Afficher le calendrier sous forme de liste.
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Afficher le calendrier sous forme de liste.
Afficher le calendrier sous forme de liste.
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://www.fsx-france.com/
Description du problème
Bonjour à tousMon site propose des vols en réseau sur simulateur et j'aimerais mettre en page d’accueil l’événement du jour ou les événements de la semaine.
Je suis tombé sur ce sujet là: https://forum.forumactif.com/t380439-affichage-des-evenements-sous-forme-de-liste

Cela fait 2 ans que je cherche un code comme celui ci, mais cela ne semble pas fonctionner sur PHPbb2....
Merci de votre aide

Cordialement.
Shag
PS: Sans les anniversaires


Dernière édition par Shagooo le Ven 20 Mai 2016 - 19:39, édité 2 fois
 Re: Afficher le calendrier sous forme de liste.
Re: Afficher le calendrier sous forme de liste.
Bonjour, 
Aidez moi les Z'amis

Merci d'avance.
Cordialement.
Shag

Aidez moi les Z'amis


Merci d'avance.
Cordialement.
Shag
 Re: Afficher le calendrier sous forme de liste.
Re: Afficher le calendrier sous forme de liste.
Bonjour, 

Shagooo a écrit:Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://www.fsx-france.com/Description du problème
Bonjour à tous
Mon site propose des vols en réseau sur simulateur et j'aimerais mettre en page d’accueil l’événement du jour ou les événements de la semaine.
Je suis tombé sur ce sujet là: https://forum.forumactif.com/t380439-affichage-des-evenements-sous-forme-de-liste
Cela fait 2 ans que je cherche un code comme celui ci, mais cela ne semble pas fonctionner sur PHPbb2....
Merci de votre aide
Cordialement.
Shag
PS: Sans les anniversaires
 Re: Afficher le calendrier sous forme de liste.
Re: Afficher le calendrier sous forme de liste.
Bonsoir à tous 
Aidez moi les amis


Aidez moi les amis


 Re: Afficher le calendrier sous forme de liste.
Re: Afficher le calendrier sous forme de liste.
Bonsoir, je viens de faire un essai avec le javascript suivant:
- Code:
$(function(){(function(){
try{
var max_jours=5;
var tri=[],i=0,ii,d=new Date(),$liste=$("<ul>",{class:'mon_calendrier'}),genObjet=function(d){
try{
var a,b=[],d=d;
$('>tbody>tr>td[class^="row"]',$('form[name="_calendar"] table.forumline',d)).each(function(i,e){
var $e=$('>table',e),oC={},AAAA,MM,JJ;
if(!$e.length>0)return;
oC[i]={},oC=oC[i];
oC.evenements=false;
oC.anniversaires=false;
oC.date=$("tr:first-child",$e).first().text();
//Timestamps
oC.annee=/\d{4}/.exec(oC.date)[0]*1;
oC.jour=/\d{2}/.exec(oC.date)[0]*1;
//Un peu plus compliqué pour le mois
oC.date.replace(/[^\s]{3,4}(?=\s+\d{4})/,function($$){
var mois=['jan','fév','mar','avr','mai','juin','juil','aoû','sep','oct','nov','déc'];
oC.mois=mois.indexOf($$.toLowerCase());
});
//Création d'un timestamp déterminant le début du jour
oC.dJ_timestamp=(new Date(oC.annee,oC.mois,oC.jour,0,0,0,0)).getTime();
//Création d'un timestamp déterminant la fin du jour
oC.fJ_timestamp=oC.dJ_timestamp+86400000;
//on incrémente de 1 le mois
oC.mois+=1;
//Le jour dans le calendrier est stocké.
oC.object=$e;
b.push(oC);
if(!(a=$("tr:nth-child(n+1)",$e).find('a.genmed'),a).length)return;
a.each(function(i,e){
var ev;
if(e.href.indexOf('display=birth')!=-1){
!oC.anniversaires&&(oC.anniversaires={});
oC.anniversaires[i]={};
ev=oC.anniversaires[i]}else{
!oC.evenements&&(oC.evenements={});
oC.evenements[i]={};
ev=oC.evenements[i]}
ev.titre=$(e).text();
ev.html=$(e).parentsUntil('td').html();
});
});
return b}catch(e){console.log(e)}
},nouvelle_url=function(){
var AAAA,MM;
AAAA=d.getFullYear();
MM=d.getMonth()+1+i;
if(!(MM<=12)){AAAA+=1;MM=1;}
if(MM<10)MM='0'+MM;
i++;
return '/calendar?start='+AAAA+MM+'01';
};
$.when(
$.ajax({method:'GET',cache:false,url:nouvelle_url()}),
$.ajax({method:'GET',cache:false,url:nouvelle_url()}),
$.ajax({method:'GET',cache:false,url:nouvelle_url()})
).done(function(){
'use strict';
var date=(new Date()).getTime(),i,ii,mois=[],tri=[];
/*
C'est la fonction genObjet déclarée plus haut qui crée un objet avec tous les jours du mois.
On l'utilise sur toutes les requêtes AJAX faites.
*/
for(i in arguments){
var d=arguments[i][0];
mois.push(genObjet(d));
}
/*On parcourt le tableau des mois*/
for(i in mois){/*1 mois*/
for(ii in mois[i]){/*1 jour*/
/*on teste pour chaque jour*/
if(date<mois[i][ii].fJ_timestamp&&mois[i][ii].evenements&&tri.length<max_jours)tri.push(mois[i][ii]);
}
}
/*
Notre tableau de tri contient à présent les jours où il y a un évènement à venir...
Il est temps de s'attaquer à la mise en forme de notre liste
*/
for(i in tri){
$("<li>",{class:'center date',text:tri[i].date}).appendTo($liste);
for(ii in tri[i].evenements){
$("<li>",{class:'center evenement'}).html(tri[i].evenements[ii].html).appendTo($liste)
}
}
/*
Et voila notre liste est déjà créée :O !
Ne nous reste donc plus qu'à l'ajouter à un élément du DOM disposant d'un identifiant,
prochains_evenements
par exemple.
*/
$liste.appendTo('#prochains_evenements');
}
);
}catch(e){console.log(e)}
})()});
Dernière édition par no_way le Mer 18 Mai 2016 - 21:13, édité 2 fois

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: Afficher le calendrier sous forme de liste.
Re: Afficher le calendrier sous forme de liste.
Bonsoir no_way,
Merci à toi !!
Beaucoup de boulot, je regarde le code jeudi et reviens vers toi.
Merci à toi.
Cordialement.
Shag
Merci à toi !!
Beaucoup de boulot, je regarde le code jeudi et reviens vers toi.
Merci à toi.
Cordialement.
Shag
 Re: Afficher le calendrier sous forme de liste.
Re: Afficher le calendrier sous forme de liste.
Bonjour :welcome:
Le code modifie le calendrier,
J'aimerais avoir un Widgets comme présenté sur ce site "PROCHAINS ÉVENEMENTS" (en haut à droite)
http://rivages.forumactif.org/
Dis le moi si c'est trop tordu.
Merci à toi et à bientôt pour te lire
Cordialement.
Shag
Le code modifie le calendrier,
J'aimerais avoir un Widgets comme présenté sur ce site "PROCHAINS ÉVENEMENTS" (en haut à droite)
http://rivages.forumactif.org/
Dis le moi si c'est trop tordu.
Merci à toi et à bientôt pour te lire
Cordialement.
Shag
 Re: Afficher le calendrier sous forme de liste.
Re: Afficher le calendrier sous forme de liste.
Le code ne modifie pas le calendrier, quelque soit la version (phpbb2 ou 3), as-tu suivi le sujet initial ?
Seul le code Javascript diffère
Seul le code Javascript diffère

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: Afficher le calendrier sous forme de liste.
Re: Afficher le calendrier sous forme de liste.
no_way a écrit:Le code ne modifie pas le calendrier, quelque soit la version (phpbb2 ou 3), as-tu suivi le sujet initial ?
Seul le code Javascript diffère
Bonjour,
Oui fausse manip...
J'ai donc mis le code java (sur toutes les pages),
idem pour le CSS
- Code:
.mon_calendrier{
list-style:none !important;
margin:0px !important;
padding:0px !important;
}
.mon_calendrier .date{
font-weight:800;
color:#F00046;
background:#DEDEDE
}
Malheureusement, je ne vois aucun changement.
Il est possible que je manque de maîtrise, votre discussion sur l'autre sujet semblait plutôt complexe...
Bonne journée.
Cordialement.
Shag

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: Afficher le calendrier sous forme de liste.
Re: Afficher le calendrier sous forme de liste.
Bonjour,
Merci pour ta réponse,
J'ai mis le code sur cette page HTML afin de faire le test: http://www.fsx-france.com/h11-test-calendar
Mais je ne vois rien, idem dans un Widgets.
Merci à toi.
Merci pour ta réponse,
J'ai mis le code sur cette page HTML afin de faire le test: http://www.fsx-france.com/h11-test-calendar
Mais je ne vois rien, idem dans un Widgets.
Merci à toi.
 Re: Afficher le calendrier sous forme de liste.
Re: Afficher le calendrier sous forme de liste.
Tu peux mettre le code où tu veux à partir du moment où les codes javascripts sont chargés, c'est à dire soit dans un widget, soit dans une page HTML avec le haut et le bas du forum, là dans la page HTML nue, ça n'a aucune chance de fonctionner ^^

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: Afficher le calendrier sous forme de liste.
Re: Afficher le calendrier sous forme de liste.
Re,
Peut importe ou je le place... Je ne vois rien
J'ai l'impression d'être un boulé, je ne comprend pas pourquoi rien ne s’affiche ! je suis plutôt débrouillard en général.
aie aie aie
Peut importe ou je le place... Je ne vois rien

J'ai l'impression d'être un boulé, je ne comprend pas pourquoi rien ne s’affiche ! je suis plutôt débrouillard en général.
aie aie aie
 Re: Afficher le calendrier sous forme de liste.
Re: Afficher le calendrier sous forme de liste.
Je ne vois toujours pas le code, placez le code dans un widget et surtout, même si rien ne s'affiche, laissez le en place, que je puisse tester ce qui poserait éventuellement souci 

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: Afficher le calendrier sous forme de liste.
Re: Afficher le calendrier sous forme de liste.
no_way a écrit:Je ne vois toujours pas le code, placez le code dans un widget et surtout, même si rien ne s'affiche, laissez le en place, que je puisse tester ce qui poserait éventuellement souci
Bonjour
c'est ok sur cette page: http://www.fsx-france.com/
Petit cliché pour trouver la chose (ou pas )


Merci à toi.
Cordialement.
Shag
 Re: Afficher le calendrier sous forme de liste.
Re: Afficher le calendrier sous forme de liste.
Super j'ai modifié mon script fourni plus haut, je te laisse le reprendre 

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: Afficher le calendrier sous forme de liste.
Re: Afficher le calendrier sous forme de liste.
Oua, c'est super !no_way a écrit:Super j'ai modifié mon script fourni plus haut, je te laisse le reprendre
Merci, Merci, Merci, Merci, Merci

Je regarde et paramètre et reviens vers toi.
Grand merci

 Re: Afficher le calendrier sous forme de liste.
Re: Afficher le calendrier sous forme de liste.
Ahah , de rien de rien 

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: Afficher le calendrier sous forme de liste.
Re: Afficher le calendrier sous forme de liste.
Bonjour,
Cela fonctionne à merveille, mais avant de cocher résolu, j'aurais une toute petite question, après je te laisse tranquille.
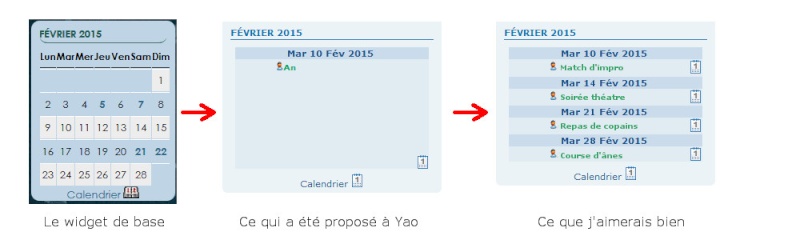
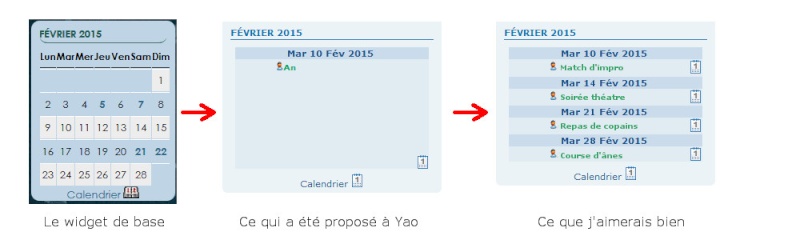
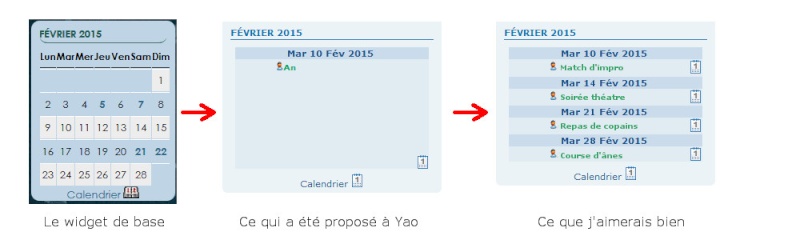
Comment puis-je alligné le texte comme sur la photo de droite

Merci et à bientôt
Cela fonctionne à merveille, mais avant de cocher résolu, j'aurais une toute petite question, après je te laisse tranquille.
Comment puis-je alligné le texte comme sur la photo de droite

Merci et à bientôt

 Re: Afficher le calendrier sous forme de liste.
Re: Afficher le calendrier sous forme de liste.
Pas de souci, il te faut remplacer dans le script fourni:
Ce qui retirera le centrage du texte, puis ajouter le code CSS suivant:
- Code:
$("<li>",{class:'center evenement'})
- Code:
$("<li>",{class:'evenement'})
Ce qui retirera le centrage du texte, puis ajouter le code CSS suivant:
- Code:
.mon_calendrier li.date{
padding-left:20px;
}
.mon_calendrier li.evenement{
padding-left:20px;
}

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: Afficher le calendrier sous forme de liste.
Re: Afficher le calendrier sous forme de liste.
Bonsoir à tous,
Grand merci no_way, tu as fait du super boulot en je t'en suis très reconnaissant !
Je te souhaite un bon week end et te dis à un de ces jours
Cordialement.
Shag
Grand merci no_way, tu as fait du super boulot en je t'en suis très reconnaissant !
Je te souhaite un bon week end et te dis à un de ces jours
Cordialement.
Shag
 Sujets similaires
Sujets similaires» Widget calendrier sous forme de liste
» Afficher les participants sur un sondage sous forme de graphique
» Afficher les réponses sous forme de commentaires dans les sujets d'un sous-forum
» Affichage des événements sous forme de liste.
» Afficher le résultat d'un sondage sous forme de graphiques
» Afficher les participants sur un sondage sous forme de graphique
» Afficher les réponses sous forme de commentaires dans les sujets d'un sous-forum
» Affichage des événements sous forme de liste.
» Afficher le résultat d'un sondage sous forme de graphiques
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Shagooo Jeu 21 Avr 2016 - 13:06
par Shagooo Jeu 21 Avr 2016 - 13:06



