Créer un bloc texte dans une image
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Créer un bloc texte dans une image
Créer un bloc texte dans une image
Bonjour, je cherche à créer un bloc texte dans une image mais je n'arrive pas à trouver comment faire.

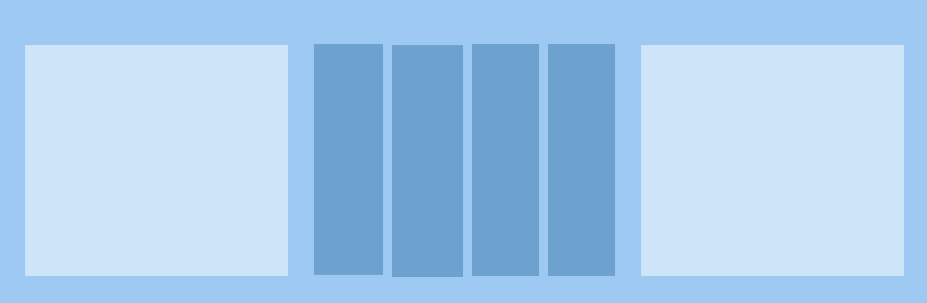
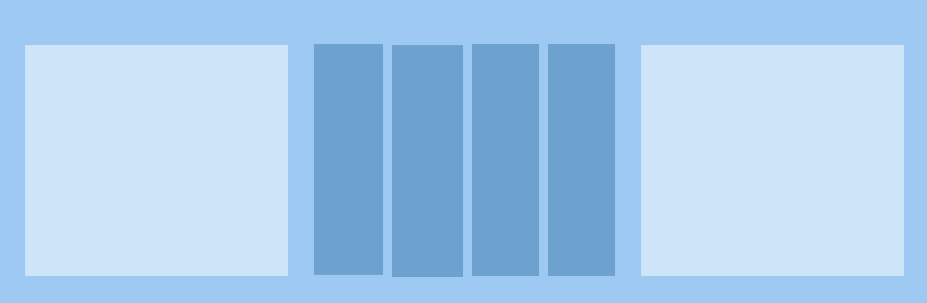
Partir de l'image au dessus de ce texte pour arriver à celle qui est en dessous.


Partir de l'image au dessus de ce texte pour arriver à celle qui est en dessous.

Dernière édition par Reiquai le Mer 4 Juin 2014 - 23:38, édité 1 fois

Invité- Invité
 Re: Créer un bloc texte dans une image
Re: Créer un bloc texte dans une image
Un petit UP s'impose!

Invité- Invité
 Re: Créer un bloc texte dans une image
Re: Créer un bloc texte dans une image
bonjour,
votre image est un tableau de 2 lignes sur 3 colonnes ... inutile d’héberger une image pour ça .
placez ce code dans votre page d'accueil , c'est une ébauche de ce que vous souhaitez :
votre image est un tableau de 2 lignes sur 3 colonnes ... inutile d’héberger une image pour ça .
placez ce code dans votre page d'accueil , c'est une ébauche de ce que vous souhaitez :
- Code:
<style type="text/css">
#infopage
{
width:927px;
margin:auto;
background:#A0C8F7;
border-spacing:25px;
}
#infopage tr td
{
text-align:center;
}
#infopage td.fond1
{
background:#CFE4FB;
width:250px;
height:290px;
vertical-align:top;
text-align:center;
}
#infopage #staff>div
{
float:left;
margin-right:10px;
height:290px;
width:70px;
background:#6FA0D4;cursor:help;
}
#infopage #staff div.img1
{
background: url(http://cs403019.vk.me/v403019977/dbe3/Ah-prtAEl54.jpg) -70px 0;
}
#infopage #staff div.img2
{
background: url(http://ucesy-sk.happyhair.sk/celebrity_img/thumbsa/lawrence2n2013.jpg) -50px 0;
}
#infopage #staff div.img3
{
background: url(http://ucesy-sk.happyhair.sk/celebrity_img/thumbsa/lawrence2n2013.jpg) -50px 0;
}
#infopage #staff div.img4
{
background: url(http://ucesy-sk.happyhair.sk/celebrity_img/thumbsa/lawrence2n2013.jpg) -50px 0;
}
#infopage #staff div div
{
display:none;
height:100px;
width:100px;
position:relative;
top:50px;
left:20px;
border:1px solid;
background:#6FA0D4;
}
#infopage #staff div:hover div
{
display:block;
}
</style>
<table id="infopage">
<tr>
<td>Informations et Nouveautés</td>
<td>Le staff</td>
<td>Contexte et Intrigues</td>
</tr>
<tr>
<td class="fond1">
blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla blabla
</td>
<td id="staff">
<div class="img1"><div>contenu 1</div></div>
<div class="img2"><div>contenu 2</div></div>
<div class="img3"><div>contenu 3</div></div>
<div class="img4"><div>contenu 4</div></div>
</td>
<td class="fond1">
bloblo bloblo bloblo bloblo bloblo bloblo bloblo bloblo bloblo bloblo bloblo bloblo bloblo bloblo bloblo bloblo bloblo bloblo bloblo
</td>
</tr>
</table>
 Re: Créer un bloc texte dans une image
Re: Créer un bloc texte dans une image
Merci pour le renseignement, je vais essayer de me débrouiller comme ça!

Invité- Invité
 Sujets similaires
Sujets similaires» Bloc texte
» Signature trop collée au texte et donc au milieu du bloc
» Image entre bloc de catégories
» Affichage d'un bloc de texte au passage de la souris ?
» Changer Couleur texte - Bloc Réponse - ModernBB
» Signature trop collée au texte et donc au milieu du bloc
» Image entre bloc de catégories
» Affichage d'un bloc de texte au passage de la souris ?
» Changer Couleur texte - Bloc Réponse - ModernBB
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Invité Sam 31 Mai 2014 - 1:02
par Invité Sam 31 Mai 2014 - 1:02


