Erreur de manip avec les css
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Erreur de manip avec les css
Erreur de manip avec les css
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 23h00 21/11/2017
Lien du forum : http://myth-cloth.forumactif.com/
Description du problème
Bonjour, je viens ce soir d'essayer d'installer le module décrit dans ce tuto:https://forum.forumactif.com/t325685-ajouter-des-boutons-haut-bas
J'avais fait un test sur mon forum d'essai avant où ça marchait bien.
Sur le forum principal, ça m'a provoqué une modification totale de l'apparence du forum au moment du changement de css. J'ai enlevé les codes et rien n'est revenu comme avant.
Le fond d'image a complètement disparu et certaines couleurs des en-têtes ont été modifiées, un vrai chaos, je ne reconnais plus le forum.
J'ai oublié de faire une sauvegarde avant. Je vous en prie aidez moi! Je n'y connais rien en css. Comment revenir en arrière, je ne comprends pas ce qui s'est passé. Je vis un vrai cauchemar.... Help!
Dernière édition par ChrisM le Mer 22 Nov 2017 - 22:10, édité 2 fois
 Re: Erreur de manip avec les css
Re: Erreur de manip avec les css
Bonjour ^^
A quand remonte la dernière fois où vous avez vidé le cache de votre navigateur ?
 Vider le cache Internet
Vider le cache Internet
A quand remonte la dernière fois où vous avez vidé le cache de votre navigateur ?
 Vider le cache Internet
Vider le cache Internet Re: Erreur de manip avec les css
Re: Erreur de manip avec les css
Merci Neptunia pour ton aide.
Mais ça ne change rien.
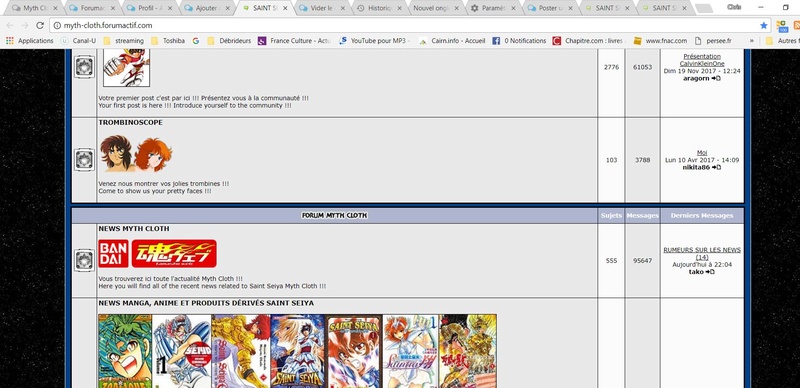
Pour illustration voici le forum tel qu'il devrait apparaître:

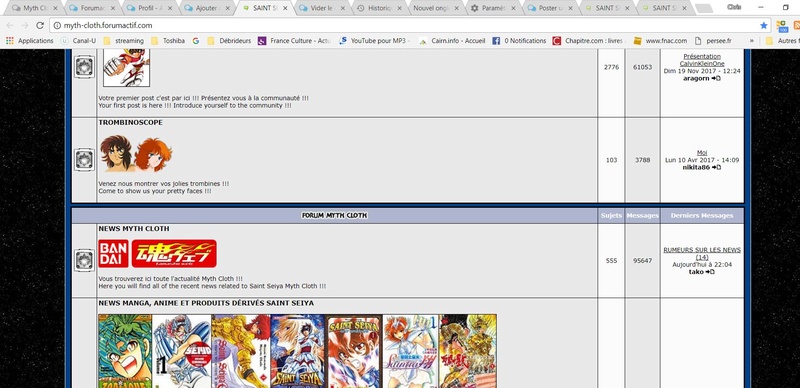
Et voici tel qu'il apparaît maintenant:

Il y a également de nombreuses autres anomalies comme le changement des en-têtes qui sont devenues noires:

au lieu de:

Je ne comprends pas, j'ai juste ajouté les codes du tuto, puis je les ai retiré, que s'est-il produit ? Comment corriger le bug ? Comment retrouver le forum.
Comment retrouver le forum.
Mais ça ne change rien.
Pour illustration voici le forum tel qu'il devrait apparaître:

Et voici tel qu'il apparaît maintenant:

Il y a également de nombreuses autres anomalies comme le changement des en-têtes qui sont devenues noires:

au lieu de:

Je ne comprends pas, j'ai juste ajouté les codes du tuto, puis je les ai retiré, que s'est-il produit ? Comment corriger le bug ?
 Re: Erreur de manip avec les css
Re: Erreur de manip avec les css
Pourriez vous poster le contenu de votre feuille CSS entre balises [code] et [/code] ?
 Re: Erreur de manip avec les css
Re: Erreur de manip avec les css
Effectivement j'aurais dû certainement commencé par là. Peut-être ai-je touché, retranché quelque chose en fin ?
En attendant j'ai coché l'option "forcer le css de base du forum", qui me permet de retrouver une apparence, au premier examen, à priori similaire à ce que nous avions avant.
A noter que j'ai rentré le nouveau code à la ligne suivant "@import url("form_ie.css");" peut-être n'était-ce pas la bonne méthode ?
En attendant j'ai coché l'option "forcer le css de base du forum", qui me permet de retrouver une apparence, au premier examen, à priori similaire à ce que nous avions avant.
- Code:
body {
background-color: #004087;
background-image: url("http://img327.imageshack.us/img327/808/fondetoiles28zz.jpg");
scrollbar-face-color: #000000;
scrollbar-highlight-color: #e9e9e9;
scrollbar-shadow-color: #555555;
scrollbar-3dlight-color: #000000;
scrollbar-arrow-color: #ffffff;
scrollbar-track-color: #e9e9e9;
scrollbar-darkshadow-color: #e9e9e9;
}
font,th,td,p {
font-family: Verdana,Arial,Helvetica,sans-serif }
a:link,a:active,a:visited {
color : #000000;
}
a:hover{
text-decoration: underline;
color : #ffffff;
}
hr{
height: 0px;
border: solid #fbfbfb 0px;
border-top-width: 1px;
}
.bodyline{
background-color: #004087;
border: 1px #ffffff solid;
}
.forumline{
background-color: #000000;
border: 2px #000000 solid;
}
td.row1{
background-color: #e9e9e9;
}
td.row2{
background-color: #e9e9e9;
}
td.row3{
background-color: #fbfbfb;
}
td.rowpic {
background-color: #000000;
background-image: url("http://img290.imageshack.us/img290/4516/14gz1.jpg");
}
th {
color: #ffffff;
font-size: 11px;
font-weight : bold;
background-color: #000000;
height: 25px;
background-image: url("http://img290.imageshack.us/img290/4516/14gz1.jpg");
}
td.cat,td.catHead,td.catSides,td.catLeft,td.catRight,td.catBottom {
background-image: url("http://img290.imageshack.us/img290/4516/14gz1.jpg");
background-color:#ffffff;
border: #000000;
border-style: solid;
height: 28px;
}
td.cat,td.catHead,td.catBottom {
height: 29px;
border-width: 0px 0px 0px 0px;
}
th.thHead,th.thSides,th.thTop,th.thLeft,th.thRight,th.thBottom,th.thCornerL,th.thCornerR {
font-weight: bold;
border: #ffffff;
border-style: solid;
height: 28px;
}
td.row3Right,td.spaceRow {
background-color: #fbfbfb;
border: #000000;
border-style: solid;
}
td.pourcentback {
background-color : #004087;
}
th.thHead,td.catHead {
font-size: 12px;
border-width: 1px 1px 0px 1px;
}
th.thSides,td.catSides,td.spaceRow {
border-width: 0px 1px 0px 1px;
}
th.thRight,td.catRight,td.row3Right {
border-width: 0px 1px 0px 0px;
}
th.thLeft,td.catLeft {
border-width: 0px 0px 0px 1px;
}
th.thBottom,td.catBottom {
border-width: 0px 1px 1px 1px;
}
th.thTop {
border-width: 1px 0px 0px 0px;
}
th.thCornerL {
border-width: 1px 0px 0px 1px;
}
th.thCornerR {
border-width: 1px 1px 0px 0px;
}
.maintitle{
font-weight: bold;
font-size: 22px;
font-family: Trebuchet MS,Verdana,Arial,Helvetica,sans-serif;
text-decoration: none;
line-height : 120%;
color : #000000;
}
.gen {
font-size : 12px;
}
.genmed {
font-size : 11px;
}
.gensmall {
font-size : 10px;
}
.gen,.genmed,.gensmall {
color : #000000;
}
a.gen,a.genmed,a.gensmall {
color: #000000;
text-decoration: none;
}
a.gen:hover,a.genmed:hover,a.gensmall:hover{
color: #ffffff;
text-decoration: underline;
}
.mainmenu{
font-size : 11px;
color : #000000 }
a.mainmenu{
text-decoration: none;
color : #000000;
}
a.mainmenu:hover{
text-decoration: underline;
color : #ffffff;
}
.cattitle{
font-weight: bold;
font-size: 12px ;
letter-spacing: 1px;
color : #000000}
a.cattitle{
text-decoration: none;
color : #000000;
}
a.cattitle:hover{
text-decoration: underline;
}
.forumlink{
font-weight: bold;
font-size: 12px;
color : #000000;
}
a.forumlink {
text-decoration: none;
color : #000000;
}
a.forumlink:hover{
text-decoration: underline;
color : #ffffff;
}
.nav{
font-weight: bold;
font-size: 11px;
color : #000000;
}
a.nav{
text-decoration: none;
color : #000000;
}
a.nav:hover{
text-decoration: underline;
}
.topictitle,h1,h2{
font-weight: bold;
font-size: 11px;
color : #000000;
}
a.topictitle:link{
text-decoration: none;
color : #000000;
}
a.topictitle:visited{
text-decoration: none;
color : #000000;
}
a.topictitle:hover{
text-decoration: underline;
color : #ffffff;
}
.name{
font-size : 11px;
color : #000000;
}
.postdetails{
font-size : 10px;
color : #000000;
}
.postbody{
font-size : 12px;
line-height: 18px}
a.postlink:link{
text-decoration: none;
color : #000000 }
a.postlink:visited{
text-decoration: none;
color : #000000;
}
a.postlink:hover{
text-decoration: underline;
color : #ffffff}
.code{
font-family: Courier,'Courier New',sans-serif;
font-size: 11px;
color: #004087;
background-color: #ffffff;
border: #fbfbfb;
border-style: solid;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px}
.quote{
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 11px;
color: #000000;
line-height: 125%;
background-color: #ffffff;
border: #fbfbfb;
border-style: solid;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px}
.copyright{
font-size: 10px;
font-family: Verdana,Arial,Helvetica,sans-serif;
color: #000000;
letter-spacing: -1px;
}
a.copyright{
color: #000000;
text-decoration: none;
}
a.copyright:hover {
color: #000000;
text-decoration: underline;
}
img{
border:0}
input,textarea, select {
color : #000000;
font: normal 11px Verdana,Arial,Helvetica,sans-serif;
border-color : #000000;
}
input.post, textarea.post, select {
background-color : #ffffff;
}
input {
text-indent : 2px;
}
input.button {
background-color : #e9e9e9;
color : #000000;
font-size: 11px;
font-family: Verdana,Arial,Helvetica,sans-serif;
}
input.mainoption {
background-color : #ffffff;
font-weight : bold;
}
input.liteoption {
background-color : #ffffff;
font-weight : normal;
}
.helpline {
background-color: #e9e9e9;
border-style: none;
}
input {
background-color: #e9e9e9;
}
@import url("form_ie.css");
A noter que j'ai rentré le nouveau code à la ligne suivant "@import url("form_ie.css");" peut-être n'était-ce pas la bonne méthode ?
 Re: Erreur de manip avec les css
Re: Erreur de manip avec les css
Vous pouvez virer la ligne @import parce que :
- Elle est censée charger http://myth-cloth.forumactif.com/form_ie_css c'est à dire une ressource qui n'existe pas.
- Cette instruction devrait être mise avant (presque) toutes les autres, c'est à dire au début de la feuille CSS et non à la fin.
Lien externe : @import sur Mozilla Develepor Network
Assurez vous également que chaque fermeture d'accolade soit bien précédée d'un point-virgule ;
Sur quelques blocs d'instruction ce ; est omis. En principe il n'est pas obligatoire, mais j'ai eu des retours comme quoi son omission posait parfois problème.
- Elle est censée charger http://myth-cloth.forumactif.com/form_ie_css c'est à dire une ressource qui n'existe pas.
- Cette instruction devrait être mise avant (presque) toutes les autres, c'est à dire au début de la feuille CSS et non à la fin.
Lien externe : @import sur Mozilla Develepor Network
Assurez vous également que chaque fermeture d'accolade soit bien précédée d'un point-virgule ;
Sur quelques blocs d'instruction ce ; est omis. En principe il n'est pas obligatoire, mais j'ai eu des retours comme quoi son omission posait parfois problème.
 Re: Erreur de manip avec les css
Re: Erreur de manip avec les css
Merci Neptunia, malheureusement aucun des essais ne marche. Les mêmes types de bug apparaissent dés que je désactive l'option "forcer les css de base du forum".
J'ai d'abord fait un essai en supprimant @import url("form_ie.css");
Puis en ajoutant un ; sur les lignes où il ne précédait pas le sigle }
Deuxième essai:
Et une troisième fois, à tout hasard, en mettant à la ligne les quelques accolades concernées (via la commande entrée), pour qu'elles soient placées en début de ligne comme les autres. J'en suis là:
J'ai d'abord fait un essai en supprimant @import url("form_ie.css");
Puis en ajoutant un ; sur les lignes où il ne précédait pas le sigle }
Deuxième essai:
- Code:
body {
background-color: #004087;
background-image: url("http://img327.imageshack.us/img327/808/fondetoiles28zz.jpg");
scrollbar-face-color: #000000;
scrollbar-highlight-color: #e9e9e9;
scrollbar-shadow-color: #555555;
scrollbar-3dlight-color: #000000;
scrollbar-arrow-color: #ffffff;
scrollbar-track-color: #e9e9e9;
scrollbar-darkshadow-color: #e9e9e9;
}
font,th,td,p {
font-family: Verdana,Arial,Helvetica,sans-serif }
a:link,a:active,a:visited {
color : #000000;
}
a:hover{
text-decoration: underline;
color : #ffffff;
}
hr{
height: 0px;
border: solid #fbfbfb 0px;
border-top-width: 1px;
}
.bodyline{
background-color: #004087;
border: 1px #ffffff solid;
}
.forumline{
background-color: #000000;
border: 2px #000000 solid;
}
td.row1{
background-color: #e9e9e9;
}
td.row2{
background-color: #e9e9e9;
}
td.row3{
background-color: #fbfbfb;
}
td.rowpic {
background-color: #000000;
background-image: url("http://img290.imageshack.us/img290/4516/14gz1.jpg");
}
th {
color: #ffffff;
font-size: 11px;
font-weight : bold;
background-color: #000000;
height: 25px;
background-image: url("http://img290.imageshack.us/img290/4516/14gz1.jpg");
}
td.cat,td.catHead,td.catSides,td.catLeft,td.catRight,td.catBottom {
background-image: url("http://img290.imageshack.us/img290/4516/14gz1.jpg");
background-color:#ffffff;
border: #000000;
border-style: solid;
height: 28px;
}
td.cat,td.catHead,td.catBottom {
height: 29px;
border-width: 0px 0px 0px 0px;
}
th.thHead,th.thSides,th.thTop,th.thLeft,th.thRight,th.thBottom,th.thCornerL,th.thCornerR {
font-weight: bold;
border: #ffffff;
border-style: solid;
height: 28px;
}
td.row3Right,td.spaceRow {
background-color: #fbfbfb;
border: #000000;
border-style: solid;
}
td.pourcentback {
background-color : #004087;
}
th.thHead,td.catHead {
font-size: 12px;
border-width: 1px 1px 0px 1px;
}
th.thSides,td.catSides,td.spaceRow {
border-width: 0px 1px 0px 1px;
}
th.thRight,td.catRight,td.row3Right {
border-width: 0px 1px 0px 0px;
}
th.thLeft,td.catLeft {
border-width: 0px 0px 0px 1px;
}
th.thBottom,td.catBottom {
border-width: 0px 1px 1px 1px;
}
th.thTop {
border-width: 1px 0px 0px 0px;
}
th.thCornerL {
border-width: 1px 0px 0px 1px;
}
th.thCornerR {
border-width: 1px 1px 0px 0px;
}
.maintitle{
font-weight: bold;
font-size: 22px;
font-family: Trebuchet MS,Verdana,Arial,Helvetica,sans-serif;
text-decoration: none;
line-height : 120%;
color : #000000;
}
.gen {
font-size : 12px;
}
.genmed {
font-size : 11px;
}
.gensmall {
font-size : 10px;
}
.gen,.genmed,.gensmall {
color : #000000;
}
a.gen,a.genmed,a.gensmall {
color: #000000;
text-decoration: none;
}
a.gen:hover,a.genmed:hover,a.gensmall:hover{
color: #ffffff;
text-decoration: underline;
}
.mainmenu{
font-size : 11px;
color : #000000; }
a.mainmenu{
text-decoration: none;
color : #000000;
}
a.mainmenu:hover{
text-decoration: underline;
color : #ffffff;
}
.cattitle{
font-weight: bold;
font-size: 12px ;
letter-spacing: 1px;
color : #000000;}
a.cattitle{
text-decoration: none;
color : #000000;
}
a.cattitle:hover{
text-decoration: underline;
}
.forumlink{
font-weight: bold;
font-size: 12px;
color : #000000;
}
a.forumlink {
text-decoration: none;
color : #000000;
}
a.forumlink:hover{
text-decoration: underline;
color : #ffffff;
}
.nav{
font-weight: bold;
font-size: 11px;
color : #000000;
}
a.nav{
text-decoration: none;
color : #000000;
}
a.nav:hover{
text-decoration: underline;
}
.topictitle,h1,h2{
font-weight: bold;
font-size: 11px;
color : #000000;
}
a.topictitle:link{
text-decoration: none;
color : #000000;
}
a.topictitle:visited{
text-decoration: none;
color : #000000;
}
a.topictitle:hover{
text-decoration: underline;
color : #ffffff;
}
.name{
font-size : 11px;
color : #000000;
}
.postdetails{
font-size : 10px;
color : #000000;
}
.postbody{
font-size : 12px;
line-height: 18px;}
a.postlink:link{
text-decoration: none;
color : #000000 }
a.postlink:visited{
text-decoration: none;
color : #000000;
}
a.postlink:hover{
text-decoration: underline;
color : #ffffff;}
.code{
font-family: Courier,'Courier New',sans-serif;
font-size: 11px;
color: #004087;
background-color: #ffffff;
border: #fbfbfb;
border-style: solid;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;}
.quote{
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 11px;
color: #000000;
line-height: 125%;
background-color: #ffffff;
border: #fbfbfb;
border-style: solid;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;}
.copyright{
font-size: 10px;
font-family: Verdana,Arial,Helvetica,sans-serif;
color: #000000;
letter-spacing: -1px;
}
a.copyright{
color: #000000;
text-decoration: none;
}
a.copyright:hover {
color: #000000;
text-decoration: underline;
}
img{
border:0;}
input,textarea, select {
color : #000000;
font: normal 11px Verdana,Arial,Helvetica,sans-serif;
border-color : #000000;
}
input.post, textarea.post, select {
background-color : #ffffff;
}
input {
text-indent : 2px;
}
input.button {
background-color : #e9e9e9;
color : #000000;
font-size: 11px;
font-family: Verdana,Arial,Helvetica,sans-serif;
}
input.mainoption {
background-color : #ffffff;
font-weight : bold;
}
input.liteoption {
background-color : #ffffff;
font-weight : normal;
}
.helpline {
background-color: #e9e9e9;
border-style: none;
}
input {
background-color: #e9e9e9;
}
Et une troisième fois, à tout hasard, en mettant à la ligne les quelques accolades concernées (via la commande entrée), pour qu'elles soient placées en début de ligne comme les autres. J'en suis là:
- Code:
body {
background-color: #004087;
background-image: url("http://img327.imageshack.us/img327/808/fondetoiles28zz.jpg");
scrollbar-face-color: #000000;
scrollbar-highlight-color: #e9e9e9;
scrollbar-shadow-color: #555555;
scrollbar-3dlight-color: #000000;
scrollbar-arrow-color: #ffffff;
scrollbar-track-color: #e9e9e9;
scrollbar-darkshadow-color: #e9e9e9;
}
font,th,td,p {
font-family: Verdana,Arial,Helvetica,sans-serif }
a:link,a:active,a:visited {
color : #000000;
}
a:hover{
text-decoration: underline;
color : #ffffff;
}
hr{
height: 0px;
border: solid #fbfbfb 0px;
border-top-width: 1px;
}
.bodyline{
background-color: #004087;
border: 1px #ffffff solid;
}
.forumline{
background-color: #000000;
border: 2px #000000 solid;
}
td.row1{
background-color: #e9e9e9;
}
td.row2{
background-color: #e9e9e9;
}
td.row3{
background-color: #fbfbfb;
}
td.rowpic {
background-color: #000000;
background-image: url("http://img290.imageshack.us/img290/4516/14gz1.jpg");
}
th {
color: #ffffff;
font-size: 11px;
font-weight : bold;
background-color: #000000;
height: 25px;
background-image: url("http://img290.imageshack.us/img290/4516/14gz1.jpg");
}
td.cat,td.catHead,td.catSides,td.catLeft,td.catRight,td.catBottom {
background-image: url("http://img290.imageshack.us/img290/4516/14gz1.jpg");
background-color:#ffffff;
border: #000000;
border-style: solid;
height: 28px;
}
td.cat,td.catHead,td.catBottom {
height: 29px;
border-width: 0px 0px 0px 0px;
}
th.thHead,th.thSides,th.thTop,th.thLeft,th.thRight,th.thBottom,th.thCornerL,th.thCornerR {
font-weight: bold;
border: #ffffff;
border-style: solid;
height: 28px;
}
td.row3Right,td.spaceRow {
background-color: #fbfbfb;
border: #000000;
border-style: solid;
}
td.pourcentback {
background-color : #004087;
}
th.thHead,td.catHead {
font-size: 12px;
border-width: 1px 1px 0px 1px;
}
th.thSides,td.catSides,td.spaceRow {
border-width: 0px 1px 0px 1px;
}
th.thRight,td.catRight,td.row3Right {
border-width: 0px 1px 0px 0px;
}
th.thLeft,td.catLeft {
border-width: 0px 0px 0px 1px;
}
th.thBottom,td.catBottom {
border-width: 0px 1px 1px 1px;
}
th.thTop {
border-width: 1px 0px 0px 0px;
}
th.thCornerL {
border-width: 1px 0px 0px 1px;
}
th.thCornerR {
border-width: 1px 1px 0px 0px;
}
.maintitle{
font-weight: bold;
font-size: 22px;
font-family: Trebuchet MS,Verdana,Arial,Helvetica,sans-serif;
text-decoration: none;
line-height : 120%;
color : #000000;
}
.gen {
font-size : 12px;
}
.genmed {
font-size : 11px;
}
.gensmall {
font-size : 10px;
}
.gen,.genmed,.gensmall {
color : #000000;
}
a.gen,a.genmed,a.gensmall {
color: #000000;
text-decoration: none;
}
a.gen:hover,a.genmed:hover,a.gensmall:hover{
color: #ffffff;
text-decoration: underline;
}
.mainmenu{
font-size : 11px;
color : #000000;
}
a.mainmenu{
text-decoration: none;
color : #000000;
}
a.mainmenu:hover{
text-decoration: underline;
color : #ffffff;
}
.cattitle{
font-weight: bold;
font-size: 12px ;
letter-spacing: 1px;
color : #000000;
}
a.cattitle{
text-decoration: none;
color : #000000;
}
a.cattitle:hover{
text-decoration: underline;
}
.forumlink{
font-weight: bold;
font-size: 12px;
color : #000000;
}
a.forumlink {
text-decoration: none;
color : #000000;
}
a.forumlink:hover{
text-decoration: underline;
color : #ffffff;
}
.nav{
font-weight: bold;
font-size: 11px;
color : #000000;
}
a.nav{
text-decoration: none;
color : #000000;
}
a.nav:hover{
text-decoration: underline;
}
.topictitle,h1,h2{
font-weight: bold;
font-size: 11px;
color : #000000;
}
a.topictitle:link{
text-decoration: none;
color : #000000;
}
a.topictitle:visited{
text-decoration: none;
color : #000000;
}
a.topictitle:hover{
text-decoration: underline;
color : #ffffff;
}
.name{
font-size : 11px;
color : #000000;
}
.postdetails{
font-size : 10px;
color : #000000;
}
.postbody{
font-size : 12px;
line-height: 18px;
}
a.postlink:link{
text-decoration: none;
color : #000000 }
a.postlink:visited{
text-decoration: none;
color : #000000;
}
a.postlink:hover{
text-decoration: underline;
color : #ffffff;
}
.code{
font-family: Courier,'Courier New',sans-serif;
font-size: 11px;
color: #004087;
background-color: #ffffff;
border: #fbfbfb;
border-style: solid;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
}
.quote{
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 11px;
color: #000000;
line-height: 125%;
background-color: #ffffff;
border: #fbfbfb;
border-style: solid;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
}
.copyright{
font-size: 10px;
font-family: Verdana,Arial,Helvetica,sans-serif;
color: #000000;
letter-spacing: -1px;
}
a.copyright{
color: #000000;
text-decoration: none;
}
a.copyright:hover {
color: #000000;
text-decoration: underline;
}
img{
border:0;
}
input,textarea, select {
color : #000000;
font: normal 11px Verdana,Arial,Helvetica,sans-serif;
border-color : #000000;
}
input.post, textarea.post, select {
background-color : #ffffff;
}
input {
text-indent : 2px;
}
input.button {
background-color : #e9e9e9;
color : #000000;
font-size: 11px;
font-family: Verdana,Arial,Helvetica,sans-serif;
}
input.mainoption {
background-color : #ffffff;
font-weight : bold;
}
input.liteoption {
background-color : #ffffff;
font-weight : normal;
}
.helpline {
background-color: #e9e9e9;
border-style: none;
}
input {
background-color: #e9e9e9;
}
 Re: Erreur de manip avec les css
Re: Erreur de manip avec les css
Edité !
J'ai supprimé la ligne d'appel de l'image de fond
https://2img.net/r/ihimizer/img327/808/fondetoiles28zz.jpg n'existe plus et redirige sur l'accueil de l'hébergeur.
Fin de zone éditée
Pourriez-vous tester avec ce CSS ?
Et en mettant non à l'option Optimiser le CSS !
Edité à 10h13
Même chose pour cette image (que j'ai toutefois laissée dans le CSS, à vous de nettoyer !)
https://2img.net/r/ihimizer/img290/4516/14gz1.jpg n'existe plus, donc ne s'affichera pas sur le forum.
Vous devriez revoir de fond en comble tout ce que vous aviez hébergé sur imageshack. Il semblerait que le css ne soit pas en cause mais simplement que les images soient mortes. Si vous les aviez avant vos essais c'est que vous vidiez votre cache si souvent que les images y figuraient encore.
J'ai supprimé la ligne d'appel de l'image de fond
https://2img.net/r/ihimizer/img327/808/fondetoiles28zz.jpg n'existe plus et redirige sur l'accueil de l'hébergeur.
Fin de zone éditée
Pourriez-vous tester avec ce CSS ?
Et en mettant non à l'option Optimiser le CSS !
- Code:
body {
background-color: #004087;
scrollbar-face-color: #000000;
scrollbar-highlight-color: #e9e9e9;
scrollbar-shadow-color: #555555;
scrollbar-3dlight-color: #000000;
scrollbar-arrow-color: #ffffff;
scrollbar-track-color: #e9e9e9;
scrollbar-darkshadow-color: #e9e9e9;
}
font, th, td, p {
font-family: Verdana, Arial, Helvetica, sans-serif
}
a:link, a:active, a:visited {
color: #000000;
}
a:hover {
text-decoration: underline;
color: #ffffff;
}
hr {
height: 0px;
border: solid #fbfbfb 0px;
border-top-width: 1px;
}
.bodyline {
background-color: #004087;
border: 1px #ffffff solid;
}
.forumline {
background-color: #000000;
border: 2px #000000 solid;
}
td.row1 {
background-color: #e9e9e9;
}
td.row2 {
background-color: #e9e9e9;
}
td.row3 {
background-color: #fbfbfb;
}
td.rowpic {
background-color: #000000;
background-image: url("http://img290.imageshack.us/img290/4516/14gz1.jpg");
}
th {
color: #ffffff;
font-size: 11px;
font-weight: bold;
background-color: #000000;
height: 25px;
background-image: url("http://img290.imageshack.us/img290/4516/14gz1.jpg");
}
td.cat, td.catHead, td.catSides, td.catLeft, td.catRight, td.catBottom {
background-image: url("http://img290.imageshack.us/img290/4516/14gz1.jpg");
background-color: #ffffff;
border: #000000;
border-style: solid;
height: 28px;
}
td.cat, td.catHead, td.catBottom {
height: 29px;
border-width: 0px 0px 0px 0px;
}
th.thHead, th.thSides, th.thTop, th.thLeft, th.thRight, th.thBottom, th.thCornerL, th.thCornerR {
font-weight: bold;
border: #ffffff;
border-style: solid;
height: 28px;
}
td.row3Right, td.spaceRow {
background-color: #fbfbfb;
border: #000000;
border-style: solid;
}
td.pourcentback {
background-color: #004087;
}
th.thHead, td.catHead {
font-size: 12px;
border-width: 1px 1px 0px 1px;
}
th.thSides, td.catSides, td.spaceRow {
border-width: 0px 1px 0px 1px;
}
th.thRight, td.catRight, td.row3Right {
border-width: 0px 1px 0px 0px;
}
th.thLeft, td.catLeft {
border-width: 0px 0px 0px 1px;
}
th.thBottom, td.catBottom {
border-width: 0px 1px 1px 1px;
}
th.thTop {
border-width: 1px 0px 0px 0px;
}
th.thCornerL {
border-width: 1px 0px 0px 1px;
}
th.thCornerR {
border-width: 1px 1px 0px 0px;
}
.maintitle {
font-weight: bold;
font-size: 22px;
font-family: Trebuchet MS, Verdana, Arial, Helvetica, sans-serif;
text-decoration: none;
line-height: 120%;
color: #000000;
}
.gen {
font-size: 12px;
}
.genmed {
font-size: 11px;
}
.gensmall {
font-size: 10px;
}
.gen, .genmed, .gensmall {
color: #000000;
}
a.gen, a.genmed, a.gensmall {
color: #000000;
text-decoration: none;
}
a.gen:hover, a.genmed:hover, a.gensmall:hover {
color: #ffffff;
text-decoration: underline;
}
.mainmenu {
font-size: 11px;
color: #000000;
}
a.mainmenu {
text-decoration: none;
color: #000000;
}
a.mainmenu:hover {
text-decoration: underline;
color: #ffffff;
}
.cattitle {
font-weight: bold;
font-size: 12px;
letter-spacing: 1px;
color: #000000;
}
a.cattitle {
text-decoration: none;
color: #000000;
}
a.cattitle:hover {
text-decoration: underline;
}
.forumlink {
font-weight: bold;
font-size: 12px;
color: #000000;
}
a.forumlink {
text-decoration: none;
color: #000000;
}
a.forumlink:hover {
text-decoration: underline;
color: #ffffff;
}
.nav {
font-weight: bold;
font-size: 11px;
color: #000000;
}
a.nav {
text-decoration: none;
color: #000000;
}
a.nav:hover {
text-decoration: underline;
}
.topictitle, h1, h2 {
font-weight: bold;
font-size: 11px;
color: #000000;
}
a.topictitle:link {
text-decoration: none;
color: #000000;
}
a.topictitle:visited {
text-decoration: none;
color: #000000;
}
a.topictitle:hover {
text-decoration: underline;
color: #ffffff;
}
.name {
font-size: 11px;
color: #000000;
}
.postdetails {
font-size: 10px;
color: #000000;
}
.postbody {
font-size: 12px;
line-height: 18px;
}
a.postlink:link {
text-decoration: none;
color: #000000
}
a.postlink:visited {
text-decoration: none;
color: #000000;
}
a.postlink:hover {
text-decoration: underline;
color: #ffffff;
}
.code {
font-family: Courier, 'Courier New', sans-serif;
font-size: 11px;
color: #004087;
background-color: #ffffff;
border: 1px #fbfbfb solid;
}
.quote {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 11px;
color: #000000;
line-height: 125%;
background-color: #ffffff;
border: 1px #fbfbfb solid;
}
.copyright {
font-size: 10px;
font-family: Verdana, Arial, Helvetica, sans-serif;
color: #000000;
letter-spacing: -1px;
}
a.copyright {
color: #000000;
text-decoration: none;
}
a.copyright:hover {
color: #000000;
text-decoration: underline;
}
img {
border: 0;
}
input, textarea, select {
color: #000000;
font: normal 11px Verdana, Arial, Helvetica, sans-serif;
border-color: #000000;
}
input.post, textarea.post, select {
background-color: #ffffff;
}
input {
text-indent: 2px;
}
input.button {
background-color: #e9e9e9;
color: #000000;
font-size: 11px;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
input.mainoption {
background-color: #ffffff;
font-weight: bold;
}
input.liteoption {
background-color: #ffffff;
font-weight: normal;
}
.helpline {
background-color: #e9e9e9;
border-style: none;
}
input {
background-color: #e9e9e9;
}
Edité à 10h13
Même chose pour cette image (que j'ai toutefois laissée dans le CSS, à vous de nettoyer !)
https://2img.net/r/ihimizer/img290/4516/14gz1.jpg n'existe plus, donc ne s'affichera pas sur le forum.
Vous devriez revoir de fond en comble tout ce que vous aviez hébergé sur imageshack. Il semblerait que le css ne soit pas en cause mais simplement que les images soient mortes. Si vous les aviez avant vos essais c'est que vous vidiez votre cache si souvent que les images y figuraient encore.
 Re: Erreur de manip avec les css
Re: Erreur de manip avec les css
Enorme ! ça marche !
Je venais justement de m'interroger sur la présence de ce lien d'image de fond. Effectivement il s'agit d'un lien vétuste, sans doute très ancien, qui ne correspond plus à celui enregistré actuellement dans l'espace "gestion des images".
Mais alors je ne comprends pas ce qui s'est passé hier au moment où j'ai essayé d'ajouter un nouveau code css. Logiquement ça fait longtemps que nous aurions dû voir toutes ces anomalies d'apparence. ça fait sans doute très longtemps que cette feuille de style était devenue obsolète (peut-être plusieurs années).
Est-ce que ma manipulation (soit entrer le nouveau code et valider) a pu réactiver la feuille de style css qui était "endormie" ou "inactivée" jusque là ?
Je n'ai pas vérifié avant la manip si l'option "forcer les css de base du forum" était activée. En tout cas personnellement je n'y ai pas touché. Peut-être existe-t-il d'autres raisons qui auraient pu cacher le problème jusque là ? Ce cache donc ?
En tout cas merci infiniment pour votre intervention et le temps que vous avez pris m'aider. C'est super!
C'est super! 

Je venais justement de m'interroger sur la présence de ce lien d'image de fond. Effectivement il s'agit d'un lien vétuste, sans doute très ancien, qui ne correspond plus à celui enregistré actuellement dans l'espace "gestion des images".
Mais alors je ne comprends pas ce qui s'est passé hier au moment où j'ai essayé d'ajouter un nouveau code css. Logiquement ça fait longtemps que nous aurions dû voir toutes ces anomalies d'apparence. ça fait sans doute très longtemps que cette feuille de style était devenue obsolète (peut-être plusieurs années).
Est-ce que ma manipulation (soit entrer le nouveau code et valider) a pu réactiver la feuille de style css qui était "endormie" ou "inactivée" jusque là ?
Je n'ai pas vérifié avant la manip si l'option "forcer les css de base du forum" était activée. En tout cas personnellement je n'y ai pas touché. Peut-être existe-t-il d'autres raisons qui auraient pu cacher le problème jusque là ? Ce cache donc ?
En tout cas merci infiniment pour votre intervention et le temps que vous avez pris m'aider.

 Re: Erreur de manip avec les css
Re: Erreur de manip avec les css
Quand vous modifiez votre feuille css (ou un code javascript) le lien de la ressource est modifié volontairement, afin de forcer les navigateurs à mettre à jour le contenu éventuellement mis en cache.
Si vous ne modifiez pas votre feuille css, les ressources peuvent être conservées en cache tant que vous ne faites pas le ménage soit manuellement, soit avec des outils de type ccleaner.
Pour en revenir au CSS les seules modifs que j'ai effectué :
- enjoliver le code (beautify en anglais) ce qui a eu pour effet de remettre le : juste derrière la propriété. Certaines propriétés étaient séparés du : par un espace.
- Remplacer une définition de bordure en une seule ligne (contre 6 auparavant, possiblement obtenues à l'aide d'un générateur). Cette simplification n'a aucun effet sur le côté fonctionnel ou non du code.
Si vous ne modifiez pas votre feuille css, les ressources peuvent être conservées en cache tant que vous ne faites pas le ménage soit manuellement, soit avec des outils de type ccleaner.
Pour en revenir au CSS les seules modifs que j'ai effectué :
- enjoliver le code (beautify en anglais) ce qui a eu pour effet de remettre le : juste derrière la propriété. Certaines propriétés étaient séparés du : par un espace.
- Remplacer une définition de bordure en une seule ligne (contre 6 auparavant, possiblement obtenues à l'aide d'un générateur). Cette simplification n'a aucun effet sur le côté fonctionnel ou non du code.
 Re: Erreur de manip avec les css
Re: Erreur de manip avec les css
Je commence à comprendre ce qui s'est produit. 
J'ai corrigé les deux fonds obsolètes et tout à l'air d'être bien revenu. J'ai même pu adjoindre les codes du tuto sur le bouton haut/bas, à priori sans souci.
J'attends un peu pour vérifier que rien d'autre ne dysfonctionne et surtout si les autres membres perçoivent de leur côté également tout comme il faut. Si c'est le cas j'éditerais le sujet en résolu.
Merci, merci!
J'ai corrigé les deux fonds obsolètes et tout à l'air d'être bien revenu. J'ai même pu adjoindre les codes du tuto sur le bouton haut/bas, à priori sans souci.
J'attends un peu pour vérifier que rien d'autre ne dysfonctionne et surtout si les autres membres perçoivent de leur côté également tout comme il faut. Si c'est le cas j'éditerais le sujet en résolu.
Merci, merci!
 Sujets similaires
Sujets similaires» Erreur de manip
» Erreur avec le code {S_TYPE_TOGGLE}
» mauvaise manip avec les templates
» Erreur avec le backup
» Message d'erreur avec mes codes css.
» Erreur avec le code {S_TYPE_TOGGLE}
» mauvaise manip avec les templates
» Erreur avec le backup
» Message d'erreur avec mes codes css.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par ChrisM Mar 21 Nov 2017 - 23:21
par ChrisM Mar 21 Nov 2017 - 23:21


