Afficher des boutons socials comme sur le FDF
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Afficher des boutons socials comme sur le FDF
Afficher des boutons socials comme sur le FDF
Bonjour,
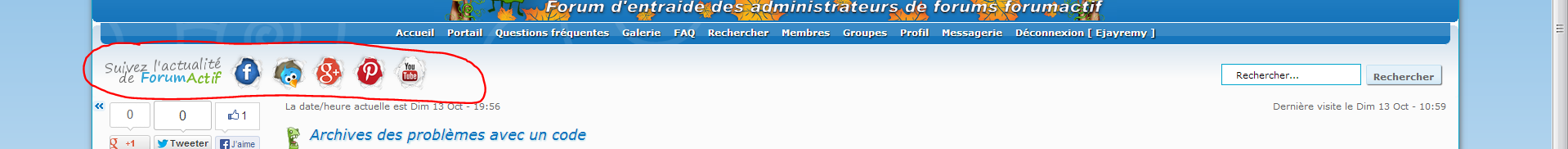
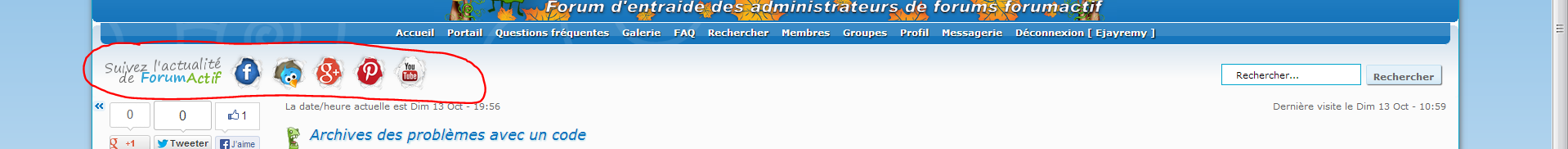
Je souhaiterais ajouter les mêmes boutons que sur le FDF. Voici la capture de ce que j'aimerais avoir :
 Merci de votre aide.
Merci de votre aide.
++
Je souhaiterais ajouter les mêmes boutons que sur le FDF. Voici la capture de ce que j'aimerais avoir :

++
Dernière édition par Ejayremy le Ven 18 Oct 2013 - 19:14, édité 1 fois
 Re: Afficher des boutons socials comme sur le FDF
Re: Afficher des boutons socials comme sur le FDF
Bonjour,
Ajoutez ceci en code Javascript sur toutes les pages :
(modifiez lienfacebook / lientwitter / liengoogleplus / lienyoutube par vos liens)
Jonas
Ajoutez ceci en code Javascript sur toutes les pages :
(modifiez lienfacebook / lientwitter / liengoogleplus / lienyoutube par vos liens)
- Code:
$(function(){
$('#search-box').before('<div id="actu" ><a href="lienfacebook" onClick="window.open(this.href);return false;"><img src="http://image.noelshack.com/fichiers/2013/42/1382110252-facebook10.png" class="actu1" align="left" ></a><a href="lientwitter"><img src="http://image.noelshack.com/fichiers/2013/42/1382110253-twitter10.png"class="actu2" align="left" /></a><a href="liengoogleplus"><img src="http://image.noelshack.com/fichiers/2013/42/1382110252-googleplus.png" class="actu3" align="left" /><a href="lienyoutube"><img src="http://image.noelshack.com/fichiers/2013/42/1382110253-youtube.png" class="actu4" align="left" /></a></div>');
});
- Code:
/* Barre de lien */
.actu1:hover {
-moz-transform:rotate(-10deg);
-ms-transform:rotate(-10deg);
-o-transform:rotate(-10deg);
-webkit-transform:rotate(-10deg);
transform:rotate(-10deg);}
.actu1:hover {
-webkit-transition-duration: 1s;
-moz-transition-duration: 1s;
-ms-transition-duration: 1s;
-o-transition-duration: 1s;
transition-duration: 1s;}
.actu2:hover {
-moz-transform:rotate(-10deg);
-ms-transform:rotate(-10deg);
-o-transform:rotate(-10deg);
-webkit-transform:rotate(-10deg);
transform:rotate(-10deg);}
.actu2:hover {
-webkit-transition-duration: 1s;
-moz-transition-duration: 1s;
-ms-transition-duration: 1s;
-o-transition-duration: 1s;
transition-duration: 1s;}
.actu3:hover {
-moz-transform:rotate(-10deg);
-ms-transform:rotate(-10deg);
-o-transform:rotate(-10deg);
-webkit-transform:rotate(-10deg);
transform:rotate(-10deg);}
.actu3:hover {
-webkit-transition-duration: 1s;
-moz-transition-duration: 1s;
-ms-transition-duration: 1s;
-o-transition-duration: 1s;
transition-duration: 1s;}
.actu4:hover {
-moz-transform:rotate(-10deg);
-ms-transform:rotate(-10deg);
-o-transform:rotate(-10deg);
-webkit-transform:rotate(-10deg);
transform:rotate(-10deg);}
.actu4:hover {
-webkit-transition-duration: 1s;
-moz-transition-duration: 1s;
-ms-transition-duration: 1s;
-o-transition-duration: 1s;
transition-duration: 1s;}
Jonas
 Re: Afficher des boutons socials comme sur le FDF
Re: Afficher des boutons socials comme sur le FDF
Merci beaucoup, ça fonctionne a merveille ! 
 Sujets similaires
Sujets similaires» N'afficher que les images des boutons
» Boutons Afficher/masquer sur le profil
» Afficher
» [Administration] Afficher les anniversaires des membres sans afficher publiquement leur âge
» [Administration] Boutons liens texte plutot que boutons images dans les pages de sujet
» Boutons Afficher/masquer sur le profil
» Afficher
» [Administration] Afficher les anniversaires des membres sans afficher publiquement leur âge
» [Administration] Boutons liens texte plutot que boutons images dans les pages de sujet
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Ejayremy Dim 13 Oct 2013 - 19:59
par Ejayremy Dim 13 Oct 2013 - 19:59



