Problème affichage tableau index : lien et hover
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Problème affichage tableau index : lien et hover
Problème affichage tableau index : lien et hover
Détails techniques
Version du forum : phpBB3
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
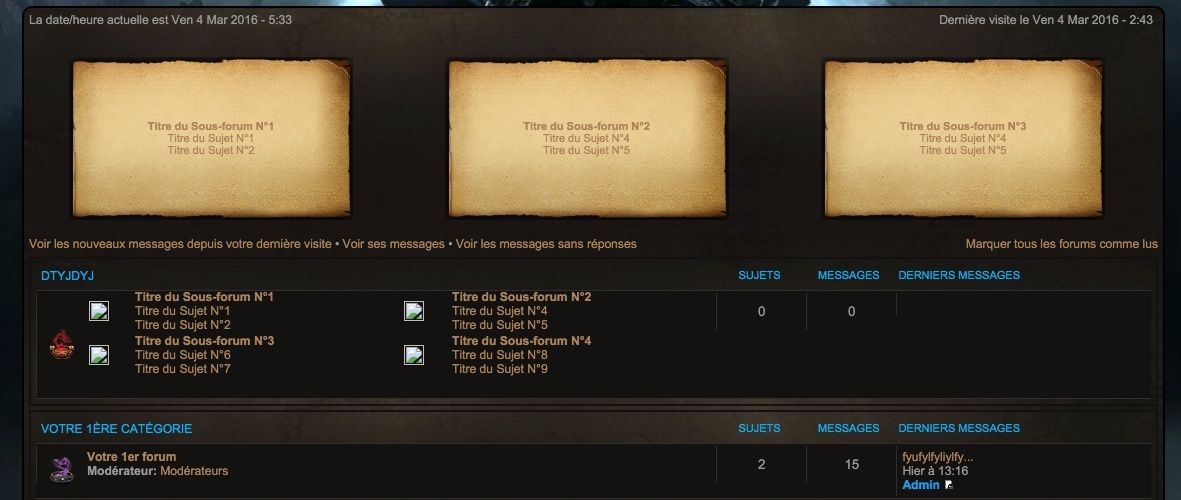
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://nsp-d3.forumofficiel.com/
Description du problème
Bonjour,J'ai créé un tableau comme vous pouvez le voir avec une image en background, voici le code (qui se trouve dans index_body) ci-dessous :
- Code:
<table align="center" style="width: 100%;" border="0" rules="rows">
<tbody>
<tr>
<td align="center" style="background-image: url(http://i84.servimg.com/u/f84/19/42/85/35/fond_c10.png); background-repeat:no-repeat; background-position:center; width: 307px; height: 185px; position: center; float: center;">
<a href="Lien vers le sous-forum N°1"><strong>Titre du Sous-forum N°1</strong></a>
<ul>
<li>
<a href="Lien vers sujet N°1">Titre du Sujet N°1</a>
</li>
<li>
<a href="Lien vers sujet N°2">Titre du Sujet N°2</a>
</li>
</ul>
</td>
<td style="width: 10px;">
</td>
<td align="center" style="background-image: url(http://i84.servimg.com/u/f84/19/42/85/35/fond_c10.png); background-repeat:no-repeat; background-position:center; width: 307px; height: 185px; position: center; float: center;">
<a href="Lien vers le sous-forum N°2"><strong>Titre du Sous-forum N°2</strong></a><br />
<ul>
<li>
<a href="Lien vers sujet N°4">Titre du Sujet N°4</a>
</li>
<li>
<a href="Lien vers sujet N°5">Titre du Sujet N°5</a>
</li>
</ul>
</td>
<td style="width: 10px;">
</td>
<td align="center" style="background-image: url(http://i84.servimg.com/u/f84/19/42/85/35/fond_c10.png); background-repeat:no-repeat; background-position:center; width: 307px; height: 185px; position: center; float: center;">
<a href="Lien vers le sous-forum N°2"><strong>Titre du Sous-forum N°3</strong></a><br />
<ul>
<li>
<a href="Lien vers sujet N°6">Titre du Sujet N°4</a>
</li>
<li>
<a href="Lien vers sujet N°7">Titre du Sujet N°5</a>
</li>
</ul>
</td>
<td style="width: 10px;">
</td>
</tr>
</tbody>
</table>
J'aimerai faire en sorte que chaque images et son contenu texte fassent un seul lien (ne prenez pas en compte les liens Titre du sous-forum, Titre du sujet 1 et 2 ! Je vais les supprimer, ça sera du texte)
J'aimerai faire un hover avec une deuxième image qui remplacera l'autre au passage de la souris.
Merci d'avance pour votre aide
Dernière édition par Ancients le Mar 8 Mar 2016 - 18:32, édité 1 fois
 Re: Problème affichage tableau index : lien et hover
Re: Problème affichage tableau index : lien et hover
Re/Bonsoir,
on peut rajouter une class aux cellules td :

Ensuite, vous rajoutez l'image de fond par la Feuille de style, et l'image de fond qui apparaîtra au survol :

On peut aussi englober chaque partie avec
Bonne soirée !
on peut rajouter une class aux cellules td :
- Code:
<td class="table-index" ...
Ensuite, vous rajoutez l'image de fond par la Feuille de style, et l'image de fond qui apparaîtra au survol :
- Code:
.table-index {background-image:url("http://i84.servimg.com/u/f84/19/42/85/35/fond_c10.png")}
.table-index:hover {background-image:url("adresse de l'image au survol")}
On peut aussi englober chaque partie avec
- Code:
<div class="table-index">
- Code:
</div>
Bonne soirée !

Feuilla'- Membre habitué
- Messages : 1389
Inscrit(e) le : 26/07/2015
 Re: Problème affichage tableau index : lien et hover
Re: Problème affichage tableau index : lien et hover
Bonsoir,
Votre code marche très bien, j'ai pu l'adapter à mes attentes. Mais j'ai 1 problème qui apparait :
Le premier passage sur chaque image provoque un petit "saut" de l'image (surement du à son chargement), et je vous avoue que ce petit détail casse tout le charme de l'animation avec le hover. Normalement un hover même avec image est fluide.
Il y a t-il une solution? Peut-on faire en sorte que les images du hover se charge en même temps que la page?
J'ai deux autres questions :
Merci beaucoup et vous avez gagné un autre beaucoup
Bien à vous
Votre code marche très bien, j'ai pu l'adapter à mes attentes. Mais j'ai 1 problème qui apparait :
Le premier passage sur chaque image provoque un petit "saut" de l'image (surement du à son chargement), et je vous avoue que ce petit détail casse tout le charme de l'animation avec le hover. Normalement un hover même avec image est fluide.
Il y a t-il une solution? Peut-on faire en sorte que les images du hover se charge en même temps que la page?
J'ai deux autres questions :
- Comment faire pour que le texte ne dépasse pas de l'image? J'ai essayé en intégrant les éléments width et height dans mon <td>, mais sans aucun changement. J'ai peut-être mal fait les choses, je ne sais pas.
- Enfin j'aimerai que au passage de la souris l'image hover soit un lien.
Merci beaucoup et vous avez gagné un autre beaucoup
Bien à vous
 Re: Problème affichage tableau index : lien et hover
Re: Problème affichage tableau index : lien et hover
.
Dernière édition par Chacha le Dim 6 Mar 2016 - 10:42, édité 1 fois
 Re: Problème affichage tableau index : lien et hover
Re: Problème affichage tableau index : lien et hover
Re-Bonjour Ancients,
pour l'image-lien qui change au passage de la souris (survol), on peut utiliser par exemple :
Par exemple, si on veut cette image sans rien :

et cette image lors du survol :

qui affiche "ForumActif" et qui redirige vers la page forum.forumactif.com, :
L'image change au survol, affiche une infobulle "ForumActif" et au clic redirige vers la page forum.forumactif.com.
Pour les images, si elles sont lourdes et/ou prennent du temps à charger on peut les optimiser pour les alléger.
Bonne journée !
pour l'image-lien qui change au passage de la souris (survol), on peut utiliser par exemple :
- Code:
<a href="adressedulien" title="textedel'infobulle"><img src="adressedel'imagepardéfaut"
alt="" onmouseover=this.src="adressedel'imageausurvol"
onmouseout=this.src="adressedel'imagepardéfaut" /></a>
Par exemple, si on veut cette image sans rien :

et cette image lors du survol :
qui affiche "ForumActif" et qui redirige vers la page forum.forumactif.com, :
- Code:
<a href="http://forum.forumactif.com" title="ForumActif"><img src="http://2img.net/i/bl/logo.png"
alt="" onmouseover=this.src="http://2img.net/i/fa/admin/icones/help.png"
onmouseout=this.src="http://2img.net/i/bl/logo.png" /></a>
L'image change au survol, affiche une infobulle "ForumActif" et au clic redirige vers la page forum.forumactif.com.
Pour les images, si elles sont lourdes et/ou prennent du temps à charger on peut les optimiser pour les alléger.
Bonne journée !

Feuilla'- Membre habitué
- Messages : 1389
Inscrit(e) le : 26/07/2015
 Re: Problème affichage tableau index : lien et hover
Re: Problème affichage tableau index : lien et hover
Bonsoir Feuilla,
J'ai essayé pour le moment l'optimisation des 6 images (3 normales et 3 hovers) pour régler ce problème de fluidité. Mais le problème persiste.
A chaque rafraichissement de la page, on peut observer ce petit temps de chargement.
Merci pour votre aide et votre temps, c'est toujours un plaisir.
J'ai essayé pour le moment l'optimisation des 6 images (3 normales et 3 hovers) pour régler ce problème de fluidité. Mais le problème persiste.
A chaque rafraichissement de la page, on peut observer ce petit temps de chargement.
Merci pour votre aide et votre temps, c'est toujours un plaisir.
 Re: Problème affichage tableau index : lien et hover
Re: Problème affichage tableau index : lien et hover
Re-Bonjour !
Pour le texte qui déborde (les images c'est tout de suite après), il faut d'abord ajouter une class au td (je crois que vous l'avez fait) comme :
et dans le CSS

Par contre il est possible que ça décale le texte vers le haut, du coup il faut englober tout le texte dans des balises, juste après la première balise td (celle qui a la class)
et dans le CSS on met
Pour les images, si ce temps de chargement s'obstine à rester, un moyen serait de faire les "portes
coulissantes". Pour réaliser ça il faudrait que vos deux images fassent une seule, côte à côte.
C'est sur la ligne "background" du CSS que ça tient, du coup il ne vous sera plus obligatoire de mettre le lien du background-image dans la balise td.
Vous pourrez mettre dans le CSS pour que ce soit plus clair :
Pour terminer avec les images, vous pouvez faire un petit test, en rajoutant une cellule td, qui a une class, par exemple :
Dans la Feuille de style, on va lui mettre cette image de fond : , et au survol elle devra faire la porte coulissante (pas de saut).
, et au survol elle devra faire la porte coulissante (pas de saut).

(l'avatar par défaut des forums ForumActif) :
On se servira de cet effet quand vous aurez vos images collées et fusionnées pour que ce soit le côté droit (celui qui doit apparaître au survol) qui arrive lorsque la souris passe.
Bonne journée !
Pour le texte qui déborde (les images c'est tout de suite après), il faut d'abord ajouter une class au td (je crois que vous l'avez fait) comme :
- Code:
<td class="table-index1" ...
et dans le CSS
- Code:
.table-index1 {
overflow:scroll;
display:block;
}
Par contre il est possible que ça décale le texte vers le haut, du coup il faut englober tout le texte dans des balises, juste après la première balise td (celle qui a la class)
- Code:
<td class="table-index1" align="center" style="background-image: url(http://i84.servimg.com/u/f84/19/42/85/35/fond_c10.png); background-repeat:no-repeat; background-position:center; width: 307px; height: 185px;"><div class="groupe-liens-index">
<a href="Lien vers le sous-forum N°1"><strong>Titre du Sous-forum N°1 </strong></a>
<ul>
<li>
<a href="Lien vers sujet N°1">Titre du Sujet N°1</a>
</li>
<li>
<a href="Lien vers sujet N°2">Titre du Sujet N°2</a>
</li>
</ul>
</div>
</td>
et dans le CSS on met
- Code:
.groupe-liens-index {
margin-top: 25%;
}
Pour les images, si ce temps de chargement s'obstine à rester, un moyen serait de faire les "portes
coulissantes". Pour réaliser ça il faudrait que vos deux images fassent une seule, côte à côte.
C'est sur la ligne "background" du CSS que ça tient, du coup il ne vous sera plus obligatoire de mettre le lien du background-image dans la balise td.
Vous pourrez mettre dans le CSS pour que ce soit plus clair :
- Code:
.table-index1 {
background:url("http://i84.servimg.com/u/f84/19/42/85/35/fond_c10.png");
background-repeat:no-repeat;
background-position:center center;
}
- Code:
background-image: url(http://i84.servimg.com/u/f84/19/42/85/35/fond_c10.png); background-repeat:no-repeat; background-position:center;
Pour terminer avec les images, vous pouvez faire un petit test, en rajoutant une cellule td, qui a une class, par exemple :
- Code:
</td>
<td class="tabletest">Contenu de l'article "tabletest" ...
</td>
Dans la Feuille de style, on va lui mettre cette image de fond :
 , et au survol elle devra faire la porte coulissante (pas de saut).
, et au survol elle devra faire la porte coulissante (pas de saut).- Code:
.tabletest {
display:block ;
background:lime url(http://im0.all-up.com/static/images/free-hosting-forum.png) left top no-repeat ;
color:#88BF41;
text-align:center;
}
.tabletest:hover, .tabletest:focus, .tabletest:active {
background:lime url(http://im0.all-up.com/static/images/free-hosting-forum.png) right top no-repeat ;
}

(l'avatar par défaut des forums ForumActif) :
- Code:
.tabletest {
display:block ;
background:lime url(http://2img.net/i/fa/invision/pp-blank-thumb.png) left top no-repeat ;
color:#88BF41;
text-align:center;
}
.tabletest:hover, .tabletest:focus, .tabletest:active {
background:lime url(http://2img.net/i/fa/invision/pp-blank-thumb.png) right top no-repeat ;
}
On se servira de cet effet quand vous aurez vos images collées et fusionnées pour que ce soit le côté droit (celui qui doit apparaître au survol) qui arrive lorsque la souris passe.
Bonne journée !

Feuilla'- Membre habitué
- Messages : 1389
Inscrit(e) le : 26/07/2015
 Re: Problème affichage tableau index : lien et hover
Re: Problème affichage tableau index : lien et hover
Bonsoir chère Feuilla,
Vous m'avez écrit un beau bloc et je vous remercie pour votre temps et votre patience.
Je vais regarder ça, je vous tiens au courant très vite
Merci, bien à vous
Edit :
Merci beaucoup
Vous m'avez écrit un beau bloc et je vous remercie pour votre temps et votre patience.
Je vais regarder ça, je vous tiens au courant très vite
Merci, bien à vous
Edit :
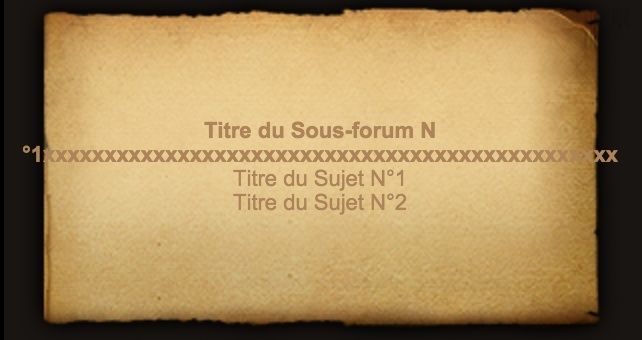
- Pour ce qui est du dépassement du texte, le problème est horizontal avant tout, j'aimerai juste que la zone du texte ait la dimension de la zone de l'image.
Ici vous pouvez voir que le texte dépasse la zone de l'image :
- Pour le test de défilement, l'animation ne marche pas :

sans passage de souris
avec passage de souris
J'aimerai cependant garder le hoover mise en place initialement, juste avec ces deux images (image normale, et image "éclairée" avec le hoover).
Est ce que chez vous, vous avez ce problème de "chargement" des images?
Merci beaucoup
 Re: Problème affichage tableau index : lien et hover
Re: Problème affichage tableau index : lien et hover
Pour le texte qui dépasse, si tu essayais de :
1) Ajouter une classe sur le lien, par exemple :
2) Dans la CSS, tu mets ce lien en inline-block, tu lui donnes une largeur et tu lui dis que si le texte est trop long, il doit se couper pour ne pas dépasser la largeur fixée :
1) Ajouter une classe sur le lien, par exemple :
- Code:
<a href="#" class="lien-sous-forum"><strong>Titre du Sous-forum N°1xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</strong></a>
2) Dans la CSS, tu mets ce lien en inline-block, tu lui donnes une largeur et tu lui dis que si le texte est trop long, il doit se couper pour ne pas dépasser la largeur fixée :
- Code:
.lien-sous-forum{
display: inline-block;
width: 252px;
word-wrap: break-word;
}
 Re: Problème affichage tableau index : lien et hover
Re: Problème affichage tableau index : lien et hover
En fait, j'ai indiqué tout en haut que les liens seront supprimés, ça ne sera que du texte.
J'ai essayé de remplacé par un autre <td> avec la class dedans mais le résultat est spécial
Merci pour votre aide
J'ai essayé de remplacé par un autre <td> avec la class dedans mais le résultat est spécial
Merci pour votre aide
 Re: Problème affichage tableau index : lien et hover
Re: Problème affichage tableau index : lien et hover
Ton code va ressembler à quoi du coup sans les liens ?
 un td = une case d'un tableau. Avec le code que tu as fait là, ton tableau considére juste qu'il a une case de plus :/
un td = une case d'un tableau. Avec le code que tu as fait là, ton tableau considére juste qu'il a une case de plus :/
 Re: Problème affichage tableau index : lien et hover
Re: Problème affichage tableau index : lien et hover
Hm quelque chose comme ça je dirais :
Et vous savez à quoi sert ceci?
Merci!
- Code:
<td class="table-index1" align="center">
Titre du Sous-forum N°1xxxxxxxxxxxxxxxxxxxxxxxxxxxxx<br />
blabalbalblvdflibjdblhqdmofbhqdmofbhqmdofbhqdmofihbmoqdifhb<br />
dbhqdibjqdmgbjqemibhqdglibqe=lbhqdl=bgqd=lgbndql=gbndljgn<br />
</td>
<td style="width: 10px;">
</td>
Et vous savez à quoi sert ceci?
- Code:
</td>
<td style="width: 10px;">
Merci!
 Re: Problème affichage tableau index : lien et hover
Re: Problème affichage tableau index : lien et hover
Zioup là, un tuto utile pour comprendre les tableaux  [clic]
[clic]
----
Pour en revenir à ton code, met le contenu de ta case dans une balise div :
et ensuite, dans ta CSS :
----
Pour en revenir à ton code, met le contenu de ta case dans une balise div :
- Code:
<td class="table-index1" align="center">
<div>
Titre du Sous-forum N°1xxxxxxxxxxxxxxxxxxxxxxxxxxxxx<br />
blabalbalblvdflibjdblhqdmofbhqdmofbhqmdofbhqdmofihbmoqdifhb<br />
dbhqdibjqdmgbjqemibhqdglibqe=lbhqdl=bgqd=lgbndql=gbndljgn<br />
</div>
</td>
et ensuite, dans ta CSS :
- Code:
.table-index1 > div{
display: inline-block;
width: 252px;
word-wrap: break-word;
}
 Re: Problème affichage tableau index : lien et hover
Re: Problème affichage tableau index : lien et hover
Merci, c'est parfait!
 Sujets similaires
Sujets similaires» Problème tableau index box
» Problème d'affichage des avatars (index et rubriques)
» Problème d'affichage des derniers messages sur l'index
» Problème d'affichage tableau
» Problème d'affichage de tableau
» Problème d'affichage des avatars (index et rubriques)
» Problème d'affichage des derniers messages sur l'index
» Problème d'affichage tableau
» Problème d'affichage de tableau
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Ancients Ven 4 Mar 2016 - 5:46
par Ancients Ven 4 Mar 2016 - 5:46





