Cadre avatar en image
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Cadre avatar en image
Cadre avatar en image
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Safari
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://dwl-test.forumactif.com/
Description du problème
Bonjour
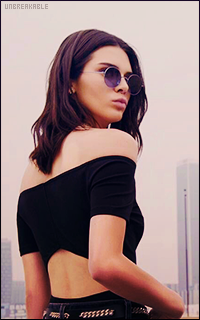
Alors je viens à vous car après avoir tenté plusieurs essai sur mon forum test je n'arrive pas à comprendre comment je peux remplacer le cadre de l'avatar par un image en exemple celle-que j'ai héberger.
Donc si quelqu'un pouvait m'expliquer ça ne serait pas de refus je vous remercie par avance

Dernière édition par Psychotic Bitch le Sam 10 Déc - 21:00, édité 1 fois

Invité- Invité
 Re: Cadre avatar en image
Re: Cadre avatar en image
Hello o/
Possible de rendre une des sections du forum test accessible aux invités ?
Possible de rendre une des sections du forum test accessible aux invités ?

ZYVHK- ***
-

Messages : 134
Inscrit(e) le : 05/03/2016
 Re: Cadre avatar en image
Re: Cadre avatar en image
cette catégorie est ouvert http://dwl-test.forumactif.com/t15-profil-test#328 


Invité- Invité
 Re: Cadre avatar en image
Re: Cadre avatar en image
Quelque chose dans ce genre-là ?

Évidemment, là l'image test ne correspond pas aux dimensions du profil actuel, mais l'idée est là.

Évidemment, là l'image test ne correspond pas aux dimensions du profil actuel, mais l'idée est là.

ZYVHK- ***
-

Messages : 134
Inscrit(e) le : 05/03/2016
 Re: Cadre avatar en image
Re: Cadre avatar en image
plutôt hors du rang si possible  j'aimerai que ça entour uniquement l'avatar si possible **
j'aimerai que ça entour uniquement l'avatar si possible **
 j'aimerai que ça entour uniquement l'avatar si possible **
j'aimerai que ça entour uniquement l'avatar si possible ** 
Invité- Invité
 Re: Cadre avatar en image
Re: Cadre avatar en image
Hello,
Tu as essayé en mettant ton image en background ? Je vois que tu as un contour blanc tout autour de ton avatar, et si au lieu de mettre border: xx solid #white tu essayais un code de ce genre :
Je ne sais pas si ça peut fonctionner mais c'est ce à quoi j'ai pensé en voyant ta demande.
Tu as essayé en mettant ton image en background ? Je vois que tu as un contour blanc tout autour de ton avatar, et si au lieu de mettre border: xx solid #white tu essayais un code de ce genre :
- Code:
background-image: url('http://i.imgur.com/ixZLWWw.png')
Je ne sais pas si ça peut fonctionner mais c'est ce à quoi j'ai pensé en voyant ta demande.
 Re: Cadre avatar en image
Re: Cadre avatar en image
Alors j'ai essayé mais malheureusement cela ne fonctionne pas :/

Invité- Invité
 Re: Cadre avatar en image
Re: Cadre avatar en image
Cela ne donne rien du tout ou ça répète l'image ?
Tu as bien créé une div dans ton template qui entoure seulement l'avatar, je suppose ? (:
Tu as bien créé une div dans ton template qui entoure seulement l'avatar, je suppose ? (:
 Re: Cadre avatar en image
Re: Cadre avatar en image
rien ne se passe et oui oui j'avais crée un div uniquement pour l'avatar mais ça reste tel quel 

Invité- Invité
 Re: Cadre avatar en image
Re: Cadre avatar en image
Chez moi ça fonctionne, j'avais juste pas collé le "url" et oublié le ; à la fin 
Avec ça, ça devrait fonctionner !

- Code:
background-image:url('http://i.imgur.com/ixZLWWw.png');
Avec ça, ça devrait fonctionner !
 Re: Cadre avatar en image
Re: Cadre avatar en image
alors j'ai ajouté le code mais rien ne se passe :/

Invité- Invité
 Re: Cadre avatar en image
Re: Cadre avatar en image
Bizarre, chez moi ça fonctionne très bien...
Est-ce que je pourrais avoir le code qui entoure ton avatar s'il te plaît ?
Est-ce que je pourrais avoir le code qui entoure ton avatar s'il te plaît ?
 Re: Cadre avatar en image
Re: Cadre avatar en image
Ce CSS devrait fonctionner :
- Code:
.avatarprofil {
-moz-filter: grayscale(0);
-moz-transition: 1s;
-moz-transition-duration: 1s;
-moz-transition-property: opacity;
-ms-filter: grayscale(0);
-o-filter: grayscale(0);
-o-transition: 1s;
-webkit-filter: grayscale(0);
-webkit-transition: 1s;
background-color: #feebce;
background-image: url(http://i.imgur.com/ixZLWWw.png);
box-shadow: inset 0 0 29px 1px #d9ecea 0 0 1px 1px #d9ecea;
filter: grayscale(0);
max-width: 200px;
padding: 10px 13px 10px 12px;
background-repeat: no-repeat;
opacity: .9;
transition: 1s;
webkit-transition-property: opacity;
}

ZYVHK- ***
-

Messages : 134
Inscrit(e) le : 05/03/2016
 Re: Cadre avatar en image
Re: Cadre avatar en image
Déjà merci à vous deux pour votre aide **
Alors du coup en retirant un code le fond je peux le voir toutefois il se met d'une façon bizarre
https://i.imgur.com/NTJH8x9.png
voici mon code :
/*AVATAR DU PROFIL*/
padding:2px;
opacity: 0.9;
webkit-transition-property: opacity;
-moz-transition-property: opacity;
-moz-transition-duration: 1s;
-webkit-transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
transition: 1s;
box-shadow: inset 0 0 29px 1px #d9ecea 0 0 1px 1px #d9ecea;
background-image:url('https://i.imgur.com/ixZLWWw.png');
filter: grayscale(0);
-webkit-filter: grayscale(0);
-moz-filter: grayscale(0);
-o-filter: grayscale(0);
-ms-filter: grayscale(0)}
.avatarprofil:hover {
opacity: 0.7;
filter: grayscale(1);
-webkit-filter: grayscale(1);
-moz-filter: grayscale(1);
-o-filter: grayscale(1);
-ms-filter: grayscale(1)}
Edit je vais essayer ton code ZYVHK je ne l'avais pas vu **
Alors du coup en retirant un code le fond je peux le voir toutefois il se met d'une façon bizarre
https://i.imgur.com/NTJH8x9.png
voici mon code :
/*AVATAR DU PROFIL*/
padding:2px;
opacity: 0.9;
webkit-transition-property: opacity;
-moz-transition-property: opacity;
-moz-transition-duration: 1s;
-webkit-transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
transition: 1s;
box-shadow: inset 0 0 29px 1px #d9ecea 0 0 1px 1px #d9ecea;
background-image:url('https://i.imgur.com/ixZLWWw.png');
filter: grayscale(0);
-webkit-filter: grayscale(0);
-moz-filter: grayscale(0);
-o-filter: grayscale(0);
-ms-filter: grayscale(0)}
.avatarprofil:hover {
opacity: 0.7;
filter: grayscale(1);
-webkit-filter: grayscale(1);
-moz-filter: grayscale(1);
-o-filter: grayscale(1);
-ms-filter: grayscale(1)}
Edit je vais essayer ton code ZYVHK je ne l'avais pas vu **

Invité- Invité
 Re: Cadre avatar en image
Re: Cadre avatar en image
Merci à vous deux ça fonctionne très bien **
J'aurai aimé savoir s'il était possible que le padding soit moins grand ? J'ai essayé de le modifier sans succès du coup je préfère demandé au risque de faire une bêtise.
J'aurai aimé savoir s'il était possible que le padding soit moins grand ? J'ai essayé de le modifier sans succès du coup je préfère demandé au risque de faire une bêtise.

Invité- Invité
 Re: Cadre avatar en image
Re: Cadre avatar en image
En mettant l'autre code, tu as toujours le même résultat que sur la capture que tu as donnée ci-dessus ? Ou est-ce que l'image est bien mise ? Et pour le padding, tu parles à quel endroit ? :-)
 Re: Cadre avatar en image
Re: Cadre avatar en image
alors pour la capture non c'est nickel merci à vous deux encore concernant le padding ce serait sur le côté qu'il soit moins énorme et au-dessus également.
https://imgur.com/dUvxLC8.png
https://imgur.com/dUvxLC8.png

Invité- Invité
 Re: Cadre avatar en image
Re: Cadre avatar en image
Ah pour ça, essaie peut-être de réduire l'image de fond ! Passe de 200px à 190px par exemple. Je ne sais pas si ça peut fonctionner mais moi j'essayerais comme ça :-)
 Re: Cadre avatar en image
Re: Cadre avatar en image
j'ai tenté mais ça ne réduit que d'un côté et pas de l'autre

Invité- Invité
 Re: Cadre avatar en image
Re: Cadre avatar en image
Re,
Quelque chose comme ça ?

Quelque chose comme ça ?

- Code:
.avatarprofil img {
position: relative;
left: 7px;
}
.avatarprofil {
-moz-filter: grayscale(0);
-moz-transition: 1s;
-moz-transition-duration: 1s;
-moz-transition-property: opacity;
-ms-filter: grayscale(0);
-o-filter: grayscale(0);
-o-transition: 1s;
-webkit-filter: grayscale(0);
-webkit-transition: 1s;
background-image: url(http://i.imgur.com/ixZLWWw.png);
background-repeat: no-repeat;
filter: grayscale(0);
max-width: 200px;
opacity: .9;
padding: 5px 15px 5px 5px;
transition: 1s;
webkit-transition-property: opacity;
}

ZYVHK- ***
-

Messages : 134
Inscrit(e) le : 05/03/2016
 Re: Cadre avatar en image
Re: Cadre avatar en image
C'est parfait merci beaucoup 

Invité- Invité
 Sujets similaires
Sujets similaires» Image sous avatar (contour avatar)
» Cadre avatar
» cadre avatar
» Cadre D'avatar
» Cadre sur l'avatar
» Cadre avatar
» cadre avatar
» Cadre D'avatar
» Cadre sur l'avatar
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Invité Mer 7 Déc - 20:27
par Invité Mer 7 Déc - 20:27