Code titre des catégories
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Code titre des catégories
Code titre des catégories
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
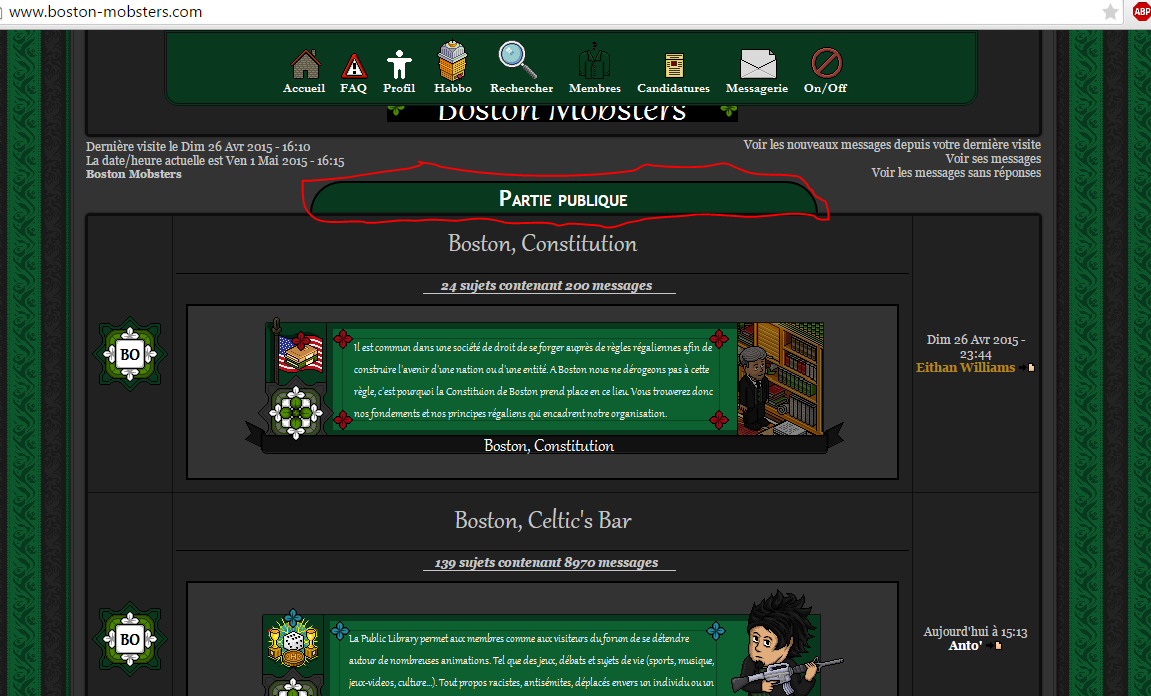
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis la création du forum
Lien du forum : http://rdmc.forumactif.org/
Description du problème
Bonjour, je souhaiterais obtenir comme sur ce forum : http://www.boston-mobsters.com/Le code qui pourrait me permettre d'arrondir les catégories comme entouré sur le screen pour pouvoir l'appliquer sur mon forum : rdmc.forumactif.org en le modifiant et l'améliorant bien sur.
Dernière édition par Krager le Ven 1 Mai 2015 - 18:23, édité 1 fois
 Re: Code titre des catégories
Re: Code titre des catégories
Bonjour ,
Peut ont avoir le code de base SVP ??
Autrement se sera difficile de vous aider !
Cordialement
Peut ont avoir le code de base SVP ??
Autrement se sera difficile de vous aider !
Cordialement
 Re: Code titre des catégories
Re: Code titre des catégories
Voilà mon index_box :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><br />
<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}"></a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}"></a><br />
<a class="gensmall" href="{U_SEARCH_SELF}"></a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href=""></a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> <size=28><size> </th>
<th nowrap="nowrap" width="50"></th>
<th nowrap="nowrap" width="50"></th>
<th nowrap="nowrap" width="150"><div style="width:150px;"></div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar --><br>
<br>
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
 Re: Code titre des catégories
Re: Code titre des catégories
. . . | Bonjour, Afin de faciliter les recherches ultérieures, merci de respecter les règles concernant le titre de votre sujet. En effet, votre titre :
- ne doit pas être en majuscules, - ne doit pas contenir de mots trop généralistes : "aide" ; "help" ; "besoin d'aide" ; "problème"...  de votre premier message. de votre premier message. A bientôt sur ForumActif |

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: Code titre des catégories
Re: Code titre des catégories
Bonjour,
remplacez votre template par celui là :
Enregistrez et publiez le template.
Si ce n'est pas le cas, dans affichage > structure et hiérarchie, cochez le niveau moyen dans Séparer les catégories sur l'index (c'est celui du milieu de la deuxième ligne).
Puis dans affichage > couleurs > onglet feuille de style css, ajoutez le code suivant :
- display: block : pour avoir un bloc
- margin auto : pour centrer le bloc horizontalement
- width: largeur du bloc
- height : hauteur du bloc
- border-radius : rayons des arrondis des coins en haut à gauche, en haut à droite, en bas à droite et en bas à gauche
- background: couleur de fond
- line-height: hauteur d'une ligne de texte, ici la même que la hauteur du bloc pour centrer verticalement le texte
- texte-align : center; pour centrer horizontalement le texte dans le bloc
- font-size: taille du texte
- color: couleur du texte
remplacez votre template par celui là :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><br />
<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}"></a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}"></a><br />
<a class="gensmall" href="{U_SEARCH_SELF}"></a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href=""></a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<div class="secondarytitle titrecat">{catrow.tablehead.L_FORUM}</div>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle" width="10">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50" width="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50" width="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50" width="150">
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar --><br/>
<br/>
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Enregistrez et publiez le template.
Si ce n'est pas le cas, dans affichage > structure et hiérarchie, cochez le niveau moyen dans Séparer les catégories sur l'index (c'est celui du milieu de la deuxième ligne).
Puis dans affichage > couleurs > onglet feuille de style css, ajoutez le code suivant :
- Code:
.titrecat h2 {
display: block;
margin: auto;
width: 500px;
height: 30px;
border-radius: 30px 30px 0 0;
background: rgb(0, 0, 148);
line-height: 30px;
text-align: center;
font-size: 20px;
color: yellow;
}
- display: block : pour avoir un bloc
- margin auto : pour centrer le bloc horizontalement
- width: largeur du bloc
- height : hauteur du bloc
- border-radius : rayons des arrondis des coins en haut à gauche, en haut à droite, en bas à droite et en bas à gauche
- background: couleur de fond
- line-height: hauteur d'une ligne de texte, ici la même que la hauteur du bloc pour centrer verticalement le texte
- texte-align : center; pour centrer horizontalement le texte dans le bloc
- font-size: taille du texte
- color: couleur du texte

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: Code titre des catégories
Re: Code titre des catégories
. . . | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir délester votre sujet, merci de poster dans les 24h qui suivent ce message et au moins une fois par semaine. Si votre sujet est résolu, dans ce cas,  votre premier message et cochez l'icône votre premier message et cochez l'icône  A bientôt sur ForumActif |

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: Code titre des catégories
Re: Code titre des catégories
. . . | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou à faire un UP régulièrement ! Ce sujet est archivé (rappel de pourquoi). A bientôt sur ForumActif |

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Sujets similaires
Sujets similaires» Titre des catégories
» Titre des catégories
» Aligner titre et icones des catégories au milieu du fond titre
» Tirets titre des catégories + fond description catégories.
» Titre catégories
» Titre des catégories
» Aligner titre et icones des catégories au milieu du fond titre
» Tirets titre des catégories + fond description catégories.
» Titre catégories
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Krager Ven 1 Mai 2015 - 16:19
par Krager Ven 1 Mai 2015 - 16:19


