Besoin d'aide pour passer le forum en https
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Besoin d'aide pour passer le forum en https
Besoin d'aide pour passer le forum en https
Bonsoir,
J'ai mis toutes mes images qui se trouve dans le PA>Affichage>gestion des images, je les ai donc mis en mode https sous servimg.
Dans le CSS j'ai un lien vers archive-host mais il n'est pas sécurisé, voici mon code :
Et enfin j'ai 5 templates modifiés :
- index_body
- memberlist_body
- overall_header
- viewtopic_body
- mod_login
Je peux communiquer au staff le lien du forum que j'administre, je ne souhaite pas qu'il apparaisse sur ce forum.
Merci de votre aide.
Amicalement
Julien
J'ai mis toutes mes images qui se trouve dans le PA>Affichage>gestion des images, je les ai donc mis en mode https sous servimg.
Dans le CSS j'ai un lien vers archive-host mais il n'est pas sécurisé, voici mon code :
- Code:
#left{margin-left:50px;}
.M14_load_anniv a[href^="/u"] {display:list-item;list-style:none;margin-left: 5px;}
img.M14_Img_anniv
{
margin-left: -8px;
margin-top: 2px;
position: absolute;
}
#M14_BIRTHDAY
{
font-size:11px;
color:green;
}
/* Pour changer la couleur du titre du chat */
#chatbox_header .catBottom .cattitle {
color: code de la couleur;
}
/* Pour changer la couleur des liens dans l'entête du chat */
#chatbox_members ul li,
#chatbox_members ul li a {
color: code de la couleur;
}
/* Pour changer la couleur du text dans la section de liste de membres */
#chatbox_members ul li,
#chatbox_members ul li a {
color: code de la couleur;
}
/* Pour changer la couleur du text dans la section d'affichage de message */
chatbox_row_1,
.chatbox_row_2,
.chatbox_row_3,
.chatbox_row_1 a,
.chatbox_row_2 a,
.chatbox_row_3 a {
color: code de la couleur;
}
/* Pour enlever l'image de fond de la chatbox */
body.chatbox {
background-image: none;
}
/* Pour colorer le fond de la chatbox */
body.chatbox {
background-color: code de la couleur;
}
/* Retirer les soulignement de dessous les pseudo */
a { text-decoration: none; }
.mini_ava {
float: left;
}
.mini_ava img {
width: 40px;
height: 40px;
margin: 0 5px;
border-radius: 10px;
transition: all 2s;
-moz-transition: all 2s;
-webkit-transition: all 2s;
-o-transition: all 2s;
}
.mini_ava img:hover
{
width: 80px;
height: 80px;
}
#page-footer
{
text-align:center;
}
/* ******************************CACHE WIDGET ******** */
.widget-arrow {
height: 350px;
width: 40px;
border-radius: 00px;
float: left;
cursor: pointer;
background: #f5ebf7 url(https://i17.servimg.com/u/f17/11/09/14/31/ouvrir10.jpg) no-repeat 0 0;
}
.widget-arrow.isright {
float: right;
}
.widget-arrow.isleft.isclosed, .widget-arrow.isright.isopened {
background-position: 0px 0px;
}
#widget-arrows {
height: 38px;
position: fixed;
bottom: 140px;
}
/* ************** LIENS ********************************************************* */
a:link, a:visited, a:hover, a:active, a:focus {
text-decoration: none;
}
a:visited {
color: #4346F7;
}
a:hover {
font-style:italic;
}
a:hover
.sharing-cl{
overflow:hidden;
margin:-20px 0 0 0;
padding:0;
list-style:none;
width:530px;
}
.sharing-cl a{
overflow:hidden;
width:75px;
height:20px;
float:left;
margin-right:5px;
text-indent:-200px;
background:url(http://sd-2.archive-host.com/membres/up/24071559914142709/tuto_partager/partager.png) no-repeat;
}
a.sh-su{background-position:-210px -40px;}
a.sh-feed{background-position:-70px -40px;}
a.sh-tweet{background-position:-140px -40px;}
a.sh-mail{background-position:0 -40px;}
a.sh-digg{background-position:-280px -40px;}
a.sh-face{
margin-right:0;
background-position:-350px -40px;
}
a.sh-mail:hover{background-position:0 1px;}
a.sh-feed:hover{background-position:-70px 1px;}
a.sh-tweet:hover{background-position:-140px 1px;}
a.sh-su:hover{background-position:-210px 1px;}
.sh-digg:hover{background-position:-280px 1px;}
a.sh-face:hover{
background-position:-350px 1px;
}
#text{
margin-top:5px;
font-weight:bold;
font-family:helvetica,arial,sans-serif;
}
#text a{
text-indent:0;
height:auto;
text-align:center;
font-size:11px;
padding-top:35px;
color:#999;
text-decoration:none;
}
/* Début - style pour vérification pseudo à l'inscription */
#username_reg {
color: #a90c0c;
}
#username_reg.okusername {
color: #2f9122;
}
/* Fin - style pour vérification pseudo à l'inscription */
#fa_toolbar {background-color: #DCDCDC !important;}
body { margin-top: 30px; }
.bodylinewidth {
margin-top: 30px;
width: 100%;
}
#av_quickreply img{
position: relative;
top: 35px;
left: 15px;
}
#av_quickreply {
float: left;
}
.fa_avatar {
width: 25px;
height: 25px;
position: relative;
top: -3px;
margin-right: 5px;
border-radius: 3px;
margin-bottom: -10px;
}
.postdetails.poster-profile a img
{
-webkit-border-radius: 6px;
border-radius: 6px;
}
#navMP>a{
display:inline-block;
padding-left:10px;
padding-right:10px;
font-size:16px;
line-height:16px;
color:#eee;
background:#BDC8D0;
text-decoration:none !important;
border:1px solid #aaa;
}
#navMP>a:hover{
color:#fff;
background:#CDD8E0;
text-decoration:none !important;
}
#navMP-precedent{
border-radius:8px 0 0 8px;
}
#navMP-suivant{
float:right;
border-radius:0 8px 8px 0;
}
#navMP-precedent::before{
content:"Précédent"
}
#navMP-suivant::before{
content:"Suivant"
}
.realTime_alert{
background:#FDFDFD no-repeat 10px center;
-webkit-background-size:50px;
-moz-background-size:50px;
-o-background-size:50px;
background-size:50px;
-webkit-box-shadow:0 0 4px rgba(0,0,0,.6);
-moz-box-shadow:0 0 4px rgba(0,0,0,.6);
box-shadow:0 0 4px rgba(0,0,0,.6);
position:fixed;
top:50px;
right:20px;
min-height:60px;
font-size:13px;
width:200px;
padding:10px 10px 10px 70px;
font-family:Helvetica;
color:#474747;
}
.realTime_alert b{
display:block;
margin-bottom:5px;
font-size:15px;
}
.realTime_alert .close{
position:absolute;
right:10px;
top:5px;
font-size:15px;
-webkit-border-radius:50px;
-moz-border-radius:50px;
border-radius:50px;
height:16px;
width:16px;
text-align:center;
line-height:13px;
cursor:pointer;
}
.mobile_image { max-width:99% }
#mpage-body .postbody > .content > div { overflow:hidden }
iframe[id^="twitter"] {
display: none !important;
}
.realTime_alert{
background:#FDFDFD no-repeat 10px center;
-webkit-background-size:50px;
-moz-background-size:50px;
-o-background-size:50px;
background-size:50px;
-webkit-box-shadow:0 0 4px rgba(0,0,0,.6);
-moz-box-shadow:0 0 4px rgba(0,0,0,.6);
box-shadow:0 0 4px rgba(0,0,0,.6);
position:fixed;
top:50px;
right:20px;
min-height:60px;
font-size:13px;
width:200px;
padding:10px 10px 10px 70px;
font-family:Helvetica;
color:#474747;
}
.realTime_alert b{
display:block;
margin-bottom:5px;
font-size:15px;
}
.realTime_alert .close{
position:absolute;
right:10px;
top:5px;
font-size:15px;
-webkit-border-radius:50px;
-moz-border-radius:50px;
border-radius:50px;
height:16px;
width:16px;
text-align:center;
line-height:13px;
cursor:pointer;
}
.realTime_alert .close:hover{
color:#FFF;
background:#666;
}
#ebtzd .tooltip{
opacity:0;
position:relative;
overflow:visible;
z-index:100!important;
display:inline-block;
top:5px;
-webkit-transition-duration:500ms;
-moz-transition-duration:500ms;
-o-transition-duration:500ms;
transition-duration:500ms;
background:rgba(0, 0, 0, .8);
padding:10px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
font-family:Helvetica;
letter-spacing:1px;
font-size:13px;
width:300px;
color:#fff;
}
.M14_logoAvatr img{max-width:16px;max-height:16px;opacity:0.8;}
th {
background-size: cover;
}
img#i_icon_mini_gallery {
display: none;
}
#quickloginform_overlay {
background-color:#333;
height:100%;
left:0;
opacity:0.7;
position:fixed;
top:0;
width:100%;
}
#quickloginform {
height:100%;
position:fixed;
top:20%;
width:100%;
}
#quickloginform>form {
background-color:#fff;
box-sizing:border-box;
margin:auto;
padding:20px 30px;
width:360px;
border-radius:3px;
}
#quickloginform input[type="password"],#quickloginform input[type="text"] {
background:#f2f2f2 none repeat scroll 0 0;
border:0 none;
box-sizing:border-box;
font-family:"Helvetica";
font-size:14px;
margin:0 0 15px;
outline:0 none;
padding:15px;
width:100%;
}
#quickloginform button {
background-color:#369fcf;
border:0 none;
color:#ffffff;
cursor:pointer;
font-family:"Helvetica";
font-size:14px;
outline:0 none;
padding:15px;
text-transform:uppercase;
width:100%;
}
#quickloginform p:nth-child(n) {
margin-bottom:0;
margin-top:20px;
text-align:center;
}
#quickloginform form p {
color:#b3b3b3;
font-size:11px;
}
#quickloginform form a {
color:#2b86b3;
text-decoration: none;
}
Et enfin j'ai 5 templates modifiés :
- index_body
- memberlist_body
- overall_header
- viewtopic_body
- mod_login
Je peux communiquer au staff le lien du forum que j'administre, je ne souhaite pas qu'il apparaisse sur ce forum.
Merci de votre aide.
Amicalement
Julien
Dernière édition par Julien3646 le Ven 20 Jan - 13:02, édité 1 fois

Invité- Invité
 Re: Besoin d'aide pour passer le forum en https
Re: Besoin d'aide pour passer le forum en https
Bonjour ^^
Pour le lien archive-host de ta feuille CSS, il y a un moyen radical, c'est de supprimer toute la ligne puisque https://sd-5.archive-host.com/membres/up/24071559914142709/tuto_partager/partager.png n'existe plus (erreur 404)
Si tu veux remettre une autre image de fond, il faudra l'héberger par exemple sur https://imgur.com/ ou servimg. Cependant attention serviimg a ses petites manies quand les fichiers .png ou .gif dépassent une certaine taille.
Pour les templates tu peux déjà rechercher la chaîne http: dans chacun d'eux. Si tu ne trouves pas cette chaîne, il n'y aura rien à changer.
Ensuite n'oublies pas de regarder du côté des widgets personnalisés et du côté de la gestion des codes javascript.
Enfin, il faut regarder un peu partout sur le panneau admin où l'on peut mettre des images :
- Rangs
- Dés (jeu de rôle)
- Champs de profil (image, liste d'image)
- Favicon
- Avatar par défaut
- Avatar invité
- Images de description catégorie
- Message de la page d'accueil
- Message de bienvenue
- tout plein d'endroits que je ne pense pas à citer
Tu peux aussi vérifier avec le site qui va bien (un membre du staff a fourni un lien) que les diverses pages de ta liste de membres sont prêtes pour le https : en ce qui concerne les avatars importés depuis un autre site ou depuis l'ordi, ça devrait déjà être en https sur imgfast. Quant à ceux qui ont choisi de lier leur avatar depuis un autre site, là il peut y avoir des soucis y-compris si l'autre site est servimg.
Pour le lien archive-host de ta feuille CSS, il y a un moyen radical, c'est de supprimer toute la ligne puisque https://sd-5.archive-host.com/membres/up/24071559914142709/tuto_partager/partager.png n'existe plus (erreur 404)
Si tu veux remettre une autre image de fond, il faudra l'héberger par exemple sur https://imgur.com/ ou servimg. Cependant attention serviimg a ses petites manies quand les fichiers .png ou .gif dépassent une certaine taille.
Pour les templates tu peux déjà rechercher la chaîne http: dans chacun d'eux. Si tu ne trouves pas cette chaîne, il n'y aura rien à changer.
Ensuite n'oublies pas de regarder du côté des widgets personnalisés et du côté de la gestion des codes javascript.
Enfin, il faut regarder un peu partout sur le panneau admin où l'on peut mettre des images :
- Rangs
- Dés (jeu de rôle)
- Champs de profil (image, liste d'image)
- Favicon
- Avatar par défaut
- Avatar invité
- Images de description catégorie
- Message de la page d'accueil
- Message de bienvenue
- tout plein d'endroits que je ne pense pas à citer
Tu peux aussi vérifier avec le site qui va bien (un membre du staff a fourni un lien) que les diverses pages de ta liste de membres sont prêtes pour le https : en ce qui concerne les avatars importés depuis un autre site ou depuis l'ordi, ça devrait déjà être en https sur imgfast. Quant à ceux qui ont choisi de lier leur avatar depuis un autre site, là il peut y avoir des soucis y-compris si l'autre site est servimg.
 Re: Besoin d'aide pour passer le forum en https
Re: Besoin d'aide pour passer le forum en https
Neptunia a écrit:Bonjour ^^
Pour le lien archive-host de ta feuille CSS, il y a un moyen radical, c'est de supprimer toute la ligne puisque https://sd-5.archive-host.com/membres/up/24071559914142709/tuto_partager/partager.png n'existe plus (erreur 404)
Coucou,
J'ai supprimé le lien carrément.
Neptunia a écrit:Si tu veux remettre une autre image de fond, il faudra l'héberger par exemple sur https://imgur.com/ ou servimg. Cependant attention serviimg a ses petites manies quand les fichiers .png ou .gif dépassent une certaine taille.
Neptunia a écrit:Pour les templates tu peux déjà rechercher la chaîne http: dans chacun d'eux. Si tu ne trouves pas cette chaîne, il n'y aura rien à changer.
J'ai trouvé un template avec http il s'agit du overall_header je vais ouvrir un sujet là dessus.
Neptunia a écrit:Ensuite n'oublies pas de regarder du côté des widgets personnalisés et du côté de la gestion des codes javascript.
C'est fait, j'ai supprimé les javascript qui avaient des adresses en http, sauf ceux qui avaient des images en http je les ai hébergées chez servimg. Pour les Widgets j'attends de passer en phase 3 pour les retirer.
Neptunia a écrit:Enfin, il faut regarder un peu partout sur le panneau admin où l'on peut mettre des images :
- Rangs fait
- Dés (jeu de rôle) je ne m'en sers pas
- Champs de profil (image, liste d'image) fait
- Favicon fait
- Avatar par défaut fait
- Avatar invité fait
- Images de description catégorie J'ai pas trouvé
- Message de la page d'accueil fait
- Message de bienvenue fait
- tout plein d'endroits que je ne pense pas à citer
Neptunia a écrit:Tu peux aussi vérifier avec le site qui va bien (un membre du staff a fourni un lien) que les diverses pages de ta liste de membres sont prêtes pour le https : en ce qui concerne les avatars importés depuis un autre site ou depuis l'ordi, ça devrait déjà être en https sur imgfast. Quant à ceux qui ont choisi de lier leur avatar depuis un autre site, là il peut y avoir des soucis y-compris si l'autre site est servimg.
Merci pour ton aide, mais il y a deux trois truc que je n'ai pas trouvé.
Amicalement
Romain

Invité- Invité
 Re: Besoin d'aide pour passer le forum en https
Re: Besoin d'aide pour passer le forum en https
Pour ton overall_header je ne pense pas qu'un nouveau sujet soit nécessaire puisque ça correspond toujours au titre du sujet (besoin d'aide pour passer le forum en https)
 Re: Besoin d'aide pour passer le forum en https
Re: Besoin d'aide pour passer le forum en https
Neptunia a écrit:Pour ton overall_header je ne pense pas qu'un nouveau sujet soit nécessaire puisque ça correspond toujours au titre du sujet (besoin d'aide pour passer le forum en https)
Ben je viens d'en ouvrir un voici le template en question :
Bonjour,
Dans mon template overall_header, modifié, j'ai les premières ligne avec des http j'aimerais que l'on me donne la solution pour les passer en https : voici le template en question
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<script>
$(function(){
$('.gen:contains("Nom d\'utilisateur") ,th:contains("Nom d\'utilisateur"),table.user_login_form.forumline .genmed:contains("Nom d\'utilisateur")').html('Pseudonyme :');
});
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
Merci pour votre aide.
Amicalement
Julien
Dernière édition par Julien3646 le Jeu 19 Jan - 17:27, édité 1 fois

Invité- Invité
 Re: Besoin d'aide pour passer le forum en https
Re: Besoin d'aide pour passer le forum en https
Bonjour Julien3646,
Il ne faut pas toucher à ces lignes :
Il ne s'agit pas de ressources mais d'une sorte de commentaire pour le navigateur. Pour résumer, vous devez vous intéresser aux fichiers compris dans les balises suivantes :
Par exemple sur votre forum www.chiensdalsace.org, il y a des images dans le widget "Compteur de visites" qui sont appelées en HTTP :
Ces ressources sont disponibles en HTTPS, il suffit donc de remplacer http:// par https:// ici.
Même constat pour ces ressources CSS et JS par exemple :
En cas de doute, demandez nous conseil surtout ! Et n'hésitez pas à faire les modifications petit à petit, en vérifiant à chaque fois que tout soit OK sur votre forum.
! Et n'hésitez pas à faire les modifications petit à petit, en vérifiant à chaque fois que tout soit OK sur votre forum.
Il ne faut pas toucher à ces lignes :
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
Il ne s'agit pas de ressources mais d'une sorte de commentaire pour le navigateur. Pour résumer, vous devez vous intéresser aux fichiers compris dans les balises suivantes :
- Code:
<img> (src attribute)
<script> (src attribute)
<link> (href attribute) (cela inclut les feuilles CSS)
{background:url() (dans le CSS)
<audio> (src attribute)
<video> (src attribute)
<iframe> (src attribute)
Par exemple sur votre forum www.chiensdalsace.org, il y a des images dans le widget "Compteur de visites" qui sont appelées en HTTP :
- Code:
<img alt="" border="0" src="http://www.mon-compteur.fr/html_c02genv2-25856-6">
<img alt="" border="0" src="http://www.mon-compteur.fr/html_c01genv2-102228-6">
Ces ressources sont disponibles en HTTPS, il suffit donc de remplacer http:// par https:// ici.
Même constat pour ces ressources CSS et JS par exemple :
- Code:
<link rel="stylesheet" type="text/css" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
<script type="text/javascript" src="http://twemoji.maxcdn.com/twemoji.min.js"></script>
.sceditor-button-twemoji div{background:url(http://twemoji.maxcdn.com/16x16/1f600.png)
En cas de doute, demandez nous conseil surtout

Pinguino- Adminactif

-

Messages : 13635
Inscrit(e) le : 02/05/2004
 Re: Besoin d'aide pour passer le forum en https
Re: Besoin d'aide pour passer le forum en https
Bonjour,
Il ne s'agit pas de mon forum Chiens d'Alsace mais d'un autre forum que j'administre, et puis tant pis je vous donne le lien : http://www.syndromeklinefelter.org
Donc, je sais que les compteurs vont être enlevé parce qu'ils ne sont pas en https et cela risque de bloquer le procéssus.
Est ce que vous pouvez me redonner le template avec les modifications, si ça vous ennuie pas, car j'ai franchement peur de me planter ?
Merci Pinguino.
Amicalement
Julien
Il ne s'agit pas de mon forum Chiens d'Alsace mais d'un autre forum que j'administre, et puis tant pis je vous donne le lien : http://www.syndromeklinefelter.org
Donc, je sais que les compteurs vont être enlevé parce qu'ils ne sont pas en https et cela risque de bloquer le procéssus.
Est ce que vous pouvez me redonner le template avec les modifications, si ça vous ennuie pas, car j'ai franchement peur de me planter ?
Merci Pinguino.
Amicalement
Julien

Invité- Invité
 Re: Besoin d'aide pour passer le forum en https
Re: Besoin d'aide pour passer le forum en https
- <img src="http://www.mon-compteur.fr/html_c02genv2-25858-6" border="0" alt=""> à remplacer par <img src="https://www.mon-compteur.fr/html_c02genv2-25858-6" border="0" alt="">
- <img src="http://www.mon-compteur.fr/html_c01genv2-102226-6" border="0" alt=""> à remplacer par <img src="https://www.mon-compteur.fr/html_c01genv2-102226-6" border="0" alt="">
- Le script XITI (il faut récupérer leur script en https sur leur service)
Concernant les services Google (Analytics et barre de recherche), ils se mettront en HTTPS automatiquement
- <img src="http://www.mon-compteur.fr/html_c01genv2-102226-6" border="0" alt=""> à remplacer par <img src="https://www.mon-compteur.fr/html_c01genv2-102226-6" border="0" alt="">
- Le script XITI (il faut récupérer leur script en https sur leur service)
Concernant les services Google (Analytics et barre de recherche), ils se mettront en HTTPS automatiquement

Pinguino- Adminactif

-

Messages : 13635
Inscrit(e) le : 02/05/2004
 Re: Besoin d'aide pour passer le forum en https
Re: Besoin d'aide pour passer le forum en https
Pinguino a écrit:- <img src="http://www.mon-compteur.fr/html_c02genv2-25858-6" border="0" alt=""> à remplacer par <img src="https://www.mon-compteur.fr/html_c02genv2-25858-6" border="0" alt="">
- <img src="http://www.mon-compteur.fr/html_c01genv2-102226-6" border="0" alt=""> à remplacer par <img src="https://www.mon-compteur.fr/html_c01genv2-102226-6" border="0" alt="">
- Le script XITI (il faut récupérer leur script en https sur leur service)
Concernant les services Google (Analytics et barre de recherche), ils se mettront en HTTPS automatiquement
Edit : Je viens de comprendre, mais apparament pour XITI il faut passer par la version payante pour obtenir le marqueur Xiti version SSL. Hors c'est très cher et je n'en ai pas les moyens.
Sinon pour mon template que faut il que je fasse ?
Dernière édition par Julien3646 le Jeu 19 Jan - 17:22, édité 1 fois

Invité- Invité
 Re: Besoin d'aide pour passer le forum en https
Re: Besoin d'aide pour passer le forum en https
Désolé, je ne vous ai pas noté l'emplacement. Dans les widgets "Compteur de visites" et "Xiti".

Pinguino- Adminactif

-

Messages : 13635
Inscrit(e) le : 02/05/2004
 Re: Besoin d'aide pour passer le forum en https
Re: Besoin d'aide pour passer le forum en https
Pinguino a écrit:Désolé, je ne vous ai pas noté l'emplacement. Dans les widgets "Compteur de visites" et "Xiti".
Excusé, j'ai modifié les widgets compteur de visites, mais pour Xiti, si j'ai bien lu sur leur site, pour avoir bouton avec un certificat SSL il faut payer une blinde. C'est pas grave on va s'en passer.
Merci Pinguino pour les deux widgets.
Amicalement
Julien

Invité- Invité
 Re: Besoin d'aide pour passer le forum en https
Re: Besoin d'aide pour passer le forum en https
@Julien3646,
Je vous conseille d'utiliser Google Analytics pour le suivi des visites sur votre site en remplacement. Vous avez cette option dans le panneau d'administration et en plus, le code de suivi est automatiquement compatible avec le https.
Bonne journée,
Je vous conseille d'utiliser Google Analytics pour le suivi des visites sur votre site en remplacement. Vous avez cette option dans le panneau d'administration et en plus, le code de suivi est automatiquement compatible avec le https.
Bonne journée,

Pinguino- Adminactif

-

Messages : 13635
Inscrit(e) le : 02/05/2004
 Re: Besoin d'aide pour passer le forum en https
Re: Besoin d'aide pour passer le forum en https
Pinguino a écrit:@Julien3646,
Je vous conseille d'utiliser Google Analytics pour le suivi des visites sur votre site en remplacement. Vous avez cette option dans le panneau d'administration et en plus, le code de suivi est automatiquement compatible avec le https.
Bonne journée,
J'utilise déjà Google analytique.
Par conre je n'ai rien compris pour le template. Pourriez-vous me le mettre de telles façon à ce qu'il passe en https lors de la phase 3, si c'est possible ?
Merci.
Cordialement
Julien

Invité- Invité
 Re: Besoin d'aide pour passer le forum en https
Re: Besoin d'aide pour passer le forum en https
@Pinguino,
J'ai eu ma réponse au template, donc apparament rien à changer au template en question.
J'ai une autre question, si je passe mon forum en https, faut il que je refasse tous mes javascript (chaque javascript a été repris un à un ce matin et toutes les adresses http sont passées en https à l'intérieur du javascript et quand ce n'était pas possible j'ai supprimé le javascript.
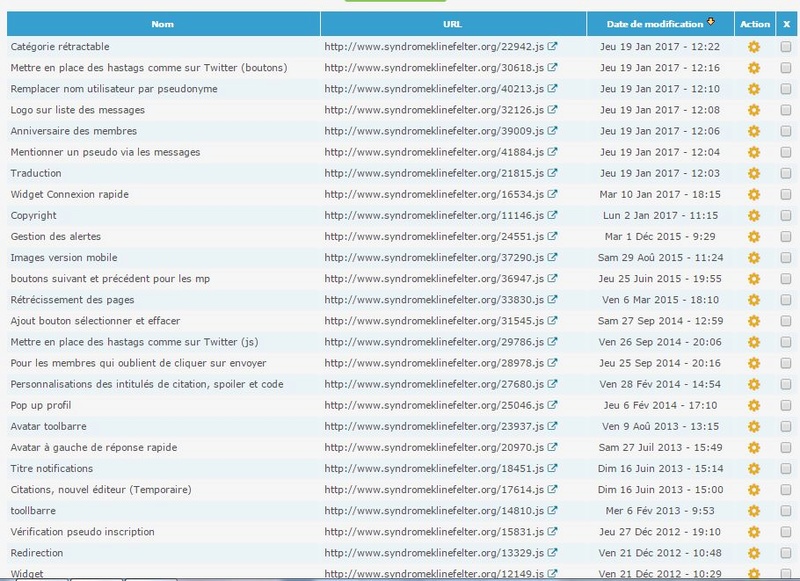
Cependant, voila ce que j'ai sur ma page des javascripts :
Sur la colonne centrale on s’aperçoit que toutes les adresses de mes javascripts commencent par http faut il que je recréer tous mes javascripts quand je serais passé en https ?
Merci pour votre aide.
Amicalement
Romain
J'ai eu ma réponse au template, donc apparament rien à changer au template en question.
J'ai une autre question, si je passe mon forum en https, faut il que je refasse tous mes javascript (chaque javascript a été repris un à un ce matin et toutes les adresses http sont passées en https à l'intérieur du javascript et quand ce n'était pas possible j'ai supprimé le javascript.
Cependant, voila ce que j'ai sur ma page des javascripts :
Sur la colonne centrale on s’aperçoit que toutes les adresses de mes javascripts commencent par http faut il que je recréer tous mes javascripts quand je serais passé en https ?
Merci pour votre aide.
Amicalement
Romain

Invité- Invité
 Re: Besoin d'aide pour passer le forum en https
Re: Besoin d'aide pour passer le forum en https
Rien à faire, c'est géré par Forumactif. Les liens internes, comme les services de base sur Forumactif, sont gérés automatiquement.

Pinguino- Adminactif

-

Messages : 13635
Inscrit(e) le : 02/05/2004
 Re: Besoin d'aide pour passer le forum en https
Re: Besoin d'aide pour passer le forum en https
Pinguino a écrit:Rien à faire, c'est géré par Forumactif. Les liens internes, comme les services de base sur Forumactif, sont gérés automatiquement.
Ok super.
Alors j'ai mis des https à toutes mes images via le PA>affichage>gestion des images.
Ensuite, j'ai mis à jour tous mes javascript.
Pour les deux liens comme la suppression de tous les messages d'un membre et le message html pour les messages d'alerte ils se mettront automatiquement en https ?
Pour mes templates j'ai vérifié si il n'y avait pas de http dans les templates modifiés, il n'y a que celui de ci-dessus qui m'intriguait mais on m'a rassuré pour me dire qu'il ne fallait rien changer.
Par contre je ne trouve pas le lien des dès mais je n'ai pas mis les dès en place sur mon forum que j'ai dans mon profil et je ne trouve pas ceci : Images de description catégorie
Existe t'il un site qui permet de vérifier sur mon forum est prêt pour passer en mode sécurisé ?
Merci pour votre aide
Amicalement
Julien

Invité- Invité
 Re: Besoin d'aide pour passer le forum en https
Re: Besoin d'aide pour passer le forum en https
Si tu n'a pas activé les dés, pas besoin de chercher.
Concernant les descriptions de catégories ou sous-fofos, sur la page Général/Catégories et forums il y a la possibilité d'entrer une description dans l'éditeur (HTML accepté donc possibilité d'y mettre aussi une image) et une case Image, hors ton forum semble ne pas utiliser d'images à ces endroits, donc rien à changer.
Concernant les descriptions de catégories ou sous-fofos, sur la page Général/Catégories et forums il y a la possibilité d'entrer une description dans l'éditeur (HTML accepté donc possibilité d'y mettre aussi une image) et une case Image, hors ton forum semble ne pas utiliser d'images à ces endroits, donc rien à changer.
 Re: Besoin d'aide pour passer le forum en https
Re: Besoin d'aide pour passer le forum en https
Bonjour Neptunia et Pinguino,
Je voulais savoir ceci : Existe t'il un site qui permet de vérifier sur mon forum est prêt pour passer en mode sécurisé ?
merci pour votre aide.
Amicalement
Julien
Je voulais savoir ceci : Existe t'il un site qui permet de vérifier sur mon forum est prêt pour passer en mode sécurisé ?
merci pour votre aide.
Amicalement
Julien

Invité- Invité
 Re: Besoin d'aide pour passer le forum en https
Re: Besoin d'aide pour passer le forum en https
Walt t'avait fourni un lien dans le sujet de l'annonce mais les deux principaux inconvénients de ce type d'outils :
1/ Ils ne scannent qu'une seule page à la fois
2/ Ils sont plutôt conçus sur des sites déjà en https.
Par exemple, tu fournis la capture de la liste de tes javascripts qui sont tous en http, ces outils signaleraient comme une erreur alors que dès que le certificat SSL sera en place, ces javascripts seront d'office appelés en https au même titre que les images servimg, imgur, photobucket par exemple.
Je t'invite à lire le tutoriel officiel :
 Certificat SSL : Guide d'un passage réussi du forum en HTTPS
Certificat SSL : Guide d'un passage réussi du forum en HTTPS
Très complet, bien foutu et relativement neutre puisqu'il va même jusqu'à lister les inconvénients du passage au https.
Concernant les avantages attribués au https, il y a certains sujets ici où chacun pourra se forger sa propre opinion.
1/ Ils ne scannent qu'une seule page à la fois
2/ Ils sont plutôt conçus sur des sites déjà en https.
Par exemple, tu fournis la capture de la liste de tes javascripts qui sont tous en http, ces outils signaleraient comme une erreur alors que dès que le certificat SSL sera en place, ces javascripts seront d'office appelés en https au même titre que les images servimg, imgur, photobucket par exemple.
Je t'invite à lire le tutoriel officiel :
 Certificat SSL : Guide d'un passage réussi du forum en HTTPS
Certificat SSL : Guide d'un passage réussi du forum en HTTPSTrès complet, bien foutu et relativement neutre puisqu'il va même jusqu'à lister les inconvénients du passage au https.
Concernant les avantages attribués au https, il y a certains sujets ici où chacun pourra se forger sa propre opinion.
 Re: Besoin d'aide pour passer le forum en https
Re: Besoin d'aide pour passer le forum en https
Neptunia a écrit:Je t'invite à lire le tutoriel officiel :Certificat SSL : Guide d'un passage réussi du forum en HTTPS
Très complet, bien foutu et relativement neutre puisqu'il va même jusqu'à lister les inconvénients du passage au https.
Le tutoriel, tu le trouve très bien fait, mais moi j'y comprends rien et je ne dois pas être le seul.
J'ai fait toutes les modifications.
Si mon forum indique un souci lors du passage au format "sécurisé", je redemanderais de l'aide.
Parce que c'est bien beau de proposer un changement mais si les administrateurs doivent tout modifier, c'est un gros travail qui demande du temps et tous les administrateurs ne sont pas tous calés sur la technique de leur forum.
Merci Neptunia pour ton aide.
Je vais mettre le sujet en résolu.
Amicalement
Julien

Invité- Invité
 Re: Besoin d'aide pour passer le forum en https
Re: Besoin d'aide pour passer le forum en https
Bah vi je trouve le tuto bien fait surtout parce qu'il est complet et relativement neutre.
Ensuite oui, c'est plutôt technique mais rien n'empêche de demander de l'aide comme tu l'as fait.
Au final t'aura fait le gros du travail sans le tuto et ça s'est bien passé, non ?
Les finitions quand ton certificat sera installé !
Ensuite oui, c'est plutôt technique mais rien n'empêche de demander de l'aide comme tu l'as fait.
Au final t'aura fait le gros du travail sans le tuto et ça s'est bien passé, non ?
Les finitions quand ton certificat sera installé !
 Re: Besoin d'aide pour passer le forum en https
Re: Besoin d'aide pour passer le forum en https
Neptunia a écrit:Bah vi je trouve le tuto bien fait surtout parce qu'il est complet et relativement neutre.
Ensuite oui, c'est plutôt technique mais rien n'empêche de demander de l'aide comme tu l'as fait.
Au final t'aura fait le gros du travail sans le tuto et ça s'est bien passé, non ?
Les finitions quand ton certificat sera installé !
Oui grâce à toi et au staff et je vous en remercie, mais j'espère que ça va marché du premier coup, je suis pas très patient.

Invité- Invité
 Sujets similaires
Sujets similaires» Comment passer mon forum en https?
» Peux t'on faire passer son forum en https ?
» Nouveau : Possibilité de passer son forum Forumactif en HTTPS
» Passer en HTTPS
» Mon forum est-il prêt pour le https ?
» Peux t'on faire passer son forum en https ?
» Nouveau : Possibilité de passer son forum Forumactif en HTTPS
» Passer en HTTPS
» Mon forum est-il prêt pour le https ?
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Invité Mer 18 Jan - 21:01
par Invité Mer 18 Jan - 21:01