Pied de page mal positionné
5 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Pied de page mal positionné
Pied de page mal positionné
Détails techniques
Version du forum : phpBB3
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://testseregraph.forumactif.com/
Description du problème
Bonjour,Après avoir fait des essais graphique sur mon forum je le suis aperçue que j'avais un soucis avec mon footer. On m'a parlé d'un courent d'air dans le message de la page d’accueil, que j'ai fini par trouver et fermé. Ce n'était pas le problème. D'ailleurs même quand je le retire, le problème persiste toujours.
Quand je force les templates par défaut, toujours le même soucis.
Quand je retire presque tout le CSS, idem.
Quoi que je fasse mon pied de page se trouve au dessus du message de la page d’accueil, juste sous ma barre de navigation.
Je commence à être en manque d'idée pour savoir ce qui pourrait être en cause. Le problème se trouve présent sur toutes les pages du forum.
Un peu d'aide serait vraiment la bienvenue

Merci d'avance
(PS: pour comblé le tout, ma connexion rame à mort et j'ai du mal a héberger le screen. Je le passerais quand ça ira mieux -_- )
 Re: Pied de page mal positionné
Re: Pied de page mal positionné
Bonjour ^^

Moi j'ai ça.
Mais mon soucis reste le même . Le footer se trouve en bah de l'écran mais pas de la page. Je suis "quasi' certaine que le soucis ne proviens pas de mon code en CSS car j'ai copier collé celui d'un autre forum lui fonctionnait et j'avais eu le même résultat. Mais dans le doute :
. Le footer se trouve en bah de l'écran mais pas de la page. Je suis "quasi' certaine que le soucis ne proviens pas de mon code en CSS car j'ai copier collé celui d'un autre forum lui fonctionnait et j'avais eu le même résultat. Mais dans le doute :
Après j'en mettrais pas non plus ma main à coupée XD !
Une idée d'où peut venir le soucis ?

Moi j'ai ça.
Mais mon soucis reste le même
- Code:
/*Header noelet body de base footer de noel*/
body{
background-image: url("http://zupimages.net/up/17/47/f3jl.png"), url("http://zupimages.net/up/17/48/jwpl.png"),url('http://www.zupimages.net/up/17/48/f6jb.jpg');
background-size: auto,100%,auto;
background-repeat:no-repeat,no-repeat,no-repeat;
background-position:top,bottom, top center;
background-attachment: scroll,scroll, fixed;
}
Après j'en mettrais pas non plus ma main à coupée XD !
Une idée d'où peut venir le soucis ?
 Re: Pied de page mal positionné
Re: Pied de page mal positionné
Pour moi le pied de page c'était l'ensemble composé du footer Forumactif et du bloc partenaires, avec l'image du sapin.
Je ne suis pas certaine d'avoir compris ce que vous voulez faire mais avez-vous essayé ceci
background-attachment: scroll,fixed, fixed;
Je ne suis pas certaine d'avoir compris ce que vous voulez faire mais avez-vous essayé ceci
background-attachment: scroll,fixed, fixed;
 Re: Pied de page mal positionné
Re: Pied de page mal positionné
C'est moins pire. Mais c'est pas tout à fait ce que je voulais :/
J’espérais qu'il se trouve en footer... donc tout en bas de la page du forum...
J’espérais qu'il se trouve en footer... donc tout en bas de la page du forum...
 Re: Pied de page mal positionné
Re: Pied de page mal positionné
Si on la place dans le footer, elle n'occupera que la largeur du footer et non de l'écran
Pourquoi ne pas la placer à la fin du template overall_footer_end avec un max-width de 100% ?
Dans ce cas il faudrait une image plus large pour couvrir les résolutions les plus grandes.
Pourquoi ne pas la placer à la fin du template overall_footer_end avec un max-width de 100% ?
Dans ce cas il faudrait une image plus large pour couvrir les résolutions les plus grandes.
 Re: Pied de page mal positionné
Re: Pied de page mal positionné
le truc c'est que sur un autre forum j'avais réussis à casé ça :
http://l-obscure-clarte.forumactif.com/
J'ai copie collé mon body et je l'ai mis sur le forum test, et je n'ais pas eu le même résultat que sur mon autre futur forum.
Sauf que le forum orangé est en phbb2 et le forum test en phhbb3. Je ne sais pas si le soucis vient de là ou non. Ca me perturbe. D'ailleurs, si vous vous souvenez, quand j'avais mis ma pluie d'image, les images se stoppaient au même niveau que le bas de mon écran. C'est donc qu'il y a bien un "soucis" quelque part...
Je veux bien modifier mes templates encore une fois. Mais ça ne résoudra pas ce soucis là. Que le "bottom" du css est en fait le bas de mon écran et non le bas de la page du forum
(et donc si je comprend bien, le footer chez moi, c'est bien le petit sapin lumineux en bas de la page? Ou je suis encore à la masse? )
http://l-obscure-clarte.forumactif.com/
J'ai copie collé mon body et je l'ai mis sur le forum test, et je n'ais pas eu le même résultat que sur mon autre futur forum.
- Code:
/*Header image de fond et Footer*/
body{
background-image: url("http://zupimages.net/up/17/40/b29l.png"), url('http://www.artisangamestudios.com/assets/images/footer-corner.png'), url('https://i.goopics.net/eR5YD.jpg');
background-size:100%,100%,100%;
background-repeat:no-repeat,no-repeat,no-repeat;
background-position:top,bottom,top;
background-attachment: scroll,scroll,fixed;
margin-bottom: 15%;
}
Sauf que le forum orangé est en phbb2 et le forum test en phhbb3. Je ne sais pas si le soucis vient de là ou non. Ca me perturbe. D'ailleurs, si vous vous souvenez, quand j'avais mis ma pluie d'image, les images se stoppaient au même niveau que le bas de mon écran. C'est donc qu'il y a bien un "soucis" quelque part...
Je veux bien modifier mes templates encore une fois. Mais ça ne résoudra pas ce soucis là. Que le "bottom" du css est en fait le bas de mon écran et non le bas de la page du forum
(et donc si je comprend bien, le footer chez moi, c'est bien le petit sapin lumineux en bas de la page? Ou je suis encore à la masse? )
 Re: Pied de page mal positionné
Re: Pied de page mal positionné
je up car ce n'est toujours pas résolu.
Il y as toujours ce soucis du "bottom" qui ne se trouve pas en bas du forum mais en bas de l'écran.
Il y as toujours ce soucis du "bottom" qui ne se trouve pas en bas du forum mais en bas de l'écran.
 Re: Pied de page mal positionné
Re: Pied de page mal positionné
Je up, car je doute que ce soit résolu avant qu'un personne ne me vienne en aide sur le sujet ^^
 Re: Pied de page mal positionné
Re: Pied de page mal positionné
Bonsoir,
En gros tu veux que les liens "Créer un forum | phpBB | Forum gratuit d'entraide | Contact | Signaler un abus | Forum gratuit" soient tout en bas, c'est bien ça ? Peut-on avoir tes templates de footer modifiés ?
phpBB | Forum gratuit d'entraide | Contact | Signaler un abus | Forum gratuit" soient tout en bas, c'est bien ça ? Peut-on avoir tes templates de footer modifiés ?
En gros tu veux que les liens "Créer un forum |
 phpBB | Forum gratuit d'entraide | Contact | Signaler un abus | Forum gratuit" soient tout en bas, c'est bien ça ? Peut-on avoir tes templates de footer modifiés ?
phpBB | Forum gratuit d'entraide | Contact | Signaler un abus | Forum gratuit" soient tout en bas, c'est bien ça ? Peut-on avoir tes templates de footer modifiés ? Re: Pied de page mal positionné
Re: Pied de page mal positionné
Bonjour 
En fait j'aurais voulu que mon "footer" de noël, se trouve au même niveau que les liens que tu cites
Après je ne suis pas certaine du template à fournir. J'ai Index_body Index_box et overall_header qui sont modifiés.
Tu souhaites voir lequel?
En fait j'aurais voulu que mon "footer" de noël, se trouve au même niveau que les liens que tu cites
Après je ne suis pas certaine du template à fournir. J'ai Index_body Index_box et overall_header qui sont modifiés.
Tu souhaites voir lequel?
 Re: Pied de page mal positionné
Re: Pied de page mal positionné
Hum, ça fait beaucoup de "footer" XD Bon je ne suis toujours pas sûre d'avoir compris, et je ne code pas sous phpbb3, mais est-ce que le rendu voulu ressemblerait à ceci ?
CSS
CSS
- Code:
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
background: url(http://www.zupimages.net/up/17/48/jwpl.png);
height: 210px;
}
 Re: Pied de page mal positionné
Re: Pied de page mal positionné
euh non j'ai pas du tout ça.
Le code que tu me montre, c'est dans le CSS, pas dans les templates?
En faite mon "footer" fait partie du body et non du footer a proprement parlé.
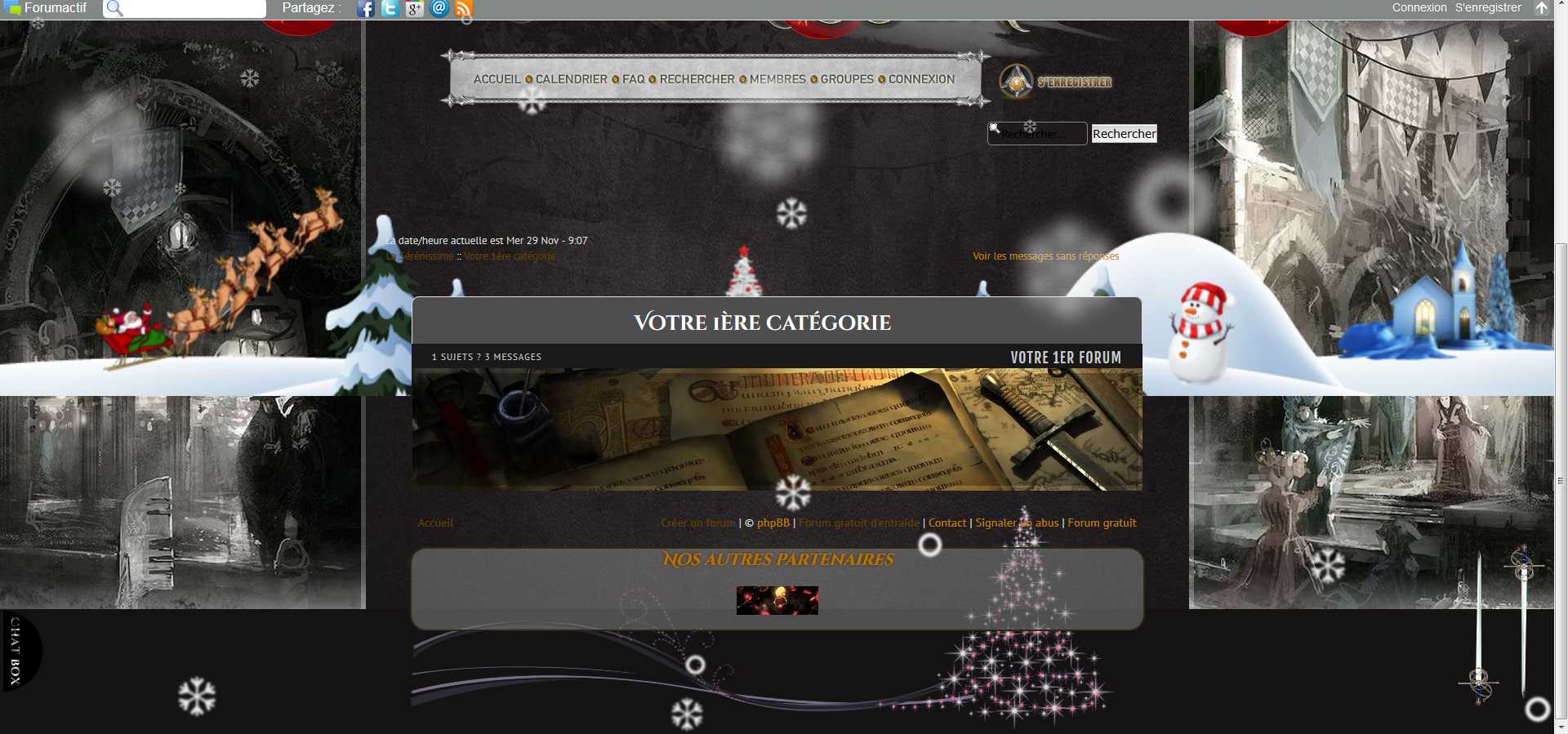
Le rendu que je voudrais est celui-là :

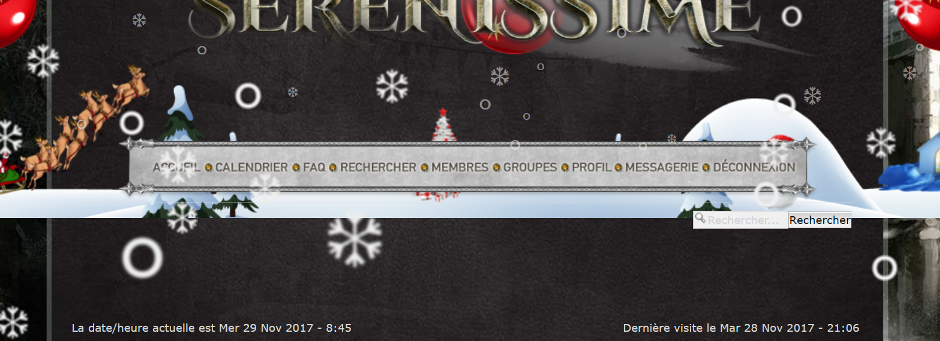
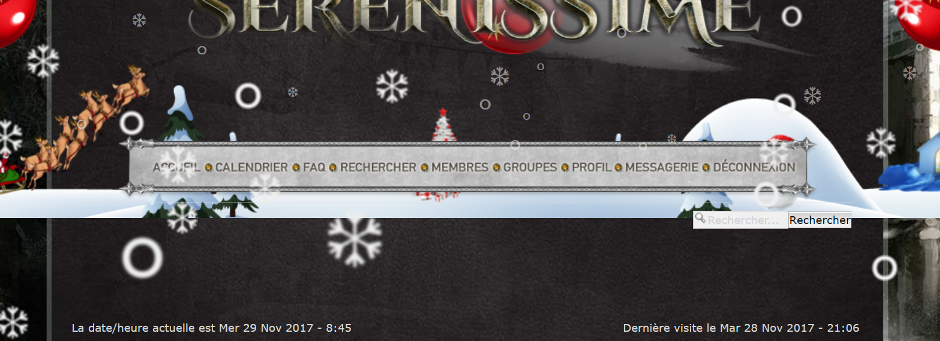
Or ce n'est pas le cas. Si je ne fixe pas l'image j'ai ça :

Le code que tu me montre, c'est dans le CSS, pas dans les templates?
En faite mon "footer" fait partie du body et non du footer a proprement parlé.
- Code:
/*Header noelet body de base footer de noel*/
body{
background-image: url("http://zupimages.net/up/17/47/f3jl.png"), url("http://zupimages.net/up/17/48/jwpl.png"),url('http://www.zupimages.net/up/17/48/f6jb.jpg');
background-size: auto,100%,auto;
background-repeat:no-repeat,no-repeat,no-repeat;
background-position:top,bottom, top center;
background-attachment: scroll,fixed, fixed;
}
Le rendu que je voudrais est celui-là :

Or ce n'est pas le cas. Si je ne fixe pas l'image j'ai ça :

 Re: Pied de page mal positionné
Re: Pied de page mal positionné
Hum, chez moi ça semblait fonctionner 
Et avec ce overall_footer_end ?
Et ce CSS
Mais du coup chez moi l'image ne fait pas toute la largeur de l'écran, elle est trop petite ^^

Et avec ce overall_footer_end ?
- Code:
<!-- BEGIN html_validation -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<ul>
<li>
<!-- END html_validation -->
</li>
</ul>
<!-- BEGIN switch_footer_links -->
<ul class="linklist clearfix">
<li class="rightside">
<!-- BEGIN footer_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
{switch_footer_links.footer_link.FOOTER_LINK_SEPARATOR}<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}</a>
<!-- END footer_link -->
</li>
</ul>
<!-- END switch_footer_links -->
<span class="corners-bottom"><span></span></span>
</div>
</div>
<p class="copyright">
<strong>{ADMIN_LINK}</strong>
</p>
</div>
{PROTECT_FOOTER}
</div>
<img src="http://www.zupimages.net/up/17/48/jwpl.png" id="fond_footer" />
</div>
</div>
</div>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
FB.init({
appId : "{switch_facebook_login.FB_APP_ID}",
cookie : {switch_facebook_login.FB_COOKIE},
xfbml : {switch_facebook_login.FB_XFBML},
oauth : {switch_facebook_login.FB_OAUTH},
version : '{switch_facebook_login.FB_VERSION}'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_topicit_connect -->
<script>
$(document).ready( function() {
$('div.ti-connect').attr({
'data-loc' : '{switch_topicit_connect.TOPICIT_URL}',
'data-login' : '{switch_topicit_connect.BOARD_LOGIN}',
'data-version' : '{switch_topicit_connect.TOPICIT_VERSION}',
'data-lang' : '{switch_topicit_connect.BOARD_LANG}'
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "{switch_topicit_connect.TOPICIT_ENDPOINT}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'topicit-connect'));
});
</script>
<!-- END switch_topicit_connect -->
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
</body>
</html>
Et ce CSS
- Code:
#fond_footer {
margin: auto;
display: block;
}
Mais du coup chez moi l'image ne fait pas toute la largeur de l'écran, elle est trop petite ^^
 Re: Pied de page mal positionné
Re: Pied de page mal positionné
C'est pas une question de taille.
le #footer se trouve sur la largeur du forum.
Sauf que celui que je souhaite positionné se situe sur le corps. Il est au dessus de l'image de fond. Dans le "body". Quand je parle de footer pour ce fond enneigé, il s'agit de ma part d'un abus de langage ^^
Quand au css, il est sensé fonctionner. Puisqu'il fonctionne sur un autre forum que j'ai.
Et c'est là qu'est ma réelle problématique. La détection du bas de la page du body est fausse! Quand je lui réclame le bottum, j'ai le bas de l'écran, et non le bas de la page!
D'ailleurs, quand j'ai essayé de faire la pluie d'image en suivant le tuto de FA, les images n'ont pas parcouru le forum comme elles l'auraient dû. Elles se sont arrêté au niveau de mon écran :

C'est qu'il y a un soucis quelque part. Et pas seulement dans mon CSS pour casé un fond sur le bottum ^^ ! C'est donc là que je suis embêté. Je voudrais corriger ce défaut... Car j'aime pas laisser un bug se balader comme ça ^^
le #footer se trouve sur la largeur du forum.
Sauf que celui que je souhaite positionné se situe sur le corps. Il est au dessus de l'image de fond. Dans le "body". Quand je parle de footer pour ce fond enneigé, il s'agit de ma part d'un abus de langage ^^
Quand au css, il est sensé fonctionner. Puisqu'il fonctionne sur un autre forum que j'ai.
Et c'est là qu'est ma réelle problématique. La détection du bas de la page du body est fausse! Quand je lui réclame le bottum, j'ai le bas de l'écran, et non le bas de la page!
D'ailleurs, quand j'ai essayé de faire la pluie d'image en suivant le tuto de FA, les images n'ont pas parcouru le forum comme elles l'auraient dû. Elles se sont arrêté au niveau de mon écran :

C'est qu'il y a un soucis quelque part. Et pas seulement dans mon CSS pour casé un fond sur le bottum ^^ ! C'est donc là que je suis embêté. Je voudrais corriger ce défaut... Car j'aime pas laisser un bug se balader comme ça ^^
 Re: Pied de page mal positionné
Re: Pied de page mal positionné
Bonjour,
Pourquoi ne pas simplement placer l'image dans une div en bas de page (fin de structure) ?
En mettant ce code HTML dans le template overall_footer_end après la dernière fermeture de div (ligne 38) :
Et ce code CSS dans votre feuille de style CSS (PA > Affichage > Couleurs - Feuille de style CSS) :
Cordialement.
Pourquoi ne pas simplement placer l'image dans une div en bas de page (fin de structure) ?
En mettant ce code HTML dans le template overall_footer_end après la dernière fermeture de div (ligne 38) :
- Code:
<div id="noel-footer"><img src="http://www.zupimages.net/up/17/48/jwpl.png" alt="" /></div>
Et ce code CSS dans votre feuille de style CSS (PA > Affichage > Couleurs - Feuille de style CSS) :
- Code:
#noel-footer img {
width: 100%;
}
Cordialement.
 Re: Pied de page mal positionné
Re: Pied de page mal positionné
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 8 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet archivé afin de ne pas perdre les réponses apportées. |
 Sujets similaires
Sujets similaires» Affichage pied de page - haut de page
» pied de page
» Faire clignoter en fondu une image dans une page html vierge et qui se positionne correctement par rapport au background
» pied de page
» Pied de page
» pied de page
» Faire clignoter en fondu une image dans une page html vierge et qui se positionne correctement par rapport au background
» pied de page
» Pied de page
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Plümpheit Mer 29 Nov - 8:00
par Plümpheit Mer 29 Nov - 8:00