Code pour l'ajout d'un groupe (Index Body modifié) y a t il quelque chose à modifier ?
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Code pour l'ajout d'un groupe (Index Body modifié) y a t il quelque chose à modifier ?
Code pour l'ajout d'un groupe (Index Body modifié) y a t il quelque chose à modifier ?
Bonjour, l'index body dans le template général a été modifié et je viens d'ajouter un groupe mais j'aurais besoin de vos lumières car je ne sais pas si je dois modifier quelque chose dans le css.
Donc, est ce que pour vous, je dois modifier quelque chose dans le css ou ailleurs ?
J'ai juste ajouté le code pour le groupe dans index body.
Voici le contenu de l'index body :
Voici le contenu du css :
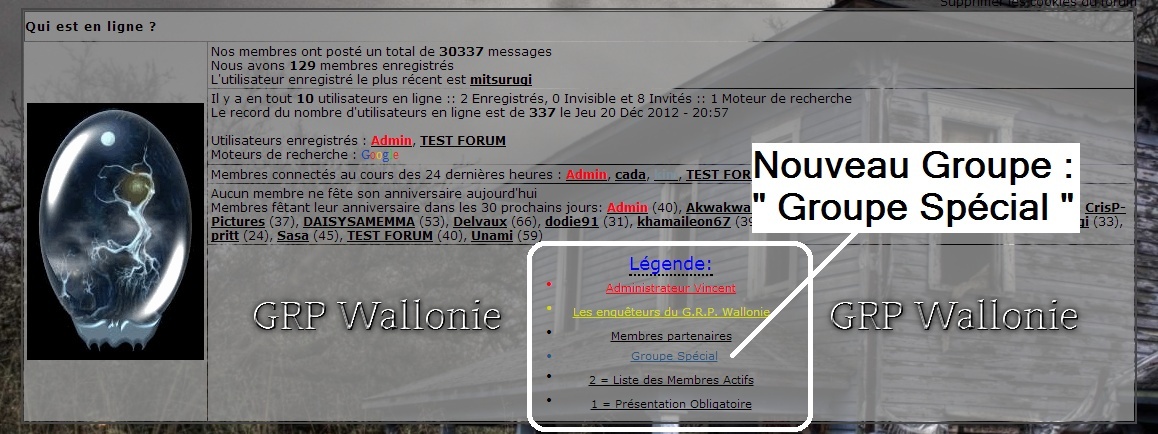
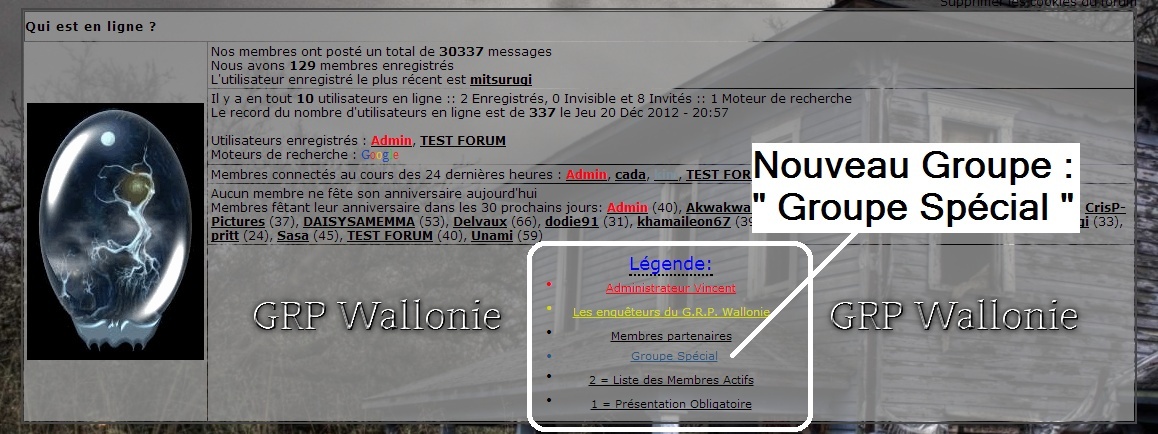
Voici une capture d'écran des groupes installés sur mon forum :

Je vous remercie de votre aide.
Bonne soirée.
Donc, est ce que pour vous, je dois modifier quelque chose dans le css ou ailleurs ?
J'ai juste ajouté le code pour le groupe dans index body.
Voici le contenu de l'index body :
- Code:
{JAVASCRIPT}
<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<!-- BEGIN switch_fb_connect_no -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td class="row1" align="center">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect_no -->
<!-- BEGIN switch_fb_connect -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td valign="top" width="100%" class="row1" align="center">
<table width="100%">
<tr>
<td width="55%" valign="middle" align="right">
<table class="right">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<td width="10%" align="center" valign="middle">
<span class="genmed fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
</td>
<td width="35%" class="align_gauche"><fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect -->
</form>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" valign="top">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
</span>
</td>
<td width="50%" align="right">
<span class="gensmall">
<a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE}</a><br />
<a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS}</a><br />
<a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a>
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table>
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<!-- BEGIN switch_fb_connect_no -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td class="row1" align="center">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect_no -->
<!-- BEGIN switch_fb_connect -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td valign="top" width="100%" class="row1" align="center">
<table width="100%">
<tr>
<td width="55%" valign="middle">
<table class="right">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<td width="10%" align="center" valign="middle">
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
</td>
<td width="35%" class="align_gauche"><fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect -->
</form>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN disable_viewonline -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" colspan="2" height="28">
<!-- BEGIN switch_viewonline_link -->
<span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="cattitle">{L_WHO_IS_ONLINE}</span>
<!-- END switch_viewonline_nolink -->
</td>
</tr>
<tr>
<td class="row1" rowspan="6" align="center" valign="middle"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" /></td>
<td class="row1" width="100%"><span class="gensmall">{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}</span></td>
</tr>
<tr>
<td class="row1"><span class="gensmall">{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br />
{LOGGED_IN_USER_LIST}</span></td>
</tr>
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}
<tr>
<td class="row1">
<div class="M14_leg_left"> <img src="http://i44.tinypic.com/nzkuhw.jpg"align="absmiddle"/></div>
<div class="M14_leg_right"> <img src="http://i44.tinypic.com/nzkuhw.jpg"align="absmiddle"/></div>
<span id="M14_groupes"><span style="border-bottom:2px dotted #000000;">{LEGEND}:</span><br />
<a href="http://grpw.exprimetoi.com/g1-administrateur-vincent"style="color: #FF0312;font-size:11px;">Administrateur Vincent</a> <br />
<a href="http://grpw.exprimetoi.com/g9-les-enqueteurs-du-grp"style="color: #D4DB00;font-size:11px;">
Les enquêteurs du G.R.P. Wallonie</a> <br />
<a href="http://grpw.exprimetoi.com/g7-membres-partenaires"style="color:6F00FF;font-size:11px;">Membres partenaires</a> <br />
<a href="http://grpw.exprimetoi.com/g13-groupe-special"style="color:#2B547E;font-size:11px;">Groupe Spécial</a><br />
<a href="http://grpw.exprimetoi.com/g11-2-liste-des-membres-actifs"style="color:#000000;font-size:11px;">2 = Liste des Membres Actifs</a> <br />
<a href="http://grpw.exprimetoi.com/g12-1-presentation-obligatoire"style="color:#000000;font-size:11px;">1 = Présentation Obligatoire</a> <br />
</span>
</td>
</tr>
<!-- BEGIN switch_chatbox_activate -->
<tr>
<td class="row1">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
</tr>
<!-- END switch_chatbox_activate -->
</table>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<br clear="all" />
<!-- BEGIN switch_legend -->
<table border="0" cellspacing="3" cellpadding="0" align="center">
<tr>
<td align="center" width="20"><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NEW_POSTS}</span></td>
<td></td>
<td align="center" width="20"><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NO_NEW_POSTS}</span></td>
<td> </td>
<td align="center" width="20"><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /></td>
<td><span class="gensmall">{L_FORUM_LOCKED}</span></td>
</tr>
</table>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
Voici le contenu du css :
- Code:
.forumline {border-collapse : separated; background-color:transparent !important;}
.forumline td { background:transparent url(http://i40.tinypic.com/fcif43.jpg) repeat !important;}
/*on donne une largeur au forum*/
.bodylinewidth {width: 80%;}
/*on supprime la bordure du forum*/
.bodyline {border:none; }
/*on positionne le menu de navigation de gauche partiellement*/
#M14_Nav_Left
{
width:200px;/*la largeur du menu*/
position:fixed;/*le menu reste fixe*/
top:80px;/* place a 80px du haut*/
left:0;/*place a 0 pourcent de la gauche*/
margin-left:-130px;/*on cache le menu de sa moitie*/
/*les effets de transition*/
-webkit-transition: margin-left 0.5s ease-in-out;
-moz-transition: margin-left 0.5s ease-in-out;
-o-transition: margin-left 0.5s ease-in-out;
transition: margin-left 0.5s ease-in-out;
}
/*on positionne le menu de navigation de gauche dans sa totalite au survol*/
#M14_Nav_Left:hover{margin-left:0;}
/*on supprime le bouton de la Faq*/
#i_icon_mini_faq{display:none;}
/*on supprime les boutons du menu de gauche*/
#M14_Nav_Left #i_icon_mini_members , #M14_Nav_Left #i_icon_mini_groups ,
#M14_Nav_Left #i_icon_mini_calendar , #M14_Nav_Left #i_icon_mini_login ,
#M14_Nav_Left #i_icon_mini_logout , #M14_Nav_Left #i_icon_mini_register ,
#M14_Nav_Left #i_icon_mini_search , #M14_Nav_Left a.mainmenu:nth-last-child(1)
{display:none;}
/*on positionne le menu de navigation de droite partiellement*/
#M14_Nav_Right
{
width:200px;/*la largeur du menu*/
position:fixed;/*le menu reste fixe*/
top:80px;/* place a 80px du haut*/
right:0;/*place a 0 pourcent de la droite*/
margin-right:-100px;/*on cache le menu de sa moitie*/
/*les effets de transition*/
-webkit-transition: margin-right 0.5s ease-in-out;
-moz-transition: margin-right 0.5s ease-in-out;
-o-transition: margin-right 0.5s ease-in-out;
transition: margin-right 0.5s ease-in-out;
}
/*on positionne le menu de navigation de droite dans sa totalite au survol*/
#M14_Nav_Right:hover{margin-right:0;}
/*on supprime les boutons du menu de droite*/
#M14_Nav_Right #i_icon_mini_portal , #M14_Nav_Right #i_icon_mini_index ,
#M14_Nav_Right #i_icon_mini_profile , #M14_Nav_Right #i_icon_mini_message ,
#M14_Nav_Right #i_icon_mini_new_message , #M14_Nav_Right a.mainmenu:nth-last-child(3) ,
#M14_Nav_Right a.mainmenu:nth-last-child(2)
{display:none;}
/*on donne une apparence aux liens*/
#M14_Nav_Left a.mainmenu , #M14_Nav_Right a.mainmenu
{display:list-item;list-style:none;}
/*on donne une apparence aux liens de droite en mettant le texte a droite*/
#M14_Nav_Right a.mainmenu {text-align:right;}
div.sceditor-container iframe, div.sceditor-container textarea
{background: transparent;}
.postbg {background-position: 0 0; background-repeat: repeat;}
/*La hauteur des liens*/
#M14_groupes a {line-height:20px;}
/*l image a gauche dans la legende*/
.M14_leg_left
{
float:left;
margin-top:45px;/*positionnement de l image a 45px du haut*/
margin-left:35px;/*positionnement de l image a 45px de la gauche*/
}
/*l image a droite dans la legende*/
.M14_leg_right
{
float:right;
margin-top:45px;/*positionnement de l image a 45px du haut*/
margin-right:45px;/*positionnement de l image a 45px de la droite*/
}
/*La legende*/
#M14_groupes
{
color:blue;/*la couleur de police du titre*/
font-size:18px;/*la taille de police du titre*/
display:block; /*on demande un affichage en bloc*/
min-width:200px;/*la largeur minimum du bloc*/
max-width:250px;/*la largeur maximale du bloc*/
height:auto;/*on autorise une hauteur indefinie*/
/*on centre le bloc automatiquement avec les margin*/
margin-left:auto;
margin-right:auto;
/*on donne un espace en haut 5px a droite 2px en bas 5px et a gauche 2px*/
padding:5px 2px 5px 2px;
text-align:center;/*on centre le texte*/
}
/*le caractere devant chaque groupe*/
#M14_groupes a:before
{content:'•';float:left;}
/*--- Cette partie correspond à la description du forum ---*/
.forum-description
{
margin: auto;
padding: 10px;
color: #000000;
width: 80%;
border: 3px solid #000000;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
font-size: 12px;
}
/*--- Cette partie correspond à l'onglet "X messages dans X sujets" ---*/
.forum-stats {
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-webkit-border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-top-left-radius: 20px;
border-bottom: 0 none !important;
border-left: 3px solid #000000;
border-right: 3px solid #000000;
border-top: 3px solid #000000;
color: #000000;
font-size: 11px;
font-style: italic;
height: 14px;
left: 280px;
padding: 3px;
position: relative;
text-align: center;
width: 200px;
}
/*--- Cette partie correspond à l'affichage des sous-forums ---*/
.forum-sousforum {
color: #000000;
border: 3px solid #000000;
border-top: 0px !important;
-moz-border-radius-bottomleft: 14px;
-moz-border-radius-bottomright: 14px;
-webkit-border-bottom-right-radius: 14px;
-webkit-border-bottom-left-radius: 14px;
border-bottom-right-radius: 14px;
border-bottom-left-radius: 14px;
margin: auto;
padding: 4px;
color: #000000;
width: 60%;
text-align: center;
height: auto;
font-size: 11px;
}
.moder
{
color: black;
font-weight: bold;
background-color: black;
box-shadow: 0 0 50px white;
border-radius:9px;
border: 2px solid orange;
width: 80%;
margin: auto;
}
.mini_ava {
float: left;
}
.mini_ava img {
width: 40px;
height: 40px;
margin: 0 5px;
border-radius: 10px;
transition: all 2s;
-moz-transition: all 2s;
-webkit-transition: all 2s;
-o-transition: all 2s;
}
.mini_ava img:hover
{
width: 80px;
height: 80px;
}
#av_quickreply img{
position: relative;
top: 35px;
left: 15px;
}
#av_quickreply {
float: left;
}
.colorpicker {
width: 356px;
height: 176px;
overflow: hidden;
position: absolute;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/light11.png);
font-family: Arial, Helvetica, sans-serif;
display: none;
}
.colorpicker.dark{
background: url(http://i83.servimg.com/u/f83/17/45/19/77/dark11.png);
}
.colorpicker_color {
width: 150px;
height: 150px;
left: 14px;
top: 13px;
position: absolute;
background: #f00;
overflow: hidden;
cursor: crosshair;
}
.colorpicker_color div {
position: absolute;
top: 0;
left: 0;
width: 150px;
height: 150px;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp10.png);
}
.colorpicker_color div div {
position: absolute;
top: 0;
left: 0;
width: 11px;
height: 11px;
overflow: hidden;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp10.gif);
margin: -5px 0 0 -5px;
}
.colorpicker_hue {
position: absolute;
top: 13px;
left: 171px;
width: 35px;
height: 150px;
cursor: n-resize;
}
.colorpicker_hue div {
position: absolute;
width: 35px;
height: 9px;
overflow: hidden;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp11.gif) left top;
margin: -4px 0 0 0;
left: 0px;
}
.colorpicker_new_color {
position: absolute;
width: 60px;
height: 30px;
left: 213px;
top: 13px;
background: #f00;
}
.colorpicker_current_color {
position: absolute;
width: 60px;
height: 30px;
left: 283px;
top: 13px;
background: #f00;
}
.colorpicker input {
background-color: transparent;
border: 1px solid transparent;
position: absolute;
font-size: 10px;
font-family: Arial, Helvetica, sans-serif;
color: #898989;
top: 4px;
right: 11px;
text-align: right;
margin: 0;
padding: 0;
height: 11px;
}
.colorpicker_hex {
position: absolute;
width: 72px;
height: 22px;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/custom11.png) top;
left: 212px;
top: 142px;
}
.colorpicker.dark .colorpicker_hex {
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp11.png) top;
}
.colorpicker_hex input {
right: 6px;
}
.colorpicker_field {
height: 22px;
width: 62px;
background-position: top;
position: absolute;
}
.colorpicker_field span {
position: absolute;
width: 12px;
height: 22px;
overflow: hidden;
top: 0;
right: 0;
cursor: n-resize;
}
.colorpicker_rgb_r {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/custom12.png);
top: 52px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_r{
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp12.png);
}
.colorpicker_rgb_g {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/custom13.png);
top: 82px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_g {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp13.png);
}
.colorpicker_rgb_b {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/custom14.png);
top: 112px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_b {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp14.png);
}
.colorpicker_hsb_h, .colorpicker_hsb_s, .colorpicker_hsb_b {
display: none;
}
.colorpicker_submit {
position: absolute;
background: url("http://i83.servimg.com/u/f83/17/45/19/77/accept10.png") no-repeat;
cursor: pointer;
right: 10px;
width: 48px;
height: 50px;
top: 118px;
overflow: hidden;
}
.colorpicker_focus {
background-position: center;
}
.colorpicker_hex.colorpicker_focus {
background-position: bottom;
}
.colorpicker_submit.colorpicker_focus {
background-position: bottom;
}
.colorpicker_slider {
background-position: bottom;
}
.colorpicker { z-index: 3; }
/* G. R. P. W.*/
#newsareal1 div.topictitle {
display: block !important;
margin: 2px 1px 0;
padding: 2px 5px 5px 30px;
border: 1px solid #B1BFC0;
border-radius: 5px;
background: #F3F9F9 url('http://i44.servimg.com/u/f44/16/54/26/99/old-ve10.png') no-repeat 5px center;
}
#newsareal1 div.topictitle:hover {
background-color: #D8DEDE;
}
#newsareal1 div.topictitle a {
color: #708090 !important;
text-decoration: none !important;
text-shadow: #fff 1px 1px 0px
}
Voici une capture d'écran des groupes installés sur mon forum :

Je vous remercie de votre aide.
Bonne soirée.
 Re: Code pour l'ajout d'un groupe (Index Body modifié) y a t il quelque chose à modifier ?
Re: Code pour l'ajout d'un groupe (Index Body modifié) y a t il quelque chose à modifier ?
Bonjour, l'index body dans le template général a été modifié et je viens d'ajouter un groupe mais j'aurais besoin de vos lumières car je ne sais pas si je dois modifier quelque chose dans le css.
Pourrais tu reformuler ton problème s'il te plait ? Je n'arrive pas à comprendre ce qui ne va pas ^_^
 Re: Code pour l'ajout d'un groupe (Index Body modifié) y a t il quelque chose à modifier ?
Re: Code pour l'ajout d'un groupe (Index Body modifié) y a t il quelque chose à modifier ?
Bonsoir [Nihil],
J'ai modifié la disposition de mes groupes avec l'aide d'un internaute ici sur le forum des forums et donc, le code de l'index body a été modifié, jusque là, pas de soucis, j'ai ajouté un nouveau groupe et il apparaît,
mais je ne me rappelle plus si je dois modifier le code du css pour ce nouveau groupe.
Est ce que lorsque j'ajoute un nouveau groupe, est ce que l'ajouter simplement dans index body est assez ou est ce qu'il y a un code à modifier dans le css ou ailleurs ?
Je ne sais pas trop comment expliquer.
Est ce que tu as compris ce que j'ai écris ?
Merci.
J'ai modifié la disposition de mes groupes avec l'aide d'un internaute ici sur le forum des forums et donc, le code de l'index body a été modifié, jusque là, pas de soucis, j'ai ajouté un nouveau groupe et il apparaît,
mais je ne me rappelle plus si je dois modifier le code du css pour ce nouveau groupe.
Est ce que lorsque j'ajoute un nouveau groupe, est ce que l'ajouter simplement dans index body est assez ou est ce qu'il y a un code à modifier dans le css ou ailleurs ?
Je ne sais pas trop comment expliquer.
Est ce que tu as compris ce que j'ai écris ?

Merci.
 Re: Code pour l'ajout d'un groupe (Index Body modifié) y a t il quelque chose à modifier ?
Re: Code pour l'ajout d'un groupe (Index Body modifié) y a t il quelque chose à modifier ?
Eh bien je ne pense pas, tout à l'air normal 
Je viens de regarder dans ton CSS il n'y a rien à rajouter on dirait.
Je viens de regarder dans ton CSS il n'y a rien à rajouter on dirait.
 Re: Code pour l'ajout d'un groupe (Index Body modifié) y a t il quelque chose à modifier ?
Re: Code pour l'ajout d'un groupe (Index Body modifié) y a t il quelque chose à modifier ?
Si j'ajoutes un groupe, je met le code du groupe dans index body et le tour est joué ?
Il n'y a pas de pixels pour la hauteur ou la largeur à modifier quelque part en dehors du l'index body ?
Je suis la marche à suivre comme pour chaque groupe dans le code ci-dessous ?
Un grand merci.
Il n'y a pas de pixels pour la hauteur ou la largeur à modifier quelque part en dehors du l'index body ?
Je suis la marche à suivre comme pour chaque groupe dans le code ci-dessous ?
- Code:
<tr>
<td class="row1">
<div class="M14_leg_left"> <img src="http://i44.tinypic.com/nzkuhw.jpg"align="absmiddle"/></div>
<div class="M14_leg_right"> <img src="http://i44.tinypic.com/nzkuhw.jpg"align="absmiddle"/></div>
<span id="M14_groupes"><span style="border-bottom:2px dotted #000000;">{LEGEND}:</span><br />
<a href="http://grpw.exprimetoi.com/g1-administrateur-vincent"style="color: #FF0312;font-size:11px;">Administrateur Vincent</a> <br />
<a href="http://grpw.exprimetoi.com/g9-les-enqueteurs-du-grp"style="color: #D4DB00;font-size:11px;">
Les enquêteurs du G.R.P. Wallonie</a> <br />
<a href="http://grpw.exprimetoi.com/g7-membres-partenaires"style="color:#6F00FF;font-size:11px;">Membres partenaires</a> <br />
<a href="http://grpw.exprimetoi.com/g13-groupe-special"style="color:#2B547E;font-size:11px;">Groupe Spécial</a><br />
<a href="http://grpw.exprimetoi.com/g11-2-liste-des-membres-actifs"style="color:#000000;font-size:11px;">2 = Liste des Membres Actifs</a> <br />
<a href="http://grpw.exprimetoi.com/g12-1-presentation-obligatoire"style="color:#000000;font-size:11px;">1 = Présentation Obligatoire</a> <br />
</span>
</td>
</tr>
Un grand merci.
 Re: Code pour l'ajout d'un groupe (Index Body modifié) y a t il quelque chose à modifier ?
Re: Code pour l'ajout d'un groupe (Index Body modifié) y a t il quelque chose à modifier ?
Le CSS pour les groupes est celui ci :
Il n'y a pas de code spécifique pour chaque groupe, le code est pour le bloc de groupe en général
Dans ton HTML tu n'as donc plus qu'à copier un groupe précédent, changer le nom et la couleur directement dans le HTML, comme tu as fait, et ça marche
- Code:
/*La legende*/
#M14_groupes
{
color:blue;/*la couleur de police du titre*/
font-size:18px;/*la taille de police du titre*/
display:block; /*on demande un affichage en bloc*/
min-width:200px;/*la largeur minimum du bloc*/
max-width:250px;/*la largeur maximale du bloc*/
height:auto;/*on autorise une hauteur indefinie*/
/*on centre le bloc automatiquement avec les margin*/
margin-left:auto;
margin-right:auto;
/*on donne un espace en haut 5px a droite 2px en bas 5px et a gauche 2px*/
padding:5px 2px 5px 2px;
text-align:center;/*on centre le texte*/
}
/*le caractere devant chaque groupe*/
#M14_groupes a:before
{content:'•';float:left;}
Il n'y a pas de code spécifique pour chaque groupe, le code est pour le bloc de groupe en général
Dans ton HTML tu n'as donc plus qu'à copier un groupe précédent, changer le nom et la couleur directement dans le HTML, comme tu as fait, et ça marche
 Re: Code pour l'ajout d'un groupe (Index Body modifié) y a t il quelque chose à modifier ?
Re: Code pour l'ajout d'un groupe (Index Body modifié) y a t il quelque chose à modifier ?
Ok, donc, je peux mettre ma demande en  ?
?
Un énorme merci pour le temps que tu as pris pour m'aider.
Bonne soirée.
 ?
?Un énorme merci pour le temps que tu as pris pour m'aider.
Bonne soirée.
 Re: Code pour l'ajout d'un groupe (Index Body modifié) y a t il quelque chose à modifier ?
Re: Code pour l'ajout d'un groupe (Index Body modifié) y a t il quelque chose à modifier ?
 | Bonjour, Afin de faciliter la gestion des problèmes, si votre problème est résolu, pensez à :
Vous pouvez également remercier les personnes qui vous ont aidé, en cliquant sur le bouton  A bientôt sur ForumActif |
 Sujets similaires
Sujets similaires» modifier quelque chose en desous de notre avatar
» Copiez le code du bloc d'annonces et collez-le entre les balises <body> et </body>
» il manque quelque chose à mon forum
» Enlever quelque chose de pas beau... possible ?
» Ecrire quelque chose sur le portail
» Copiez le code du bloc d'annonces et collez-le entre les balises <body> et </body>
» il manque quelque chose à mon forum
» Enlever quelque chose de pas beau... possible ?
» Ecrire quelque chose sur le portail
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par bugsbuny Mer 8 Jan 2014 - 22:47
par bugsbuny Mer 8 Jan 2014 - 22:47






