Case flottante sur le site (je ne sais pas vraiment comment cela s'appelle)
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Case flottante sur le site (je ne sais pas vraiment comment cela s'appelle)
Case flottante sur le site (je ne sais pas vraiment comment cela s'appelle)
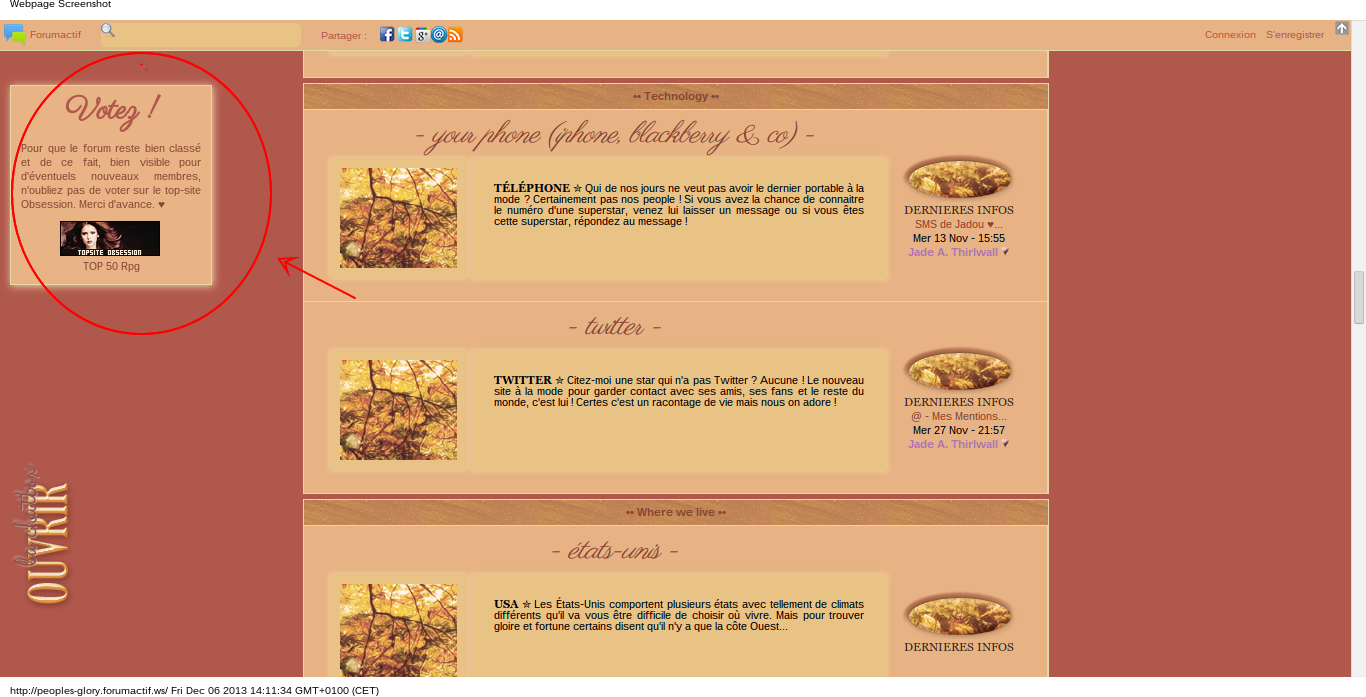
Bonjour, alors voilà en tombant sur un forum très connue j'ai vue ça :
et j'ai vraiment trouvé cela magnifique, en bref cette case reste fixé même quand l'ont descend la page.
J'aimerais savoir comment faire, s'il vous plaît.
Merci d'avance, respectueusement.
- image:

et j'ai vraiment trouvé cela magnifique, en bref cette case reste fixé même quand l'ont descend la page.
J'aimerais savoir comment faire, s'il vous plaît.
Merci d'avance, respectueusement.
Dernière édition par Bieb's le Dim 8 Déc 2013 - 22:16, édité 1 fois
 Re: Case flottante sur le site (je ne sais pas vraiment comment cela s'appelle)
Re: Case flottante sur le site (je ne sais pas vraiment comment cela s'appelle)
Bonsoir Bieb's,
Cela dépend où vos widgets sont, choisissez l'un des codes suivants
si c'est à gauche :
PA > Affichage > Couleurs > Feuille de style CSS
PA > Affichage > Couleurs > Feuille de style CSS
Cela dépend où vos widgets sont, choisissez l'un des codes suivants
si c'est à gauche :
PA > Affichage > Couleurs > Feuille de style CSS
- Code:
#content-container #left { position:fixed; left:10px; top:40px; }
PA > Affichage > Couleurs > Feuille de style CSS
- Code:
#content-container #right { position:fixed; right:10px; top:40px; }
 Re: Case flottante sur le site (je ne sais pas vraiment comment cela s'appelle)
Re: Case flottante sur le site (je ne sais pas vraiment comment cela s'appelle)
Salut !
a merci, j'ai ajouté les css mais j'ai comment faire la case ? car ce n'est pas mon forum..
a merci, j'ai ajouté les css mais j'ai comment faire la case ? car ce n'est pas mon forum..
 Re: Case flottante sur le site (je ne sais pas vraiment comment cela s'appelle)
Re: Case flottante sur le site (je ne sais pas vraiment comment cela s'appelle)
excusez moi mais.. cela ne m'aide pas beaucoup.. je suis débutante en code alors..
 Re: Case flottante sur le site (je ne sais pas vraiment comment cela s'appelle)
Re: Case flottante sur le site (je ne sais pas vraiment comment cela s'appelle)
Bonsoir !
Vu l'aide que tu as eu jusqu'ici, j'arrive à la rescousse !
Ça c'est bien un widget flottant. C'est tout bête juré (même quand niveau code, on débute, c'est par là qu'il faut commencer :3 - j'en ai même un sur mon forum, alors bon, ce sorte de tuto que je t'ai concocté devrait correspondre à tes attentes !)
Avant tout, widget = panneau flottant qui vole (c'est plus simple dit comme ça 8D )
Et ce type de widget ce n'est PAS DU TOUT les widgets qu'on t'a proposé plus haut
Plus sérieusement. Commençons par le CSS. Il faut créer ce qu'on appelle une "class" dont on va se servir ensuite dans le message d'accueil.
Direction donc Affichage > Couleurs > Feuille de style CSS
Une fois dans le CSS, il faut mettre ce code :
Attention ! Ne confonds pas height et top ! Height c'est la hauteur au niveau de la taille du widget, quant à top c'est la hauteur de sa position !
Pour left (qui là désigne la position du widget en partant de la gauche de ta page) plus la valeur - là 50 - se rapproche de 0 plus il se rapproche de la gauche. À l'inverse, si tu augmentes ce nombre, le widget se positionnera de plus en plus au milieu.
Background-color c'est la couleur de fond de ton widget. Tu peux décider aussi de mettre une image comme fond grâce à la variante :
Et concernant la mention position, c'est ce qui te permet de choisir si le widget reste là où il se trouve, ou si il te "suit" toujours sur la page. En fait, si tu mets fixed, il te suivra sur toute la page en gardant sa position, et au contraire si tu mets absolute il s'implantera là où il est et ne te suivra pas si tu descends la page par exemple. Dans ton cas, il s'agit donc de fixed.
Passons à la 2ème et dernière étape, il faut se rendre dans Affichage > Page d'accueil > Généralités.
À la fin de votre message d'accueil (mais vraiment à la TOUTE fin) tu dois mettre ce code :
Bien amicalement !
EDIT - Il faut que tu saches que le code que je t'ai donné est un code de base. Tu peux lui apporter des tonnes d'autres variables, comme une ombre portée, une couleur ou une police spécifique pour l'écriture dans ce widget et pleins d'autres trucs. Alors n'hésites vraiment pas si tu as des questions (j'aime bien embêter les gens 8D )
Vu l'aide que tu as eu jusqu'ici, j'arrive à la rescousse !

Ça c'est bien un widget flottant. C'est tout bête juré (même quand niveau code, on débute, c'est par là qu'il faut commencer :3 - j'en ai même un sur mon forum, alors bon, ce sorte de tuto que je t'ai concocté devrait correspondre à tes attentes !)
Avant tout, widget = panneau flottant qui vole (c'est plus simple dit comme ça 8D )
Et ce type de widget ce n'est PAS DU TOUT les widgets qu'on t'a proposé plus haut
Plus sérieusement. Commençons par le CSS. Il faut créer ce qu'on appelle une "class" dont on va se servir ensuite dans le message d'accueil.
Direction donc Affichage > Couleurs > Feuille de style CSS
Une fois dans le CSS, il faut mettre ce code :
- Code:
.widget_flottant{
width: 200px;
height: 250px;
top: 200px;
left: 50px;
position: fixed;
background-color: #ff9999;
border: 1px solid #ffffff;
}
Attention ! Ne confonds pas height et top ! Height c'est la hauteur au niveau de la taille du widget, quant à top c'est la hauteur de sa position !
Pour left (qui là désigne la position du widget en partant de la gauche de ta page) plus la valeur - là 50 - se rapproche de 0 plus il se rapproche de la gauche. À l'inverse, si tu augmentes ce nombre, le widget se positionnera de plus en plus au milieu.
Background-color c'est la couleur de fond de ton widget. Tu peux décider aussi de mettre une image comme fond grâce à la variante :
- Code:
background-image: url("URL DE VOTRE IMAGE");
Et concernant la mention position, c'est ce qui te permet de choisir si le widget reste là où il se trouve, ou si il te "suit" toujours sur la page. En fait, si tu mets fixed, il te suivra sur toute la page en gardant sa position, et au contraire si tu mets absolute il s'implantera là où il est et ne te suivra pas si tu descends la page par exemple. Dans ton cas, il s'agit donc de fixed.
Passons à la 2ème et dernière étape, il faut se rendre dans Affichage > Page d'accueil > Généralités.
À la fin de votre message d'accueil (mais vraiment à la TOUTE fin) tu dois mettre ce code :
- Code:
<div class="widget_flottant">écrivez juste ici</div>
Bien amicalement !
EDIT - Il faut que tu saches que le code que je t'ai donné est un code de base. Tu peux lui apporter des tonnes d'autres variables, comme une ombre portée, une couleur ou une police spécifique pour l'écriture dans ce widget et pleins d'autres trucs. Alors n'hésites vraiment pas si tu as des questions (j'aime bien embêter les gens 8D )
 Re: Case flottante sur le site (je ne sais pas vraiment comment cela s'appelle)
Re: Case flottante sur le site (je ne sais pas vraiment comment cela s'appelle)
AHHHHHHHHH ! enfin merci merci !!
Juste s'il vous plaît, comment faire les bouts arrondit ? s'il vous plaît **
Juste s'il vous plaît, comment faire les bouts arrondit ? s'il vous plaît **
 Re: Case flottante sur le site (je ne sais pas vraiment comment cela s'appelle)
Re: Case flottante sur le site (je ne sais pas vraiment comment cela s'appelle)
Bonjour :3
Alors, pour les bouts arrondis on reprend le code de .widget_flottant{ que je t'ai donné pour ton CSS, puis on rajoute ce qu'on appelle les border-radius. Alors, plus précisément, ça doit donner ça :
Plus tu rétrécis la valeur (donc 20px) moins les angles seront arrondis. Et à l'inverse, plus tu la rapprocheras de 100px, plus les angles seront arrondis.
Tu as donc juste à rajouter les quatre dernières lignes (de border-top-right à border-bottom-left) dans ta class .widget_flottant{ présent dans ton CSS (comme je le rappelle plus haut)
Et n'oublie surtout pas le } de la fin
Bien amicalement o/
(H.S; OH. Un bien joli forum que tu as là *_* )
Alors, pour les bouts arrondis on reprend le code de .widget_flottant{ que je t'ai donné pour ton CSS, puis on rajoute ce qu'on appelle les border-radius. Alors, plus précisément, ça doit donner ça :
- Code:
.widget_flottant{
width: 200px;
height: 250px;
top: 200px;
left: 50px;
position: fixed;
background-color: #ff9999;
border: 1px solid #ffffff;
border-top-right-radius: 20px;
border-bottom-right-radius: 20px;
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
}
Plus tu rétrécis la valeur (donc 20px) moins les angles seront arrondis. Et à l'inverse, plus tu la rapprocheras de 100px, plus les angles seront arrondis.
Tu as donc juste à rajouter les quatre dernières lignes (de border-top-right à border-bottom-left) dans ta class .widget_flottant{ présent dans ton CSS (comme je le rappelle plus haut)
Et n'oublie surtout pas le } de la fin
Bien amicalement o/
(H.S; OH. Un bien joli forum que tu as là *_* )
 Re: Case flottante sur le site (je ne sais pas vraiment comment cela s'appelle)
Re: Case flottante sur le site (je ne sais pas vraiment comment cela s'appelle)
Ah encore merci !
oh ** c'est adorable merci beaucoup **
oh ** c'est adorable merci beaucoup **
 Sujets similaires
Sujets similaires» Désactiver une case (Sais plus comment faire)
» Comment modifier cela ?
» Comment faites vous cela ?
» Comment enlever cela au bas des pages
» Comment faire cela ? A Archiver
» Comment modifier cela ?
» Comment faites vous cela ?
» Comment enlever cela au bas des pages
» Comment faire cela ? A Archiver
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par BANGERZ Ven 6 Déc 2013 - 14:14
par BANGERZ Ven 6 Déc 2013 - 14:14





