Débordements d'images
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Débordements d'images
Débordements d'images
Détails techniques
Version du forum : phpBB3
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
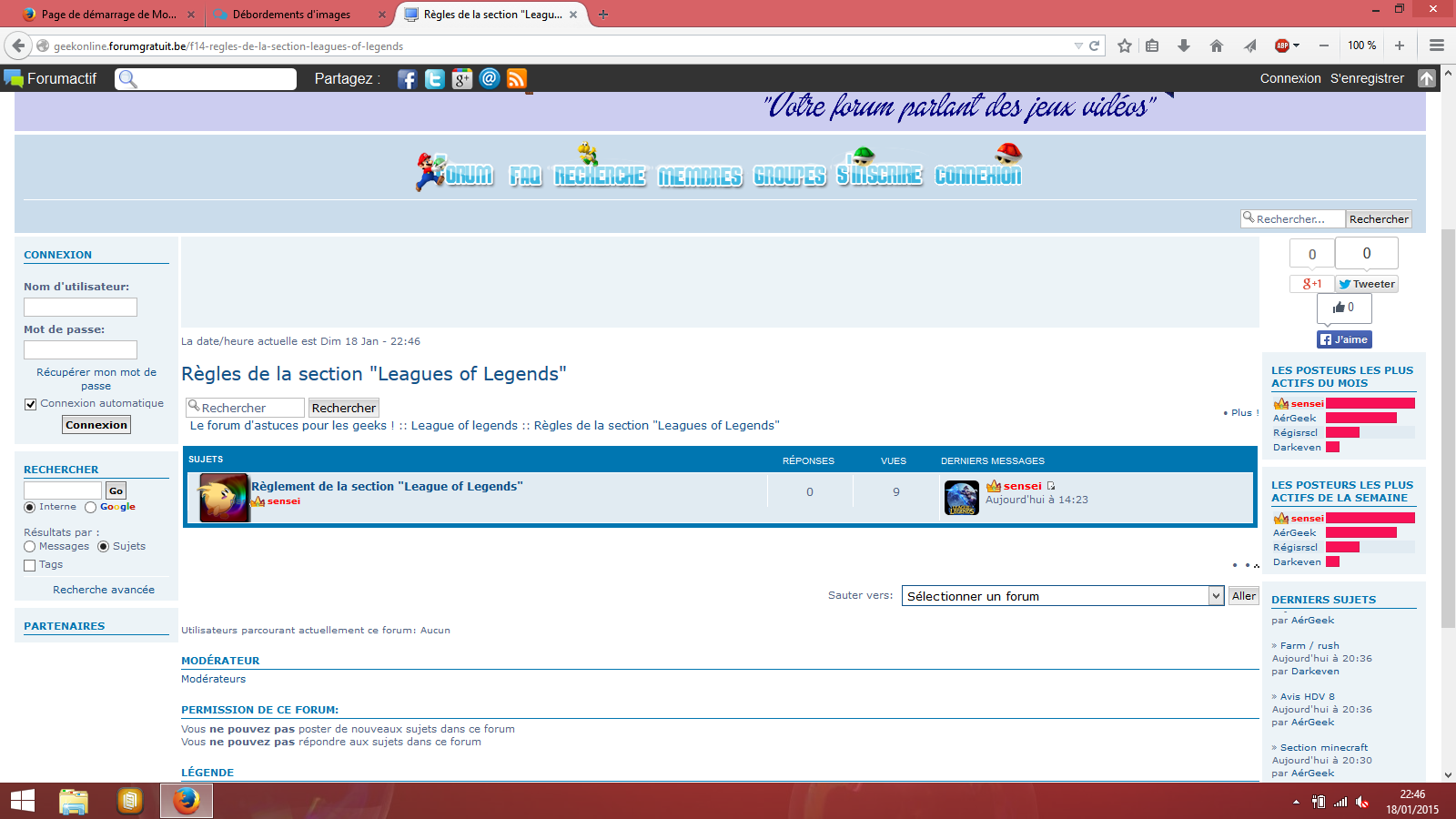
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis le changement du thème, hier
Lien du forum : http://geekonline.forumgratuit.be/
Description du problème
Auparavant, il y avait un moyen de resynchroniser les images lorsqu'on les changeait pour éviter les debordements comme celui-ci.Malheureusement, je ne retrouve plus ce moyen...Du coup, je me retrouve avec un truc comme-ça, assez moche...
Merci de votre aide!
Dernière édition par alissad le Dim 25 Jan 2015 - 1:10, édité 1 fois
 Re: Débordements d'images
Re: Débordements d'images
Bonsoir,
à a.topictitle et à son hover, vos rajoutez margin :20px;
à a.topictitle et à son hover, vos rajoutez margin :20px;
 Re: Débordements d'images
Re: Débordements d'images
Bonjour Demeter et Merci de ton aide.
Je suis un début dans la matière et je ne comprends pas ce que vous voulez dire.
a.topictitle, c'est quoi? Un template?
Je suis un début dans la matière et je ne comprends pas ce que vous voulez dire.
a.topictitle, c'est quoi? Un template?
 Re: Débordements d'images
Re: Débordements d'images
Du css a installer dans votre feuille de style. En analysant la partie concernée via les outils du navigateurs, j'ai ciblé la zone. par contre, je ne peux déterminer si cela provient de la feuille de style de base du thème que vous avez choisi ou du css de votre feuille de style personnalisée.
- Code:
a.topictitle {
margin :20px
}
a.topictitle:hover {
margin :20px
}
 Re: Débordements d'images
Re: Débordements d'images
Non ça ne change rien :/
 Re: Débordements d'images
Re: Débordements d'images
Moi, pour le titre je le vois décalé, il est bien mis mais le "par sensei" est encore dans l'image (comme sur le screen que vous avez montré, le "par" est dans l'image".)
Ensuite, la boule bleue qui signifie qu'on a posté dans ce sujet là est dans l'image également.
Ensuite, la boule bleue qui signifie qu'on a posté dans ce sujet là est dans l'image également.
 Re: Débordements d'images
Re: Débordements d'images
Bonjour
Dans PA---->Général----->Configuration
Augmente la largeur de la cellule.

Dans PA---->Général----->Configuration
Augmente la largeur de la cellule.

 Re: Débordements d'images
Re: Débordements d'images
FANCH 56 a écrit:Bonjour
Dans PA---->Général----->Configuration
Augmente la largeur de la cellule.
Bonjour et merci de votre aide. Le problème c'est que là, c'est pour modifier dans la page d'accueil uniquement. Et sur la page d'accueil, les images sont parfaitement cadrés.
Mon problème, c'est dans la liste des sujets...
Encore merci !
 Re: Débordements d'images
Re: Débordements d'images
alissad a écrit:Moi, pour le titre je le vois décalé, il est bien mis mais le "par sensei" est encore dans l'image (comme sur le screen que vous avez montré, le "par" est dans l'image".)
Rajoutez
- Code:
.span-tab {
margin: 26px;
}
alissad a écrit:nsuite, la boule bleue qui signifie qu'on a posté dans ce sujet là est dans l'image également.
là par contre, pour pouvoir faire une analyse, il faut être membre et avoir posté au moins une message.
Si vous avez les identifiants d'un compte membre à nous fournir, cela permettrait d'analyser la séquence.
 Re: Débordements d'images
Re: Débordements d'images
Bonjour.
Pour le soucis du "Par", c'est réglé. Encore une fois, merci !
Pour le soucis de la boule bleue, j'ai ouvert un compte avec les identifiants:
Testieb
121-426-413
Vous pouvez aller là:
http://geekonline.forumgratuit.be/f1-reglements-et-informations
Pour apercevoir un message que j'ai posté avec ce compte, et ainsi apercevoir la boule bleue.
Merci à vous !
Pour le soucis du "Par", c'est réglé. Encore une fois, merci !
Pour le soucis de la boule bleue, j'ai ouvert un compte avec les identifiants:
Testieb
121-426-413
Vous pouvez aller là:
http://geekonline.forumgratuit.be/f1-reglements-et-informations
Pour apercevoir un message que j'ai posté avec ce compte, et ainsi apercevoir la boule bleue.
Merci à vous !
 Re: Débordements d'images
Re: Débordements d'images
On va rajouter au css :
et modifier
- Code:
ul.topics dd.dterm {
padding-left: 75px !important;
}
et modifier
- Code:
a.topictitle {
margin :20px
}
a.topictitle:hover {
margin :20px
}
- Code:
a.topictitle {
margin :10px
}
a.topictitle:hover {
margin :10px
}
 Re: Débordements d'images
Re: Débordements d'images
Un grand merci, le problème est résolue!
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par alissad Dim 18 Jan 2015 - 20:46
par alissad Dim 18 Jan 2015 - 20:46