Hauteur du conteneur
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Hauteur du conteneur
Hauteur du conteneur
Bonjour à tous
J'avais vu sur le forum la possibilité de modifier la hauteur et la largeur du conteneur de la fenêtre d’édition rapide mais impossible de retrouver ce post.
Pouvez vous me redonner le lien de ce post ou m'indiquer le code css.
Flèches rouges

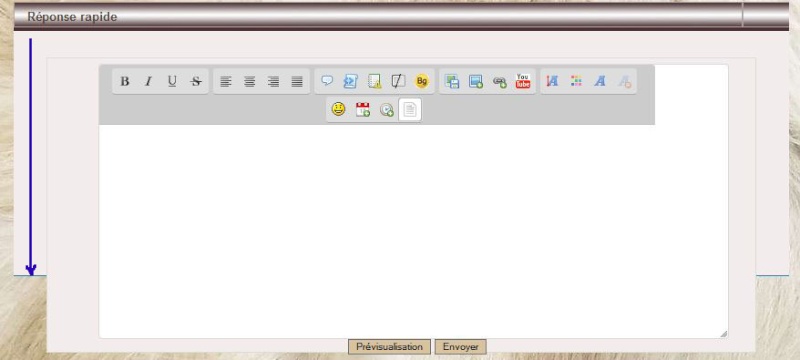
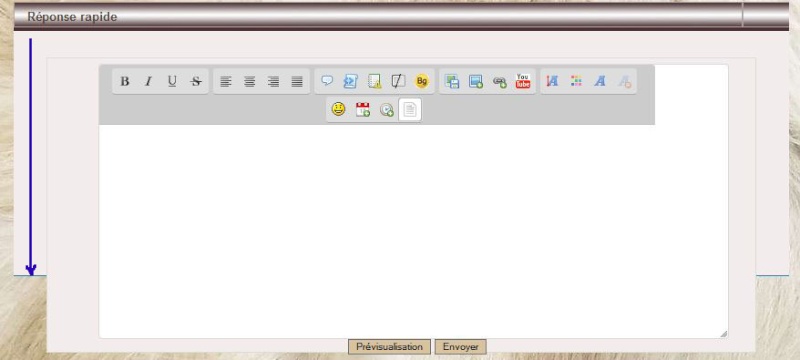
Mais aussi modifier ou supprimer ce cadre (flèche bleu)
Je vous remercie par avance de votre réponse.
Cordialement
Serge
J'avais vu sur le forum la possibilité de modifier la hauteur et la largeur du conteneur de la fenêtre d’édition rapide mais impossible de retrouver ce post.
Pouvez vous me redonner le lien de ce post ou m'indiquer le code css.
Flèches rouges

Mais aussi modifier ou supprimer ce cadre (flèche bleu)
Je vous remercie par avance de votre réponse.
Cordialement
Serge
Dernière édition par Fserg© le Mer 28 Aoû 2013 - 21:15, édité 1 fois
 Re: Hauteur du conteneur
Re: Hauteur du conteneur
Bonjour  .
.
Voici je pense le sujet que vous recherchez, il ce trouve dans les trucs et astuce de ce forum .
.
Cordialement ^^ .
Voici je pense le sujet que vous recherchez, il ce trouve dans les trucs et astuce de ce forum
Cordialement ^^ .
 Re: Hauteur du conteneur
Re: Hauteur du conteneur
Je vous remercie de votre réponse mais ce sujet j'en avais fait tout les tests des codes avant et en fin du css, malheureusement cela ne traite que la partie éditeur de message dans les 2 modes et n'a aucun effet sur les zone que j'ai fléchées.
Encore merci
Cordialement
Encore merci
Cordialement
 Re: Hauteur du conteneur
Re: Hauteur du conteneur
Bonjour.
Le premier code donner devrais fonctionner pour la largeur, et pour la hauteur il suffit d'ajouté un height comme sa:
 Les valeurs 690 et 580 sont bien sur modifiable à souhait
Les valeurs 690 et 580 sont bien sur modifiable à souhait  .
.
Cordialement .
.
Le premier code donner devrais fonctionner pour la largeur, et pour la hauteur il suffit d'ajouté un height comme sa:
- Code:
.sceditor-container.ltr.sourceMode {
width:690px !important;
height:580px !important;}
.sceditor-container.ltr.wysiwygMode {
width:690px !important;
height:580px !important;}
 Les valeurs 690 et 580 sont bien sur modifiable à souhait
Les valeurs 690 et 580 sont bien sur modifiable à souhait Cordialement
 Re: Hauteur du conteneur
Re: Hauteur du conteneur
Re bonjour
C'est bien ce que j'avais fait en rajoutant c'est ligne, seul l’éditeur est modifié mai pas l'ensemble de la fenêtre ou il y a comme titre Réponse rapide.
voici avant

après

Encore merci de prendre un peu de temps pour m'apporter une solution, j'ai parcouru et scruté à fond mon css mais aucun code
vient à contrarier ce dernier
C'est bien ce que j'avais fait en rajoutant c'est ligne, seul l’éditeur est modifié mai pas l'ensemble de la fenêtre ou il y a comme titre Réponse rapide.
voici avant

après

Encore merci de prendre un peu de temps pour m'apporter une solution, j'ai parcouru et scruté à fond mon css mais aucun code
vient à contrarier ce dernier
 Re: Hauteur du conteneur
Re: Hauteur du conteneur
Non il n'est pas contrarié  .
.
Il suffit de lui joindre son ami le code :
 En remplaçant bien sur XXX par la valeur voulu
En remplaçant bien sur XXX par la valeur voulu  .
.
Cordialement .
.
Il suffit de lui joindre son ami le code :
- Code:
#quick_reply{
width:XXXpx !important;
height:XXXpx !important;}
 En remplaçant bien sur XXX par la valeur voulu
En remplaçant bien sur XXX par la valeur voulu Cordialement
 Re: Hauteur du conteneur
Re: Hauteur du conteneur
Merci pour votre patience, vous allez pensée que je suis un peu exigeant et profiteur 
Que dois-je rajouté pour allonger cette satanée colonne centrale, ok la largeur dépend des colonnes droite et gauche réservées aux widgets mais pour sa hauteur dans l'éditeur quelle est cette petite ligne de code, mais promis je ne vous embête plus après
En tout cas c'est très sympa de votre part

Cordialement
Que dois-je rajouté pour allonger cette satanée colonne centrale, ok la largeur dépend des colonnes droite et gauche réservées aux widgets mais pour sa hauteur dans l'éditeur quelle est cette petite ligne de code, mais promis je ne vous embête plus après
En tout cas c'est très sympa de votre part

Cordialement
 Re: Hauteur du conteneur
Re: Hauteur du conteneur
Bonjour.
Je me suis inscrit sur votre forum pourriez vous confirmer mon compte afin que je puisse vous aider ?
Cordialement .
.
Je me suis inscrit sur votre forum pourriez vous confirmer mon compte afin que je puisse vous aider ?
Cordialement
 Re: Hauteur du conteneur
Re: Hauteur du conteneur
Bonsoir.
Suite à l'activation de mon compte sur votre forum je viens vous apporter ce qui est noramlement la solution .
.
Essayez avec le code:
Cordialement .
.
Suite à l'activation de mon compte sur votre forum je viens vous apporter ce qui est noramlement la solution
Essayez avec le code:
- Code:
#qpost.row2{
width:1200px;
min-height:400px;}
Cordialement
 Re: Hauteur du conteneur
Re: Hauteur du conteneur
Un très grand merci c'est tout bon cette fois -ci,
Il va falloir que je potasse sérieusement mes bouquins que je viens d'acheter sur le css3 et html5, j'ai quelques notions mais elles sont assez limitées.
Très bonne soirée à vous, je clique sur l'icône résolu
Cordialement
Il va falloir que je potasse sérieusement mes bouquins que je viens d'acheter sur le css3 et html5, j'ai quelques notions mais elles sont assez limitées.
Très bonne soirée à vous, je clique sur l'icône résolu
Cordialement
 Sujets similaires
Sujets similaires» Hauteur des forums
» Adapter le conteneur à la longueur du texte
» Hauteur des messages
» Hauteur des icones
» Hauteur des colonnes
» Adapter le conteneur à la longueur du texte
» Hauteur des messages
» Hauteur des icones
» Hauteur des colonnes
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Fserg© Mer 28 Aoû 2013 - 14:51
par Fserg© Mer 28 Aoû 2013 - 14:51


