Décalage de l'avatar du l'écriture du post
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Décalage de l'avatar du l'écriture du post
Décalage de l'avatar du l'écriture du post
Détails techniques
Version du forum : phpBB3
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Internet Explorer
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Plusieurs utilisateurs
Problème apparu depuis : 17/09/2014
Lien du forum : http://www.betclever.net
Description du problème
Bonjour à tous,Je fais fasse à un problème pour certaines personnes dans mon fofo ou l'avatar déborde sur le côté droit sur l'écriture du post, ce qui est franchement pas très esthétique...
Dès lors, j'ai pensé à un problème de résolution et ai demandé à certains de changer de résolution mais pour certains le problème persiste.
J'ai personnellement malgré ma haute résolution full HD, une partir de certaines lettres qui s'affichent à moitié lors du début de phrase genre la lettre "P".
J'espère avoir été explicite dans ma requête et vous pouvez dès lors consulter la pièce jointe pour avoir une idée visuelle du problème.
Merci de votre aide.
Bien cordialement,
Dernière édition par betclever le Ven 03 Oct 2014, 18:11, édité 1 fois
 Re: Décalage de l'avatar du l'écriture du post
Re: Décalage de l'avatar du l'écriture du post
Bonjour,
La largeur du "postprofile" est fixée actuellement à 22% de la largeur totale dans le CSS.
Vous pouvez y mettre à la place une valeur fixe qui correspond à la largeur max de l'avatar + une marge.
Remplacez par (exemple):
Cordialement
La largeur du "postprofile" est fixée actuellement à 22% de la largeur totale dans le CSS.
Vous pouvez y mettre à la place une valeur fixe qui correspond à la largeur max de l'avatar + une marge.
- Code:
.postprofile {
width: 22%;
}
Remplacez par (exemple):
- Code:
.postprofile {
width: 200px;
}
Cordialement

HPie- *****
- Messages : 599
Inscrit(e) le : 16/08/2010
 Re: Décalage de l'avatar du l'écriture du post
Re: Décalage de l'avatar du l'écriture du post
Merci de votre réponse Hpie,
Sur mon forum, j'ai trop de problème avec les avatars car je n'ai rien contre les avatar vertical mais ils sont tous différent et pourtant tous à 200x200 pixels.
Est-ce donc la solution pour redimensionner tous les avatar de la même manière car actuellement, dans la console d'administration, c'est bien indiqué taille max 200X200 ?
Merci à vous,
Sur mon forum, j'ai trop de problème avec les avatars car je n'ai rien contre les avatar vertical mais ils sont tous différent et pourtant tous à 200x200 pixels.
Est-ce donc la solution pour redimensionner tous les avatar de la même manière car actuellement, dans la console d'administration, c'est bien indiqué taille max 200X200 ?
Merci à vous,
 Re: Décalage de l'avatar du l'écriture du post
Re: Décalage de l'avatar du l'écriture du post
Allez dans la feuille CSS et remplacez la valeur indiquée... on ne touche pas aux avatars.

HPie- *****
- Messages : 599
Inscrit(e) le : 16/08/2010
 Re: Décalage de l'avatar du l'écriture du post
Re: Décalage de l'avatar du l'écriture du post
J'y suis mais je ne retrouve pas cette valeur... 
Le chemin que j'ai utilisé est :
Affichage - Couleurs et ensuite j'ai cliqué sur l'onglet CSS
Est-ce bien là ?
Si je ne retrouve pas le code en question, puis-je l'ajouter au dessus ou en dessous ?
Merci à vous,
Le chemin que j'ai utilisé est :
Affichage - Couleurs et ensuite j'ai cliqué sur l'onglet CSS
Est-ce bien là ?
Si je ne retrouve pas le code en question, puis-je l'ajouter au dessus ou en dessous ?
Merci à vous,
 Re: Décalage de l'avatar du l'écriture du post
Re: Décalage de l'avatar du l'écriture du post
Affichage/Couleurs/Feuille de style CSS et recherchez ensuite "postprofile" en cliquant sur "Rechercher"
Vous devriez trouver cela:
.postprofile {
border-color: #fff;
border-right: 1px solid #fff;
color: #030205;
display: inline;
float: left;
margin: 5px 0 0;
min-height: 80px;
position: relative;
width: 22%;
word-wrap: break-word;
}
Vous devriez trouver cela:
.postprofile {
border-color: #fff;
border-right: 1px solid #fff;
color: #030205;
display: inline;
float: left;
margin: 5px 0 0;
min-height: 80px;
position: relative;
width: 22%;
word-wrap: break-word;
}

HPie- *****
- Messages : 599
Inscrit(e) le : 16/08/2010
 Re: Décalage de l'avatar du l'écriture du post
Re: Décalage de l'avatar du l'écriture du post
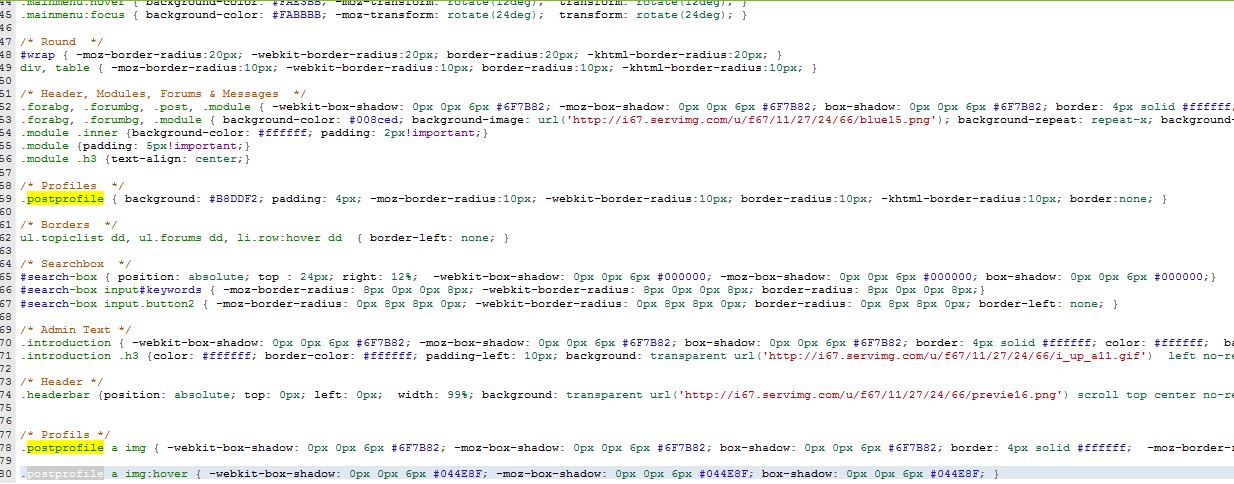
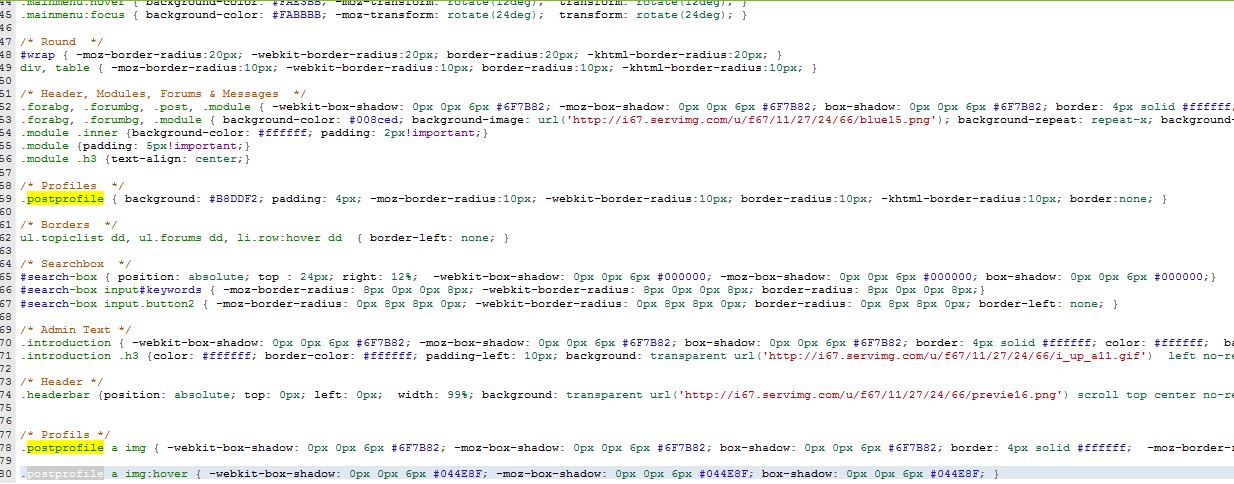
Merci, j'ai trouvé que 3 profilelist mais aucun n'indique la valeur ou ce que tu me demande de changer.
En pièce jointe, je t'ai mis ce que j'ai, 2 sont soulignés en jaune et l'autre en gris.
Peux-tu me dire si c'est bien ça dont tu parles car je n'ai rien d'autre mise à part cela.

En pièce jointe, je t'ai mis ce que j'ai, 2 sont soulignés en jaune et l'autre en gris.
Peux-tu me dire si c'est bien ça dont tu parles car je n'ai rien d'autre mise à part cela.

 Re: Décalage de l'avatar du l'écriture du post
Re: Décalage de l'avatar du l'écriture du post
Avez-vous trouver tous les .postprofile dans le css ?
Dernière édition par HPie le Jeu 02 Oct 2014, 17:12, édité 1 fois

HPie- *****
- Messages : 599
Inscrit(e) le : 16/08/2010
 Re: Décalage de l'avatar du l'écriture du post
Re: Décalage de l'avatar du l'écriture du post
J'espère que vous parlez de celui-ci :
/* Profiles */
.postprofile { background: #B8DDF2; padding: 4px; -moz-border-radius:10px; -webkit-border-radius:10px; border-radius:10px; -khtml-border-radius:10px; border:none; }
C'est le premier que j'ai lorsque j'utilise la fonction "rechercher".
/* Profiles */
.postprofile { background: #B8DDF2; padding: 4px; -moz-border-radius:10px; -webkit-border-radius:10px; border-radius:10px; -khtml-border-radius:10px; border:none; }
C'est le premier que j'ai lorsque j'utilise la fonction "rechercher".
 Re: Décalage de l'avatar du l'écriture du post
Re: Décalage de l'avatar du l'écriture du post
et les autres ?

HPie- *****
- Messages : 599
Inscrit(e) le : 16/08/2010
 Re: Décalage de l'avatar du l'écriture du post
Re: Décalage de l'avatar du l'écriture du post
/* Profiles */
.postprofile { background: #B8DDF2; padding: 4px; -moz-border-radius:10px; -webkit-border-radius:10px; border-radius:10px; -khtml-border-radius:10px; border:none; }
/* Profils */
.postprofile a img { -webkit-box-shadow: 0px 0px 6px #6F7B82; -moz-box-shadow: 0px 0px 6px #6F7B82; box-shadow: 0px 0px 6px #6F7B82; border: 4px solid #ffffff; -moz-border-radius:10px; -webkit-border-radius:10px; border-radius:10px; -khtml-border-radius:10px; background: #E8E8E8; }
.postprofile a img:hover { -webkit-box-shadow: 0px 0px 6px #044E8F; -moz-box-shadow: 0px 0px 6px #044E8F; box-shadow: 0px 0px 6px #044E8F; }
Voilà, ce sont les 3 seul profiles que j'ai dans mon CSS...
Je n'ai malheureusement rien d'autre mise à part ces 3 là.
.postprofile { background: #B8DDF2; padding: 4px; -moz-border-radius:10px; -webkit-border-radius:10px; border-radius:10px; -khtml-border-radius:10px; border:none; }
/* Profils */
.postprofile a img { -webkit-box-shadow: 0px 0px 6px #6F7B82; -moz-box-shadow: 0px 0px 6px #6F7B82; box-shadow: 0px 0px 6px #6F7B82; border: 4px solid #ffffff; -moz-border-radius:10px; -webkit-border-radius:10px; border-radius:10px; -khtml-border-radius:10px; background: #E8E8E8; }
.postprofile a img:hover { -webkit-box-shadow: 0px 0px 6px #044E8F; -moz-box-shadow: 0px 0px 6px #044E8F; box-shadow: 0px 0px 6px #044E8F; }
Voilà, ce sont les 3 seul profiles que j'ai dans mon CSS...
Je n'ai malheureusement rien d'autre mise à part ces 3 là.
 Re: Décalage de l'avatar du l'écriture du post
Re: Décalage de l'avatar du l'écriture du post
Je vois cela chez vous...



HPie- *****
- Messages : 599
Inscrit(e) le : 16/08/2010
 Re: Décalage de l'avatar du l'écriture du post
Re: Décalage de l'avatar du l'écriture du post
J'ai 80 lignes dans ma feuille de style CSS pas une de + en fait.
Ce que vous voyez avec firebug, je ne le vois pas dans ma feuille de style...
Peut-être dois-je changer quelque chose pour tout voir ?
Ce que vous voyez avec firebug, je ne le vois pas dans ma feuille de style...
Peut-être dois-je changer quelque chose pour tout voir ?
 Re: Décalage de l'avatar du l'écriture du post
Re: Décalage de l'avatar du l'écriture du post
Sans vouloir relancer le topic à tout prix, est-ce qu'une personne pourrait m'aider pour cette demande car c'est assez urgent d'un point de vue esthétique mais également de lisibilité dans le sens ou il faut parfois pour certains membres éditer le message pour voir le contenu...
Merci beaucoup.
Merci beaucoup.
 Re: Décalage de l'avatar du l'écriture du post
Re: Décalage de l'avatar du l'écriture du post
Hellow,
Comme le dit HPie, il faut mettre une valeur fixe en taille pour l'avatar et pas un %
Essaie de rajouter ça width: 200px;
dans ton postprofile :
.postprofile { background: #B8DDF2; padding: 4px; -moz-border-radius:10px; -webkit-border-radius:10px; border-radius:10px; -khtml-border-radius:10px; border:none; }
Tu peux essayer aussi de rajouter height: 200px; (pour avoir la hauteur de l'avatar)
Crdlmnt,
L.J.
Comme le dit HPie, il faut mettre une valeur fixe en taille pour l'avatar et pas un %
Essaie de rajouter ça width: 200px;
dans ton postprofile :
.postprofile { background: #B8DDF2; padding: 4px; -moz-border-radius:10px; -webkit-border-radius:10px; border-radius:10px; -khtml-border-radius:10px; border:none; }
Tu peux essayer aussi de rajouter height: 200px; (pour avoir la hauteur de l'avatar)
Crdlmnt,
L.J.
 Re: Décalage de l'avatar du l'écriture du post
Re: Décalage de l'avatar du l'écriture du post
Merci pour l'astuce et j'ai appliqué ce que vous m'avez conseillé.
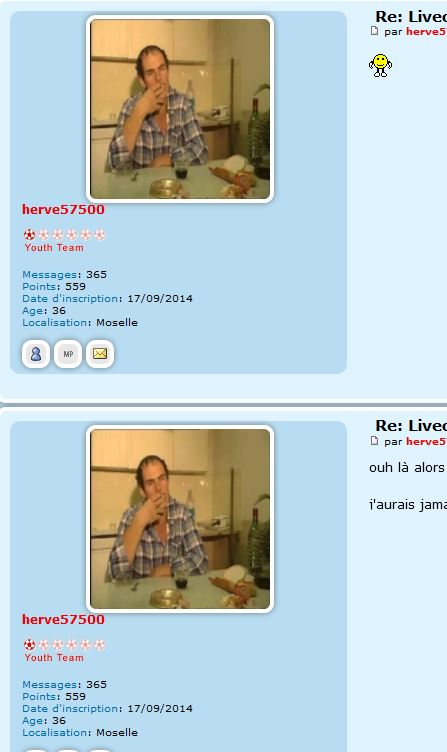
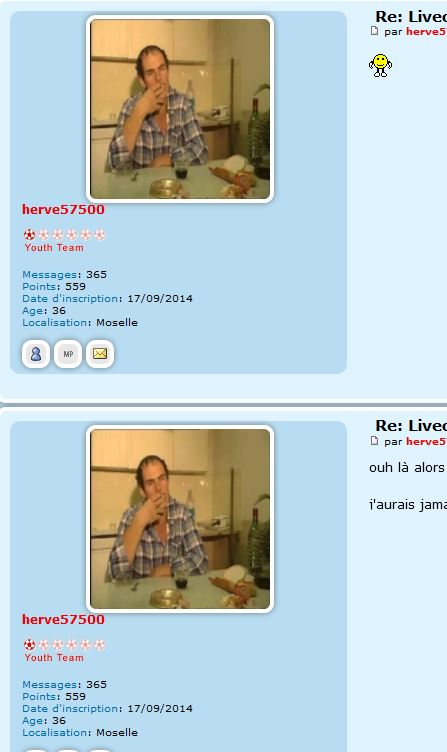
Dès lors veuillez trouver ci-joint les résultats de chaque commande :
Original avec mon problème d'un léger décalage de l'écriture enfin je veux la première lettre qui n'est pas visible :

Ajout de height : 200px; et width: 200px;

En laissant juste width: 200px; et en retirant donc height: 200px;

Voilà, j'espère que c'est assez clair pour qu'on voit en fait le problème ?
En gros, j'ai l'impression que 200px est de trop du coup, le bleu disparait de trop à côté de l'avatar, peut-être puis-je mettre moins pour voir si les avatars rentrent encore dans le bleu mais n’empiète pas sur le texte mais alors faut-il monter dans les valeur genre 250 ou alors descendre genre 150 ou 180 ?
Dois-je également descendre la valeur de l'avatar à 180x180 à la place de 200x200 dans la console d'administration ?
PS : les captures d'écran faites sont coupées, c'est normal qu'à droite il n'y ai rien
Merci à vous
Dès lors veuillez trouver ci-joint les résultats de chaque commande :
Original avec mon problème d'un léger décalage de l'écriture enfin je veux la première lettre qui n'est pas visible :

Ajout de height : 200px; et width: 200px;

En laissant juste width: 200px; et en retirant donc height: 200px;

Voilà, j'espère que c'est assez clair pour qu'on voit en fait le problème ?
En gros, j'ai l'impression que 200px est de trop du coup, le bleu disparait de trop à côté de l'avatar, peut-être puis-je mettre moins pour voir si les avatars rentrent encore dans le bleu mais n’empiète pas sur le texte mais alors faut-il monter dans les valeur genre 250 ou alors descendre genre 150 ou 180 ?
Dois-je également descendre la valeur de l'avatar à 180x180 à la place de 200x200 dans la console d'administration ?
PS : les captures d'écran faites sont coupées, c'est normal qu'à droite il n'y ai rien
Merci à vous
 Re: Décalage de l'avatar du l'écriture du post
Re: Décalage de l'avatar du l'écriture du post
Salut betclever,
ajoutes ceci dans ta feuille de style:
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style

Tes avatars auront donc une hauteur de 100px et une largeur identique,
tu peux toujours augmenter les valeurs mais toujours à l'identique .
.
Pour en revenir au pourcentage, pour ma part il faut mieux utiliser cette méthode afin d'avoir un résultat
correcte sur des conteneurs .
.
a++
ajoutes ceci dans ta feuille de style:
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
- Code:
.postprofile dl dt a[href^="/u"] img
{
width: 100px;
height: 100px;
margin-left: 20%
}

Tes avatars auront donc une hauteur de 100px et une largeur identique,
tu peux toujours augmenter les valeurs mais toujours à l'identique
Pour en revenir au pourcentage, pour ma part il faut mieux utiliser cette méthode afin d'avoir un résultat
correcte sur des conteneurs
a++

Invité- Invité
 Re: Décalage de l'avatar du l'écriture du post
Re: Décalage de l'avatar du l'écriture du post
Bonjour et merci de votre réponse.
Voici le résultat de l'ajout dans le CSS :

Alors, 2 choses qui me frappe, la première, vous pouvez constater que sur le deuxième "post" la lettre "J" disparait en partie toujours donc problème persiste et également l'avatar à l'air centré et plus sur la gauche comme je préfère car du coup, il est décalé avec le pseudo et le texte du bas.
J'ai essayé également en 150x150 et 100x100 et c'est juste plus petit mais limite on ne voit pas l'avatar
J'ai également essayé en 200x200 et le carré de l'avatar reste toujours carré malgré que certaines personnes utilisent un avatar horizontale ou vertical.
Merci à vous de votre aide mais pourrait-on changer ces paramètres ci-dessous ou adapter ?
Bien cordialement,
Voici le résultat de l'ajout dans le CSS :

Alors, 2 choses qui me frappe, la première, vous pouvez constater que sur le deuxième "post" la lettre "J" disparait en partie toujours donc problème persiste et également l'avatar à l'air centré et plus sur la gauche comme je préfère car du coup, il est décalé avec le pseudo et le texte du bas.
J'ai essayé également en 150x150 et 100x100 et c'est juste plus petit mais limite on ne voit pas l'avatar
J'ai également essayé en 200x200 et le carré de l'avatar reste toujours carré malgré que certaines personnes utilisent un avatar horizontale ou vertical.
Merci à vous de votre aide mais pourrait-on changer ces paramètres ci-dessous ou adapter ?
Bien cordialement,
 Re: Décalage de l'avatar du l'écriture du post
Re: Décalage de l'avatar du l'écriture du post
J'ai même essayé ce code :
.post .postdetails.poster-profile a > img {
max-height:150px;
max-width:150px;
}
Rien ne change quand j'applique ce dernier... Peut-être dois-je le mettre à un endroit spécifique mais bon...
J'ai également été changé la limite des avatar qui était à 200x200 que j'ai mis à 175x175 mais rien ne change également.
Voilà, on dirait que la commande du dessus fonctionne mais en gros, il me faudrait savoir si je dois plus aller vers les 175 ou alors les 225,...
Je me posais la question si c'était vraiment un soucis d'avatar mon problème de décalage car apparemment, peu importe le changement que j'applique, la première lettre toujours masquée en partie...
Y a t'il une possibilité de faire genre un espace ou changer l'alignement un peu vers la droite du texte des sujets ?
Ça fait en tout cas pas très sérieux et franchement pas esthétique quoi...
Pour les avatar, je me suis posé la question des différentes mesures, peut-être que cela vient du fait que certaines personnes utilisent une URL pour leurs avatars et d'autres utilisent le bouton parcourir pour uploader ce dernier via leurs ordinateurs ?
Merci
.post .postdetails.poster-profile a > img {
max-height:150px;
max-width:150px;
}
Rien ne change quand j'applique ce dernier... Peut-être dois-je le mettre à un endroit spécifique mais bon...
J'ai également été changé la limite des avatar qui était à 200x200 que j'ai mis à 175x175 mais rien ne change également.
Voilà, on dirait que la commande du dessus fonctionne mais en gros, il me faudrait savoir si je dois plus aller vers les 175 ou alors les 225,...
Je me posais la question si c'était vraiment un soucis d'avatar mon problème de décalage car apparemment, peu importe le changement que j'applique, la première lettre toujours masquée en partie...
Y a t'il une possibilité de faire genre un espace ou changer l'alignement un peu vers la droite du texte des sujets ?
Ça fait en tout cas pas très sérieux et franchement pas esthétique quoi...
Pour les avatar, je me suis posé la question des différentes mesures, peut-être que cela vient du fait que certaines personnes utilisent une URL pour leurs avatars et d'autres utilisent le bouton parcourir pour uploader ce dernier via leurs ordinateurs ?
Merci
 Re: Décalage de l'avatar du l'écriture du post
Re: Décalage de l'avatar du l'écriture du post
Re,
merci de donner ta feuille de style dans son intégralité ici stp et pas en image .
.
Je crois avoir trouvé le soucis , un border radius qui se ballade dans cette partie
et qui cache une partie de ton message.
As tu modifié le template concerné ?
a++
merci de donner ta feuille de style dans son intégralité ici stp et pas en image
Je crois avoir trouvé le soucis , un border radius qui se ballade dans cette partie
et qui cache une partie de ton message.
As tu modifié le template concerné ?
a++

Invité- Invité
 Re: Décalage de l'avatar du l'écriture du post
Re: Décalage de l'avatar du l'écriture du post
Bonjour Milouze et merci du temps que tu consacres à ma demande.
Non, je n'ai pas changé le template mise à part l'ajout d'un script en javascript qui permet d'avoir une palette de couleur plus étendue dans la partie "sujet" et ce dernier s'applique sur toutes les pages mais j'avais ce problème bien avant ce script et ce problème apparait peu importe la résolution de l'écran car j'ai demandé à plusieurs membres qui utilisent tous une résolution différente et ai fait le test par moi même avec plusieurs résolutions et le problème persiste.
Comme demandé, voici la feuille entière de mon CSS :
/* Icônes couleur dans la palette */
.color-option {
display: inline-block !important;
width: 15px !important; /* largeur de l'icône couleur */
height: 15px !important; /* hauteur de l'icône couleur */
border: 2px solid #fff !important; /* cadre blanc sur l'icône couleur */
margin: 3px !important; /* espace entre chaque icône */
box-shadow: 0 0 2px #778899; /* ombre */
cursor: pointer !important;
}
.color-option span{
display: block !important;
width: 15px !important; /* largeur de l'icône couleur */
height: 15px !important; /* hauteur de l'icône couleur */
}
.color-option, .color-option span {
border-radius: 2px; /* arrondi */
}
/* Palette complète - la largeur influence le nombre d'icônes affichées */
.sceditor-dropdown.sceditor-color-picker {
width: 200px !important; /* largeur de la palette complète */
height: 100px !important; /* hauteur de la palette complète */
padding: 5px !important;
border-radius: 5px !important;
}
/* CSS PAR SOS-FORUM.COM */
/* General */
#wrap {width: 80%; margin-top: 250px; -webkit-box-shadow: 0px 0px 12px #000000; -moz-box-shadow: 0px 0px 12px #000000; box-shadow: 0px 0px 12px #000000; padding: 10px; border: 6px solid #ffffff; }
body { padding: 0px; margin: 0px; }
* { -webkit-transition: color 0.3s ease; -moz-transition: color 0.3s ease; transition: color 0.3s ease; }
/* Navbar */
.navbar { background-color: transparent; margin: 0px; padding: 0px; width: auto!important; }
.navbar ul{border-bottom:none; width: auto!important;}
ul.navlinks { background-color: #008ced; background-image: url('https://i.servimg.com/u/f67/11/27/24/66/blue15.png'); background-repeat: repeat-x; background-position: top left; position: fixed; top: 0px; left: 0px; z-index: 50; width: auto!important; border-right: 4px solid #ffffff; border-bottom: 4px solid #ffffff; -webkit-box-shadow: 0px 0px 12px #000000; -moz-box-shadow: 0px 0px 12px #000000; box-shadow: 0px 0px 12px #000000; -moz-border-radius: 0px 0px 10px 0px; -webkit-border-radius: 0px 0px 10px 0px; border-radius: 0px 0px 10px 0px; -khtml-border-radius: 0px 0px 10px 0px; padding: 2px; }
/* Menu Links */
.mainmenu { -moz-border-radius: 10px 2px 10px 2px; -webkit-border-radius: 10px 2px 10px 2px; border-radius: 10px 2px 10px 2px; -khtml-border-radius: 10px 2px 10px 2px; border: 2px solid #ffffff; padding: 5px; background-color: #E0F4FF; -webkit-box-shadow: 0px 0px 4px #000000; -moz-box-shadow: 0px 0px 4px #000000; box-shadow: 0px 0px 4px #000000; display: block; margin: 6px; }
.mainmenu:hover { background-color: #FAE3BB; -moz-transform: rotate(12deg); transform: rotate(12deg); }
.mainmenu:focus { background-color: #FABBBB; -moz-transform: rotate(24deg); transform: rotate(24deg); }
/* Round */
#wrap { -moz-border-radius:20px; -webkit-border-radius:20px; border-radius:20px; -khtml-border-radius:20px; }
div, table { -moz-border-radius:10px; -webkit-border-radius:10px; border-radius:10px; -khtml-border-radius:10px; }
/* Header, Modules, Forums & Messages */
.forabg, .forumbg, .post, .module { -webkit-box-shadow: 0px 0px 6px #6F7B82; -moz-box-shadow: 0px 0px 6px #6F7B82; box-shadow: 0px 0px 6px #6F7B82; border: 4px solid #ffffff; }
.forabg, .forumbg, .module { background-color: #008ced; background-image: url('https://i.servimg.com/u/f67/11/27/24/66/blue15.png'); background-repeat: repeat-x; background-position: top left; }
.module .inner {background-color: #ffffff; padding: 2px!important;}
.module {padding: 5px!important;}
.module .h3 {text-align: center;}
/* Profiles */
.postprofile { background: #B8DDF2; padding: 4px; -moz-border-radius:10px; -webkit-border-radius:10px; border-radius:10px; -khtml-border-radius:10px; border:none; }
/* Borders */
ul.topiclist dd, ul.forums dd, li.row:hover dd { border-left: none; }
/* Searchbox */
#search-box { position: absolute; top : 24px; right: 12%; -webkit-box-shadow: 0px 0px 6px #000000; -moz-box-shadow: 0px 0px 6px #000000; box-shadow: 0px 0px 6px #000000;}
#search-box input#keywords { -moz-border-radius: 8px 0px 0px 8px; -webkit-border-radius: 8px 0px 0px 8px; border-radius: 8px 0px 0px 8px;}
#search-box input.button2 { -moz-border-radius: 0px 8px 8px 0px; -webkit-border-radius: 0px 8px 8px 0px; border-radius: 0px 8px 8px 0px; border-left: none; }
/* Admin Text */
.introduction { -webkit-box-shadow: 0px 0px 6px #6F7B82; -moz-box-shadow: 0px 0px 6px #6F7B82; box-shadow: 0px 0px 6px #6F7B82; border: 4px solid #ffffff; color: #ffffff; background-color: #008ced; background-image: url('https://i.servimg.com/u/f67/11/27/24/66/blue15.png'); background-repeat: repeat-x; background-position: top left; }
.introduction .h3 {color: #ffffff; border-color: #ffffff; padding-left: 10px; background: transparent url('https://i.servimg.com/u/f67/11/27/24/66/i_up_a11.gif') left no-repeat;}
/* Header */
.headerbar {position: absolute; top: 0px; left: 0px; width: 99%; background: transparent url('https://i.servimg.com/u/f67/11/27/24/66/previe16.png') scroll top center no-repeat; height: 250px;}
/* Profils */
.postprofile a img { -webkit-box-shadow: 0px 0px 6px #6F7B82; -moz-box-shadow: 0px 0px 6px #6F7B82; box-shadow: 0px 0px 6px #6F7B82; border: 4px solid #ffffff; -moz-border-radius:10px; -webkit-border-radius:10px; border-radius:10px; -khtml-border-radius:10px; background: #E8E8E8; }
.postprofile a img:hover { -webkit-box-shadow: 0px 0px 6px #044E8F; -moz-box-shadow: 0px 0px 6px #044E8F; box-shadow: 0px 0px 6px #044E8F; }
Merci de ton aide
Non, je n'ai pas changé le template mise à part l'ajout d'un script en javascript qui permet d'avoir une palette de couleur plus étendue dans la partie "sujet" et ce dernier s'applique sur toutes les pages mais j'avais ce problème bien avant ce script et ce problème apparait peu importe la résolution de l'écran car j'ai demandé à plusieurs membres qui utilisent tous une résolution différente et ai fait le test par moi même avec plusieurs résolutions et le problème persiste.
Comme demandé, voici la feuille entière de mon CSS :
/* Icônes couleur dans la palette */
.color-option {
display: inline-block !important;
width: 15px !important; /* largeur de l'icône couleur */
height: 15px !important; /* hauteur de l'icône couleur */
border: 2px solid #fff !important; /* cadre blanc sur l'icône couleur */
margin: 3px !important; /* espace entre chaque icône */
box-shadow: 0 0 2px #778899; /* ombre */
cursor: pointer !important;
}
.color-option span{
display: block !important;
width: 15px !important; /* largeur de l'icône couleur */
height: 15px !important; /* hauteur de l'icône couleur */
}
.color-option, .color-option span {
border-radius: 2px; /* arrondi */
}
/* Palette complète - la largeur influence le nombre d'icônes affichées */
.sceditor-dropdown.sceditor-color-picker {
width: 200px !important; /* largeur de la palette complète */
height: 100px !important; /* hauteur de la palette complète */
padding: 5px !important;
border-radius: 5px !important;
}
/* CSS PAR SOS-FORUM.COM */
/* General */
#wrap {width: 80%; margin-top: 250px; -webkit-box-shadow: 0px 0px 12px #000000; -moz-box-shadow: 0px 0px 12px #000000; box-shadow: 0px 0px 12px #000000; padding: 10px; border: 6px solid #ffffff; }
body { padding: 0px; margin: 0px; }
* { -webkit-transition: color 0.3s ease; -moz-transition: color 0.3s ease; transition: color 0.3s ease; }
/* Navbar */
.navbar { background-color: transparent; margin: 0px; padding: 0px; width: auto!important; }
.navbar ul{border-bottom:none; width: auto!important;}
ul.navlinks { background-color: #008ced; background-image: url('https://i.servimg.com/u/f67/11/27/24/66/blue15.png'); background-repeat: repeat-x; background-position: top left; position: fixed; top: 0px; left: 0px; z-index: 50; width: auto!important; border-right: 4px solid #ffffff; border-bottom: 4px solid #ffffff; -webkit-box-shadow: 0px 0px 12px #000000; -moz-box-shadow: 0px 0px 12px #000000; box-shadow: 0px 0px 12px #000000; -moz-border-radius: 0px 0px 10px 0px; -webkit-border-radius: 0px 0px 10px 0px; border-radius: 0px 0px 10px 0px; -khtml-border-radius: 0px 0px 10px 0px; padding: 2px; }
/* Menu Links */
.mainmenu { -moz-border-radius: 10px 2px 10px 2px; -webkit-border-radius: 10px 2px 10px 2px; border-radius: 10px 2px 10px 2px; -khtml-border-radius: 10px 2px 10px 2px; border: 2px solid #ffffff; padding: 5px; background-color: #E0F4FF; -webkit-box-shadow: 0px 0px 4px #000000; -moz-box-shadow: 0px 0px 4px #000000; box-shadow: 0px 0px 4px #000000; display: block; margin: 6px; }
.mainmenu:hover { background-color: #FAE3BB; -moz-transform: rotate(12deg); transform: rotate(12deg); }
.mainmenu:focus { background-color: #FABBBB; -moz-transform: rotate(24deg); transform: rotate(24deg); }
/* Round */
#wrap { -moz-border-radius:20px; -webkit-border-radius:20px; border-radius:20px; -khtml-border-radius:20px; }
div, table { -moz-border-radius:10px; -webkit-border-radius:10px; border-radius:10px; -khtml-border-radius:10px; }
/* Header, Modules, Forums & Messages */
.forabg, .forumbg, .post, .module { -webkit-box-shadow: 0px 0px 6px #6F7B82; -moz-box-shadow: 0px 0px 6px #6F7B82; box-shadow: 0px 0px 6px #6F7B82; border: 4px solid #ffffff; }
.forabg, .forumbg, .module { background-color: #008ced; background-image: url('https://i.servimg.com/u/f67/11/27/24/66/blue15.png'); background-repeat: repeat-x; background-position: top left; }
.module .inner {background-color: #ffffff; padding: 2px!important;}
.module {padding: 5px!important;}
.module .h3 {text-align: center;}
/* Profiles */
.postprofile { background: #B8DDF2; padding: 4px; -moz-border-radius:10px; -webkit-border-radius:10px; border-radius:10px; -khtml-border-radius:10px; border:none; }
/* Borders */
ul.topiclist dd, ul.forums dd, li.row:hover dd { border-left: none; }
/* Searchbox */
#search-box { position: absolute; top : 24px; right: 12%; -webkit-box-shadow: 0px 0px 6px #000000; -moz-box-shadow: 0px 0px 6px #000000; box-shadow: 0px 0px 6px #000000;}
#search-box input#keywords { -moz-border-radius: 8px 0px 0px 8px; -webkit-border-radius: 8px 0px 0px 8px; border-radius: 8px 0px 0px 8px;}
#search-box input.button2 { -moz-border-radius: 0px 8px 8px 0px; -webkit-border-radius: 0px 8px 8px 0px; border-radius: 0px 8px 8px 0px; border-left: none; }
/* Admin Text */
.introduction { -webkit-box-shadow: 0px 0px 6px #6F7B82; -moz-box-shadow: 0px 0px 6px #6F7B82; box-shadow: 0px 0px 6px #6F7B82; border: 4px solid #ffffff; color: #ffffff; background-color: #008ced; background-image: url('https://i.servimg.com/u/f67/11/27/24/66/blue15.png'); background-repeat: repeat-x; background-position: top left; }
.introduction .h3 {color: #ffffff; border-color: #ffffff; padding-left: 10px; background: transparent url('https://i.servimg.com/u/f67/11/27/24/66/i_up_a11.gif') left no-repeat;}
/* Header */
.headerbar {position: absolute; top: 0px; left: 0px; width: 99%; background: transparent url('https://i.servimg.com/u/f67/11/27/24/66/previe16.png') scroll top center no-repeat; height: 250px;}
/* Profils */
.postprofile a img { -webkit-box-shadow: 0px 0px 6px #6F7B82; -moz-box-shadow: 0px 0px 6px #6F7B82; box-shadow: 0px 0px 6px #6F7B82; border: 4px solid #ffffff; -moz-border-radius:10px; -webkit-border-radius:10px; border-radius:10px; -khtml-border-radius:10px; background: #E8E8E8; }
.postprofile a img:hover { -webkit-box-shadow: 0px 0px 6px #044E8F; -moz-box-shadow: 0px 0px 6px #044E8F; box-shadow: 0px 0px 6px #044E8F; }
Merci de ton aide
 Re: Décalage de l'avatar du l'écriture du post
Re: Décalage de l'avatar du l'écriture du post
Re,
les balise codes sont prévues pour l'insertion de css ou html .
.
Cette ligne est responsable de ton bug:
Tu peux laisser la table mais supprimes la div .
.
a++
les balise codes sont prévues pour l'insertion de css ou html
Cette ligne est responsable de ton bug:
- Code:
div, table
{
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
-khtml-border-radius:10px;
}
Tu peux laisser la table mais supprimes la div
a++

Invité- Invité
 Re: Décalage de l'avatar du l'écriture du post
Re: Décalage de l'avatar du l'écriture du post
Merci à toi, je vais essayer mais quand tu dis supprimer la div, tu parles de supprimer le mot "div et la virgule ou alors supprimer div et table et laisser le dessous ?
Merci à toi
Merci à toi
 Re: Décalage de l'avatar du l'écriture du post
Re: Décalage de l'avatar du l'écriture du post
Re,
en fait remplaces ceci:
par:

a++
en fait remplaces ceci:
- Code:
div, table
{
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
-khtml-border-radius:10px;
}
par:
- Code:
table
{
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
-khtml-border-radius:10px;
}
a++

Invité- Invité
 Re: Décalage de l'avatar du l'écriture du post
Re: Décalage de l'avatar du l'écriture du post
Eh ben Milouze, t'es un vrai chef, ça marche super !!!
C'est résolu, dès lors, puis-je profiter un peu de ton savoir dans le CSS pour te demander s'il y a une possibilité de mettre un espace entre l'avatar et le pseudo car c'est trop collé ?
Tu peux voir cela sur les screen...
C'est résolu, dès lors, puis-je profiter un peu de ton savoir dans le CSS pour te demander s'il y a une possibilité de mettre un espace entre l'avatar et le pseudo car c'est trop collé ?
Tu peux voir cela sur les screen...
 Re: Décalage de l'avatar du l'écriture du post
Re: Décalage de l'avatar du l'écriture du post
Re,
on va passer par le template et insérer un saut de ligne après la variable de l'avatar:
Affichage/Templates/Général/viewtopic_body
Ligne 221 environ
recherches la variable de l'avatar:
 et
et 
a++
on va passer par le template et insérer un saut de ligne après la variable de l'avatar:
- Code:
<br />
Affichage/Templates/Général/viewtopic_body
Ligne 221 environ
recherches la variable de l'avatar:
- Code:
{postrow.displayed.POSTER_AVATAR}
- Code:
{postrow.displayed.POSTER_AVATAR}<br />
 et
et 
a++

Invité- Invité
 Re: Décalage de l'avatar du l'écriture du post
Re: Décalage de l'avatar du l'écriture du post
Merci...
C'est déjà actualité, voici ce que j'ai déjà :
{postrow.displayed.POSTER_AVATAR}
<br /><strong style="font-size:1.2em">{postrow.displayed.POSTER_NAME}</strong>
Dois-je rajouter encore une balise br ?
C'est déjà actualité, voici ce que j'ai déjà :
{postrow.displayed.POSTER_AVATAR}
<br /><strong style="font-size:1.2em">{postrow.displayed.POSTER_NAME}</strong>
Dois-je rajouter encore une balise br ?
 Re: Décalage de l'avatar du l'écriture du post
Re: Décalage de l'avatar du l'écriture du post
Re,
il fallait juste suivre les instructions .
.
Oui ajoutes un saut de ligne :
Penses a enregistrer les modifications en cliquant respectivement sur et
et 
a++
il fallait juste suivre les instructions
Oui ajoutes un saut de ligne :
- Code:
<br />
Penses a enregistrer les modifications en cliquant respectivement sur
 et
et 
a++

Invité- Invité
 Re: Décalage de l'avatar du l'écriture du post
Re: Décalage de l'avatar du l'écriture du post
Chapeau l'artiste !!!!
Milles merci, limite j'ai envie de te mettre dans mes favoris pour mes problèmes CSS
Milles merci, limite j'ai envie de te mettre dans mes favoris pour mes problèmes CSS

 Re: Décalage de l'avatar du l'écriture du post
Re: Décalage de l'avatar du l'écriture du post
Re,
De rien .
.
a++
betclever a écrit:Chapeau l'artiste !!!!
Milles merci, limite j'ai envie de te mettre dans mes favoris pour mes problèmes CSS
De rien
a++

Invité- Invité
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par betclever Jeu 02 Oct 2014, 16:27
par betclever Jeu 02 Oct 2014, 16:27



