Ajouter une barre de recherche Google à votre forum
Page 1 sur 1 • Partagez
 Ajouter une barre de recherche Google à votre forum
Ajouter une barre de recherche Google à votre forum
| Ajouter une barre de recherche Google à votre forum |
Cette astuce vous explique comment installer une barre de recherche Google sur votre forum Forumactif. Cet ajout est très utile pour trouver des sujets similaires sur le forum, et est très facile à configurer ! Créer le script via Google Custom Search Engine
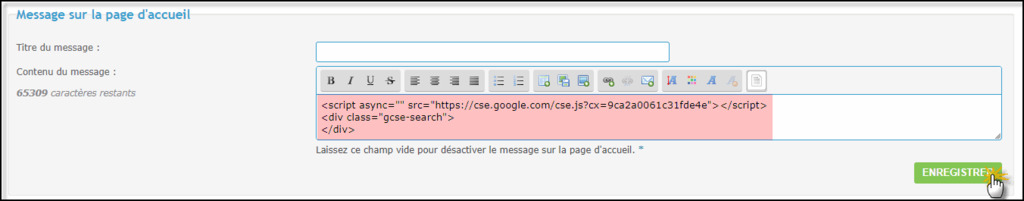
Installer le script sur votre forum ForumactifDans le message sur page d'accueil de votre forum
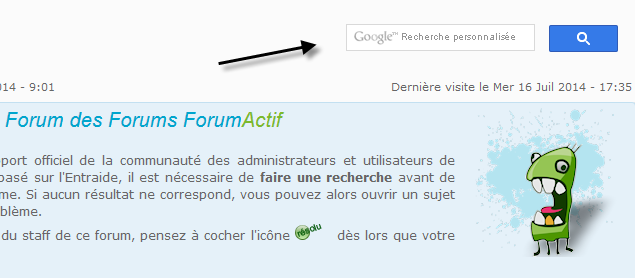
Sur la page d'accueil de votre forum via un script Javascript
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Barre de recherche Google" et pour placement "Sur toutes les pages" (plus d'informations sur la gestion des scripts).
Dans le code ci-dessus, il faut remplacer la valeur de la variable cx par celle de votre script (élément surligné en jaune dans l'illustration ci-dessous) :
Personnaliser la barre de rechercheVous avez la possibilité de personnaliser la barre de recherche afin de l'adapter au thème de votre forum :
Pour personnaliser la barre de recherche
Pour personnaliser le cadre de recherche
Pour personnaliser le cadre Google
Pour personnaliser le bouton de recherche
|
| Cette astuce a été proposée par Vivi. Et actualisé par Bipo (juin 2021). Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |

Shadow- Modéractive

-

Messages : 24354
Inscrit(e) le : 30/03/2007
 Sujets similaires
Sujets similaires» Installer barre de recherche Google sur la même ligne que la barre de recherche Forumactif
» Obtenir la recherche semi-automatique de la barre de recherche google
» Ajouter une barre de recherche d'emojis
» Barre de recherche Google à droite
» Réglage barre de recherche Google
» Obtenir la recherche semi-automatique de la barre de recherche google
» Ajouter une barre de recherche d'emojis
» Barre de recherche Google à droite
» Réglage barre de recherche Google
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par
par