Problème page html de chrome a firefox (encore)
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème page html de chrome a firefox (encore)
Problème page html de chrome a firefox (encore)
Bonjour,
Alors j'avais déjà eu des soucis avec une page html l'autre jour qui s'affichais bien sur Chrome mais pas sur Firefox mais c'était moi qui avait mal fait les choses. Aujourd'hui j'ai le problème inverse! La page s'affiche très bien sur Firefox mais pas du tout sur Chrome alors que j'ai pourtant il me semble bien suivit les instruction fournis par horusbk la dernière fois donc je ne comprends pas bien ce problème d'affichage. c'est comme si chrome ne reconnaissait pas mes div class.
Merci d'avance pour votre aide.
EDIT//
Bon en fait chez moi ça marche sous firefox (mais pas sur chrome) mais je viens de demander a une ami utilisant firefox de me faire une capture et ça n'affiche pas correctement chez elle, ça fait comme sur chrome ... EDIT2// et par contre elle vient de regardé, chez elle sous chrome ça s'affiche correctement ... je comprends plus rien
Alors j'avais déjà eu des soucis avec une page html l'autre jour qui s'affichais bien sur Chrome mais pas sur Firefox mais c'était moi qui avait mal fait les choses. Aujourd'hui j'ai le problème inverse! La page s'affiche très bien sur Firefox mais pas du tout sur Chrome alors que j'ai pourtant il me semble bien suivit les instruction fournis par horusbk la dernière fois donc je ne comprends pas bien ce problème d'affichage. c'est comme si chrome ne reconnaissait pas mes div class.
Merci d'avance pour votre aide.
EDIT//
Bon en fait chez moi ça marche sous firefox (mais pas sur chrome) mais je viens de demander a une ami utilisant firefox de me faire une capture et ça n'affiche pas correctement chez elle, ça fait comme sur chrome ... EDIT2// et par contre elle vient de regardé, chez elle sous chrome ça s'affiche correctement ... je comprends plus rien
Dernière édition par kiarie le Lun 21 Mar 2016 - 10:40, édité 2 fois
 Re: Problème page html de chrome a firefox (encore)
Re: Problème page html de chrome a firefox (encore)
Bonjour,
Je cherche toujours de l'aide pour mon problème, merci d'avance
Je cherche toujours de l'aide pour mon problème, merci d'avance
 Re: Problème page html de chrome a firefox (encore)
Re: Problème page html de chrome a firefox (encore)
Bonjour Kiari,
Pour ma part je n'ai aucun soucis d'affichage sur Chrome ou Firefox. Je pourrais avoir un screen du problème ?
Pour ma part je n'ai aucun soucis d'affichage sur Chrome ou Firefox. Je pourrais avoir un screen du problème ?

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Problème page html de chrome a firefox (encore)
Re: Problème page html de chrome a firefox (encore)
Ah je n'avais pas cette page... Je pourrais avoir le lien ?

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Problème page html de chrome a firefox (encore)
Re: Problème page html de chrome a firefox (encore)
Merci.
Je n'ai pas de soucis avec ce lien donc on va corriger les petites erreurs, ça règlera peut-être le soucis.
Donc déjà dans le code HTML :
Ca ce n'est pas bien. On ne met pas de span autours d'une div. Donc si ça ne gêne pas le code, enlevez les span, que ce soit propre.
(Ca va avec ce JS :
mais quand je l'enlève ça ne change rien)
Je n'ai pas de soucis avec ce lien donc on va corriger les petites erreurs, ça règlera peut-être le soucis.
Donc déjà dans le code HTML :
<div class="contourpub">
<a href="http://"><img src="http://kiarie.free.fr/eden/portfolio/codage/pub/pub2-head.jpg" /></a>
<div class="fondtitreforumpa">
<span>
<div style="width: 500px; background-color : #790e11; transform: rotate(5deg);">
<div class= "titrefopub">Titre Forum</div>
</div>
</span>
</div><br />
Ca ce n'est pas bien. On ne met pas de span autours d'une div. Donc si ça ne gêne pas le code, enlevez les span, que ce soit propre.
(Ca va avec ce JS :
- Code:
.fondtitreforumpa span {
background-color: #000000;
padding: 0;
}
mais quand je l'enlève ça ne change rien)

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Problème page html de chrome a firefox (encore)
Re: Problème page html de chrome a firefox (encore)
Je me permets un double-post.
Il me semble qu'il manque une div à la fin.
serait plutôt :
Il me semble qu'il manque une div à la fin.
</center>
</center>
</body></html>
serait plutôt :
- Code:
</center>
</div>
</center>
</body></html>

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Problème page html de chrome a firefox (encore)
Re: Problème page html de chrome a firefox (encore)
Ah je ne savais pas pour les span qu'on ne devait pas les placer autour de div.
Mais voila je l'ai retiré et en effet ça ne change rien a mon souci ... Mais ce que je ne comprends vraiment pas c'est pourquoi chez moi il s'affiche bien sur firefox et non sur chrome Mais a l'inverse chez mon amie. Parce que tu coup je ne sais vraiment pas d'ou vient de probleme.
et ah oui pour la div! C'est celle du contour je l'avais oublié et pourtant ce n'est pas faut d'avoir vérifié 36000 que toutes div ouverte était fermé dans le doute que ce soit ça. Mais au final ça ne change toujours rien a l'affichage .. :/
Mais voila je l'ai retiré et en effet ça ne change rien a mon souci ... Mais ce que je ne comprends vraiment pas c'est pourquoi chez moi il s'affiche bien sur firefox et non sur chrome Mais a l'inverse chez mon amie. Parce que tu coup je ne sais vraiment pas d'ou vient de probleme.
et ah oui pour la div! C'est celle du contour je l'avais oublié et pourtant ce n'est pas faut d'avoir vérifié 36000 que toutes div ouverte était fermé dans le doute que ce soit ça. Mais au final ça ne change toujours rien a l'affichage .. :/
 Re: Problème page html de chrome a firefox (encore)
Re: Problème page html de chrome a firefox (encore)
D'accord. J'ai tout regardé et il n'y a pas d'erreur de balise à priori, donc ça doit venir du CSS.  J'aimerais bien avoir le soucis, ça me permettrait de voir l'erreur. Je vais regarder sur un autre PC pour voir.
J'aimerais bien avoir le soucis, ça me permettrait de voir l'erreur. Je vais regarder sur un autre PC pour voir.
 J'aimerais bien avoir le soucis, ça me permettrait de voir l'erreur. Je vais regarder sur un autre PC pour voir.
J'aimerais bien avoir le soucis, ça me permettrait de voir l'erreur. Je vais regarder sur un autre PC pour voir.
♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Problème page html de chrome a firefox (encore)
Re: Problème page html de chrome a firefox (encore)
J'ai reproduit le soucis sur Chrome, et j'ai un tout autre soucis sur Firefox. Je regarde ça.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Problème page html de chrome a firefox (encore)
Re: Problème page html de chrome a firefox (encore)
Bien le css est entièrement contenue dans la page et je n'y vois pas ce qui pourrait le faire bugé. Pour ma part j'air regardé sur Chrome depuis mon téléphone portable et ça s'affiche correctement
Mais je n'ai pas compris tout a l'heure tu as dis "je n'avais pas cette page", c'est que tu voyais la page encore d'une autre façon?
Comment ça un autre souci sur firefox?
Mais je n'ai pas compris tout a l'heure tu as dis "je n'avais pas cette page", c'est que tu voyais la page encore d'une autre façon?
Comment ça un autre souci sur firefox?
 Re: Problème page html de chrome a firefox (encore)
Re: Problème page html de chrome a firefox (encore)
Tout à l'heure quand j'ai dit "je n'ai pas cette page" c'est parce que j'étais sur une autre page.
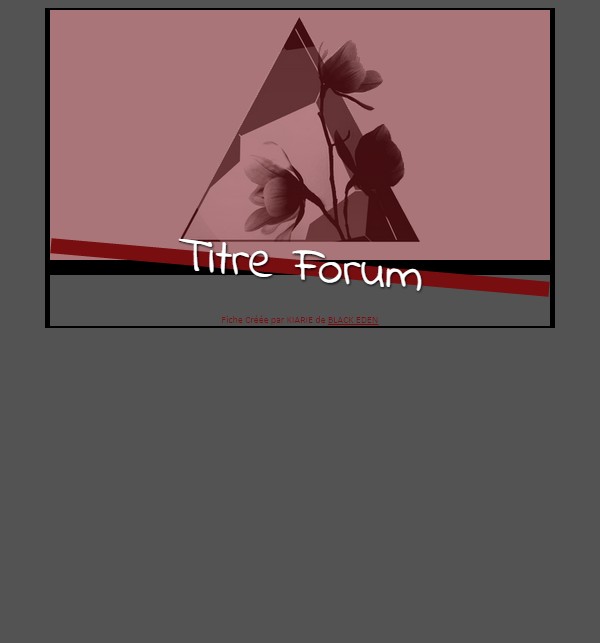
Sur mon mac ça ne s'affiche pas bien sur Firefox et Chrome. Je suis en train de regarder.
Juste :
Sur mon mac ça ne s'affiche pas bien sur Firefox et Chrome. Je suis en train de regarder.
Juste :
- Code:
<div class= "titrefopub">Titre Forum</div>

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Problème page html de chrome a firefox (encore)
Re: Problème page html de chrome a firefox (encore)
C'est... étrange.
Alors déjà on va corriger les petites erreurs de CSS et Script :
les déclarations ne sont pas mises au bon endroit :
On met toujours le CSS dans le head. Après le JS on le met dans le footer mais là ça n'est pas important.
Alors déjà on va corriger les petites erreurs de CSS et Script :
</head>
<link href='https://fonts.googleapis.com/css?family=Shadows+Into+Light' rel='stylesheet' type='text/css' />
<script type="text/javascript" src="http://tinyurl.com/var-fa"></script>
les déclarations ne sont pas mises au bon endroit :
- Code:
<link href='https://fonts.googleapis.com/css?family=Shadows+Into+Light' rel='stylesheet' type='text/css' />
<script type="text/javascript" src="http://tinyurl.com/var-fa"></script>
</head>
On met toujours le CSS dans le head. Après le JS on le met dans le footer mais là ça n'est pas important.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Problème page html de chrome a firefox (encore)
Re: Problème page html de chrome a firefox (encore)
Hon lalalalala !!!
J'ai trouvé. Ca vient d'Adblock. Il ajoute un display: none aux classe titrepub et cadrepub pour les bloquer. Ce doit être les classes utilisées pour les pubs sur les sites web donc il les cache automatiquement.
Pour régler le soucis, il faut donc changer les classes cadrepub par cadre_pub mais aussi changer titrecadre :
(pour vérifier mes dires, vous n'avez qu'à désactiver adblock, vous verrez que ça s'affiche...)
J'ai trouvé. Ca vient d'Adblock. Il ajoute un display: none aux classe titrepub et cadrepub pour les bloquer. Ce doit être les classes utilisées pour les pubs sur les sites web donc il les cache automatiquement.
Pour régler le soucis, il faut donc changer les classes cadrepub par cadre_pub mais aussi changer titrecadre :
- Code:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<style type="text/css">
body, tr, td {
font-family: calibri;
font-size: 12pt;
font-color: #ffffff;}
a:link {color: #790e11;}
a:visited {color: #790e11;}
a:hover {color: #000000;}
a:active {color: #000000;}
::-webkit-scrollbar {
height: 3px;
width: 10px;
background-color: #535353; /* couleur de fond */
}
html > ::-webkit-scrollbar {
width: 5px; /* largeur de la barre */
}
::-webkit-scrollbar-thumb {
background: #790e11; /* couleur de la barre qui se déplace */
}
::-webkit-scrollbar-track-piece {
background-color: #535353; /* couleur de fond */
}
.contourpub {
width: 500px;
background-color:#535353;
border-left:5px #000000 solid;
border-right:5px #000000 solid;
border-bottom:2px #000000 solid;
border-top:2px #000000 solid;
}
.fondtitreforumpa{
text-align:center;
position:relative;
line-height:15px;
box-shadow:0 15px 0 0 #000000 inset;
width:500px;
}
.fondtitreforumpa span{
background-color:#000000;
padding:0 0px;
}
.titrefopub {
font-family: 'Indie Flower', cursive;
font-size: 50px;
color:#ffffff;
text-shadow: 1px 1px 3px #000000
}
.titre_pub {
font-family: 'Indie Flower', cursive;
font-size: 30px;
color:#790e11;
text-shadow: 1px 1px 3px #000000;
}
.cadre_pub {
width: 450px;
box-shadow: 0px 0px 5px 5px #000000;
background-color : #000000;
padding: 10px;
font-family: 'calibri';
font-size: 12px;
color:#ffffff;
text-align: justify;
}
.textessimage {
background-color: #790e11;
width: 50px;
height: 50px;
overflow: auto;
font-family: calibri;
font-size: 10px;
color: #E8E4ED;
text-align:center;
}
.imagesrtexte a {
color: #E8E4ED;
}
.imagesrtexte img {
margin-top: -50px;
transition: transform 5s;
-moz-transition: -moz-transform 5s;
-o-transition: -o-transform 5s;
-webkit-transition: -webkit-transform 5s;
}
.imagesrtexte:hover img {
display: none;
}
</style>
<title>Nom de Votre Forum</title>
<link href='https://fonts.googleapis.com/css?family=Shadows+Into+Light' rel='stylesheet' type='text/css' />
<script type="text/javascript" src="http://tinyurl.com/var-fa"></script>
</head>
<body bgcolor="#535353">
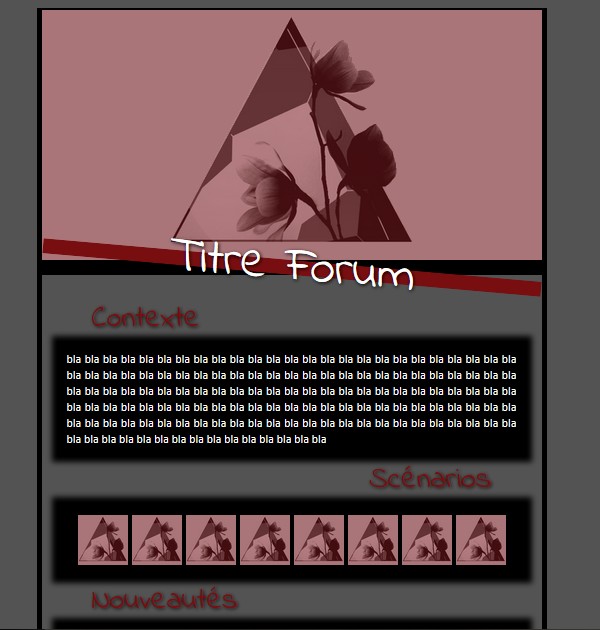
<center><div class="contourpub"><a href="http://"><img src="http://kiarie.free.fr/eden/portfolio/codage/pub/pub2-head.jpg" /></a><div class="fondtitreforumpa"><span><div style="width: 500px; background-color : #790e11; transform: rotate(5deg);"><div class= "titrefopub">Titre Forum</div></div></span></div><br />
<div class="titre_pub"><div style="text-align: left; margin-left: 50px;">Contexte</div></div><div class="cadre_pub">bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla</div><div class="titre_pub"><div style="text-align: right; margin-right: 50px;">Scénarios</div></div><div class="cadre_pub"><center><table>
<tbody>
<tr>
<td><div class="imagesrtexte"><div class="textessimage"><strong>Prenom Nom</strong><br /><a href="http://">voir fiche</a> </div><img src="http://kiarie.free.fr/eden/portfolio/codage/pub/pub2-scenario.jpg" /></div>
</td>
<td><div class="imagesrtexte"><div class="textessimage"><strong>Prenom Nom</strong><br /><a href="http://">voir fiche</a> </div><img src="http://kiarie.free.fr/eden/portfolio/codage/pub/pub2-scenario.jpg" /></div>
</td>
<td><div class="imagesrtexte"><div class="textessimage"><strong>Prenom Nom</strong><br /><a href="http://">voir fiche</a> </div><img src="http://kiarie.free.fr/eden/portfolio/codage/pub/pub2-scenario.jpg" /></div>
</td>
<td><div class="imagesrtexte"><div class="textessimage"><strong>Prenom Nom</strong><br /><a href="http://">voir fiche</a> </div><img src="http://kiarie.free.fr/eden/portfolio/codage/pub/pub2-scenario.jpg" /></div>
</td>
<td><div class="imagesrtexte"><div class="textessimage"><strong>Prenom Nom</strong><br /><a href="http://">voir fiche</a> </div><img src="http://kiarie.free.fr/eden/portfolio/codage/pub/pub2-scenario.jpg" /></div>
</td>
<td><div class="imagesrtexte"><div class="textessimage"><strong>Prenom Nom</strong><br /><a href="http://">voir fiche</a> </div><img src="http://kiarie.free.fr/eden/portfolio/codage/pub/pub2-scenario.jpg" /></div>
</td>
<td><div class="imagesrtexte"><div class="textessimage"><strong>Prenom Nom</strong><br /><a href="http://">voir fiche</a> </div><img src="http://kiarie.free.fr/eden/portfolio/codage/pub/pub2-scenario.jpg" /></div>
</td>
<td><div class="imagesrtexte"><div class="textessimage"><strong>Prenom Nom</strong><br /><a href="http://">voir fiche</a> </div><img src="http://kiarie.free.fr/eden/portfolio/codage/pub/pub2-scenario.jpg" /></div>
</td>
</tr>
</tbody>
</table></center></div><div class="titre_pub"><div style="text-align: left; margin-left: 50px;">Nouveautés</div></div><div class="cadre_pub"><font color="#790e11";><strong>00/00/00 :</strong></font> bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
<font color="#790e11";><strong>00/00/00 :</strong></font> bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
<font color="#790e11";><strong>00/00/00 :</strong></font> bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
<font color="#790e11";><strong>00/00/00 :</strong></font> bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla</div><div class="titre_pub"><div style="text-align: right; margin-right: 50px;">Statistiques</div></div><div class="cadre_pub">Le forum compte <font color="#790e11";><strong><span class="FORUMCOUNTUSER"></span> Membres</strong></font> qui ont posté <font color="#790e11";><strong><span class="FORUMCOUNTPOST"></span> messages</strong></font>. Le dernier inscrit est <font color="#790e11";><strong><span class="FORUMLASTUSER"></span></strong></font></div>
<br /><center><div style="font-family: calibri; font-size: 10px;"><font color="#790e11">Fiche Créée par KIARIE de <a href="http://blackeden.fr">BLACK EDEN</a></font></div></center>
</div>
</center></body></html>
(pour vérifier mes dires, vous n'avez qu'à désactiver adblock, vous verrez que ça s'affiche...)

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Problème page html de chrome a firefox (encore)
Re: Problème page html de chrome a firefox (encore)
Non mais sérieux quoi! XD Tout ça pour ça!
Merci Lixyr, la c'est clair que je n'aurais jamais pensé a ce problème sans toi. En effet j'ai changé les nom du css et ça s'affiche très bien.
J'ai changé la place de la font et du scripte comme tu me l'as dis. A la base je ne l'avais pas fait car ça affichait mon head en rouge, je pensais donc que c'était une erreur de le faire.
Merci en tout cas d'avoir solutionner mon problème et d'avoir corrigé les petites erreur de mon code.
Merci Lixyr, la c'est clair que je n'aurais jamais pensé a ce problème sans toi. En effet j'ai changé les nom du css et ça s'affiche très bien.
J'ai changé la place de la font et du scripte comme tu me l'as dis. A la base je ne l'avais pas fait car ça affichait mon head en rouge, je pensais donc que c'était une erreur de le faire.
Merci en tout cas d'avoir solutionner mon problème et d'avoir corrigé les petites erreur de mon code.
 Re: Problème page html de chrome a firefox (encore)
Re: Problème page html de chrome a firefox (encore)
Pas de soucis. 
Pour la déclaration de la police google font et le script, ça ne peut pas générer d'erreur, surtout si on le met à la bonne place. Les erreurs de couleurs viennent du CSS.
Bonne continuation.
Pour la déclaration de la police google font et le script, ça ne peut pas générer d'erreur, surtout si on le met à la bonne place. Les erreurs de couleurs viennent du CSS.
Bonne continuation.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Sujets similaires
Sujets similaires» Problème de code suite à des MAJ de firefox et de google chrome
» Codage page d'accueil - Problème d'affichage différent sur Chrome et Firefox
» Problème HTML depuis passage Google Chrome
» Problème apparence entre chrome et firefox
» Probleme avec caroussel sur Firefox et Chrome
» Codage page d'accueil - Problème d'affichage différent sur Chrome et Firefox
» Problème HTML depuis passage Google Chrome
» Problème apparence entre chrome et firefox
» Probleme avec caroussel sur Firefox et Chrome
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par kiarie Ven 18 Mar 2016 - 12:56
par kiarie Ven 18 Mar 2016 - 12:56