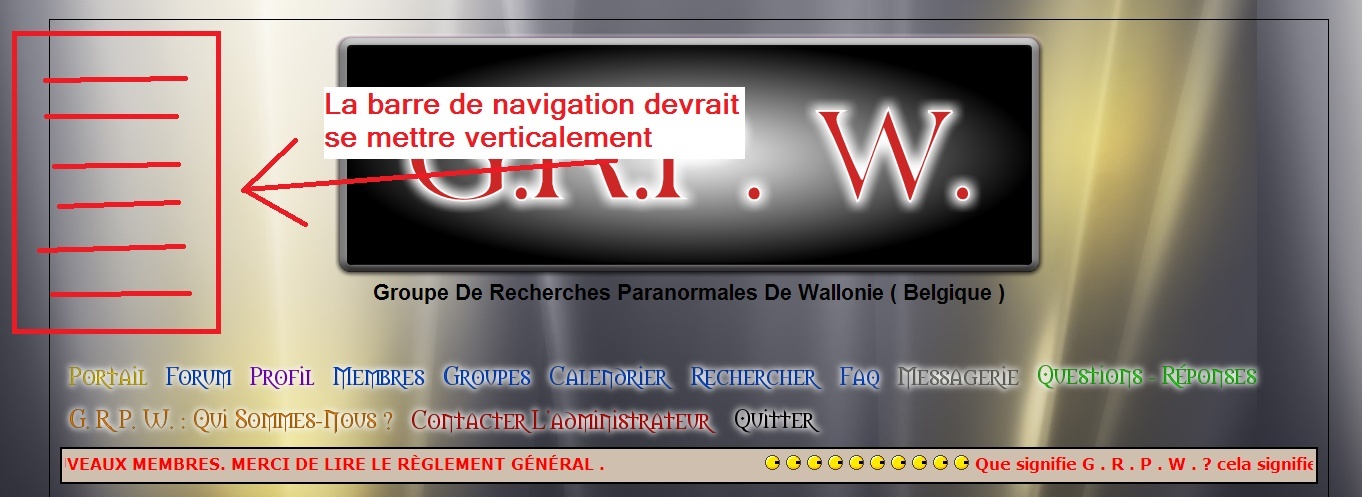
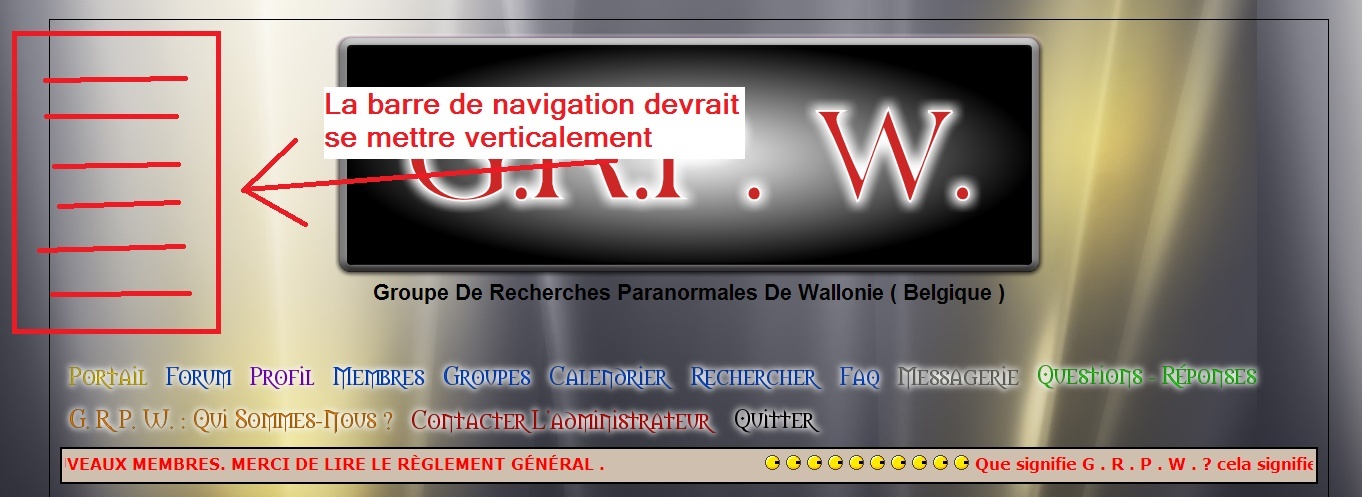
Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
MERCI à Milouze14 pour son aide de A à Z, il mérite une médaille. 
Bonjour, mon soucis est le suivant : ma barre de navigation ne se met pas en verticale, j'ai installé les codes comme sur l'explication suivante = https://forum.forumactif.com/t354259-phpbb2-avoir-une-barre-de-navigation-verticale
Est ce que quelqu'un pourrait m'expliquer comment arranger cela ?
Merci
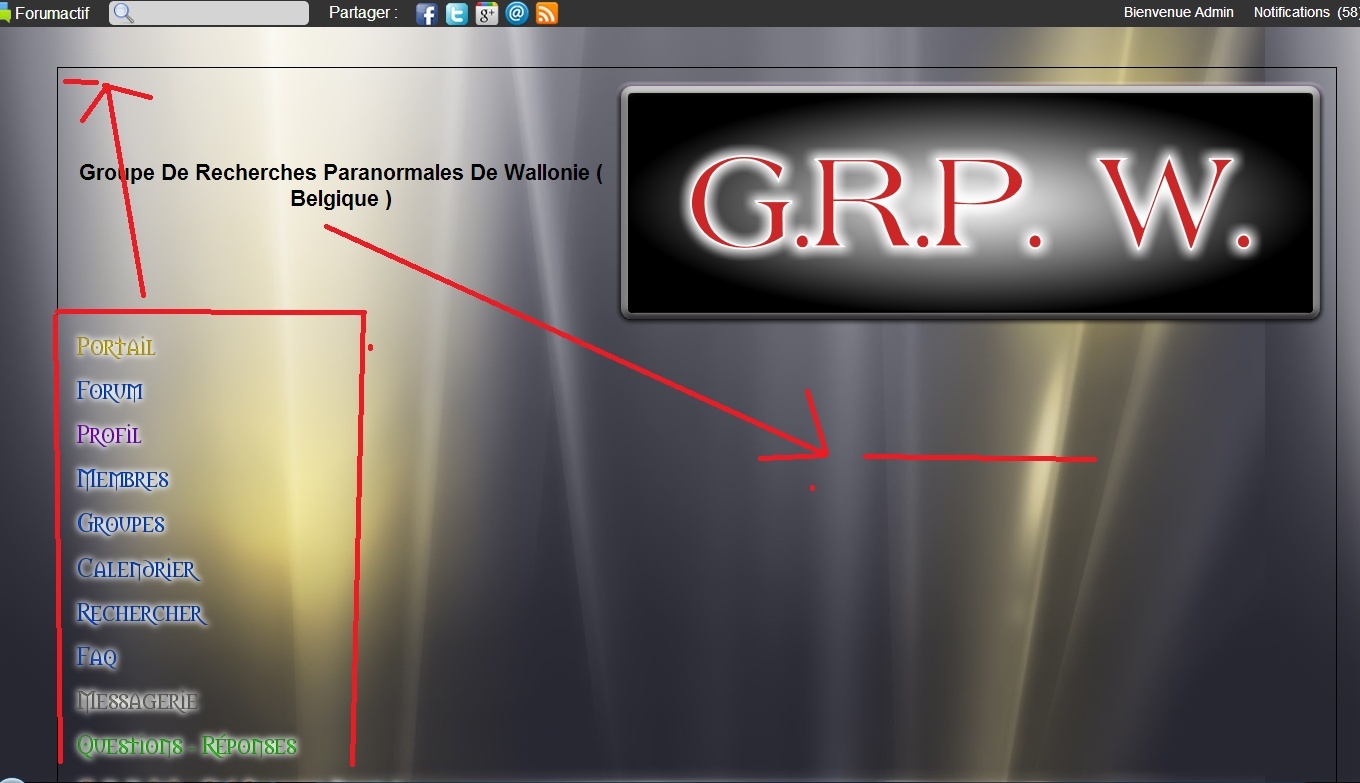
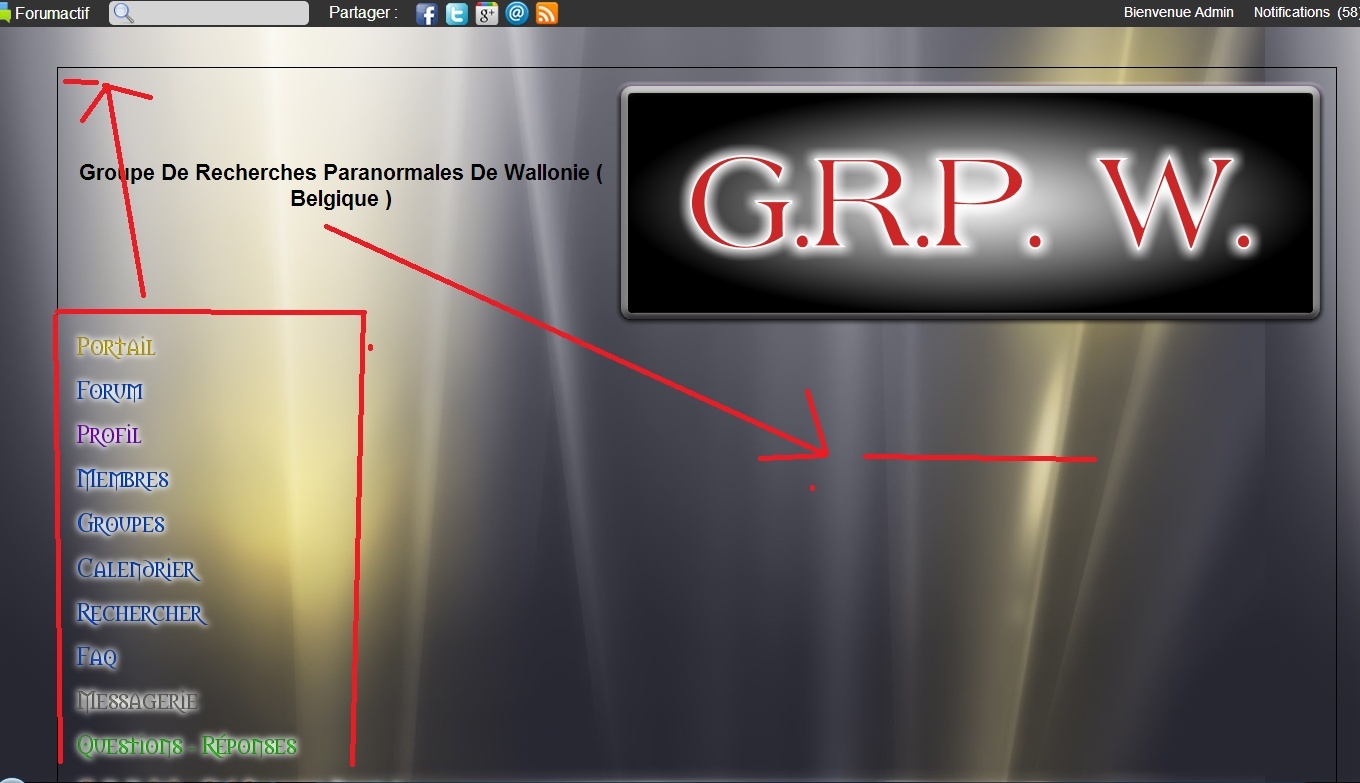
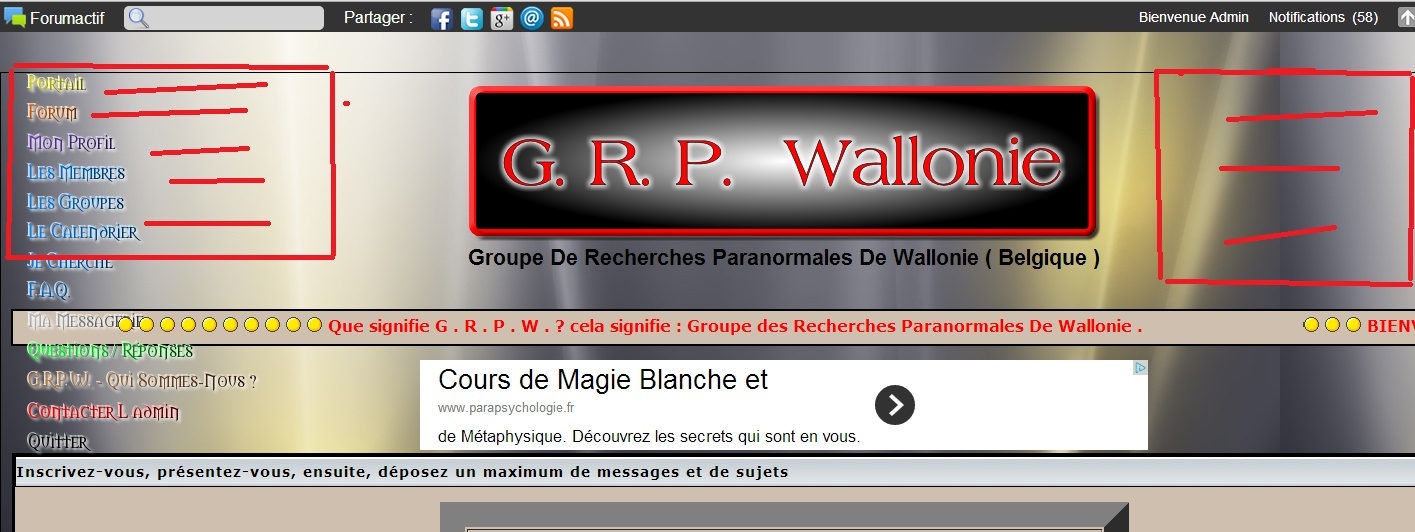
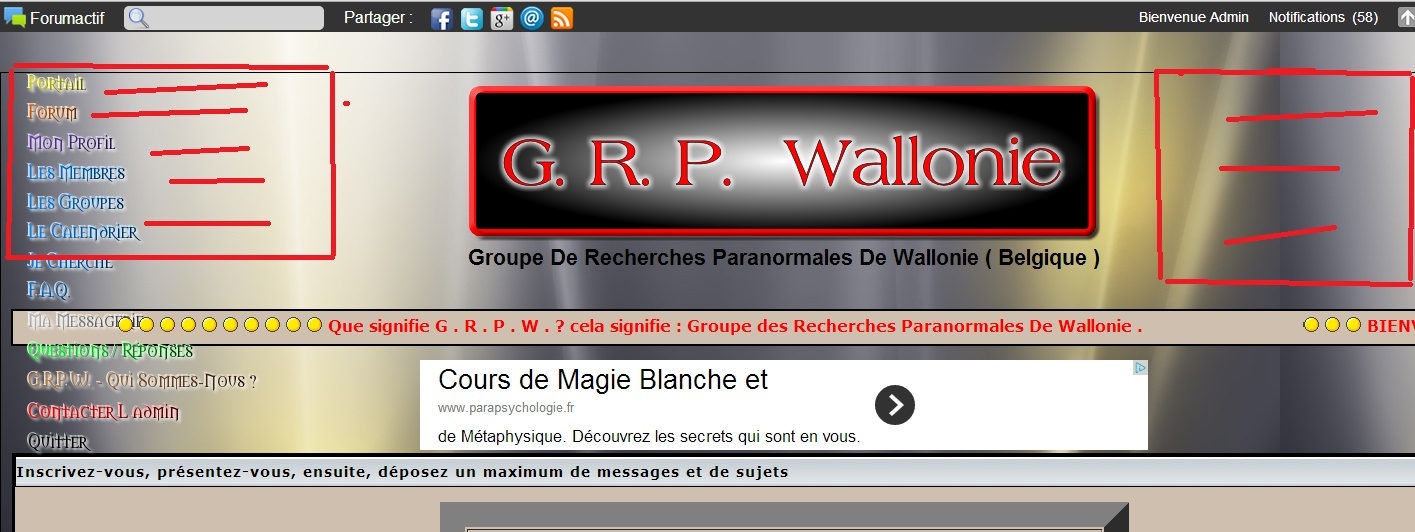
voici ce que j'obtiens, capture d'écran :

Le code pour le template overhall hoover
Bonjour, mon soucis est le suivant : ma barre de navigation ne se met pas en verticale, j'ai installé les codes comme sur l'explication suivante = https://forum.forumactif.com/t354259-phpbb2-avoir-une-barre-de-navigation-verticale
Est ce que quelqu'un pourrait m'expliquer comment arranger cela ?
Merci
voici ce que j'obtiens, capture d'écran :

Le code pour le template overhall hoover
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB}>
<head>
<!-- BEGIN meta_emulate_ie7 -->
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<!-- END meta_emulate_ie7 -->
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING};" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des éléments */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du contenur en fonction des éléments et de la hauteur personnalisée dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des éléments et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
{HOSTING_JS}
</head>
<br></br>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<div class="vertical_nav">{GENERATED_NAV_BAR}</div>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
- Code:
div.sceditor-container iframe, div.sceditor-container textarea {
background: transparent;
}
.postbg {
background-position: 0 0; background-repeat: repeat;
}
/*La hauteur des liens*/
#M14_groupes a {line-height:20px;}
/*l image a gauche dans la legende*/
.M14_leg_left
{
float:left;
margin-top:40px;/*positionnement de l image a 40px du haut*/
margin-left:65px;/*positionnement de l image a 65px de la gauche*/
}
/*l image a droite dans la legende*/
.M14_leg_right
{
float:right;
margin-top:40px;/*positionnement de l image a 40px du haut*/
margin-right:65px;/*positionnement de l image a 65px de la droite*/
}
/*La legende*/
#M14_groupes
{
color:white;/*la couleur de police du titre*/
font-size:18px;/*la taille de police du titre*/
display:block; /*on demande un affichage en bloc*/
min-width:200px;/*la largeur minimum du bloc*/
max-width:250px;/*la largeur maximale du bloc*/
height:auto;/*on autorise une hauteur indefinie*/
/*on centre le bloc automatiquement avec les margin*/
margin-left:auto;
margin-right:auto;
/*on donne un espace en haut 5px a droite 2px en bas 5px et a gauche 2px*/
padding:5px 2px 5px 2px;
text-align:center;/*on centre le texte*/
}
/*le caractere devant chaque groupe*/
#M14_groupes a:before
{
content:'•';
float:left;
}
/*--- Cette partie correspond à la description du forum ---*/
.forum-description {
margin: auto;
padding: 10px;
color: #000000;
width: 80%;
border: 3px solid #000000;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
font-size: 12px;
}
/*--- Cette partie correspond à l'onglet "X messages dans X sujets" ---*/
.forum-stats {
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-webkit-border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-top-left-radius: 20px;
border-bottom: 0 none !important;
border-left: 3px solid #000000;
border-right: 3px solid #000000;
border-top: 3px solid #000000;
color: #000000;
font-size: 11px;
font-style: italic;
height: 14px;
left: 280px;
padding: 3px;
position: relative;
text-align: center;
width: 200px;
}
/*--- Cette partie correspond à l'affichage des sous-forums ---*/
.forum-sousforum {
color: #000000;
border: 3px solid #000000;
border-top: 0px !important;
-moz-border-radius-bottomleft: 14px;
-moz-border-radius-bottomright: 14px;
-webkit-border-bottom-right-radius: 14px;
-webkit-border-bottom-left-radius: 14px;
border-bottom-right-radius: 14px;
border-bottom-left-radius: 14px;
margin: auto;
padding: 4px;
color: #000000;
width: 60%;
text-align: center;
height: auto;
font-size: 11px;
}
.moder {
color : green;
font-weight : bold;
background-color : black;
box-shadow: 0 0 50px black;
border-radius:9px;
border: 1px solid orange;
width: 80%;
margin: auto;
}
.mini_ava {
float: left;
}
.mini_ava img {
width: 40px;
height: 40px;
margin: 0 5px;
border-radius: 10px;
transition: all 2s;
-moz-transition: all 2s;
-webkit-transition: all 2s;
-o-transition: all 2s;
}
.mini_ava img:hover
{
width: 80px;
height: 80px;
}
#av_quickreply img{
position: relative;
top: 35px;
left: 15px;
}
#av_quickreply {
float: left;
}
.colorpicker {
width: 356px;
height: 176px;
overflow: hidden;
position: absolute;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/light11.png);
font-family: Arial, Helvetica, sans-serif;
display: none;
}
.colorpicker.dark{
background: url(http://i83.servimg.com/u/f83/17/45/19/77/dark11.png);
}
.colorpicker_color {
width: 150px;
height: 150px;
left: 14px;
top: 13px;
position: absolute;
background: #f00;
overflow: hidden;
cursor: crosshair;
}
.colorpicker_color div {
position: absolute;
top: 0;
left: 0;
width: 150px;
height: 150px;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp10.png);
}
.colorpicker_color div div {
position: absolute;
top: 0;
left: 0;
width: 11px;
height: 11px;
overflow: hidden;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp10.gif);
margin: -5px 0 0 -5px;
}
.colorpicker_hue {
position: absolute;
top: 13px;
left: 171px;
width: 35px;
height: 150px;
cursor: n-resize;
}
.colorpicker_hue div {
position: absolute;
width: 35px;
height: 9px;
overflow: hidden;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp11.gif) left top;
margin: -4px 0 0 0;
left: 0px;
}
.colorpicker_new_color {
position: absolute;
width: 60px;
height: 30px;
left: 213px;
top: 13px;
background: #f00;
}
.colorpicker_current_color {
position: absolute;
width: 60px;
height: 30px;
left: 283px;
top: 13px;
background: #f00;
}
.colorpicker input {
background-color: transparent;
border: 1px solid transparent;
position: absolute;
font-size: 10px;
font-family: Arial, Helvetica, sans-serif;
color: #898989;
top: 4px;
right: 11px;
text-align: right;
margin: 0;
padding: 0;
height: 11px;
}
.colorpicker_hex {
position: absolute;
width: 72px;
height: 22px;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/custom11.png) top;
left: 212px;
top: 142px;
}
.colorpicker.dark .colorpicker_hex {
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp11.png) top;
}
.colorpicker_hex input {
right: 6px;
}
.colorpicker_field {
height: 22px;
width: 62px;
background-position: top;
position: absolute;
}
.colorpicker_field span {
position: absolute;
width: 12px;
height: 22px;
overflow: hidden;
top: 0;
right: 0;
cursor: n-resize;
}
.colorpicker_rgb_r {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/custom12.png);
top: 52px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_r{
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp12.png);
}
.colorpicker_rgb_g {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/custom13.png);
top: 82px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_g {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp13.png);
}
.colorpicker_rgb_b {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/custom14.png);
top: 112px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_b {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp14.png);
}
.colorpicker_hsb_h, .colorpicker_hsb_s, .colorpicker_hsb_b {
display: none;
}
.colorpicker_submit {
position: absolute;
background: url("http://i83.servimg.com/u/f83/17/45/19/77/accept10.png") no-repeat;
cursor: pointer;
right: 10px;
width: 48px;
height: 50px;
top: 118px;
overflow: hidden;
}
.colorpicker_focus {
background-position: center;
}
.colorpicker_hex.colorpicker_focus {
background-position: bottom;
}
.colorpicker_submit.colorpicker_focus {
background-position: bottom;
}
.colorpicker_slider {
background-position: bottom;
}
.colorpicker { z-index: 3; }
G. R. P. W.
div.vertical_nav {
background:#FFFFFF;
border:1px solid #D0D0D0;}
Dernière édition par bugsbuny le Mer 09 Oct 2013, 11:25, édité 1 fois
 Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Bonjour, up, merci
 Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Salut bugsbuny,
ton menu est bien à la verticale .
.
Oups édit:
tu as oublié le plus important :
ton menu est bien à la verticale
Oups édit:
tu as oublié le plus important :
- Code:
div.vertical_nav a.mainmenu {
display:list-item;
list-style:none;}

Invité- Invité
 Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Bonjour Milouze, comment vas tu ?
Tu reviens à mon aide à nouveau
Le code que tu as déposé, je l'ajoute en plus à celui que j'ai installé dans le css ou je le remplace complètement ?
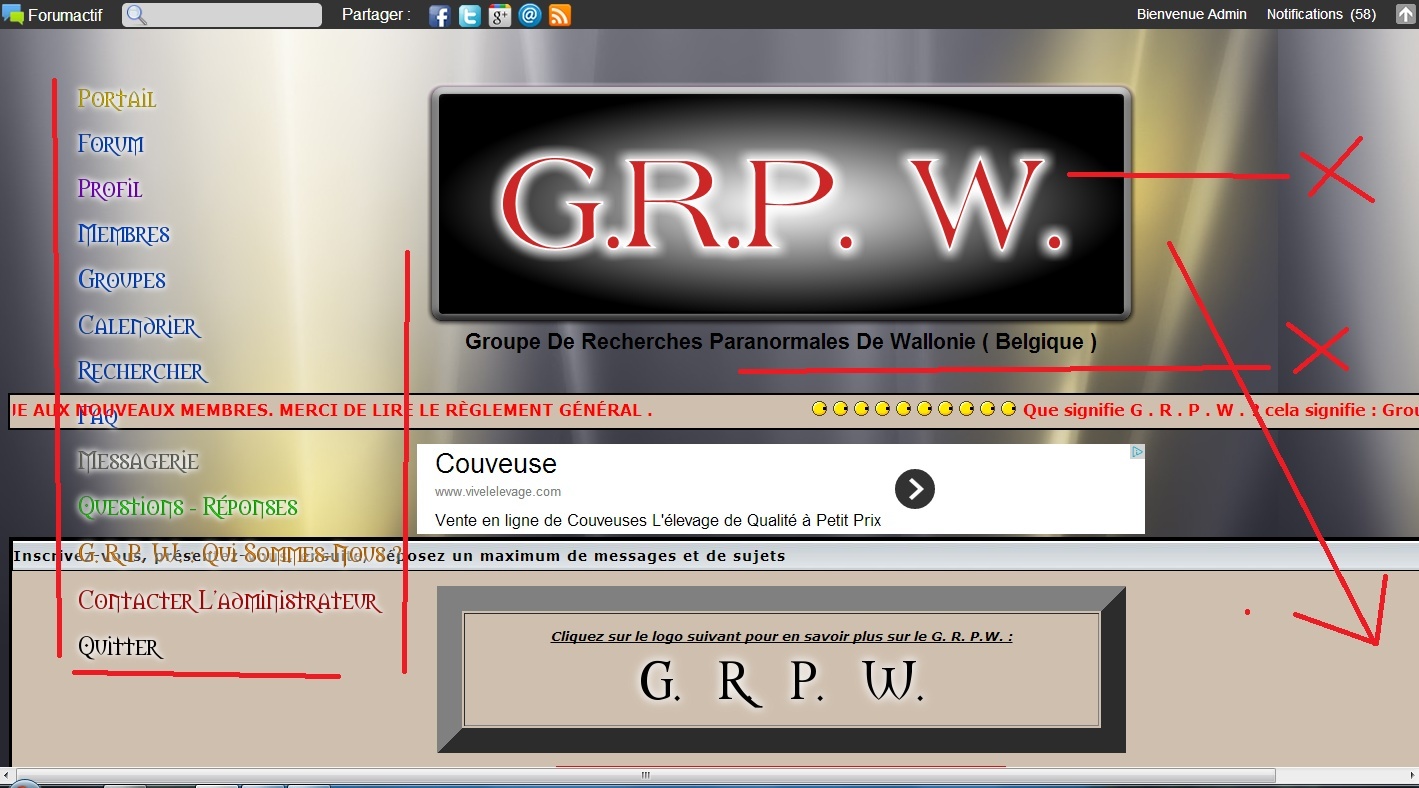
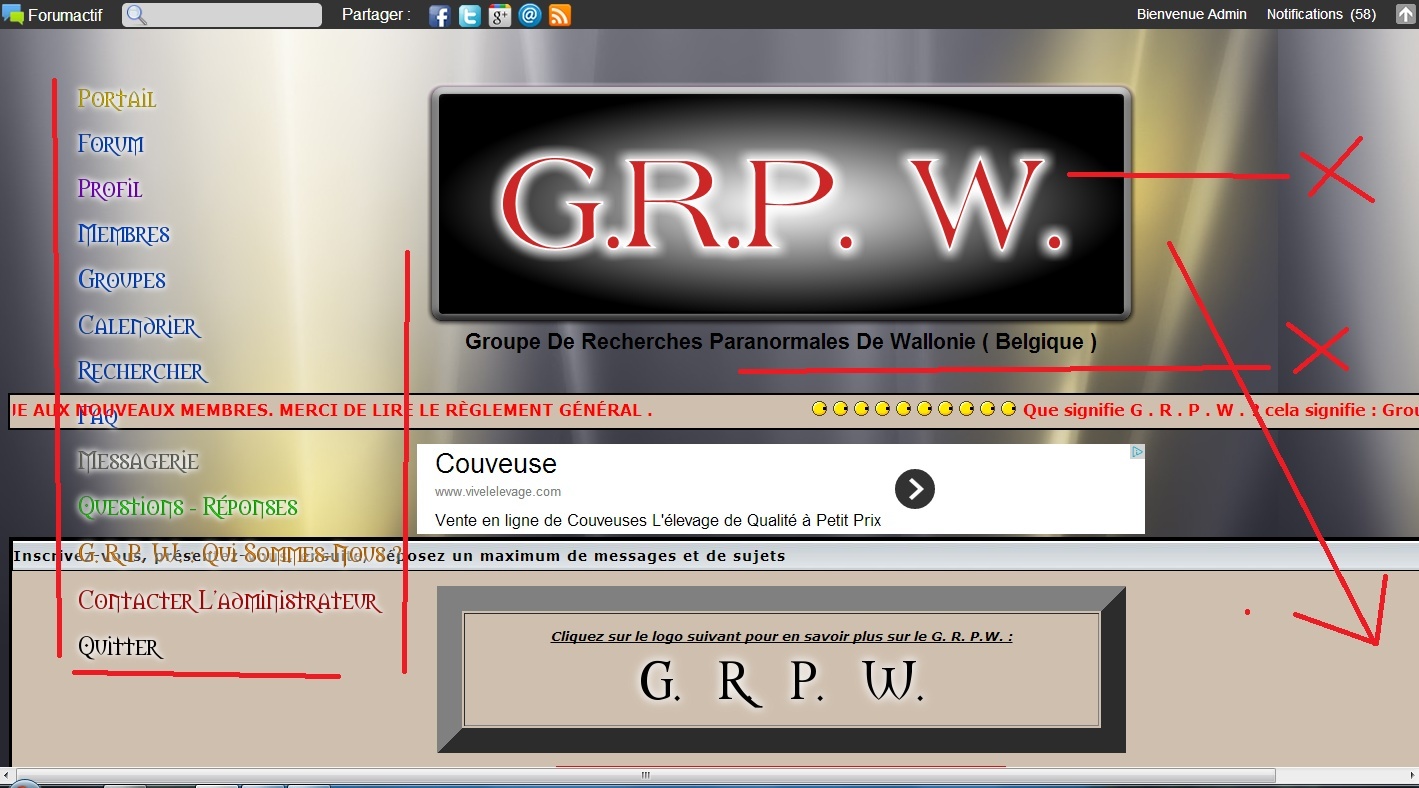
EDIT : voir la capture d"écran, après avoir installé les codes :

J'ai installé les codes suivant :
Le code pour le template overhall hoover
Tu reviens à mon aide à nouveau
Le code que tu as déposé, je l'ajoute en plus à celui que j'ai installé dans le css ou je le remplace complètement ?
- Code:
div.vertical_nav {
background:#FFFFFF;
border:1px solid #D0D0D0;
- Code:
div.vertical_nav a.mainmenu {
display:list-item;
list-style:none;}
EDIT : voir la capture d"écran, après avoir installé les codes :

J'ai installé les codes suivant :
Le code pour le template overhall hoover
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB}>
<head>
<!-- BEGIN meta_emulate_ie7 -->
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<!-- END meta_emulate_ie7 -->
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING};" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des éléments */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du contenur en fonction des éléments et de la hauteur personnalisée dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des éléments et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
{HOSTING_JS}
</head>
<br></br>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<div class="vertical_nav">{GENERATED_NAV_BAR}</div>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
- Code:
div.sceditor-container iframe, div.sceditor-container textarea {
background: transparent;
}
.postbg {
background-position: 0 0; background-repeat: repeat;
}
/*La hauteur des liens*/
#M14_groupes a {line-height:20px;}
/*l image a gauche dans la legende*/
.M14_leg_left
{
float:left;
margin-top:40px;/*positionnement de l image a 40px du haut*/
margin-left:65px;/*positionnement de l image a 65px de la gauche*/
}
/*l image a droite dans la legende*/
.M14_leg_right
{
float:right;
margin-top:40px;/*positionnement de l image a 40px du haut*/
margin-right:65px;/*positionnement de l image a 65px de la droite*/
}
/*La legende*/
#M14_groupes
{
color:white;/*la couleur de police du titre*/
font-size:18px;/*la taille de police du titre*/
display:block; /*on demande un affichage en bloc*/
min-width:200px;/*la largeur minimum du bloc*/
max-width:250px;/*la largeur maximale du bloc*/
height:auto;/*on autorise une hauteur indefinie*/
/*on centre le bloc automatiquement avec les margin*/
margin-left:auto;
margin-right:auto;
/*on donne un espace en haut 5px a droite 2px en bas 5px et a gauche 2px*/
padding:5px 2px 5px 2px;
text-align:center;/*on centre le texte*/
}
/*le caractere devant chaque groupe*/
#M14_groupes a:before
{
content:'•';
float:left;
}
/*--- Cette partie correspond à la description du forum ---*/
.forum-description {
margin: auto;
padding: 10px;
color: #000000;
width: 80%;
border: 3px solid #000000;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
font-size: 12px;
}
/*--- Cette partie correspond à l'onglet "X messages dans X sujets" ---*/
.forum-stats {
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-webkit-border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-top-left-radius: 20px;
border-bottom: 0 none !important;
border-left: 3px solid #000000;
border-right: 3px solid #000000;
border-top: 3px solid #000000;
color: #000000;
font-size: 11px;
font-style: italic;
height: 14px;
left: 280px;
padding: 3px;
position: relative;
text-align: center;
width: 200px;
}
/*--- Cette partie correspond à l'affichage des sous-forums ---*/
.forum-sousforum {
color: #000000;
border: 3px solid #000000;
border-top: 0px !important;
-moz-border-radius-bottomleft: 14px;
-moz-border-radius-bottomright: 14px;
-webkit-border-bottom-right-radius: 14px;
-webkit-border-bottom-left-radius: 14px;
border-bottom-right-radius: 14px;
border-bottom-left-radius: 14px;
margin: auto;
padding: 4px;
color: #000000;
width: 60%;
text-align: center;
height: auto;
font-size: 11px;
}
.moder {
color : green;
font-weight : bold;
background-color : black;
box-shadow: 0 0 50px black;
border-radius:9px;
border: 1px solid orange;
width: 80%;
margin: auto;
}
.mini_ava {
float: left;
}
.mini_ava img {
width: 40px;
height: 40px;
margin: 0 5px;
border-radius: 10px;
transition: all 2s;
-moz-transition: all 2s;
-webkit-transition: all 2s;
-o-transition: all 2s;
}
.mini_ava img:hover
{
width: 80px;
height: 80px;
}
#av_quickreply img{
position: relative;
top: 35px;
left: 15px;
}
#av_quickreply {
float: left;
}
.colorpicker {
width: 356px;
height: 176px;
overflow: hidden;
position: absolute;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/light11.png);
font-family: Arial, Helvetica, sans-serif;
display: none;
}
.colorpicker.dark{
background: url(http://i83.servimg.com/u/f83/17/45/19/77/dark11.png);
}
.colorpicker_color {
width: 150px;
height: 150px;
left: 14px;
top: 13px;
position: absolute;
background: #f00;
overflow: hidden;
cursor: crosshair;
}
.colorpicker_color div {
position: absolute;
top: 0;
left: 0;
width: 150px;
height: 150px;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp10.png);
}
.colorpicker_color div div {
position: absolute;
top: 0;
left: 0;
width: 11px;
height: 11px;
overflow: hidden;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp10.gif);
margin: -5px 0 0 -5px;
}
.colorpicker_hue {
position: absolute;
top: 13px;
left: 171px;
width: 35px;
height: 150px;
cursor: n-resize;
}
.colorpicker_hue div {
position: absolute;
width: 35px;
height: 9px;
overflow: hidden;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp11.gif) left top;
margin: -4px 0 0 0;
left: 0px;
}
.colorpicker_new_color {
position: absolute;
width: 60px;
height: 30px;
left: 213px;
top: 13px;
background: #f00;
}
.colorpicker_current_color {
position: absolute;
width: 60px;
height: 30px;
left: 283px;
top: 13px;
background: #f00;
}
.colorpicker input {
background-color: transparent;
border: 1px solid transparent;
position: absolute;
font-size: 10px;
font-family: Arial, Helvetica, sans-serif;
color: #898989;
top: 4px;
right: 11px;
text-align: right;
margin: 0;
padding: 0;
height: 11px;
}
.colorpicker_hex {
position: absolute;
width: 72px;
height: 22px;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/custom11.png) top;
left: 212px;
top: 142px;
}
.colorpicker.dark .colorpicker_hex {
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp11.png) top;
}
.colorpicker_hex input {
right: 6px;
}
.colorpicker_field {
height: 22px;
width: 62px;
background-position: top;
position: absolute;
}
.colorpicker_field span {
position: absolute;
width: 12px;
height: 22px;
overflow: hidden;
top: 0;
right: 0;
cursor: n-resize;
}
.colorpicker_rgb_r {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/custom12.png);
top: 52px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_r{
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp12.png);
}
.colorpicker_rgb_g {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/custom13.png);
top: 82px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_g {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp13.png);
}
.colorpicker_rgb_b {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/custom14.png);
top: 112px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_b {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp14.png);
}
.colorpicker_hsb_h, .colorpicker_hsb_s, .colorpicker_hsb_b {
display: none;
}
.colorpicker_submit {
position: absolute;
background: url("http://i83.servimg.com/u/f83/17/45/19/77/accept10.png") no-repeat;
cursor: pointer;
right: 10px;
width: 48px;
height: 50px;
top: 118px;
overflow: hidden;
}
.colorpicker_focus {
background-position: center;
}
.colorpicker_hex.colorpicker_focus {
background-position: bottom;
}
.colorpicker_submit.colorpicker_focus {
background-position: bottom;
}
.colorpicker_slider {
background-position: bottom;
}
.colorpicker { z-index: 3; }
G. R. P. W.
div.vertical_nav a.mainmenu {
display:list-item;
list-style:none;}
 Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re,
je vais bien merci .
.
Il faut déposer les deux mon ami .
.
Le code que tu as actuellement dans ta feuille de style permet de donner le positionnement du menu:
Le menu sera toujours affiché avec celui-ci:
Si tu veux un menu fixe avec les explications données plus haut ,
ce sera celui-ci:
ce sera celui-ci:
je vais bien merci
Il faut déposer les deux mon ami
Le code que tu as actuellement dans ta feuille de style permet de donner le positionnement du menu:
- Code:
div.vertical_nav
{
background:#FFFFFF;
border:1px solid #D0D0D0;
}
- Code:
div.vertical_nav a.mainmenu
{
display:list-item;
list-style:none;
}
- Code:
position:absolute;
Le menu sera toujours affiché avec celui-ci:
- Code:
position:fixed;
- Code:
top:50px;
- Code:
left:5%;
Si tu veux un menu fixe avec les explications données plus haut ,
ce sera celui-ci:
- Code:
div.vertical_nav
{
position:fixed;
top:50px;
left5%;
background:#FFFFFF;
border:1px solid #D0D0D0;
}
ce sera celui-ci:
- Code:
div.vertical_nav
{
position:absolute;
top:50px;
left5%;
background:#FFFFFF;
border:1px solid #D0D0D0;
}
Dernière édition par Milouze14 le Mar 08 Oct 2013, 08:32, édité 1 fois

Invité- Invité
 Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re,
j'ai édité mon message précédent car j'avais oublié de fermer les class .
.
Je ne vois pas cette partie sur ton forum:
a++
j'ai édité mon message précédent car j'avais oublié de fermer les class
Je ne vois pas cette partie sur ton forum:
- Code:
div.vertical_nav
{
position:absolute;
top:50px;
left5%;
background:#FFFFFF;
border:1px solid #D0D0D0;
}
a++

Invité- Invité
 Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Oui, ça me notais qu'il y avait une erreur, donc, j'ai vérifié les codes plus et j'ai vu qu'il fallait fermer le css.Milouze14 a écrit:Re,
j'ai édité mon message précédent car j'avais oublié de fermer les class.
Je ne vois pas cette partie sur ton forum:a++
- Code:
div.vertical_nav
{
position:absolute;
top:50px;
left5%;
background:#FFFFFF;
border:1px solid #D0D0D0;
}
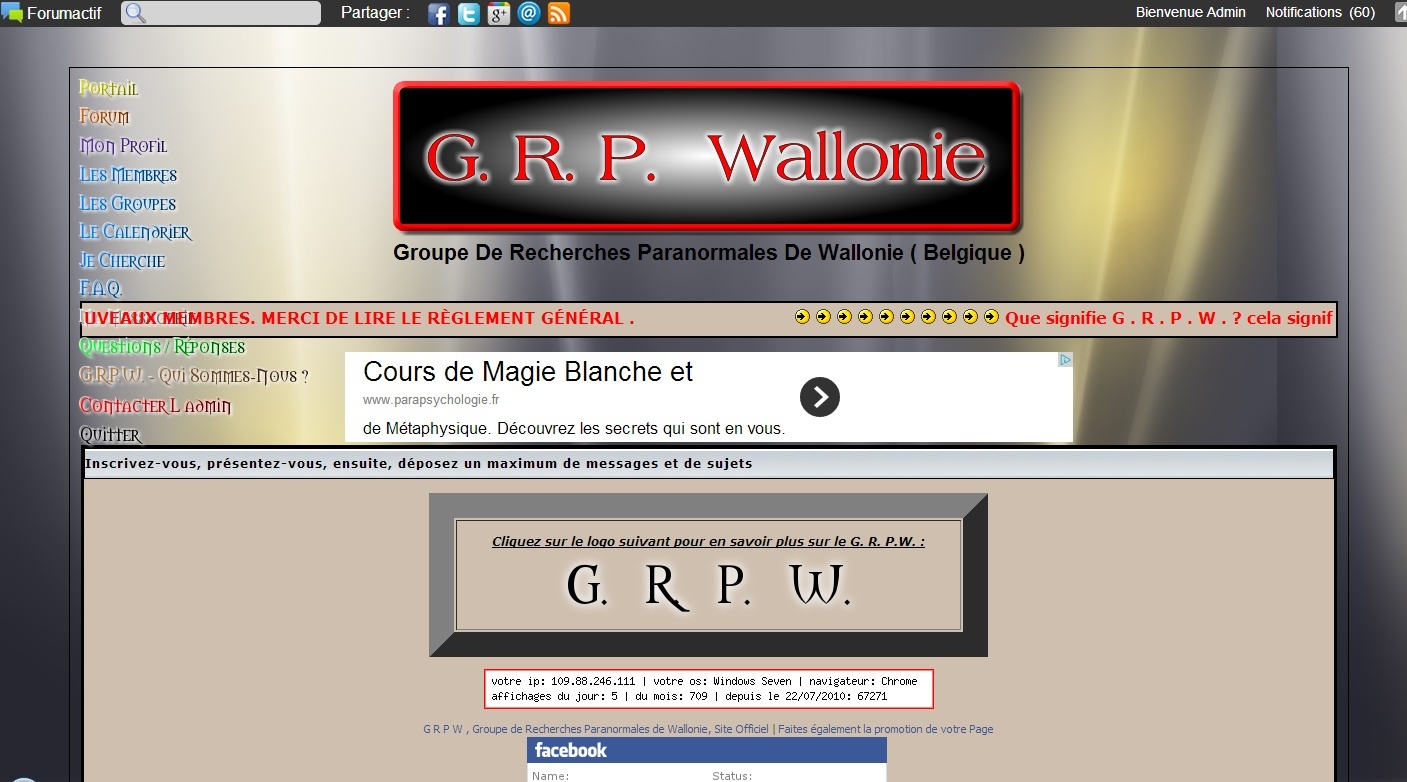
Tu penses pouvoir m'aider à configurer comme sur la capture d'écran ?
J'en demande peut-être beaucoup.



MERCI
 Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re,
ce sera plus simple comme ceci:
tu peux me donner ton template overall_header:
Affichage/Templates/Général/ overall_header
et tout le contenu de ta feuille de style stp .
.
a++
ce sera plus simple comme ceci:
tu peux me donner ton template overall_header:
Affichage/Templates/Général/ overall_header
et tout le contenu de ta feuille de style stp
a++

Invité- Invité
 Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Voici le code css :
- Code:
div.sceditor-container iframe, div.sceditor-container textarea {
background: transparent;
}
.postbg {
background-position: 0 0; background-repeat: repeat;
}
/*La hauteur des liens*/
#M14_groupes a {line-height:20px;}
/*l image a gauche dans la legende*/
.M14_leg_left
{
float:left;
margin-top:40px;/*positionnement de l image a 40px du haut*/
margin-left:65px;/*positionnement de l image a 65px de la gauche*/
}
/*l image a droite dans la legende*/
.M14_leg_right
{
float:right;
margin-top:40px;/*positionnement de l image a 40px du haut*/
margin-right:65px;/*positionnement de l image a 65px de la droite*/
}
/*La legende*/
#M14_groupes
{
color:white;/*la couleur de police du titre*/
font-size:18px;/*la taille de police du titre*/
display:block; /*on demande un affichage en bloc*/
min-width:200px;/*la largeur minimum du bloc*/
max-width:250px;/*la largeur maximale du bloc*/
height:auto;/*on autorise une hauteur indefinie*/
/*on centre le bloc automatiquement avec les margin*/
margin-left:auto;
margin-right:auto;
/*on donne un espace en haut 5px a droite 2px en bas 5px et a gauche 2px*/
padding:5px 2px 5px 2px;
text-align:center;/*on centre le texte*/
}
/*le caractere devant chaque groupe*/
#M14_groupes a:before
{
content:'•';
float:left;
}
/*--- Cette partie correspond à la description du forum ---*/
.forum-description {
margin: auto;
padding: 10px;
color: #000000;
width: 80%;
border: 3px solid #000000;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
font-size: 12px;
}
/*--- Cette partie correspond à l'onglet "X messages dans X sujets" ---*/
.forum-stats {
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-webkit-border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-top-left-radius: 20px;
border-bottom: 0 none !important;
border-left: 3px solid #000000;
border-right: 3px solid #000000;
border-top: 3px solid #000000;
color: #000000;
font-size: 11px;
font-style: italic;
height: 14px;
left: 280px;
padding: 3px;
position: relative;
text-align: center;
width: 200px;
}
/*--- Cette partie correspond à l'affichage des sous-forums ---*/
.forum-sousforum {
color: #000000;
border: 3px solid #000000;
border-top: 0px !important;
-moz-border-radius-bottomleft: 14px;
-moz-border-radius-bottomright: 14px;
-webkit-border-bottom-right-radius: 14px;
-webkit-border-bottom-left-radius: 14px;
border-bottom-right-radius: 14px;
border-bottom-left-radius: 14px;
margin: auto;
padding: 4px;
color: #000000;
width: 60%;
text-align: center;
height: auto;
font-size: 11px;
}
.moder {
color : green;
font-weight : bold;
background-color : black;
box-shadow: 0 0 50px black;
border-radius:9px;
border: 1px solid orange;
width: 80%;
margin: auto;
}
.mini_ava {
float: left;
}
.mini_ava img {
width: 40px;
height: 40px;
margin: 0 5px;
border-radius: 10px;
transition: all 2s;
-moz-transition: all 2s;
-webkit-transition: all 2s;
-o-transition: all 2s;
}
.mini_ava img:hover
{
width: 80px;
height: 80px;
}
#av_quickreply img{
position: relative;
top: 35px;
left: 15px;
}
#av_quickreply {
float: left;
}
.colorpicker {
width: 356px;
height: 176px;
overflow: hidden;
position: absolute;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/light11.png);
font-family: Arial, Helvetica, sans-serif;
display: none;
}
.colorpicker.dark{
background: url(http://i83.servimg.com/u/f83/17/45/19/77/dark11.png);
}
.colorpicker_color {
width: 150px;
height: 150px;
left: 14px;
top: 13px;
position: absolute;
background: #f00;
overflow: hidden;
cursor: crosshair;
}
.colorpicker_color div {
position: absolute;
top: 0;
left: 0;
width: 150px;
height: 150px;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp10.png);
}
.colorpicker_color div div {
position: absolute;
top: 0;
left: 0;
width: 11px;
height: 11px;
overflow: hidden;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp10.gif);
margin: -5px 0 0 -5px;
}
.colorpicker_hue {
position: absolute;
top: 13px;
left: 171px;
width: 35px;
height: 150px;
cursor: n-resize;
}
.colorpicker_hue div {
position: absolute;
width: 35px;
height: 9px;
overflow: hidden;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp11.gif) left top;
margin: -4px 0 0 0;
left: 0px;
}
.colorpicker_new_color {
position: absolute;
width: 60px;
height: 30px;
left: 213px;
top: 13px;
background: #f00;
}
.colorpicker_current_color {
position: absolute;
width: 60px;
height: 30px;
left: 283px;
top: 13px;
background: #f00;
}
.colorpicker input {
background-color: transparent;
border: 1px solid transparent;
position: absolute;
font-size: 10px;
font-family: Arial, Helvetica, sans-serif;
color: #898989;
top: 4px;
right: 11px;
text-align: right;
margin: 0;
padding: 0;
height: 11px;
}
.colorpicker_hex {
position: absolute;
width: 72px;
height: 22px;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/custom11.png) top;
left: 212px;
top: 142px;
}
.colorpicker.dark .colorpicker_hex {
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp11.png) top;
}
.colorpicker_hex input {
right: 6px;
}
.colorpicker_field {
height: 22px;
width: 62px;
background-position: top;
position: absolute;
}
.colorpicker_field span {
position: absolute;
width: 12px;
height: 22px;
overflow: hidden;
top: 0;
right: 0;
cursor: n-resize;
}
.colorpicker_rgb_r {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/custom12.png);
top: 52px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_r{
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp12.png);
}
.colorpicker_rgb_g {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/custom13.png);
top: 82px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_g {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp13.png);
}
.colorpicker_rgb_b {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/custom14.png);
top: 112px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_b {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp14.png);
}
.colorpicker_hsb_h, .colorpicker_hsb_s, .colorpicker_hsb_b {
display: none;
}
.colorpicker_submit {
position: absolute;
background: url("http://i83.servimg.com/u/f83/17/45/19/77/accept10.png") no-repeat;
cursor: pointer;
right: 10px;
width: 48px;
height: 50px;
top: 118px;
overflow: hidden;
}
.colorpicker_focus {
background-position: center;
}
.colorpicker_hex.colorpicker_focus {
background-position: bottom;
}
.colorpicker_submit.colorpicker_focus {
background-position: bottom;
}
.colorpicker_slider {
background-position: bottom;
}
.colorpicker { z-index: 3; }
G. R. P. W.
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB}>
<head>
<!-- BEGIN meta_emulate_ie7 -->
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<!-- END meta_emulate_ie7 -->
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING};" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des éléments */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du contenur en fonction des éléments et de la hauteur personnalisée dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des éléments et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
{HOSTING_JS}
</head>
<br></br>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<div class="vertical_nav">{GENERATED_NAV_BAR}</div>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
Dernière édition par bugsbuny le Mar 08 Oct 2013, 08:58, édité 1 fois
 Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re,
tu as remis ton template par défaut ?
Je ne vois plus les modifications sur la barre de navigation .
.
a++
tu as remis ton template par défaut ?
Je ne vois plus les modifications sur la barre de navigation
a++

Invité- Invité
 Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Je suis désolé, je l'ai modifié juste au-dessus, autant pour moi, je suis le seul coupable.Milouze14 a écrit:Re,
tu as remis ton template par défaut ?
Je ne vois plus les modifications sur la barre de navigation.
a++

 Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re,
ok on va commencer dans un premier temps par centrer le logo:
Affichage/Page d'accueil/En-tête & Navigation/En-tête des pages
Position du logo :coche "Centré" .
Ensuite le template est correcte:
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Supprimes tout le contenu et remplaces par celui-ci:
Pense à cliquer sur le bouton
a++
ok on va commencer dans un premier temps par centrer le logo:
Affichage/Page d'accueil/En-tête & Navigation/En-tête des pages
Position du logo :coche "Centré" .
Ensuite le template est correcte:
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Supprimes tout le contenu et remplaces par celui-ci:
- Code:
/*on supprime la bordure du forum*/
.bodyline {border:none;}
/*on positionne le menu de navigation*/
div.vertical_nav
{
position:absolute;
top:80px;/* place a 80px du haut*/
left:5%;/*place a 5pourcent de la gauche*/
}
/*on donne une apparence aux liens*/
div.vertical_nav a.mainmenu
{
display:list-item;
list-style:none;
}
div.sceditor-container iframe, div.sceditor-container textarea {
background: transparent;
}
.postbg {
background-position: 0 0; background-repeat: repeat;
}
/*La hauteur des liens*/
#M14_groupes a {line-height:20px;}
/*l image a gauche dans la legende*/
.M14_leg_left
{
float:left;
margin-top:40px;/*positionnement de l image a 40px du haut*/
margin-left:65px;/*positionnement de l image a 65px de la gauche*/
}
/*l image a droite dans la legende*/
.M14_leg_right
{
float:right;
margin-top:40px;/*positionnement de l image a 40px du haut*/
margin-right:65px;/*positionnement de l image a 65px de la droite*/
}
/*La legende*/
#M14_groupes
{
color:white;/*la couleur de police du titre*/
font-size:18px;/*la taille de police du titre*/
display:block; /*on demande un affichage en bloc*/
min-width:200px;/*la largeur minimum du bloc*/
max-width:250px;/*la largeur maximale du bloc*/
height:auto;/*on autorise une hauteur indefinie*/
/*on centre le bloc automatiquement avec les margin*/
margin-left:auto;
margin-right:auto;
/*on donne un espace en haut 5px a droite 2px en bas 5px et a gauche 2px*/
padding:5px 2px 5px 2px;
text-align:center;/*on centre le texte*/
}
/*le caractere devant chaque groupe*/
#M14_groupes a:before
{
content:'•';
float:left;
}
/*--- Cette partie correspond à la description du forum ---*/
.forum-description {
margin: auto;
padding: 10px;
color: #000000;
width: 80%;
border: 3px solid #000000;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
font-size: 12px;
}
/*--- Cette partie correspond à l'onglet "X messages dans X sujets" ---*/
.forum-stats {
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-webkit-border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-top-left-radius: 20px;
border-bottom: 0 none !important;
border-left: 3px solid #000000;
border-right: 3px solid #000000;
border-top: 3px solid #000000;
color: #000000;
font-size: 11px;
font-style: italic;
height: 14px;
left: 280px;
padding: 3px;
position: relative;
text-align: center;
width: 200px;
}
/*--- Cette partie correspond à l'affichage des sous-forums ---*/
.forum-sousforum {
color: #000000;
border: 3px solid #000000;
border-top: 0px !important;
-moz-border-radius-bottomleft: 14px;
-moz-border-radius-bottomright: 14px;
-webkit-border-bottom-right-radius: 14px;
-webkit-border-bottom-left-radius: 14px;
border-bottom-right-radius: 14px;
border-bottom-left-radius: 14px;
margin: auto;
padding: 4px;
color: #000000;
width: 60%;
text-align: center;
height: auto;
font-size: 11px;
}
.moder {
color : green;
font-weight : bold;
background-color : black;
box-shadow: 0 0 50px black;
border-radius:9px;
border: 1px solid orange;
width: 80%;
margin: auto;
}
.mini_ava {
float: left;
}
.mini_ava img {
width: 40px;
height: 40px;
margin: 0 5px;
border-radius: 10px;
transition: all 2s;
-moz-transition: all 2s;
-webkit-transition: all 2s;
-o-transition: all 2s;
}
.mini_ava img:hover
{
width: 80px;
height: 80px;
}
#av_quickreply img{
position: relative;
top: 35px;
left: 15px;
}
#av_quickreply {
float: left;
}
.colorpicker {
width: 356px;
height: 176px;
overflow: hidden;
position: absolute;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/light11.png);
font-family: Arial, Helvetica, sans-serif;
display: none;
}
.colorpicker.dark{
background: url(http://i83.servimg.com/u/f83/17/45/19/77/dark11.png);
}
.colorpicker_color {
width: 150px;
height: 150px;
left: 14px;
top: 13px;
position: absolute;
background: #f00;
overflow: hidden;
cursor: crosshair;
}
.colorpicker_color div {
position: absolute;
top: 0;
left: 0;
width: 150px;
height: 150px;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp10.png);
}
.colorpicker_color div div {
position: absolute;
top: 0;
left: 0;
width: 11px;
height: 11px;
overflow: hidden;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp10.gif);
margin: -5px 0 0 -5px;
}
.colorpicker_hue {
position: absolute;
top: 13px;
left: 171px;
width: 35px;
height: 150px;
cursor: n-resize;
}
.colorpicker_hue div {
position: absolute;
width: 35px;
height: 9px;
overflow: hidden;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp11.gif) left top;
margin: -4px 0 0 0;
left: 0px;
}
.colorpicker_new_color {
position: absolute;
width: 60px;
height: 30px;
left: 213px;
top: 13px;
background: #f00;
}
.colorpicker_current_color {
position: absolute;
width: 60px;
height: 30px;
left: 283px;
top: 13px;
background: #f00;
}
.colorpicker input {
background-color: transparent;
border: 1px solid transparent;
position: absolute;
font-size: 10px;
font-family: Arial, Helvetica, sans-serif;
color: #898989;
top: 4px;
right: 11px;
text-align: right;
margin: 0;
padding: 0;
height: 11px;
}
.colorpicker_hex {
position: absolute;
width: 72px;
height: 22px;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/custom11.png) top;
left: 212px;
top: 142px;
}
.colorpicker.dark .colorpicker_hex {
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp11.png) top;
}
.colorpicker_hex input {
right: 6px;
}
.colorpicker_field {
height: 22px;
width: 62px;
background-position: top;
position: absolute;
}
.colorpicker_field span {
position: absolute;
width: 12px;
height: 22px;
overflow: hidden;
top: 0;
right: 0;
cursor: n-resize;
}
.colorpicker_rgb_r {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/custom12.png);
top: 52px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_r{
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp12.png);
}
.colorpicker_rgb_g {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/custom13.png);
top: 82px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_g {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp13.png);
}
.colorpicker_rgb_b {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/custom14.png);
top: 112px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_b {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp14.png);
}
.colorpicker_hsb_h, .colorpicker_hsb_s, .colorpicker_hsb_b {
display: none;
}
.colorpicker_submit {
position: absolute;
background: url("http://i83.servimg.com/u/f83/17/45/19/77/accept10.png") no-repeat;
cursor: pointer;
right: 10px;
width: 48px;
height: 50px;
top: 118px;
overflow: hidden;
}
.colorpicker_focus {
background-position: center;
}
.colorpicker_hex.colorpicker_focus {
background-position: bottom;
}
.colorpicker_submit.colorpicker_focus {
background-position: bottom;
}
.colorpicker_slider {
background-position: bottom;
}
.colorpicker { z-index: 3; }
G. R. P. W.
Pense à cliquer sur le bouton

a++

Invité- Invité
 Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Voilà, j'ai modifié mais le logo est toujours centré et le titre aussi, par contre la navigation descend sur le cadre, j'ai aussi la barre de défilement qui est apparue en bas à droite, je dois le mettre en 90 % au lieu de 100 %
On pourrait aussi mettre des boutons à gauche de la bannière et à droite, ce qui ait que la bannière reste centrée.

On pourrait aussi mettre des boutons à gauche de la bannière et à droite, ce qui ait que la bannière reste centrée.

 Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re,
l'apparence initiale était :
le logo a droite et le titre a gauche

Tout est centré désormais .
.
Ensuite tu utilises des images et non des liens .
Il faut dans ce cas diminuer la dimension de ces dernières afin d'avoir un affichage concret:
Le menu peut placé a l'extrême gauche en remplaçant dans ta feuille de style ceci:
l'apparence initiale était :
le logo a droite et le titre a gauche

Tout est centré désormais
Ensuite tu utilises des images et non des liens .
Il faut dans ce cas diminuer la dimension de ces dernières afin d'avoir un affichage concret:
Le menu peut placé a l'extrême gauche en remplaçant dans ta feuille de style ceci:
- Code:
div.vertical_nav
{
position:absolute;
top:80px;/* place a 80px du haut*/
left:5%;/*place a 5pourcent de la gauche*/
}
- Code:
div.vertical_nav
{
position:absolute;
top:50px;/* place a 50px du haut*/
left:5px;/*place a 5 pxt de la gauche*/
}

Invité- Invité
 Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Tu sais me dire comment faire mettre une partie des boutons à gauche et une partie à droite de la bannière, comme ça, je peux garder la taille des boutons, je peux réduire la taille de la bannière et si il faut, je refais tous les boutons.
Il y a une coupure dans les barres ou il y a les titres des catégories et la barre de défilement est toujours présente quand je suis à 100 % :

Il y a une coupure dans les barres ou il y a les titres des catégories et la barre de défilement est toujours présente quand je suis à 100 % :

 Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re,
oui pas de soucis mais il me faut tous les boutons sans exception avec leur description respective.
Edit: ainsi que le positionnement exacte .
.
a++
oui pas de soucis mais il me faut tous les boutons sans exception avec leur description respective.
Edit: ainsi que le positionnement exacte
a++

Invité- Invité
 Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
voilà, j'ai modifié tous les boutons, ainsi que la bannière.
ils sont plus petit mais je ne peux pas rendre plus petit ou alors, on ne sera plus lire.
voilà, donc, le mieux, c'est d'installer une partie de la navigation à gauche de la bannière et une partie à droite de la bannière, dés que le code est fait, je peux modifier la distance de gauche ou de droite et du haut.
il faut aussi trouver ce qui élargi la page car je dois me mettre en 90 % et du coup les barres de séparations des catégories et messages sont invisibles, je clique sur ctrl + 0 ( zéro ) je suis à nouveau à 100 % mais la page est un peu trop grande.

ils sont plus petit mais je ne peux pas rendre plus petit ou alors, on ne sera plus lire.
voilà, donc, le mieux, c'est d'installer une partie de la navigation à gauche de la bannière et une partie à droite de la bannière, dés que le code est fait, je peux modifier la distance de gauche ou de droite et du haut.
il faut aussi trouver ce qui élargi la page car je dois me mettre en 90 % et du coup les barres de séparations des catégories et messages sont invisibles, je clique sur ctrl + 0 ( zéro ) je suis à nouveau à 100 % mais la page est un peu trop grande.

 Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
On est pas prêt d'avancerMilouze14 a écrit:Re,
oui pas de soucis mais il me faut tous les boutons sans exception avec leur description respective.
Edit: ainsi que le positionnement exacte.
a++
Edit tous les menus persos seront d'office placés à gauche
Pour la largeur diminue dans le PA si besoin
a++

Invité- Invité
 Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Que dois-je faire, je dépose chaque bouton et leur description ici à la suite ?Milouze14 a écrit:On est pas prêt d'avancerMilouze14 a écrit:Re,
oui pas de soucis mais il me faut tous les boutons sans exception avec leur description respective.
Edit: ainsi que le positionnement exacte.
a++.
Edit tous les menus persos seront d'office placés à gauche.
Pour la largeur diminue dans le PA si besoin.
a++
Désolé, je suis un peu dur del a feuille mais une fois que j'ai compris, alors ça va

 Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re,
oui tous les boutons et leurs placement :
Soit à gauche soit à droite .
.
a++
oui tous les boutons et leurs placement :
Soit à gauche soit à droite
a++

Invité- Invité
 Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
la partie en haut à GAUCHE de la bannière :
Portail : https://i.servimg.com/u/f58/18/54/86/99/coolte11.png
Accueil ( forum ) : https://i.servimg.com/u/f58/18/54/86/99/coolte12.png
Mon Profil : https://i.servimg.com/u/f58/18/54/86/99/coolte19.png
GRPW - Qui Sommes-Nous ? : https://i.servimg.com/u/f58/18/54/86/99/coolte18.png - URL de redirection : /t5065-grp-qui-sommes-nous
Contacter L'admin : https://i.servimg.com/u/f58/18/54/86/99/coolte16.png - URL de redirection : /contact.forum
Ma Messagerie - Message reçu : https://i.servimg.com/u/f58/18/54/86/99/coolte20.png - https://i.servimg.com/u/f82/11/12/79/89/e_mail10.gif
la partie en haut à DROITE de la bannière :
Questions / Réponses : https://i.servimg.com/u/f58/18/54/86/99/coolte17.png - URL de redirection : /f33-aides-generales
Je Cherche : https://i.servimg.com/u/f58/18/54/86/99/coolte24.png
Les Membres : https://i.servimg.com/u/f58/18/54/86/99/coolte21.png
Les groupes : https://i.servimg.com/u/f58/18/54/86/99/coolte22.png
Le Calendrier : https://i.servimg.com/u/f58/18/54/86/99/coolte23.png
Quitter - Se connecter : https://i.servimg.com/u/f58/18/54/86/99/coolte14.png - https://i.servimg.com/u/f58/18/54/86/99/coolte27.png
S'enregistrer : https://i.servimg.com/u/f58/18/54/86/99/coolte28.png
Est ce que cela est complet ?
Est ce que les liens sont bons ? ( ce sont ceux que j'utilise pour afficher les boutons )
Il y a Ma messagerie avec le premier lien normale et le deuxième pour prévenir qu'il y a un message à lire et l'image est différente de la première.
Pareil pour Se connecter - Quitter
J'ai ajouté les url de redirection de certains boutons qui ont été personnalisés.
Dis moi si tu besoin de quelque chose.
Merci.
Portail : https://i.servimg.com/u/f58/18/54/86/99/coolte11.png
Accueil ( forum ) : https://i.servimg.com/u/f58/18/54/86/99/coolte12.png
Mon Profil : https://i.servimg.com/u/f58/18/54/86/99/coolte19.png
GRPW - Qui Sommes-Nous ? : https://i.servimg.com/u/f58/18/54/86/99/coolte18.png - URL de redirection : /t5065-grp-qui-sommes-nous
Contacter L'admin : https://i.servimg.com/u/f58/18/54/86/99/coolte16.png - URL de redirection : /contact.forum
Ma Messagerie - Message reçu : https://i.servimg.com/u/f58/18/54/86/99/coolte20.png - https://i.servimg.com/u/f82/11/12/79/89/e_mail10.gif
la partie en haut à DROITE de la bannière :
Questions / Réponses : https://i.servimg.com/u/f58/18/54/86/99/coolte17.png - URL de redirection : /f33-aides-generales
Je Cherche : https://i.servimg.com/u/f58/18/54/86/99/coolte24.png
Les Membres : https://i.servimg.com/u/f58/18/54/86/99/coolte21.png
Les groupes : https://i.servimg.com/u/f58/18/54/86/99/coolte22.png
Le Calendrier : https://i.servimg.com/u/f58/18/54/86/99/coolte23.png
Quitter - Se connecter : https://i.servimg.com/u/f58/18/54/86/99/coolte14.png - https://i.servimg.com/u/f58/18/54/86/99/coolte27.png
S'enregistrer : https://i.servimg.com/u/f58/18/54/86/99/coolte28.png
Est ce que cela est complet ?
Est ce que les liens sont bons ? ( ce sont ceux que j'utilise pour afficher les boutons )
Il y a Ma messagerie avec le premier lien normale et le deuxième pour prévenir qu'il y a un message à lire et l'image est différente de la première.
Pareil pour Se connecter - Quitter
J'ai ajouté les url de redirection de certains boutons qui ont été personnalisés.
Dis moi si tu besoin de quelque chose.
Merci.
 Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Salut bugsbuny,
me revoilou , job oblige ,
,
ok il me manque celui de la FAQ mon ami .
De plus comme je l'ai souligné les persos seront affichés obligatoirement
dans le menu de gauche .
.
Sinon il me faudrait une capture d 'écran de ton menu:
Affichage/Page d'accueil/En-tête & Navigation/Barre de navigation
a++
me revoilou , job oblige
ok il me manque celui de la FAQ mon ami .
De plus comme je l'ai souligné les persos seront affichés obligatoirement
dans le menu de gauche
Sinon il me faudrait une capture d 'écran de ton menu:
Affichage/Page d'accueil/En-tête & Navigation/Barre de navigation
a++

Invité- Invité
 Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Salut hô visage pâle, comment vas tu ?Milouze14 a écrit:Salut bugsbuny,
me revoilou , job oblige,
ok il me manque celui de la FAQ mon ami .
De plus comme je l'ai souligné les persos seront affichés obligatoirement
dans le menu de gauche.
Sinon il me faudrait une capture d 'écran de ton menu:
Affichage/Page d'accueil/En-tête & Navigation/Barre de navigation
a++
Que veux tu dire par les persos ?
FAQ : https://i.servimg.com/u/f58/18/54/86/99/coolte25.png

Dis-moi si tu as besoin d'autre chose pour configurer les boutons.
Merci
 Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re  ,
,
ok j'ai trouvé une autre solution pour que tu puisses avoir les menus (ils ne seront pas dans l'ordre que tu souhaites mais seront dans le menu désiré ) que tu désires de chaque côté.
Donc pas besoin de capture par contre je t’envoie une capture car il faudra que tu déplaces les menus pour avoir
le même placement il faut jouer avec les petites flèches vertes pour monter ou descendre les menus.
La faq doit être déposée dans quel menu stp ?
Il faut placer dans ton PA :
Affichage/Page d'accueil/En-tête & Navigation/Barre de navigation
Les menus dans cet ordre :

a++
ok j'ai trouvé une autre solution pour que tu puisses avoir les menus (ils ne seront pas dans l'ordre que tu souhaites mais seront dans le menu désiré ) que tu désires de chaque côté.
Donc pas besoin de capture par contre je t’envoie une capture car il faudra que tu déplaces les menus pour avoir
le même placement il faut jouer avec les petites flèches vertes pour monter ou descendre les menus.
La faq doit être déposée dans quel menu stp ?
Il faut placer dans ton PA :
Affichage/Page d'accueil/En-tête & Navigation/Barre de navigation
Les menus dans cet ordre :

a++

Invité- Invité
 Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Voilà, j'ai modifié la liste.
Le bouton faq peut etre à droite car il n'y a que moi qui le verrai.
Voilà, que dois-je faire d'autre ?

Le bouton faq peut etre à droite car il n'y a que moi qui le verrai.
Voilà, que dois-je faire d'autre ?

 Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re,
si il n'y a que toi, on peut tout simplement le supprimer car tu as remplacer
la Faq par un menu perso je crois ?
a++
si il n'y a que toi, on peut tout simplement le supprimer car tu as remplacer
la Faq par un menu perso je crois ?
a++

Invité- Invité
 Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Oui, il n'y a que moi qui vois ce bouton, il apparait dans les boutons mas pas pour les membres, il est remplacé par questions - réponsesMilouze14 a écrit:Re,
si il n'y a que toi, on peut tout simplement le supprimer car tu as remplacer
la Faq par un menu perso je crois ?
a++
 Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re,
ok donc tu peux supprimer l'image dans ton PA pour la Faq
Affichage/Images et Couleurs/ Gestion des images/Mode Avancé
Général/Navigation
On peut aussi faire une transition sur tes menus, c'est à dire :
Exemple avec le menu de gauche il sera à peine visible et dès que tu survoleras le menu il s'affichera dans sa totalité .
Veux tu cet effet mon tit Lapin .
.
a++
ok donc tu peux supprimer l'image dans ton PA pour la Faq
Affichage/Images et Couleurs/ Gestion des images/Mode Avancé
Général/Navigation
On peut aussi faire une transition sur tes menus, c'est à dire :
Exemple avec le menu de gauche il sera à peine visible et dès que tu survoleras le menu il s'affichera dans sa totalité .
Veux tu cet effet mon tit Lapin
a++

Invité- Invité
 Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Re: Ma barre de navigation ne se met pas en vertical, qui sait m'aider ?
Voilà, j'ai retiré l'image de faq mais il reste le nom qui s'affiche, il est de base sur le forum, donc, pas d'option pour supprimer.Milouze14 a écrit:Re,
ok donc tu peux supprimer l'image dans ton PA pour la Faq
Affichage/Images et Couleurs/ Gestion des images/Mode Avancé
Général/Navigation
On peut aussi faire une transition sur tes menus, c'est à dire :
Exemple avec le menu de gauche il sera à peine visible et dès que tu survoleras le menu il s'affichera dans sa totalité .
Veux tu cet effet mon tit Lapin.
a++
Si le menu de gauche sera à peine visible, il faut que celui de droite le soit aussi.

Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» Barre de navigation vertical
» Barre de navigation vertical
» Problème barre de navigation vertical
» Barre de navigation animer vertical
» Décalage d'un des liens de navigation vertical
» Barre de navigation vertical
» Problème barre de navigation vertical
» Barre de navigation animer vertical
» Décalage d'un des liens de navigation vertical
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par bugsbuny Lun 07 Oct 2013, 16:21
par bugsbuny Lun 07 Oct 2013, 16:21


