Icône de messages qui chevauche icône de sujet
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Icône de messages qui chevauche icône de sujet
Icône de messages qui chevauche icône de sujet
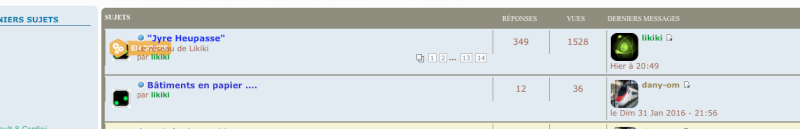
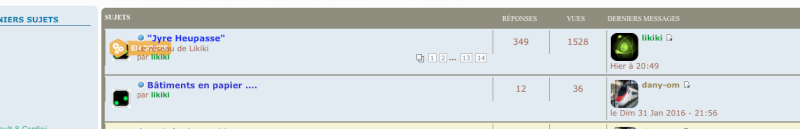
Tout est dans le titre, et comme un dessin vaut mieux que 50 lignes d'explication .....

Forum PHPB3
Adresse du forum
Je suis le fondateur du forum et ce problème apparait sur plusieurs navigateurs.
j'ai testé plusieurs chose proposé sur le forum mais rien n'y a fait.
D'avance merci.
Christian

Forum PHPB3
Adresse du forum
Je suis le fondateur du forum et ce problème apparait sur plusieurs navigateurs.
j'ai testé plusieurs chose proposé sur le forum mais rien n'y a fait.
D'avance merci.
Christian
Dernière édition par likiki le Dim 13 Mar 2016 - 20:25, édité 1 fois
 Re: Icône de messages qui chevauche icône de sujet
Re: Icône de messages qui chevauche icône de sujet
Coucou, visiblement tu veux faire comme ici et comme sur mon forum donc tu vas rencontrer quelques soucis :
le premier, mettre l'icône à droite ... voici la solution
ensuite, tu vas avoir le problème de la longueur de titre qui ira tôt ou tard dans l'icône.
pour résoudre ce point, voici le code
voilà, cela est la solution simple qui est à mettre dans donc CSS ...
Maintenant, si tu veux une solution "pro" avec une colonne dédiée, je t'invite à aller lire mon sujet et suivre toutes les indications de Miettes qui est la personne adorable qui a bossé comme une dingue pour m'aider.
https://forum.forumactif.com/t384057-ajouter-une-colonne-dediee-aux-icones-de-sujet-se-trouvant-dans-la-section-icones-de-messages
A+++ Marc
le premier, mettre l'icône à droite ... voici la solution
- Code:
dl.icon dd.dterm {
background-position: 99%;
}
ensuite, tu vas avoir le problème de la longueur de titre qui ira tôt ou tard dans l'icône.
pour résoudre ce point, voici le code
- Code:
div.topic-title-container {
width: 73%;
display: inline-flex!important;
}
voilà, cela est la solution simple qui est à mettre dans donc CSS ...
Maintenant, si tu veux une solution "pro" avec une colonne dédiée, je t'invite à aller lire mon sujet et suivre toutes les indications de Miettes qui est la personne adorable qui a bossé comme une dingue pour m'aider.
https://forum.forumactif.com/t384057-ajouter-une-colonne-dediee-aux-icones-de-sujet-se-trouvant-dans-la-section-icones-de-messages
A+++ Marc
 Re: Icône de messages qui chevauche icône de sujet
Re: Icône de messages qui chevauche icône de sujet
Merci, ça fonctionne.
J'ai juste ajusté "background-position: 99%;" de 99 a 95%.
:thanks:
J'ai juste ajusté "background-position: 99%;" de 99 a 95%.
:thanks:
 Sujets similaires
Sujets similaires» Icône qui est chevauché par le texte
» Icone de message chevauche texte
» Texte qui chevauche l'icone du sujet dans la boite de réception
» Problème de chevauche de l'icone des smileys
» Icône qui chevauche un titre de forum
» Icone de message chevauche texte
» Texte qui chevauche l'icone du sujet dans la boite de réception
» Problème de chevauche de l'icone des smileys
» Icône qui chevauche un titre de forum
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par likiki Dim 13 Mar 2016 - 13:11
par likiki Dim 13 Mar 2016 - 13:11


