Problème de Cadre du Forum
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème de Cadre du Forum
Problème de Cadre du Forum
Bonjour/Bonsoir,
J'ai un petit problème avec mon forum actuel, en effet, j'essaye de mettre des infobulles avec transition sur mes groupes mais, même si le code "fonctionne", les infobulles buguent (height, width et couleurs du CSS non respectées) (en div) ou font carrément disparaître les liens de mes groupes (en span) ! [EDIT n°2 : Trouvé aussi.]
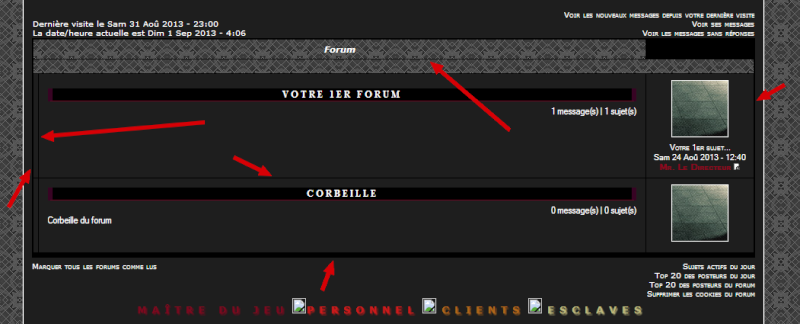
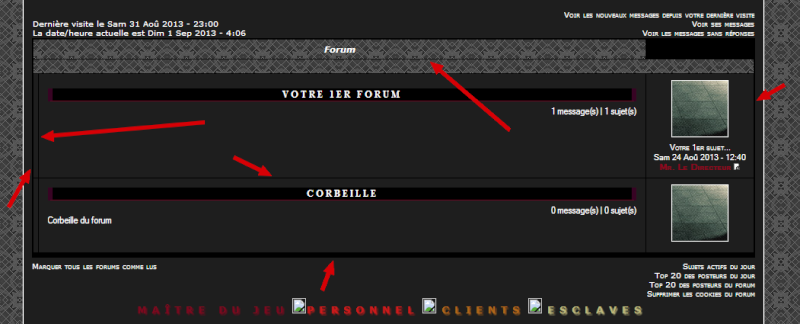
Mon deuxième problème concerne le cadre du forum... ce dernier vient juste d'être crée, tout n'est pas au point, mais cet encadrement me gêne :

(il s'agit bien entendu de l'encadrement noir)
Pourriez-vous m'aider ?
Voici donc mon Template index_body ;
J'aimerais aussi changer les phrases de mon QEEL, je n'ai pas compris comment faire malgré les nombreux tutoriels que j'ai lu. Pourriez-vous éclairer ma lanterne ? 
[EDIT : Ce problème là est réglé...]
Merci d'avance !
Mon deuxième problème concerne le cadre du forum... ce dernier vient juste d'être crée, tout n'est pas au point, mais cet encadrement me gêne :

(il s'agit bien entendu de l'encadrement noir)
Pourriez-vous m'aider ?
Voici donc mon Template index_body ;
- Code:
{JAVASCRIPT}
<!-- BEGIN message_admin_index -->
<table background="http://img269.imageshack.us/img269/9571/fondbas.gif" class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<!-- BEGIN switch_fb_connect_no -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td class="row1" align="center">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect_no -->
<!-- BEGIN switch_fb_connect -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td valign="top" width="100%" class="row1" align="center">
<table width="100%">
<tr>
<td width="55%" valign="middle" align="right">
<table class="right">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<td width="10%" align="center" valign="middle">
<span class="genmed fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
</td>
<td width="35%" class="align_gauche"><fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect -->
</form>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" valign="top">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
</span>
</td>
<td width="50%" align="right">
<span class="gensmall">
<a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE}</a><br />
<a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS}</a><br />
<a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a>
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table>
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<!-- BEGIN switch_fb_connect_no -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td class="row1" align="center">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect_no -->
<!-- BEGIN switch_fb_connect -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td valign="top" width="100%" class="row1" align="center">
<table width="100%">
<tr>
<td width="55%" valign="middle">
<table class="right">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<td width="10%" align="center" valign="middle">
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
</td>
<td width="35%" class="align_gauche"><fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect -->
</form>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN disable_viewonline -->
<br><table cellspacing="0" cellpadding="0" width="800" height="400" border="0" align="center" class="statistiques" background="IMAGE DE FOND EN 800*400">
<tr><td width=""></td><td width="700" align="center"><center><span class="groupes"><a href="http://asmodeushotel.forumactif.org/g3-maitre-de-jeu"><font color="#7C081E" size="2"><b><font style="text-shadow: 2px 2px 2px ; letter-spacing: 7px;">MAÎTRE DU JEU</font></b></font></a></span> <img src="...">
<span class="groupes"><a href="http://asmodeushotel.forumactif.org/g4-membres-du-personnel"><font color="#CC1A1A" size="2"><b><font style="text-shadow: 2px 2px 2px ; letter-spacing: 7px;">PERSONNEL</font></b></font></a></span> <img src="...">
<span class="groupes"> <a href="http://asmodeushotel.forumactif.org/g5-clients"><font color="#B06719" size="2"><b><font style="text-shadow: 2px 2px 2px ; letter-spacing: 7px;">CLIENTS</font></b></font></a></span> <img src="...">
<span class="groupes"> <a href="http://asmodeushotel.forumactif.org/g6-esclaves"><font color="#BDB87D" size="2"><b><font style="text-shadow: 2px 2px 2px ; letter-spacing: 7px;">ESCLAVES</font></b></font></a> </span><br><br><br>
<span class="gensmall"><font style="text-shadow: 1px 1px 1px #000000; letter-spacing: 3px; color: #FFFFFF;"><div style="width:650px; text-align:justify;"><span id="TFA3">{TOTAL_USERS}
<script type="text/javascript">
document.getElementById('TFA3').innerHTML=document.getElementById('TFA3').innerHTML.replace(/Nous avons /,"Nous avons, à ce jour, ");
document.getElementById('TFA3').innerHTML=document.getElementById('TFA3').innerHTML.replace(/membres enregistrés/,"individus dont le dossier a été archivé. ");
document.getElementById('TFA3').innerHTML=document.getElementById('TFA3').innerHTML.replace(/membre enregistré/,"individu dont le dossier a été archivé. ");
</script></span> <span id="TFA2">{TOTAL_POSTS}
<script type="text/javascript">
document.getElementById('TFA2').innerHTML=document.getElementById('TFA2').innerHTML.replace(/Nos membres ont posté un total de /,"Nos âmes ont poussé ");
document.getElementById('TFA2').innerHTML=document.getElementById('TFA2').innerHTML.replace(/messages/,"soupirs jusqu'à aujourd'hui.");
</script></span> <span id="TFA4">{NEWEST_USER}
<script type="text/javascript">
document.getElementById('TFA4').innerHTML=document.getElementById('TFA4').innerHTML.replace(/L'utilisateur enregistré le plus récent est /,"Le dernier ou la dernière à avoir été tenté(e) par nos services ou capturé(e) se nomme ");
</script></span><img style="padding-left:-4px; margin-left:-3px;" src="http://nsa33.casimages.com/img/2013/09/01/130901035423221171.gif"></div><br><br>
<span id="TFA">{TOTAL_USERS_ONLINE}</span>
<script type="text/javascript">
document.getElementById('TFA').innerHTML=document.getElementById('TFA').innerHTML.replace(/Il y a en tout /,"Nous avons repéré ");
document.getElementById('TFA').innerHTML=document.getElementById('TFA').innerHTML.replace(/utilisateurs en ligne/,"personnes sur notre île dont ");
document.getElementById('TFA').innerHTML=document.getElementById('TFA').innerHTML.replace(/utilisateur en ligne/,"personne sur notre île dont ");
document.getElementById('TFA').innerHTML=document.getElementById('TFA').innerHTML.replace(/Enregistrés/,"salariés de l'hôtel ");
document.getElementById('TFA').innerHTML=document.getElementById('TFA').innerHTML.replace(/Enregistré/,"salariés de l'hôtel ");
document.getElementById('TFA').innerHTML=document.getElementById('TFA').innerHTML.replace(/Invisible et/,"âme clandestine et ");
document.getElementById('TFA').innerHTML=document.getElementById('TFA').innerHTML.replace(/Invisibles et/,"âmes clandestines et ");
document.getElementById('TFA').innerHTML=document.getElementById('TFA').innerHTML.replace(/Invités/,"touristes qui rôdent... ils feraient mieux d'entrer, nos chambres sont confortables. ");
document.getElementById('TFA').innerHTML=document.getElementById('TFA').innerHTML.replace(/Invité/,"touriste qui rôde... il ferait mieux d'entrer, nos chambres sont confortables. ");
</script><br></font>
<br><br><br>
<div style="width: 600px; padding:10px; margin:10px; height: 40px; background-color: #000000; opacity: 0.9; overflow: auto; -moz-border-radius: 20px 20px 20px 20px; border-radius: 20px 20px 20px 20px; webkit-border-radius: 20px 20px 20px 20px; box-shadow: 1px 1px 2px 1px #FFFFFF; border: 1px dotted white; text-align: justify;">
<span id="TFA5">{LOGGED_IN_USER_LIST}</span>
<script type="text/javascript">
document.getElementById('TFA5').innerHTML=document.getElementById('TFA5').innerHTML.replace(/Utilisateurs enregistrés/,"Les âmes présentes sont ");</script>
</div></span><br>
</center><td width=""></td>
</tr>
</table><br><br>
<table border="0" cellspacing="3" cellpadding="0" width="700" align="center" style="text-align: justify"><font style="text-shadow: ; letter-spacing: 3px; color: #737373;">{L_CONNECTED_MEMBERS}</font></table><img src="URL DE TON IMAGE ICI SANS LES [IMG]"><!-- END disable_viewonline -->{CHATBOX_BOTTOM}
<center><table width=100%><tr><td><img src=http://nsa34.casimages.com/img/2013/09/01/130901020327539820.png></td><td><div align=justify><font style="letter-spacing: 3px; size: 12px; color: #737373;">Le forum de <b><font style="color: #7C081E;">Asmodeus Hotel</font></b> est optimisé pour <i>Mozilla Firefox</i> et <i>Google Chrome</i>. L'entièreté du design est l'œuvre de la team du Forum. Certains codes ont été trouvés sur le <a href=http://forum.forumactif.com/>forum des forums</a>, les images proviennent de divers sites.
<b><i><font style="color:#CC1A1A;">Tout plagiat total ou partiel du design du forum et/ou de son contenu est phrohibé.</font></i></b></font></div></td></tr></table></center><br><br>
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
- Code:
/* ---------- INFOBULLES GROUPES ----------- */
/* GROUPES */
.group {
background-color:#1E1E1E;
border: 1px #000000 dotted !important;
-moz-border-radius : 5px 5px 5px 5px !important;
border-radius : 5px 5px 5px 5px !important;
-webkit-border-radius : 5px 5px 5px 5px !important;
height:40px !important;
padding-right:3px !important;
padding-left:5px !important;
padding-bottom:3px !important;
font-size:15px !important;
font-weight: bold !important;
text-align:center !important;
align:center !important;
text-decoration:none !important;
}
/* INFOBULLES */
.tfabulle{
position: relative;
float: left;
align:center;
margin: 10px;
text-decoration:none;
}
/* PARTIE MASQUE DE L’INFOBULLE */
.in_bulle {
display: none;
margin: 0;
padding: 0;
}
/* INFOBULLES AU SURVOL */
.in_bulle:hover {
background: none;
z-index: 999;
}
/* CONFIGURATION-PARAMÈTRE DE L'INFOBULLE VISIBLE AU SURVOL */
.tfabulle:hover .in_bulle{
position: absolute;
width: 205px;
height: 146px;
display: block;
bottom: 15px;
left: 5px;
background: url('http://i45.servimg.com/u/f45/11/95/30/70/b410.png') transparent no-repeat;
margin: 0;
padding: 0;
}
/* PARAGRAPHE DE L'INFOBULLE */
.in_bulle p{
width: 190px;
height: 116px;
margin: 0px auto;
padding: 0;
font: 12px Arial;
text-align: left;
color: #000;
text-shadow: 0px 1px 0px #fff;
overflow: auto;
margin-top: 5px;
}
/* POLICE-COULEUR ETC... DU TEXTE EN GRAS */
.in_bulle b{
font: bold 14px Arial;
color: #CC0000;
}
/* LIENS DANS L'INFOBULLE */
.in_bulle p a{
color: #004575;
text-decoration: none;
text-shadow: 0px 1px 0px #000;
}
/* LIENS DANS L'INFOBULLE AU SURVOL */
.in_bulle p a:hover{
color: #a75300;
text-decoration: none;
}
.avatar_mess
{
display: block;
width: 200px;
height: 400px;
margin-left: 10px;
margin-right: 10px;
overflow: hidden;
background: #272726;
border: 5px solid #FFFFFF;
border-radius:20px;
moz-border-radius:20px;
-webkit-border-radius:20px;
transform: rotate(-5deg);
-moz-transform: rotate(-5deg);
-o-transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
-htm-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
box-shadow: 0px 0px 6px #000000;
-moz-box-shadow: 0px 0px 6px #000000;
-o-box-shadow: 0px 0px 6px #000000;
-htm-box-shadow: 0px 0px 6px #000000;
-webkit-box-shadow: 0px 0px 6px #000000;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.avatar_mess:hover
{
transform: rotate(0deg);
-moz-transform: rotate(0deg);
-o-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-htm-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.profil_mess
{
position: absolute;
display: block;
width: 180px;
height: 380px;
margin: auto;
padding: 10px;
overflow: auto;
background: #000000;
color: #969696;
border-radius:15px;
moz-border-radius:15px;
-webkit-border-radius:15px;
font-size: 11px;
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.profil_mess:hover
{
opacity: 0.9;
-moz-opacity: 0.9;
-khtml-opacity: 0.9;
filter: alpha(opacity=100);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.pseudo_mess
{
display: block;
position: relative;
z-index: 2;
width: 190px;
margin-top: -20px;
margin-left: 15px;
text-align: center;
font-size: 18px;
font-family: courier;
font-weight: bold;
text-shadow: 0px 0px 3px #000000;
background: #000000;
padding-top: 5px;
border-left: 3px solid #8A8A8A;
border-right: 3px solid #8A8A8A;
border-top: 1px solid #000000;
border-bottom: 1px solid #000000;
box-shadow: 0px 0px 3px #000000;
-moz-box-shadow: 0px 0px 3px #000000;
-o-box-shadow: 0px 0px 3px #000000;
-htm-box-shadow: 0px 0px 3px #000000;
-webkit-box-shadow: 0px 0px 3px #000000;
}
.forumline {
border-bottom: 0px #ffffff solid;
border-top: 0px #ffffff solid;
border-right: 0px #ffffff solid;
border-left: 0px #ffffff solid;
}
textarea, .textarea.post, input.post {
-moz-border-radius:10px;
border-radius:10px;
-webkit-border-radius:10px;
padding:3px;
color: #000000 !important;
}
.button2{
-moz-border-radius: 10px !important;
border-radius: 10px !important;
-webkit-border-radius: 10px !important;
}
.bodyline {
-moz-border-radius:20px 20px 70px 70px; /* pour mozilla */
-webkit-border-radius: 20px 20px 70px 70px; /* pour chrome et safari */
border-radius:20px 20px 70px 70px; /* réglage des arrondis */
}
.coins {
border:1px solid black;
background-color: silver;
-moz-border-radius:10px;
border-radius:10px;
-webkit-border-radius:10px;
padding-left: 10px;
}
body { cursor: crosshair }
a:hover { cursor:ne-resize; }
u{border-bottom: 2px solid;border-color:#B0ADA0;text-decoration: none;
-moz-border-radius:3px;border-radius:3px;-webkit-border-radius:3px;}
I{border-bottom:none; color:#000000;text-decoration: none
}
a:hover {text-decoration: none ;}
.bodylinewidth {
width:60%}
a img {
border: none;
}
a.opacity img {filter:alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;}
a.opacity:hover img {filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;}
a.mainmenu{
text-decoration: none;
color : #000000;
}
a.mainmenu:hover{
text-decoration: none;
color : #B0ADA0;
}
a:link {text-decoration: none;}
a:hover{text-decoration: none !important;}
a { text-decoration: none; }
a:link { text-decoration: none; }
a:hover { text-decoration: none; }
a:hover{text-shadow: 1px 0px 1px #FFFFFF;}
.quote{
font-family: Tahoma;
font-size: 12px;
color: #000000;
line-height: 125%;
background-color: #636060;
border: #cfcdce;
border-style: solid;
border: 1px #636060 dotted;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
-moz-border-radius:6px;
border-radius:6px;
-webkit-border-radius:6px;
}
.code{
font-family: Courier,Courier New,sans-serif;
font-size: 11px;
color: #CCCCCC;
background-color: #636060;
border: #636060;
border-style: solid;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px
border: 1px #636060 dotted;
-moz-border-radius:6px;
border-radius:6px;
-webkit-border-radius:6px;}
.forumline{
background-color: #000000;
-moz-border-radius: 0px 0px 14px 14px ;
border-radius: 0px 0px 14px 14px;
-webkit-border-radius: 0px 0px 14px 14px;
border-bottom: 6px #000000 solid;
border-top: 1px #000000 dotted;
border-right: 1px #000000 dotted;
border-left: 1px #000000 dotted;}
a {font-variant: small-caps;}
.postdetails.poster-profile a img {
margin: auto;
display: block;
margin-bottom: -10px;
}
a.forumlink:link, a.forumlink:visited {
font-family: serif;
background-color: #000000;
text-transform : uppercase;
font-size: 100%;
border-bottom: 1px solid #590823; solid
color: #FFFFFF;
text-align: center;
border-left: 6px solid #380424;
border-right: 6px solid #380424;
letter-spacing: 3px;
display: block;
}
a.forumlink:hover, a.forumlink:hover:visited{
background-color: #3b3b3b;
border-bottom: 1px solid #590823; solid;
text-align: center;
border-left: 6px solid #380424;
border-right: 6px solid #380424;
display: block;
}
.secondarytitle,.secondarytitle h2 { /*Titre des catégories*/
font-style : oblique;
}
input,textarea, select {
-moz-border-radius-bottomleft:9px;
-moz-border-radius-bottomright:9px;
-moz-border-radius-topleft:9px;
-moz-border-radius-topright:9px;
border-radius-bottomleft:9px;
border-radius-bottomright:9px;
border-radius-topleft:9px;
border-radius-topright:9px;
-webkit-border-radius-bottomleft:9px;
-webkit-border-radius-bottomright:9px;
-webkit-border-radius-topleft:9px;
-webkit-border-radius-topright:9px;}
a.sceditor-button.sceditor-button-fahide,
a.sceditor-button.sceditor-button-dailymotion,
a.sceditor-button.sceditor-button-youtube,
a.sceditor-button.sceditor-button-flash,
a.sceditor-button.sceditor-button-date,
a.sceditor-button.sceditor-button-time,
a.sceditor-button.sceditor-button-fawow {display:none;}
.sceditor-container
{
width: 98% !important;
margin: 10px auto !important;
background: #333333 !important;
border: 1px solid #000000 !important;
}
.sceditor-container textarea, .sceditor-container iframe
{
padding: 5px !important;
margin: 5px !important;
background: #555555 !important;
border: 1px solid #666666 !important;
-moz-border-radius: 10px !important;
border-radius: 10px !important;
-webkit-border-radius: 10px !important;
}
.sceditor-toolbar
{
background: #141414 !important;
border-bottom: 1px solid #000000 !important;
}
.sceditor-group
{
background: #444444 !important;
border: 1px outset #333333 !important;
border-radius: 10px !important;
padding:5px !important;
align: center !important;
}
a.sceditor-button
{
background: #777777 !important;
border-radius: 50px !important;
padding: 3px !important;
margin: 3px !important;
}
a.sceditor-button:hover
{
background: #999999 !important;
-moz-box-shadow:0px 0px 5px #BBDDFF !important;
-webkit-box-shadow:0px 0px 5px #BBDDFF !important;
-box-shadow: 0px 0px 5px #BBDDFF !important;
}
a.sceditor-button.active
{
background: #99CCFF !important;
-moz-box-shadow:0px 0px 5px #BBDDFF !important;
-webkit-box-shadow:0px 0px 5px #BBDDFF !important;
-box-shadow: 0px 0px 5px #BBDDFF !important;
}
Merci d'avance !
Dernière édition par Saraan le Dim 15 Sep 2013 - 16:44, édité 4 fois

Saraan- **
-

Messages : 50
Inscrit(e) le : 06/08/2011

Saraan- **
-

Messages : 50
Inscrit(e) le : 06/08/2011
 Re: Problème de Cadre du Forum
Re: Problème de Cadre du Forum
UP s'il-vous-plaît 

Saraan- **
-

Messages : 50
Inscrit(e) le : 06/08/2011

Saraan- **
-

Messages : 50
Inscrit(e) le : 06/08/2011

Saraan- **
-

Messages : 50
Inscrit(e) le : 06/08/2011
 Re: Problème de Cadre du Forum
Re: Problème de Cadre du Forum
Up s'il-vous-plaît

Saraan- **
-

Messages : 50
Inscrit(e) le : 06/08/2011
 Re: Problème de Cadre du Forum
Re: Problème de Cadre du Forum
UP s'il-vous-plaît T^T

Saraan- **
-

Messages : 50
Inscrit(e) le : 06/08/2011
 Re: Problème de Cadre du Forum
Re: Problème de Cadre du Forum
UP.
Déjà le 7ème UP alors que ma demande d'aide a été postée il y a une semaine, a été vue 345 fois, et pas une réponse en vue, le problème est-il impossible à résoudre ?
Déjà le 7ème UP alors que ma demande d'aide a été postée il y a une semaine, a été vue 345 fois, et pas une réponse en vue, le problème est-il impossible à résoudre ?

Saraan- **
-

Messages : 50
Inscrit(e) le : 06/08/2011

Saraan- **
-

Messages : 50
Inscrit(e) le : 06/08/2011
 Re: Problème de Cadre du Forum
Re: Problème de Cadre du Forum
Up, je désespère de trouver un jour une solution à mon problème.

Saraan- **
-

Messages : 50
Inscrit(e) le : 06/08/2011
 Re: Problème de Cadre du Forum
Re: Problème de Cadre du Forum
C'est simplement un peu calme ses dernier temps-ci ^^
 Re: Problème de Cadre du Forum
Re: Problème de Cadre du Forum
J'ai cru remarquer :p

Saraan- **
-

Messages : 50
Inscrit(e) le : 06/08/2011

Saraan- **
-

Messages : 50
Inscrit(e) le : 06/08/2011
 Re: Problème de Cadre du Forum
Re: Problème de Cadre du Forum
 | Bonjour, Je vous rappelle qu'il est autorisé un seul UP par tranche de 24 heures, à partir de votre dernier message posté dans le sujet concerné. Je vous invite à lire : A bientôt sur ForumActif |

Saraan- **
-

Messages : 50
Inscrit(e) le : 06/08/2011

Saraan- **
-

Messages : 50
Inscrit(e) le : 06/08/2011
 Re: Problème de Cadre du Forum
Re: Problème de Cadre du Forum
Bonjour,
Si j'ai bien compris le problème, vous voulez faire disparaître le cadre noir indiqué par les flèches rouges.
Afin de bien visualiser le problème, est-ce possible d'avoir le lien du forum?
Si j'ai bien compris le problème, vous voulez faire disparaître le cadre noir indiqué par les flèches rouges.
Afin de bien visualiser le problème, est-ce possible d'avoir le lien du forum?

Saraan- **
-

Messages : 50
Inscrit(e) le : 06/08/2011
 Re: Problème de Cadre du Forum
Re: Problème de Cadre du Forum
Bonjour,
En retirant le code suivant de votre CSS, vous devriez obtenir l'effet désiré.
En retirant le code suivant de votre CSS, vous devriez obtenir l'effet désiré.
- Code:
.forumline{
background-color: #000000;
-moz-border-radius: 0px 0px 14px 14px ;
border-radius: 0px 0px 14px 14px;
-webkit-border-radius: 0px 0px 14px 14px;
border-bottom: 6px #000000 solid;
border-top: 1px #000000 dotted;
border-right: 1px #000000 dotted;
border-left: 1px #000000 dotted;}
 Re: Problème de Cadre du Forum
Re: Problème de Cadre du Forum
Le problème est réglé, merci beaucoup ! 

Saraan- **
-

Messages : 50
Inscrit(e) le : 06/08/2011
 Sujets similaires
Sujets similaires» Problème de Cadre mon forum.
» Problème de cadre de forum
» probleme de cadre sur mon forum
» Problème cadre forum
» Problème cadre et taille du forum
» Problème de cadre de forum
» probleme de cadre sur mon forum
» Problème cadre forum
» Problème cadre et taille du forum
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Saraan Dim 1 Sep 2013 - 4:19
par Saraan Dim 1 Sep 2013 - 4:19




