viens de vérifier quand on est déconecté cela va jusqu'en bas mais c'est lorsqu'on est conecté cela ce voie ^^
Je viens de vérifier quand on est déconecté cela va jusqu'en bas mais c'est lorsqu'on est conecté cela ce voie ^^

Invité- Invité
 Re: Bodyline (Cadre) décalé.
Re: Bodyline (Cadre) décalé.
ah, zut. et à part me faire un compte, je ne vois pas comment vous aider, parce que ça ne le fait sur aucun des deux forums que j'administre...

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: Bodyline (Cadre) décalé.
Re: Bodyline (Cadre) décalé.
Je viens de créer un Membre Test pour voir si cela fesait la même chose et oui mais seulement sur la Page d'accueil.
Donc voici me membre test pour jeter un comp d'oeil avec les droit d'aministration (je vous fais confiance ^^):
Donc voici me membre test pour jeter un comp d'oeil avec les droit d'aministration (je vous fais confiance ^^):

Invité- Invité
 Re: Bodyline (Cadre) décalé.
Re: Bodyline (Cadre) décalé.
Essaye ça :
(cela ajoute un fond dans le footer et ensuite j'ai refait quelques réglages de façon à ce que ce soit aligné avec celui du .bodyline)
Et je me disais que peut être ici on pouvait mettre la deuxième image que tu avais mise tout à l'heure...
- Code:
#page-footer {
background-image: url(http://img15.hostingpics.net/pics/249623Cadre1.png);
background-repeat: repeat-y;
width: 1001px;
margin: auto;
}
(cela ajoute un fond dans le footer et ensuite j'ai refait quelques réglages de façon à ce que ce soit aligné avec celui du .bodyline)
Et je me disais que peut être ici on pouvait mettre la deuxième image que tu avais mise tout à l'heure...

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: Bodyline (Cadre) décalé.
Re: Bodyline (Cadre) décalé.
Re,
Cela fonctionne parfaitement
A la place de "width: 1001px;" j'ai mit " width: 1000px;"
Sinon non c'est bon pas besoin de mettre l'ancienne image je prèfère comme ça ^^
Merci beacoup de ton aide MlleAlys !!
Le problème est donc résolue
Cela fonctionne parfaitement
A la place de "width: 1001px;" j'ai mit " width: 1000px;"
Sinon non c'est bon pas besoin de mettre l'ancienne image je prèfère comme ça ^^
Merci beacoup de ton aide MlleAlys !!
Le problème est donc résolue

Invité- Invité
 Re: Bodyline (Cadre) décalé.
Re: Bodyline (Cadre) décalé.
ah ? Oo étrange, chez moi, avec 1000px c'était décalé, et 1001 c'était ok... Bon, tant pis xD
de rien quand même alors x)
de rien quand même alors x)

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Sujets similaires
Sujets similaires» Cadre des smileys décalé
» cadre serwing décalé
» Modification du Bodyline
» Probleme d'affichage décalé ou hors cadre
» CSS la Bodyline en image
» cadre serwing décalé
» Modification du Bodyline
» Probleme d'affichage décalé ou hors cadre
» CSS la Bodyline en image
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Invité Lun 5 Aoû 2013 - 17:34
par Invité Lun 5 Aoû 2013 - 17:34
