Changer la couleur du menu du tuto "Barre de recherche instantanée"
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Changer la couleur du menu du tuto "Barre de recherche instantanée"
Changer la couleur du menu du tuto "Barre de recherche instantanée"
Bonjour 
J'ai suivi ce tuto :
 Live Search par Ange Tuteur
Live Search par Ange Tuteur
Il vient du forum anglais de Forumactif
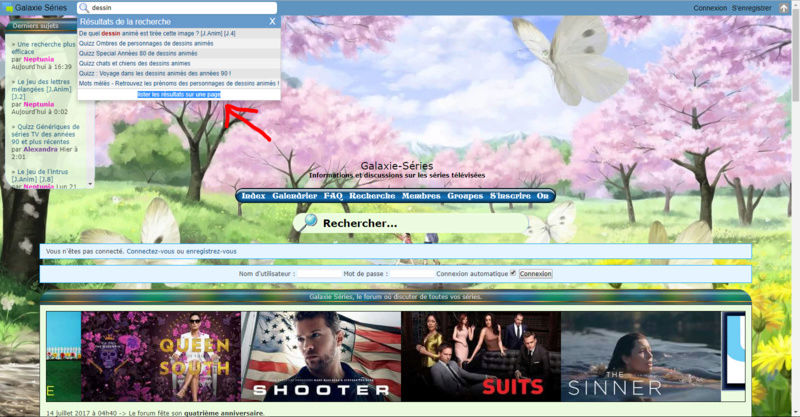
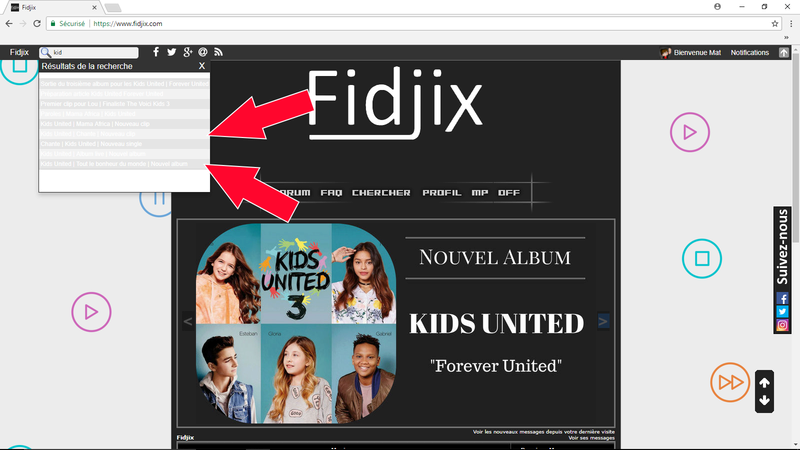
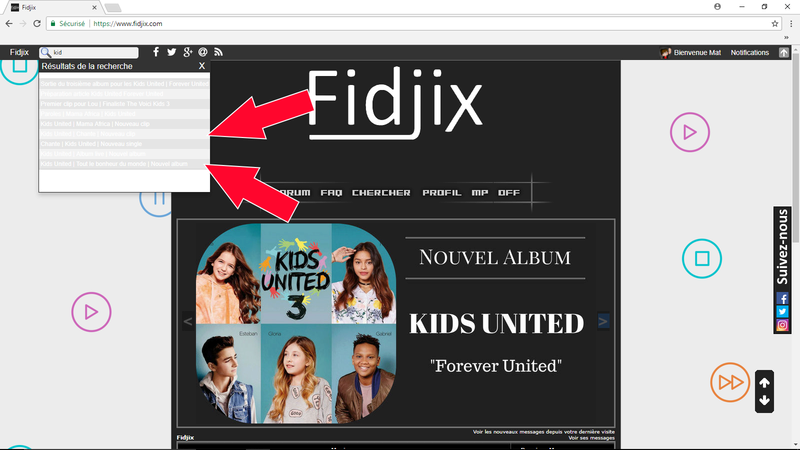
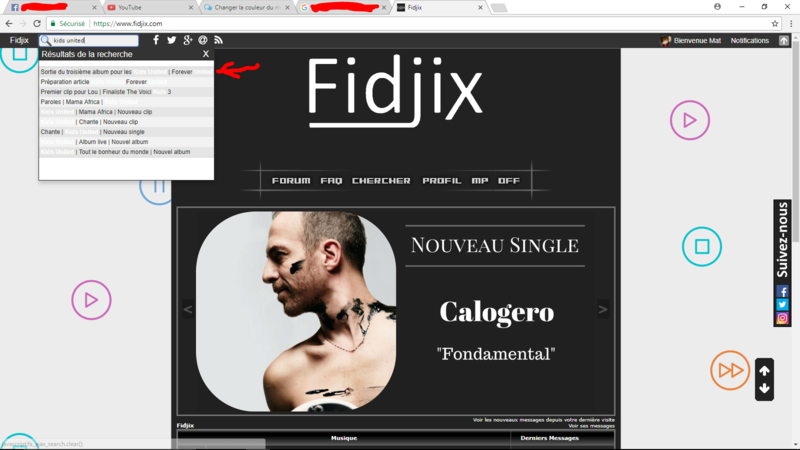
Je voudrais savoir comment je pourrais faire pour changer la couleur ici :
:

Voici mon code pour l'instant :
:
Merci d'avance
J'ai suivi ce tuto :
 Live Search par Ange Tuteur
Live Search par Ange TuteurIl vient du forum anglais de Forumactif
Je voudrais savoir comment je pourrais faire pour changer la couleur ici

Voici mon code pour l'instant
- Code:
(function() {
'DEVELOPED BY ANGE TUTEUR';
'NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR';
'ORIGIN : http://fmdesign.forumotion.com/t1118-live-search#26404';
window.fa_ajax_search = {
input_fields : 'input[name="search_keywords"]', // input elements you want to enable ajax searching on
delay : 100, // delay before sending search
// language settings
lang : {
Merci d'avance
 Re: Changer la couleur du menu du tuto "Barre de recherche instantanée"
Re: Changer la couleur du menu du tuto "Barre de recherche instantanée"
Bonjour ^^
Le problème vient du fait que la boîte de résultats hérite des propriétés de son ancêtre, ici la toolbar. Or le script n'est pas prévu pour gérer la toolbar.
Il suffit d'ajouter au css le bloc suivant :
Code couleur personnalisable à volonté, pour ma part j'ai choisi la couleur de tous les autres liens du fofo. Et plutôt que de charger ma feuille CSS, j'ai embarqué le CSS dans le corps du javascript.
Le problème vient du fait que la boîte de résultats hérite des propriétés de son ancêtre, ici la toolbar. Or le script n'est pas prévu pour gérer la toolbar.
Il suffit d'ajouter au css le bloc suivant :
- Code:
#fa_toolbar .fa_ajax_search-topics a {
color: #00487D;
}
Code couleur personnalisable à volonté, pour ma part j'ai choisi la couleur de tous les autres liens du fofo. Et plutôt que de charger ma feuille CSS, j'ai embarqué le CSS dans le corps du javascript.
 Re: Changer la couleur du menu du tuto "Barre de recherche instantanée"
Re: Changer la couleur du menu du tuto "Barre de recherche instantanée"
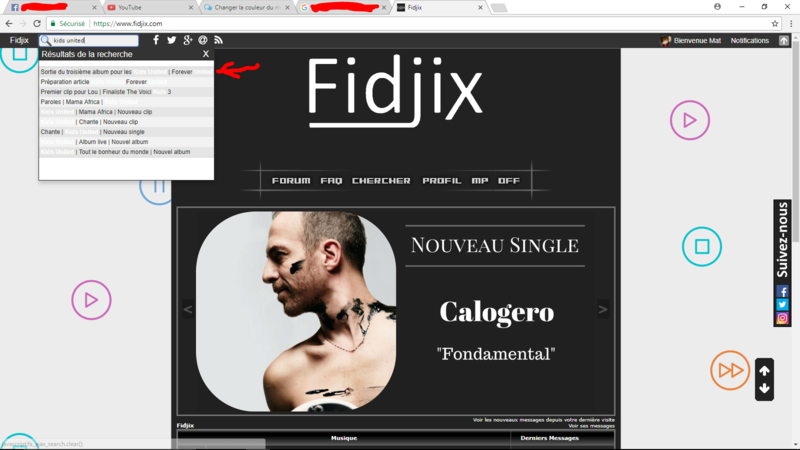
Merci 

Et le mot que l'on cherche est resté blanc

Merci d'avance
Je veux bien la version javascript alorsNeptunia a écrit:Code couleur personnalisable à volonté, pour ma part j'ai choisi la couleur de tous les autres liens du fofo. Et plutôt que de charger ma feuille CSS, j'ai embarqué le CSS dans le corps du javascript.
Et le mot que l'on cherche est resté blanc

Merci d'avance
 Re: Changer la couleur du menu du tuto "Barre de recherche instantanée"
Re: Changer la couleur du menu du tuto "Barre de recherche instantanée"
Pour la couleur du mot recherché c'est pareil ailleurs que sur la toolbar
Il s'agit de la couleur définie ici :
 PA > Affichage > Couleurs > Couleur initiale du groupe [Administrateur]
PA > Affichage > Couleurs > Couleur initiale du groupe [Administrateur]
Pour la version javascript incluant la gestion de la toolbar mais pas nécessairement les mêmes traductions que chez toi :
J'ai ajouté la ligne 199.
Comme la numérotation semble absente de mon message c'est cette ligne :
Le 00487D correspond à la couleur que j'ai définie ici :
 PA > Affichage > Couleurs > Couleur du lien
PA > Affichage > Couleurs > Couleur du lien
Il s'agit de la couleur définie ici :
 PA > Affichage > Couleurs > Couleur initiale du groupe [Administrateur]
PA > Affichage > Couleurs > Couleur initiale du groupe [Administrateur]Pour la version javascript incluant la gestion de la toolbar mais pas nécessairement les mêmes traductions que chez toi :
- Code:
(function() {
'DEVELOPED BY ANGE TUTEUR';
'NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR';
'ORIGIN : http://fmdesign.forumotion.com/t1118-live-search#26404';
window.fa_ajax_search = {
input_fields : 'input[name="search_keywords"]', // input elements you want to enable ajax searching on
delay : 100, // delay before sending search
// language settings
lang : {
title : 'Résultats de la recherche',
searching : 'recherche des sujets contenant "{KEYWORDS}"...',
no_results : 'aucun résultat pour "{KEYWORDS}"',
view_all : 'lister les résultats sur une page',
close : 'fermer'
},
// wait before sending the search
queue : function (caller) {
fa_ajax_search.clear(); // clear ongoing searches
fa_ajax_search.wait = window.setTimeout(function() {
fa_ajax_search.query(caller);
}, fa_ajax_search.delay);
},
// create the search result popup
createPopup : function (caller) {
if (!fa_ajax_search.popup) {
var popup = document.createElement('DIV');
popup.className = 'fa_ajax_search-results';
popup.innerHTML =
'<a href="javascript:fa_ajax_search.clear();" class="fa_ajax_search-close" title="' + fa_ajax_search.lang.close + '">X</a>'+
'<div class="fa_ajax_search-title">' + fa_ajax_search.lang.title + '</div>'+
'<ul class="fa_ajax_search-topics"></ul>'+
'<p style="text-align:center;">'+
'<a href="#" class="button1">' + fa_ajax_search.lang.view_all + '</a>'+
'</p>';
fa_ajax_search.popup = popup;
}
fa_ajax_search.popup.getElementsByTagName('UL')[0].innerHTML = '<li>' + fa_ajax_search.lang.searching.replace('{KEYWORDS}', caller.value) + '</li>';
fa_ajax_search.popup.lastChild.getElementsByTagName('A')[0].href = fa_ajax_search.url(caller);
caller.parentNode.appendChild(fa_ajax_search.popup);
},
// submit a search
query : function (caller) {
fa_ajax_search.createPopup(caller);
fa_ajax_search.request = $.get(fa_ajax_search.url(caller), function(d) {
fa_ajax_search.showResults(caller, $('.topictitle', d));
});
},
// create and return the search URL
url : function (caller) {
var form = $(caller).closest('form')[0],
where = form ? form.search_where : null;
return '/search?search_keywords=' + encodeURIComponent(caller.value) + '*' + ( where ? '&search_where=' + where.value : '' );
},
// show the results in the popup
showResults : function (caller, results) {
var i = 0,
j = results.length,
list = fa_ajax_search.popup.getElementsByTagName('UL')[0],
frag = document.createDocumentFragment(),
li;
if (j) {
for (; i < j; i++) {
li = document.createElement('LI');
results[i].href = results[i].href.replace(/%2A$/, '');
li.appendChild(results[i]);
frag.appendChild(li);
}
list.innerHTML = '';
list.appendChild(frag);
} else {
list.innerHTML = '<li>' + fa_ajax_search.lang.no_results.replace('{KEYWORDS}', caller.value) + '</li>';
}
},
// initialize the selected input(s)
init : function (node) {
$(node).keyup(function() {
if (this.value.length >= 3) {
fa_ajax_search.queue(this);
} else {
fa_ajax_search.clear();
}
}).attr('autocomplete', 'off');
},
// clear and abort ongoing searches
clear : function () {
if (fa_ajax_search.wait) {
window.clearTimeout(fa_ajax_search.wait);
delete fa_ajax_search.wait;
}
if (fa_ajax_search.request) {
fa_ajax_search.request.abort();
delete fa_ajax_search.request;
}
if (fa_ajax_search.popup && fa_ajax_search.popup.parentNode) {
fa_ajax_search.popup.parentNode.removeChild(fa_ajax_search.popup);
}
}
};
// search result styles
$('head').append(
'<style type="text/css">'+
'.fa_ajax_search-results {'+
'font-family:arial, verdana, sans-serif;'+
'font-size:12px;'+
'text-align:left;'+
'white-space:normal;'+
'background:#FFF;'+
'border:1px solid #CCC;'+
'box-shadow:0 6px 12px rgba(0, 0, 0, 0.175);'+
'margin-top:3px;'+
'position:absolute;'+
'z-index:1;'+
'}'+
'.fa_ajax_search-title {'+
'color:#FFF;'+
'background:#69C;'+
'font-size:16px;'+
'height:25px;'+
'line-height:25px;'+
'margin:-1px -1px 0 -1px;'+
'padding:0 40px 0 6px;'+
'}'+
'.fa_ajax_search-results a.fa_ajax_search-close {'+
'color:#FFF !important;'+
'background:none;'+
'display:block;'+
'position:absolute;'+
'top:-1px;'+
'right:-1px;'+
'text-align:center;'+
'text-decoration:none !important;'+
'font-size:18px;'+
'line-height:25px;'+
'height:25px;'+
'width:35px;'+
'margin:0 !important;'+
'padding:0 !important;'+
'}'+
'.fa_ajax_search-results a.fa_ajax_search-close:hover { background:#F33 !important; }'+
'.fa_ajax_search-results > p { padding:3px; }'+
'.fa_ajax_search-topics {'+
'width:100%;'+
'max-height:300px;'+
'overflow-y:auto;'+
'overflow-x:hidden;'+
'}'+
'.fa_ajax_search-topics {'+
'color:#333;'+
'border-top:1px solid #CCC;'+
'border-bottom:1px solid #CCC;'+
'padding:0 !important;'+
'}'+
'.fa_ajax_search-topics li {'+
'padding:3px;'+
'display:block !important;'+
'line-height:14px !important;'+
'}'+
'.fa_ajax_search-topics li:nth-child(even) { background:rgba(0, 0, 0, 0.05); }'+
'.fa_ajax_search-topics li:nth-child(odd) { background:rgba(0, 0, 0, 0.1); }'+
'#fa_toolbar .fa_ajax_search-topics a { color:#00487D; }'+
'.fa_ajax_search-topics a.topictitle, #ipbwrapper .fa_ajax_search-results > p > a {'+
'font-size:12px;'+
'font-weight:normal !important;'+
'padding:0 !important;'+
'background:none !important;'+
'}'+
'</style>'
);
// wait for the document to be ready before initializing
$(function() {
$(function() {
fa_ajax_search.init(fa_ajax_search.input_fields);
});
});
}());
J'ai ajouté la ligne 199.
Comme la numérotation semble absente de mon message c'est cette ligne :
- Code:
'#fa_toolbar .fa_ajax_search-topics a { color:#00487D; }'+
Le 00487D correspond à la couleur que j'ai définie ici :
 PA > Affichage > Couleurs > Couleur du lien
PA > Affichage > Couleurs > Couleur du lien Re: Changer la couleur du menu du tuto "Barre de recherche instantanée"
Re: Changer la couleur du menu du tuto "Barre de recherche instantanée"
Tu peux remplacer :
Mais il restera une petite bande blanche que je n'ai pas réussi à supprimer sans altérer la fonctionnalité.
- Code:
view_all : 'lister les résultats sur une page',
- Code:
view_all : '',
Mais il restera une petite bande blanche que je n'ai pas réussi à supprimer sans altérer la fonctionnalité.
 Sujets similaires
Sujets similaires» Changer la couleur du fond du menu et de la barre de défilement
» changer la couleur des zones de saisie (barre de recherche et zone de connexion)
» Changer couleur bouton "creer nouveau sujet" réponse topic + changer couleur fond recherche sous-forum
» Comment changer la couleur de fond du menu deroulant couleur de police
» Changer menu de la barre de navigation
» changer la couleur des zones de saisie (barre de recherche et zone de connexion)
» Changer couleur bouton "creer nouveau sujet" réponse topic + changer couleur fond recherche sous-forum
» Comment changer la couleur de fond du menu deroulant couleur de police
» Changer menu de la barre de navigation
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Mat Jeu 24 Aoû 2017 - 13:59
par Mat Jeu 24 Aoû 2017 - 13:59