Affichage de la liste des membres
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 Affichage de la liste des membres
Affichage de la liste des membres
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Tous
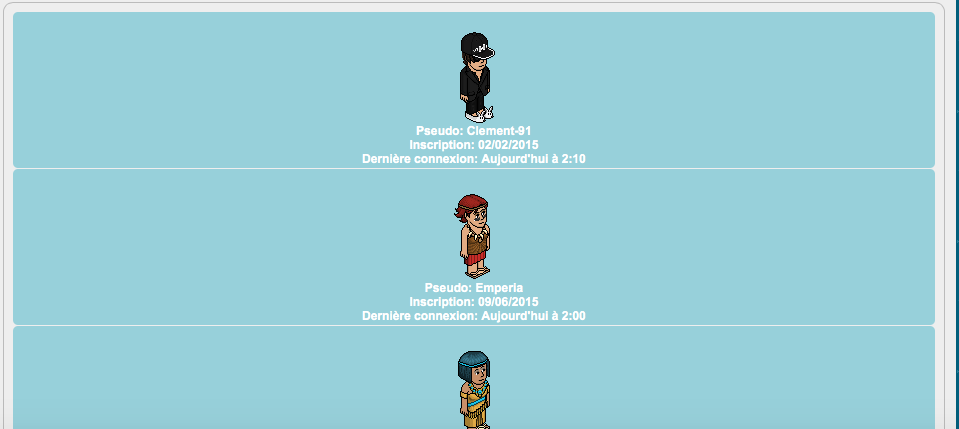
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://uuhabbo.f-orum.com/
Description du problème
Bonjour,Je souhaiterai l'aide de l'un d'entre vous pour résoudre mon problème. Ma liste des membres prend beaucoup de place en largeur, j'aimerai qu'elle s'affiche en 3 colonnes (une sorte de quadrillage).
Quelqu'un saurait-il faire ?
Merci d'avance !
Dernière édition par Phyliono le Dim 5 Juil 2015 - 20:34, édité 1 fois
 Re: Affichage de la liste des membres
Re: Affichage de la liste des membres
Bonjour,
Vous avez sans doute modifié le template memberlist_body.
Vous pouvez essayer de revenir à celui par défaut (en sauvegardant quelque part le template modifié).
Bonne journée !
Vous avez sans doute modifié le template memberlist_body.
Vous pouvez essayer de revenir à celui par défaut (en sauvegardant quelque part le template modifié).
Bonne journée !

kiwi14637- Membre habitué
-

Messages : 1387
Inscrit(e) le : 19/05/2010
 Re: Affichage de la liste des membres
Re: Affichage de la liste des membres
Bonjour,
Et bien non, je veux que la liste des membres soit présentée comme actuellement mais en 3 colonnes (3 colonnes = 3 pages entre autre).
S'il vous plait..
Et bien non, je veux que la liste des membres soit présentée comme actuellement mais en 3 colonnes (3 colonnes = 3 pages entre autre).
S'il vous plait..
 Re: Affichage de la liste des membres
Re: Affichage de la liste des membres
Bonjour,
Pourrait-on avoir le template memberlist_body ?
Bonne journée !
Pourrait-on avoir le template memberlist_body ?
Bonne journée !

kiwi14637- Membre habitué
-

Messages : 1387
Inscrit(e) le : 19/05/2010
 Re: Affichage de la liste des membres
Re: Affichage de la liste des membres
Bonjour,
Tenez :
Merci beaucoup de votre réponse.
Bonne journée.
Tenez :
- Code:
<form action="{S_MODE_ACTION}" method="get">
<table cellspacing="0" cellpadding="5" border="0" align="center" class="forumline" width="100%" style="margin-bottom:4px">
<tr>
<th class="thTopT" nowrap="nowrap">Rechercher un membre</th>
</tr>
<tr>
<td class="row1">
<table cellspacing="2" cellpadding="0" border="0" align="center" class="genmed">
<tr>
<td width="100%">Pseudo: <input type="text" name="username" maxlength="25" size="20" value="{L_USER_SELECT_VALUE}" class="champco"/>
{S_HIDDEN_SID}
<input type="image" name="submit" value="{L_SUBMIT}" style="margin-bottom:-10px;" src="http://i18.servimg.com/u/f18/18/72/44/21/recher13.png"/></td>
</tr>
</table>
</td>
</tr>
</table>
</form>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN memberrow -->
<tr>
<td class="{memberrow.ROW_CLASS}" align="center"><a href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG}</a><br /><span class="gen" style"margin-top:10px;">Pseudo: <a class="gen" href="{memberrow.U_VIEWPROFILE}">{memberrow.USERNAME}</a><br />Inscription: {memberrow.JOINED}<br />Dernière connexion: {memberrow.LASTVISIT}<br /><br /></span>
</td>
</tr>
<!-- END memberrow -->
<!-- BEGIN switch_no_user -->
<tr>
<td class="catBottom" colspan="{switch_no_user.COLSPAN_NUMBER}" height="28" align="center"><span class="gensmall">{switch_no_user.L_NO_USER}</span></td>
</tr>
<!-- END switch_no_user -->
</table>
<!-- BEGIN switch_pagination -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="nav">{PAGE_NUMBER}</span></td>
<td align="right"><span class="nav">{PAGINATION}</span></td>
</tr>
Merci beaucoup de votre réponse.
Bonne journée.
 Re: Affichage de la liste des membres
Re: Affichage de la liste des membres
Bonjour,Phyliono a écrit:Bonjour,
Tenez :
- Code:
<form action="{S_MODE_ACTION}" method="get">
<table cellspacing="0" cellpadding="5" border="0" align="center" class="forumline" width="100%" style="margin-bottom:4px">
<tr>
<th class="thTopT" nowrap="nowrap">Rechercher un membre</th>
</tr>
<tr>
<td class="row1">
<table cellspacing="2" cellpadding="0" border="0" align="center" class="genmed">
<tr>
<td width="100%">Pseudo: <input type="text" name="username" maxlength="25" size="20" value="{L_USER_SELECT_VALUE}" class="champco"/>
{S_HIDDEN_SID}
<input type="image" name="submit" value="{L_SUBMIT}" style="margin-bottom:-10px;" src="http://i18.servimg.com/u/f18/18/72/44/21/recher13.png"/></td>
</tr>
</table>
</td>
</tr>
</table>
</form>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN memberrow -->
<tr>
<td class="{memberrow.ROW_CLASS}" align="center"><a href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG}</a><br /><span class="gen" style"margin-top:10px;">Pseudo: <a class="gen" href="{memberrow.U_VIEWPROFILE}">{memberrow.USERNAME}</a><br />Inscription: {memberrow.JOINED}<br />Dernière connexion: {memberrow.LASTVISIT}<br /><br /></span>
</td>
</tr>
<!-- END memberrow -->
<!-- BEGIN switch_no_user -->
<tr>
<td class="catBottom" colspan="{switch_no_user.COLSPAN_NUMBER}" height="28" align="center"><span class="gensmall">{switch_no_user.L_NO_USER}</span></td>
</tr>
<!-- END switch_no_user -->
</table>
<!-- BEGIN switch_pagination -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="nav">{PAGE_NUMBER}</span></td>
<td align="right"><span class="nav">{PAGINATION}</span></td>
</tr>
Merci beaucoup de votre réponse.
Bonne journée.
Vous êtes sûr de votre code ? Il y a des erreurs (balises non ouvertes par exemple) et donc je n'arrive pas à valider le template...
Je n'ai pas le temps de le corriger, désolé.
Bonne journée !

kiwi14637- Membre habitué
-

Messages : 1387
Inscrit(e) le : 19/05/2010
 Re: Affichage de la liste des membres
Re: Affichage de la liste des membres
Bonjour,
J'ai vu quelques balises "en rouge", pourtant toutes les balises sont refermées... Mais le template fonctionne très bien, il n'y a pas de problème de ce côté. Je souhaite simplement avoir 3 colonnes pour la liste des membres, au lieu d'une seule actuellement pour avoir 3 pages en 1.
Merci d'avance, en espérant que vous pourrez m'aider
J'ai vu quelques balises "en rouge", pourtant toutes les balises sont refermées... Mais le template fonctionne très bien, il n'y a pas de problème de ce côté. Je souhaite simplement avoir 3 colonnes pour la liste des membres, au lieu d'une seule actuellement pour avoir 3 pages en 1.
Merci d'avance, en espérant que vous pourrez m'aider
 Re: Affichage de la liste des membres
Re: Affichage de la liste des membres
Non, il manque un </table> et un </span> est de trop, par exemple.
Vous pourriez incorporer un tableau dans un tableau sinon. Inscrire ceci en tableau :
Bonne journée !
Vous pourriez incorporer un tableau dans un tableau sinon. Inscrire ceci en tableau :
- Code:
<a href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG}</a><br /><span class="gen" style"margin-top:10px;">Pseudo: <a class="gen" href="{memberrow.U_VIEWPROFILE}">{memberrow.USERNAME}</a><br />Inscription: {memberrow.JOINED}<br />Dernière connexion: {memberrow.LASTVISIT}<br /><br />
Bonne journée !

kiwi14637- Membre habitué
-

Messages : 1387
Inscrit(e) le : 19/05/2010
 Re: Affichage de la liste des membres
Re: Affichage de la liste des membres
Je ne vois pas quoi changer, ça marche très bien comme ça 
Mais je souhaite seulement un code qui permettrait de faire 3 colonnes (qui correspondent à 3 pages donc...)
Vous sauriez faire ?
Merci
Mais je souhaite seulement un code qui permettrait de faire 3 colonnes (qui correspondent à 3 pages donc...)
Vous sauriez faire ?
Merci
 Re: Affichage de la liste des membres
Re: Affichage de la liste des membres
Bonjour,
Bonne journée !
- Code:
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thTop" nowrap="nowrap">{L_AVATAR}</th>
<th class="thTop" nowrap="nowrap">{L_USERNAME}</th>
<th class="thTop" nowrap="nowrap">{L_JOINED}</th>
<th class="thTop" nowrap="nowrap">{L_VISITED}</th>
</tr>
<!-- BEGIN memberrow -->
<tr>
<td class="{memberrow.ROW_CLASS}" align="center"><div class="avatar mini"><a href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG}</a></div></td>
<td class="{memberrow.ROW_CLASS}" align="center"><span class="gen"><a class="gen" href="{memberrow.U_VIEWPROFILE}">{memberrow.USERNAME}</a></span></td>
<td class="{memberrow.ROW_CLASS}" align="center" valign="middle"><span class="gensmall">{memberrow.JOINED}</span></td>
<td class="{memberrow.ROW_CLASS}" align="center" valign="middle"><span class="gensmall">{memberrow.LASTVISIT}</span></td>
</tr>
<!-- END memberrow -->
<!-- BEGIN switch_no_user -->
<tr>
<td class="catBottom" colspan="{switch_no_user.COLSPAN_NUMBER}" height="28" align="center"><span class="gensmall">{switch_no_user.L_NO_USER}</span></td>
</tr>
<!-- END switch_no_user -->
</table>
<!-- BEGIN switch_pagination -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="nav">{PAGE_NUMBER}</span></td>
<td align="right"><span class="nav">{PAGINATION}</span></td>
</tr>
</table>
<br />
<!-- END switch_pagination -->
Bonne journée !

kiwi14637- Membre habitué
-

Messages : 1387
Inscrit(e) le : 19/05/2010
 Re: Affichage de la liste des membres
Re: Affichage de la liste des membres
Bonjour,
Tout d'abord, merci de votre aide.
Non ce n'est pas du tout ça que je souhaite. Je veux chaque cellule d'un membre soit présentée comme actuellement mais que la largeur des cases soit rétrécie afin de pouvoir mettre 3 cellules (donc 3 membres) sur une même ligne.
Ce qui devrait donner un truc à peu près comme ceci : https://2img.net/r/hpimg15/pics/647967Capturedcran20150704171644.png
Merci d'avance!
Bonne journée
Tout d'abord, merci de votre aide.
Non ce n'est pas du tout ça que je souhaite. Je veux chaque cellule d'un membre soit présentée comme actuellement mais que la largeur des cases soit rétrécie afin de pouvoir mettre 3 cellules (donc 3 membres) sur une même ligne.
Ce qui devrait donner un truc à peu près comme ceci : https://2img.net/r/hpimg15/pics/647967Capturedcran20150704171644.png
Merci d'avance!
Bonne journée
 Re: Affichage de la liste des membres
Re: Affichage de la liste des membres
Ah, je n'avais pas du tout compris comme ça.
En effet, il faut jouer sur les largeurs des cellules (mettre un pourcentage ?) mais je n'ai pas réussi...
Désolé :/
Bonne chance !
En effet, il faut jouer sur les largeurs des cellules (mettre un pourcentage ?) mais je n'ai pas réussi...
Désolé :/
Bonne chance !

kiwi14637- Membre habitué
-

Messages : 1387
Inscrit(e) le : 19/05/2010
 Re: Affichage de la liste des membres
Re: Affichage de la liste des membres
Ah... merci quand même !
 Re: Affichage de la liste des membres
Re: Affichage de la liste des membres
Bonsoir, puis-je avoir votre template actuel s'il diffère de celui que vous avez posté au départ s'il vous plait ?

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: Affichage de la liste des membres
Re: Affichage de la liste des membres
Bonjour,
Voici le template :
Merci d'avance
Voici le template :
- Code:
<form action="{S_MODE_ACTION}" method="get">
<table cellspacing="0" cellpadding="5" border="0" align="center" class="forumline" width="100%" style="margin-bottom:4px">
<tr>
<th class="thTopT" nowrap="nowrap">Rechercher un membre</th>
</tr>
<tr>
<td class="row1">
<table cellspacing="2" cellpadding="0" border="0" align="center" class="genmed">
<tr>
<td width="100%">Pseudo: <input type="text" name="username" maxlength="25" size="20" value="{L_USER_SELECT_VALUE}" class="champco"/>
{S_HIDDEN_SID}
<input type="image" name="submit" value="{L_SUBMIT}" style="margin-bottom:-10px;" src="http://i18.servimg.com/u/f18/18/72/44/21/recher13.png"/></td>
</tr>
</table>
</td>
</tr>
</table>
</form>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN memberrow -->
<tr>
<td class="{memberrow.ROW_CLASS}" align="center">
<a href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG}</a><br />
<span class="gen" style"margin-top:10px;">
Pseudo: <a class="gen" href="{memberrow.U_VIEWPROFILE}">{memberrow.USERNAME}</a><br />
Inscription: {memberrow.JOINED}<br />
Dernière connexion: {memberrow.LASTVISIT}<br /><br />
</span>
</td>
</tr>
<!-- END memberrow -->
<!-- BEGIN switch_no_user -->
<tr>
<td class="catBottom" colspan="{switch_no_user.COLSPAN_NUMBER}" height="28" align="center"><span class="gensmall">{switch_no_user.L_NO_USER}</span></td>
</tr>
<!-- END switch_no_user -->
</table>
<!-- BEGIN switch_pagination -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="nav">{PAGE_NUMBER}</span></td>
<td align="right"><span class="nav">{PAGINATION}</span></td>
</tr>
</table>
<br />
<!-- END switch_pagination -->
Merci d'avance
 Re: Affichage de la liste des membres
Re: Affichage de la liste des membres
Ajoutez le code CSS suivant:
- Code:
.cellule_member_list{
background:#eee;
}
.cellule_member_list .gen{
font-size:11px;
}
.profil_member_list{
float:left;
width:250px;
height:250px;
background:#97D0DB;
border-radius:5px;
margin:1px;
}
- Code:
<form action="{S_MODE_ACTION}" method="get">
<table cellspacing="0" cellpadding="5" border="0" align="center" class="forumline" width="100%" style="margin-bottom:4px">
<tr>
<th class="thTopT" nowrap="nowrap">Rechercher un membre</th>
</tr>
<tr>
<td class="row1">
<table cellspacing="2" cellpadding="0" border="0" align="center" class="genmed">
<tr>
<td width="100%">Pseudo: <input type="text" name="username" maxlength="25" size="20" value="{L_USER_SELECT_VALUE}" class="champco"/>
{S_HIDDEN_SID}
<input type="image" name="submit" value="{L_SUBMIT}" style="margin-bottom:-10px;" src="http://i18.servimg.com/u/f18/18/72/44/21/recher13.png"/></td>
</tr>
</table>
</td>
</tr>
</table>
</form>
<table class="forumline"style="width:758px;margin:auto;border:none" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="{memberrow.ROW_CLASS} cellule_member_list" align="center">
<!-- BEGIN memberrow -->
<div class="profil_member_list">
<a href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG}</a><br />
<span class="gen" style"margin-top:10px;">
Pseudo: <a class="gen" href="{memberrow.U_VIEWPROFILE}">{memberrow.USERNAME}</a><br />
Inscription: {memberrow.JOINED}<br />
Dernière connexion: {memberrow.LASTVISIT}<br /><br />
</span>
</div>
<!-- END memberrow -->
</td>
</tr>
<!-- BEGIN switch_no_user -->
<tr>
<td class="catBottom" colspan="{switch_no_user.COLSPAN_NUMBER}" height="28" align="center"><span class="gensmall">{switch_no_user.L_NO_USER}</span></td>
</tr>
<!-- END switch_no_user -->
</table>
<!-- BEGIN switch_pagination -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="nav">{PAGE_NUMBER}</span></td>
<td align="right"><span class="nav">{PAGINATION}</span></td>
</tr>
</table>
<br />
<!-- END switch_pagination -->

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: Affichage de la liste des membres
Re: Affichage de la liste des membres
Merci beaucoup. C'est presque ça !
Il faudrait qu'il y en ait 3 sur la même ligne et donc prendre toute la place du cadre (élargir les cellules)
https://2img.net/r/hpimg15/pics/613557Capturedcran20150704193805.png
Il faudrait qu'il y en ait 3 sur la même ligne et donc prendre toute la place du cadre (élargir les cellules)
https://2img.net/r/hpimg15/pics/613557Capturedcran20150704193805.png
 Re: Affichage de la liste des membres
Re: Affichage de la liste des membres
votre thème ajoute un padding de 8 px à la classe forumline voici le nouveau template sans padding:
- Code:
<form action="{S_MODE_ACTION}" method="get">
<table cellspacing="0" cellpadding="5" border="0" align="center" class="forumline" width="100%" style="margin-bottom:4px">
<tr>
<th class="thTopT" nowrap="nowrap">Rechercher un membre</th>
</tr>
<tr>
<td class="row1">
<table cellspacing="2" cellpadding="0" border="0" align="center" class="genmed">
<tr>
<td width="100%">Pseudo: <input type="text" name="username" maxlength="25" size="20" value="{L_USER_SELECT_VALUE}" class="champco"/>
{S_HIDDEN_SID}
<input type="image" name="submit" value="{L_SUBMIT}" style="margin-bottom:-10px;" src="http://i18.servimg.com/u/f18/18/72/44/21/recher13.png"/></td>
</tr>
</table>
</td>
</tr>
</table>
</form>
<table class="forumline"style="width:758px;margin:auto;border:none;padding:0px" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="{memberrow.ROW_CLASS} cellule_member_list" align="center">
<!-- BEGIN memberrow -->
<div class="profil_member_list">
<a href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG}</a><br />
<span class="gen" style"margin-top:10px;">
Pseudo: <a class="gen" href="{memberrow.U_VIEWPROFILE}">{memberrow.USERNAME}</a><br />
Inscription: {memberrow.JOINED}<br />
Dernière connexion: {memberrow.LASTVISIT}<br /><br />
</span>
</div>
<!-- END memberrow -->
</td>
</tr>
<!-- BEGIN switch_no_user -->
<tr>
<td class="catBottom" colspan="{switch_no_user.COLSPAN_NUMBER}" height="28" align="center"><span class="gensmall">{switch_no_user.L_NO_USER}</span></td>
</tr>
<!-- END switch_no_user -->
</table>
<!-- BEGIN switch_pagination -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="nav">{PAGE_NUMBER}</span></td>
<td align="right"><span class="nav">{PAGINATION}</span></td>
</tr>
</table>
<br />
<!-- END switch_pagination -->

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: Affichage de la liste des membres
Re: Affichage de la liste des membres
Ah oui, merci beaucoup.
J'aimerai juste maintenant que les cellules s'élargissent à gauche et à droite afin que le cadre de l'ensemble prenne la même largeur que le cadre pour la recherche.
https://2img.net/r/hpimg15/pics/295233Capturedcran20150704200541.png
Merci d'avance!!
J'aimerai juste maintenant que les cellules s'élargissent à gauche et à droite afin que le cadre de l'ensemble prenne la même largeur que le cadre pour la recherche.
https://2img.net/r/hpimg15/pics/295233Capturedcran20150704200541.png
Merci d'avance!!
 Re: Affichage de la liste des membres
Re: Affichage de la liste des membres
C'est plus délicat avec les pourcentages mais c'est faisable remplacez votre template par celui-ci:
- Code:
<form action="{S_MODE_ACTION}" method="get">
<table cellspacing="0" cellpadding="5" border="0" align="center" class="forumline" width="100%" style="margin-bottom:4px">
<tr>
<th class="thTopT" nowrap="nowrap">Rechercher un membre</th>
</tr>
<tr>
<td class="row1">
<table cellspacing="2" cellpadding="0" border="0" align="center" class="genmed">
<tr>
<td width="100%">Pseudo: <input type="text" name="username" maxlength="25" size="20" value="{L_USER_SELECT_VALUE}" class="champco"/>
{S_HIDDEN_SID}
<input type="image" name="submit" value="{L_SUBMIT}" style="margin-bottom:-10px;" src="http://i18.servimg.com/u/f18/18/72/44/21/recher13.png"/></td>
</tr>
</table>
</td>
</tr>
</table>
</form>
<table class="forumline"style="border:none" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="{memberrow.ROW_CLASS} cellule_member_list" align="center">
<!-- BEGIN memberrow -->
<div class="profil_member_list">
<a href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG}</a><br />
<span class="gen" style"margin-top:10px;">
Pseudo: <a class="gen" href="{memberrow.U_VIEWPROFILE}">{memberrow.USERNAME}</a><br />
Inscription: {memberrow.JOINED}<br />
Dernière connexion: {memberrow.LASTVISIT}<br /><br />
</span>
</div>
<!-- END memberrow -->
</td>
</tr>
<!-- BEGIN switch_no_user -->
<tr>
<td class="catBottom" colspan="{switch_no_user.COLSPAN_NUMBER}" height="28" align="center"><span class="gensmall">{switch_no_user.L_NO_USER}</span></td>
</tr>
<!-- END switch_no_user -->
</table>
<!-- BEGIN switch_pagination -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="nav">{PAGE_NUMBER}</span></td>
<td align="right"><span class="nav">{PAGINATION}</span></td>
</tr>
</table>
<br />
<!-- END switch_pagination -->
- Code:
.cellule_member_list{
background:#eee;
}
.cellule_member_list .gen{
font-size:11px;
}
.profil_member_list{
float:left;
width:32%;
height:250px;
background:#97D0DB;
border-radius:5px;
margin:0.6666%;
}

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: Affichage de la liste des membres
Re: Affichage de la liste des membres
Ah, merci encore !
C'est ça ! J'aimerai réduire les bordures entre les cellules et l'espace important en bas de chaque cellule (sous la Dernière connexion), et si possible agrandir la taille de caractère.
https://2img.net/r/hpimg15/pics/619900Capturedcran20150704203547.png
Merci beaucoup!
C'est ça ! J'aimerai réduire les bordures entre les cellules et l'espace important en bas de chaque cellule (sous la Dernière connexion), et si possible agrandir la taille de caractère.
https://2img.net/r/hpimg15/pics/619900Capturedcran20150704203547.png
Merci beaucoup!
 Re: Affichage de la liste des membres
Re: Affichage de la liste des membres
De rien  , concernant l'espace sur le bas il suffit de modifier dans le code CSS:
, concernant l'espace sur le bas il suffit de modifier dans le code CSS:
100=3x+6y;
x la largeur de chaque profil et y la marge entre chaque profil.
Essayez donc avec
Enfin pour la taille des caractère il suffit de modifier la propriété:
- Code:
height:250px;
100=3x+6y;
x la largeur de chaque profil et y la marge entre chaque profil.
Essayez donc avec
- Code:
width:32.7%;
- Code:
margin:0.3166%
Enfin pour la taille des caractère il suffit de modifier la propriété:
- Code:
font-size:11px;

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: Affichage de la liste des membres
Re: Affichage de la liste des membres
C'est parfait ! Merci beaucoup !
Dernier détail, j'aimerai bien avoir la même bordure sur le tableau Rechercher un membre, tout autour de l'ensemble des membres.
Merci d'avance!
Dernier détail, j'aimerai bien avoir la même bordure sur le tableau Rechercher un membre, tout autour de l'ensemble des membres.
Merci d'avance!
 Re: Affichage de la liste des membres
Re: Affichage de la liste des membres
Remplacez le template par celui-ci en ce cas: .
.
Pour information il suffisait de supprimer:
- Code:
<form action="{S_MODE_ACTION}" method="get">
<table cellspacing="0" cellpadding="5" border="0" align="center" class="forumline" width="100%" style="margin-bottom:4px">
<tr>
<th class="thTopT" nowrap="nowrap">Rechercher un membre</th>
</tr>
<tr>
<td class="row1">
<table cellspacing="2" cellpadding="0" border="0" align="center" class="genmed">
<tr>
<td width="100%">Pseudo: <input type="text" name="username" maxlength="25" size="20" value="{L_USER_SELECT_VALUE}" class="champco"/>
{S_HIDDEN_SID}
<input type="image" name="submit" value="{L_SUBMIT}" style="margin-bottom:-10px;" src="http://i18.servimg.com/u/f18/18/72/44/21/recher13.png"/></td>
</tr>
</table>
</td>
</tr>
</table>
</form>
<table class="forumline" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="{memberrow.ROW_CLASS} cellule_member_list" align="center">
<!-- BEGIN memberrow -->
<div class="profil_member_list">
<a href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG}</a><br />
<span class="gen" style"margin-top:10px;">
Pseudo: <a class="gen" href="{memberrow.U_VIEWPROFILE}">{memberrow.USERNAME}</a><br />
Inscription: {memberrow.JOINED}<br />
Dernière connexion: {memberrow.LASTVISIT}<br /><br />
</span>
</div>
<!-- END memberrow -->
</td>
</tr>
<!-- BEGIN switch_no_user -->
<tr>
<td class="catBottom" colspan="{switch_no_user.COLSPAN_NUMBER}" height="28" align="center"><span class="gensmall">{switch_no_user.L_NO_USER}</span></td>
</tr>
<!-- END switch_no_user -->
</table>
<!-- BEGIN switch_pagination -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="nav">{PAGE_NUMBER}</span></td>
<td align="right"><span class="nav">{PAGINATION}</span></td>
</tr>
</table>
<br />
<!-- END switch_pagination -->
Pour information il suffisait de supprimer:
- Code:
style="border:none"

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: Affichage de la liste des membres
Re: Affichage de la liste des membres
Merci d'avoir pris la relève !no_way a écrit:Remplacez le template par celui-ci en ce cas:Vu qu'on utilise des valeurs en pourcentage, cela devrait faire l'affaire
- Code:
<form action="{S_MODE_ACTION}" method="get">
<table cellspacing="0" cellpadding="5" border="0" align="center" class="forumline" width="100%" style="margin-bottom:4px">
<tr>
<th class="thTopT" nowrap="nowrap">Rechercher un membre</th>
</tr>
<tr>
<td class="row1">
<table cellspacing="2" cellpadding="0" border="0" align="center" class="genmed">
<tr>
<td width="100%">Pseudo: <input type="text" name="username" maxlength="25" size="20" value="{L_USER_SELECT_VALUE}" class="champco"/>
{S_HIDDEN_SID}
<input type="image" name="submit" value="{L_SUBMIT}" style="margin-bottom:-10px;" src="http://i18.servimg.com/u/f18/18/72/44/21/recher13.png"/></td>
</tr>
</table>
</td>
</tr>
</table>
</form>
<table class="forumline" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="{memberrow.ROW_CLASS} cellule_member_list" align="center">
<!-- BEGIN memberrow -->
<div class="profil_member_list">
<a href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG}</a><br />
<span class="gen" style"margin-top:10px;">
Pseudo: <a class="gen" href="{memberrow.U_VIEWPROFILE}">{memberrow.USERNAME}</a><br />
Inscription: {memberrow.JOINED}<br />
Dernière connexion: {memberrow.LASTVISIT}<br /><br />
</span>
</div>
<!-- END memberrow -->
</td>
</tr>
<!-- BEGIN switch_no_user -->
<tr>
<td class="catBottom" colspan="{switch_no_user.COLSPAN_NUMBER}" height="28" align="center"><span class="gensmall">{switch_no_user.L_NO_USER}</span></td>
</tr>
<!-- END switch_no_user -->
</table>
<!-- BEGIN switch_pagination -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="nav">{PAGE_NUMBER}</span></td>
<td align="right"><span class="nav">{PAGINATION}</span></td>
</tr>
</table>
<br />
<!-- END switch_pagination -->.
Pour information il suffisait de supprimer:
- Code:
style="border:none"
Bonne journée !

kiwi14637- Membre habitué
-

Messages : 1387
Inscrit(e) le : 19/05/2010
 Re: Affichage de la liste des membres
Re: Affichage de la liste des membres
Bonjour,
Merci beaucoup à vous 2 ! C'est tout ce que je voulais. Pour terminer, j'aimerai juste agrandir l'espace où il y a les 2 lignes rouges (en dessous du bouton Rechercher et en dessous de l'avatar), sans utiliser la balise <br /> (espace trop grand).
https://i.servimg.com/u/f18/17/44/20/01/captur30.png
Merci d'avance, c'est la dernière promis
Merci beaucoup à vous 2 ! C'est tout ce que je voulais. Pour terminer, j'aimerai juste agrandir l'espace où il y a les 2 lignes rouges (en dessous du bouton Rechercher et en dessous de l'avatar), sans utiliser la balise <br /> (espace trop grand).
https://i.servimg.com/u/f18/17/44/20/01/captur30.png
Merci d'avance, c'est la dernière promis
 Re: Affichage de la liste des membres
Re: Affichage de la liste des membres
Voici le template avec la marge pour la première ligne rouge:
- Code:
<form action="{S_MODE_ACTION}" method="get">
<table cellspacing="0" cellpadding="5" border="0" align="center" class="forumline" width="100%" style="margin-bottom:4px">
<tr>
<th class="thTopT" nowrap="nowrap">Rechercher un membre</th>
</tr>
<tr>
<td class="row1">
<table cellspacing="2" style="margin-bottom:10px" cellpadding="0" border="0" align="center" class="genmed">
<tr>
<td width="100%">Pseudo: <input type="text" name="username" maxlength="25" size="20" value="{L_USER_SELECT_VALUE}" class="champco"/>
{S_HIDDEN_SID}
<input type="image" name="submit" value="{L_SUBMIT}" style="margin-bottom:-10px;" src="http://i18.servimg.com/u/f18/18/72/44/21/recher13.png"/></td>
</tr>
</table>
</td>
</tr>
</table>
</form>
<table class="forumline" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="{memberrow.ROW_CLASS} cellule_member_list" align="center">
<!-- BEGIN memberrow -->
<div class="profil_member_list">
<a href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG}</a><br />
<span class="gen" style"margin-top:10px;">
Pseudo: <a class="gen" href="{memberrow.U_VIEWPROFILE}">{memberrow.USERNAME}</a><br />
Inscription: {memberrow.JOINED}<br />
Dernière connexion: {memberrow.LASTVISIT}<br /><br />
</span>
</div>
<!-- END memberrow -->
</td>
</tr>
<!-- BEGIN switch_no_user -->
<tr>
<td class="catBottom" colspan="{switch_no_user.COLSPAN_NUMBER}" height="28" align="center"><span class="gensmall">{switch_no_user.L_NO_USER}</span></td>
</tr>
<!-- END switch_no_user -->
</table>
<!-- BEGIN switch_pagination -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="nav">{PAGE_NUMBER}</span></td>
<td align="right"><span class="nav">{PAGINATION}</span></td>
</tr>
</table>
<br />
<!-- END switch_pagination -->
- Code:
.cellule_member_list{
background:#eee;
}
.cellule_member_list .gen{
font-size:11px;
}
.profil_member_list{
float:left;
width:32.7%;
height:160px;
background:#97D0DB;
border-radius:5px;
/*la valeur en px sur la ligne suivante est à adapter*/
margin:1px 0.3166%;
}

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
Page 1 sur 2 • 1, 2 
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par Phyliono Mer 24 Juin 2015 - 2:36
par Phyliono Mer 24 Juin 2015 - 2:36

