Colonne "Derniers messages" trop à gauche
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Colonne "Derniers messages" trop à gauche
Colonne "Derniers messages" trop à gauche
Détails techniques
Version du forum : phpBB3
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
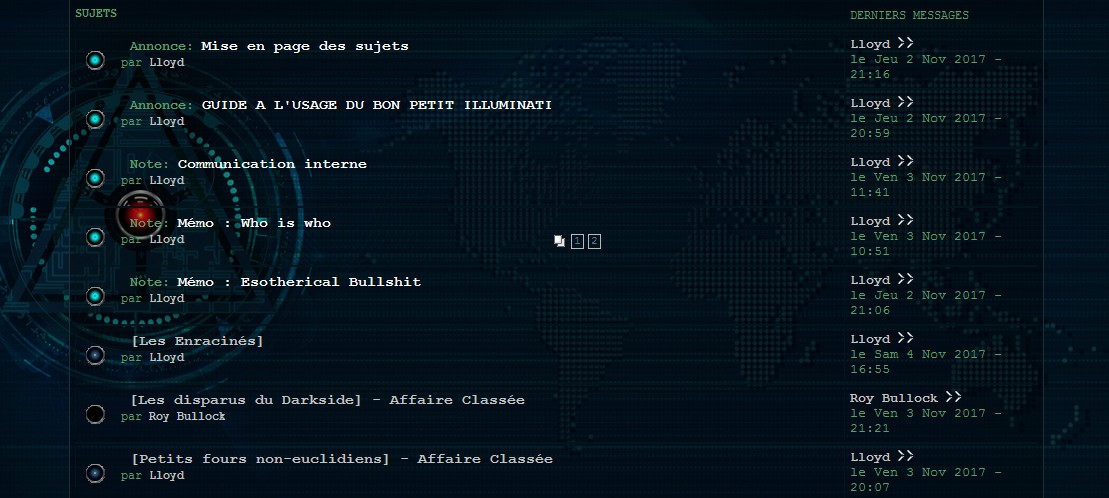
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis que j'ai supprimé les colones "Vues" et "Messages"
Lien du forum : http://n080dy-c31123-server.forumactif.com/
Description du problème
Bonjour,J'ai supprimé les colonnes "Vues" et "Messages" de ma liste de topics. Sauf que la colonne "Derniers messages" en a profité pour se décaler sur la gauche.
Hors, afin d'avoir suffisamment de place pour les titres des topics, je préfererai que la colonne "Derniers messages" retourne d'avantage sur la droite.
Pouvez vous m'aider svp ?
- Je vous laisse le template "topics_list_box" au cas où:
- Code:
<!-- BEGIN topics_list_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}()
{
alert('MAIN');
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++)
{
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}()
{
alert('ALL');
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++)
{
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<div class="forumbg announcement">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="topiclist topics">
<li class="header">
<dl class="icon">
<dt>
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
{topics_list_box.row.L_TITLE}
</dt>
<dd class="lastpost"><span>{topics_list_box.row.L_LASTPOST}</span></dd>
</dl>
</li>
</ul>
<ul class="topiclist topics bg_none">
<!-- END header_table -->
<!-- BEGIN header_row -->
<strong>{topics_list_box.row.L_TITLE}</strong>
<!-- END header_row -->
<!-- BEGIN topic -->
<!-- BEGIN table_sticky -->
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
<div class="forumbg">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="topiclist topics">
<li class="header">
<dl class="icon">
<!--<dd class="dterm">-->
<dd class="dterm" style="padding-left:0;">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
{topics_list_box.row.topic.table_sticky.L_TITLE}
</dd>
<dd class="posts" style="padding-left:45px;">{topics_list_box.row.topic.table_sticky.L_REPLIES}</dd>
<!-- <dd class="authors">{topics_list_box.row.L_AUTHOR}</dd> -->
<dd class="views">{topics_list_box.row.topic.table_sticky.L_VIEWS}</dd>
<dd class="lastpost"><span>{topics_list_box.row.topic.table_sticky.L_LASTPOST}</span></dd>
</dl>
</li>
</ul>
<ul class="topiclist topics bg_none">
<!-- END table_sticky -->
<li class="row {topics_list_box.row.ROW_ALT_CLASS}"<!-- BEGIN line_sticky --> style="margin-top:5px;"<!-- END line_sticky --> >
<dl class="icon" style="background-image:url('{topics_list_box.row.TOPIC_FOLDER_IMG}');">
<dd class="dterm" title="{topicrow.TOPIC_FOLDER_IMG_ALT}" {topics_list_box.row.ICON}>
<!-- BEGIN single_selection -->
<input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END single_selection -->
{topics_list_box.row.NEWEST_POST_IMG}
{topics_list_box.row.PARTICIPATE_POST_IMG}
{topics_list_box.row.TOPIC_TYPE}
<div class="topic-title-container"><h2 class="topic-title hierarchy"><a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a></h2></div>
<!-- BEGIN switch_description -->
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
<!-- END switch_description -->
<br />
{topics_list_box.row.GOTO_PAGE_NEW}
<span class="span-tab">{topics_list_box.row.L_BY} <strong>{topics_list_box.row.TOPIC_AUTHOR}</strong></span>
<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE_NEW}<!-- END nav_tree -->
</dd>
<dd class="lastpost">
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<div style="float:left;">
<!-- END avatar -->
<span>{topics_list_box.row.LAST_POST_AUTHOR} <dfn>{L_LASTPOST}</dfn>
{topics_list_box.row.LAST_POST_IMG}<br style="clear:left;" />{topics_list_box.row.LAST_POST_TIME}</span>
<!-- BEGIN avatar -->
</div>
<!-- END avatar -->
</dd>
<!-- BEGIN multi_selection -->
<input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END multi_selection -->
</dl>
</li>
<!-- END topic -->
<!-- BEGIN no_topics -->
<li class="row row1">
<dl>
<dt><strong>{topics_list_box.row.L_NO_TOPICS}</strong></dt>
</dl>
</li>
<!-- END no_topics -->
<!-- BEGIN bottom -->
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END bottom -->
<!-- BEGIN spacer --><br /><!-- END spacer -->
<!-- END row -->
<!-- END topics_list_box -->
 Re: Colonne "Derniers messages" trop à gauche
Re: Colonne "Derniers messages" trop à gauche
Un petit coup de main svp ? 
 Re: Colonne "Derniers messages" trop à gauche
Re: Colonne "Derniers messages" trop à gauche
Bonjour Tweetyblue, placer le code suivant dans votre feuille de style css, ce code a pour effet de placer la colonne complètement a droite.
- Code:
ul.topiclist dd { float: right; }
 Re: Colonne "Derniers messages" trop à gauche
Re: Colonne "Derniers messages" trop à gauche
Bonjour,
Merci beaucoup, ça fonctionne parfaitement.
Est-il possible du coup de permettre à la colonne des titres des topics d'occuper toute la place libérée ? Afin que les titres ne reviennent pas systématiquement à la ligne alors qu'il leur reste encore de la place vers le centre.
Merci encore pour votre aide.
Merci beaucoup, ça fonctionne parfaitement.
Est-il possible du coup de permettre à la colonne des titres des topics d'occuper toute la place libérée ? Afin que les titres ne reviennent pas systématiquement à la ligne alors qu'il leur reste encore de la place vers le centre.
Merci encore pour votre aide.
 Re: Colonne "Derniers messages" trop à gauche
Re: Colonne "Derniers messages" trop à gauche
Pour décaler juste le titre essayer avec ce code.
- Code:
a.topictitle {
margin-left: 100px;
}
 Re: Colonne "Derniers messages" trop à gauche
Re: Colonne "Derniers messages" trop à gauche
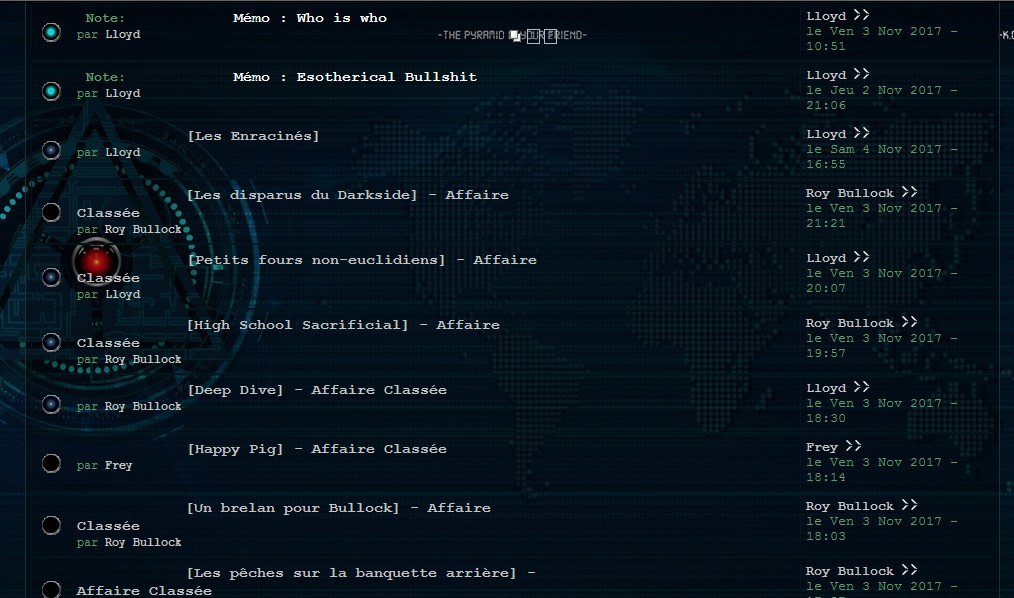
Alors autant ça fonctionne parfaitement dans la liste des topics :
Autant ça m'a aussi décalé les catégories sur la page d'accueil.
Peut-on désolidariser les deux ? Si non, je m'en contenterai sans problème. Merci beaucoup une nouvelle fois !
- Spoiler:

Autant ça m'a aussi décalé les catégories sur la page d'accueil.
- Spoiler:

Peut-on désolidariser les deux ? Si non, je m'en contenterai sans problème. Merci beaucoup une nouvelle fois !
 Re: Colonne "Derniers messages" trop à gauche
Re: Colonne "Derniers messages" trop à gauche
Vous voulez dire que ce code la vous décale le titre de vos catégories ? étrange ça n'arrive pas chez moi.
- Code:
a.topictitle {
margin-left: 100px;
}
 Re: Colonne "Derniers messages" trop à gauche
Re: Colonne "Derniers messages" trop à gauche
Bonjour,
Alors à priori le décale des titres des catégories sur la page d'accueil n'est dû à aucun de ces deux codes (rien ne change quand je les supprime), pourtant il m'avait semblé que c'était arrivé au moment où je les avais inclus dans le CSS. Enfin bref, ce n'est pas bien grave dans l'absolu.
Par contre :
Celui-ci permet de déplacer la colonne "Dernier message" complètement à droite. C'est nikel.
Celui-ci par contre décale les titres des "Annonces" et "Notes" d'avantage à droite que les autres sans pour autant permettre aux titres longs de n'apparaître que sur un ligne.
Alors à priori le décale des titres des catégories sur la page d'accueil n'est dû à aucun de ces deux codes (rien ne change quand je les supprime), pourtant il m'avait semblé que c'était arrivé au moment où je les avais inclus dans le CSS. Enfin bref, ce n'est pas bien grave dans l'absolu.
Par contre :
- Code:
ul.topiclist dd { float: right; }
Celui-ci permet de déplacer la colonne "Dernier message" complètement à droite. C'est nikel.
- Code:
a.topictitle {
margin-left: 100px;
}
Celui-ci par contre décale les titres des "Annonces" et "Notes" d'avantage à droite que les autres sans pour autant permettre aux titres longs de n'apparaître que sur un ligne.
- Spoiler:

 Re: Colonne "Derniers messages" trop à gauche
Re: Colonne "Derniers messages" trop à gauche
Idéalement, je souhaiterai que la colonne des titres soit suffisamment large pour qu'il n'y ai pas de retour à la ligne et idem pour la colonne derniers messages, afin que la date et l'heure (en vert) apparaissent eux aussi sur une même ligne.
Est-ce possible ?
Est-ce possible ?
 Re: Colonne "Derniers messages" trop à gauche
Re: Colonne "Derniers messages" trop à gauche
A vot' bon coeur mes seigneurs.
 Re: Colonne "Derniers messages" trop à gauche
Re: Colonne "Derniers messages" trop à gauche
Je vais ouvrir un nouveau sujet pour plus de lisibilité. Mes demandes ayant évoluées depuis le post initial.
 Re: Colonne "Derniers messages" trop à gauche
Re: Colonne "Derniers messages" trop à gauche
Bonjour, si votre forum était visible aux invités, vous auriez certainement plus de réponses.
Cordialement.
Cordialement.
 Re: Colonne "Derniers messages" trop à gauche
Re: Colonne "Derniers messages" trop à gauche
Oh, merci pour le conseil.
 Sujets similaires
Sujets similaires» Colonne "Derniers Messages" sur la gauche
» Colonne sur la gauche des derniers messages posté par les menbres du forum
» Colonne derniers messages à gauche et sous-forum à droite.
» Portail : colonne de gauche trop large
» Le calendrier dans la colonne de gauche est trop étroit...
» Colonne sur la gauche des derniers messages posté par les menbres du forum
» Colonne derniers messages à gauche et sous-forum à droite.
» Portail : colonne de gauche trop large
» Le calendrier dans la colonne de gauche est trop étroit...
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Tweetyblue Ven 3 Nov 2017 - 21:58
par Tweetyblue Ven 3 Nov 2017 - 21:58


