Couleurs différentes par Catégorie
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Couleurs différentes par Catégorie
Couleurs différentes par Catégorie
Détails techniques
Version du forum : phpBB3
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Moi uniquement
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour,J'aimerai (tout simplement ) changer la couleur de fond de l'entête de catégorie et ce pour chaque catégorie
exemple :
Tout ce qui concerne Admin en Rouge
Modos en Orange
Les catégories accessibles aux membres en bleu
Quelque choses comme cela en somme ..
J'ai cherché dans les tutos sur le site mais je n'ai pas trouvé .. cela m'étonne un peu mais cela doit être faisable !?
Merci !
 Re: Couleurs différentes par Catégorie
Re: Couleurs différentes par Catégorie
UP !
Si quelqu'un quitte la table .... et a un petit moment !???
svp
Si quelqu'un quitte la table .... et a un petit moment !???
svp
 Re: Couleurs différentes par Catégorie
Re: Couleurs différentes par Catégorie
Hello ! Bonnes fêtes  !
!
Si je peux me permettre, as-tu essayé par les balises :nht-child ?
 !
!Si je peux me permettre, as-tu essayé par les balises :nht-child ?
 Re: Couleurs différentes par Catégorie
Re: Couleurs différentes par Catégorie
Merci pour la réponse ...
Mais je ne comprends pas ce que tu veux dire !? Je ne sais pas ce que sont des balises Nht-child ...
Pourrais tu être plus précis, stp !?
Mais je ne comprends pas ce que tu veux dire !? Je ne sais pas ce que sont des balises Nht-child ...
Pourrais tu être plus précis, stp !?
 Re: Couleurs différentes par Catégorie
Re: Couleurs différentes par Catégorie
Ahw pardon ! En gros, si tu as -comme les catégories- deux éléments qui sont identiques, ça te permet de modifier une des deux sans toucher à l'autre ! Par exemple, si la balise qui entoure ton corps de catégorie s'appelle <div class="categorie"></div> tu dois avoir dans ton CSS un .categorie {}. Et bien, si tu mets, par exemple, .categorie:nth-child { background-color:blue;}, elle devrait normalement changer de couleur de fond indépendament de la seconde ^^ !
 Re: Couleurs différentes par Catégorie
Re: Couleurs différentes par Catégorie
Heu, j'ai bien vu ta réponse, merci, !
mais je ne suis pas sûre de comprendre ( je ne sais pas vraiment dans quelle partie commencer à chercher )
Je dois dire que je suis débutante en la matière, et il me faudrait des indications genre:" je te prends par la main et je te montre "

j'essaye de regarder et de comprendre, sinon je repasse demander, mais je crois déjà qu'il va falloir passer par cette option !

mais je ne suis pas sûre de comprendre ( je ne sais pas vraiment dans quelle partie commencer à chercher )
Je dois dire que je suis débutante en la matière, et il me faudrait des indications genre:" je te prends par la main et je te montre "
j'essaye de regarder et de comprendre, sinon je repasse demander, mais je crois déjà qu'il va falloir passer par cette option !
 Re: Couleurs différentes par Catégorie
Re: Couleurs différentes par Catégorie
Au pire si tu veux, on s'attrape par MP ! Ca sera plus simple ^^ !
 Re: Couleurs différentes par Catégorie
Re: Couleurs différentes par Catégorie
Il y a cette méthode (mais ça ne fonctionne que sur l'index) : créer un identifiant pour chaque catégorie (sur les éléments div ayant pour class ".forabg") qui peuvent ensuite donc être personnalisés via les CSS.
Titre : Id pour chaque catégorie
Placement : sur l'index
Code javascript :
Collez le code : (et valider)
Puis, optionnel, si vous voulez ajouter une icône pour chaque catégorie (dans le cas où vous utiliseriez fontawesome), vous pouvez ajouter :
(les icones ici sont des exemples, la liste des icones disponibles se trouve ici)
1. Ajout du code JS
PA > Module > HTML & JAVASCRIPT > Gestion des codes Javascript > "Créer un nouveau javascript"Titre : Id pour chaque catégorie
Placement : sur l'index
Code javascript :
- Code:
$(function () {
// Ajout id pour chaque catégorie
var n = 1;
$( '.linklist ~ .forabg' ).each(function() {
$(this).attr('id', 'cate'+n+'');
n++;
});
});
2. Ajout des propriétés CSS
PA > Affichage > Images et couleurs > Couleurs > Feuille de style CSSCollez le code : (et valider)
- Code:
.forabg { border-radius: 4px; }
#cate2.forabg li.header { background-color: #aaaaaa; border-radius: 3px 3px 0 0; }
#cate3.forabg li.header { background-color: #bbbbbb; border-radius: 3px 3px 0 0; }
#cate4.forabg li.header { background-color: #cccccc; border-radius: 3px 3px 0 0; }
#cate5.forabg li.header { background-color: #dddddd; border-radius: 3px 3px 0 0; }
Puis, optionnel, si vous voulez ajouter une icône pour chaque catégorie (dans le cas où vous utiliseriez fontawesome), vous pouvez ajouter :
(les icones ici sont des exemples, la liste des icones disponibles se trouve ici)
- Code:
#cate1.forabg li.header .table-title h2:before { content:'\f21e'; }
#cate2.forabg li.header .table-title h2:before { content:'\f09e'; }
#cate3.forabg li.header .table-title h2:before { content:'\f0f4'; }
#cate4.forabg li.header .table-title h2:before { content:'\f08d'; }
#cate5.forabg li.header .table-title h2:before { content:'\f070'; }
Dernière édition par papa pig le Jeu 28 Déc 2017 - 23:28, édité 2 fois
 Re: Couleurs différentes par Catégorie
Re: Couleurs différentes par Catégorie
Merci ! vous êtes gentils tout plein !
J'essaye ça demain et je vous tiens au courant !
Merci encore et bonne soirée !
J'essaye ça demain et je vous tiens au courant !
Merci encore et bonne soirée !
 Re: Couleurs différentes par Catégorie
Re: Couleurs différentes par Catégorie
Hello Yakaessayer et papa pig,
il y a une autre méthode en passant par :
Général/Catégories et Forums/Catégories et Forums/La catégorie en question
Il suffit d'éditer chaque catégorie et d'entourer le nom de la catégorie par une balise span avec comme style la couleur définie:
Exemple avec la catégorie nommée:"Categorie 1" ;
Et ceci sur chaque catégorie:
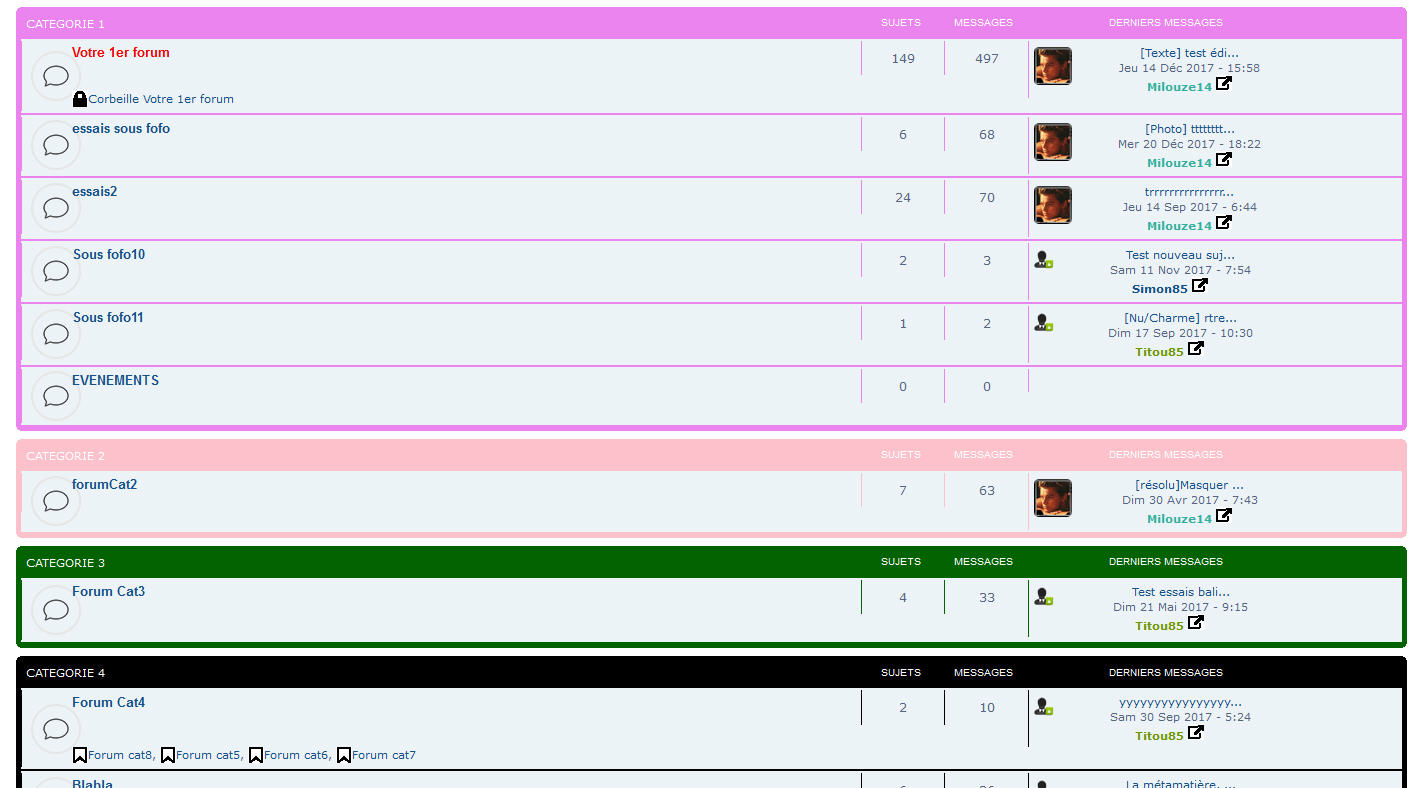
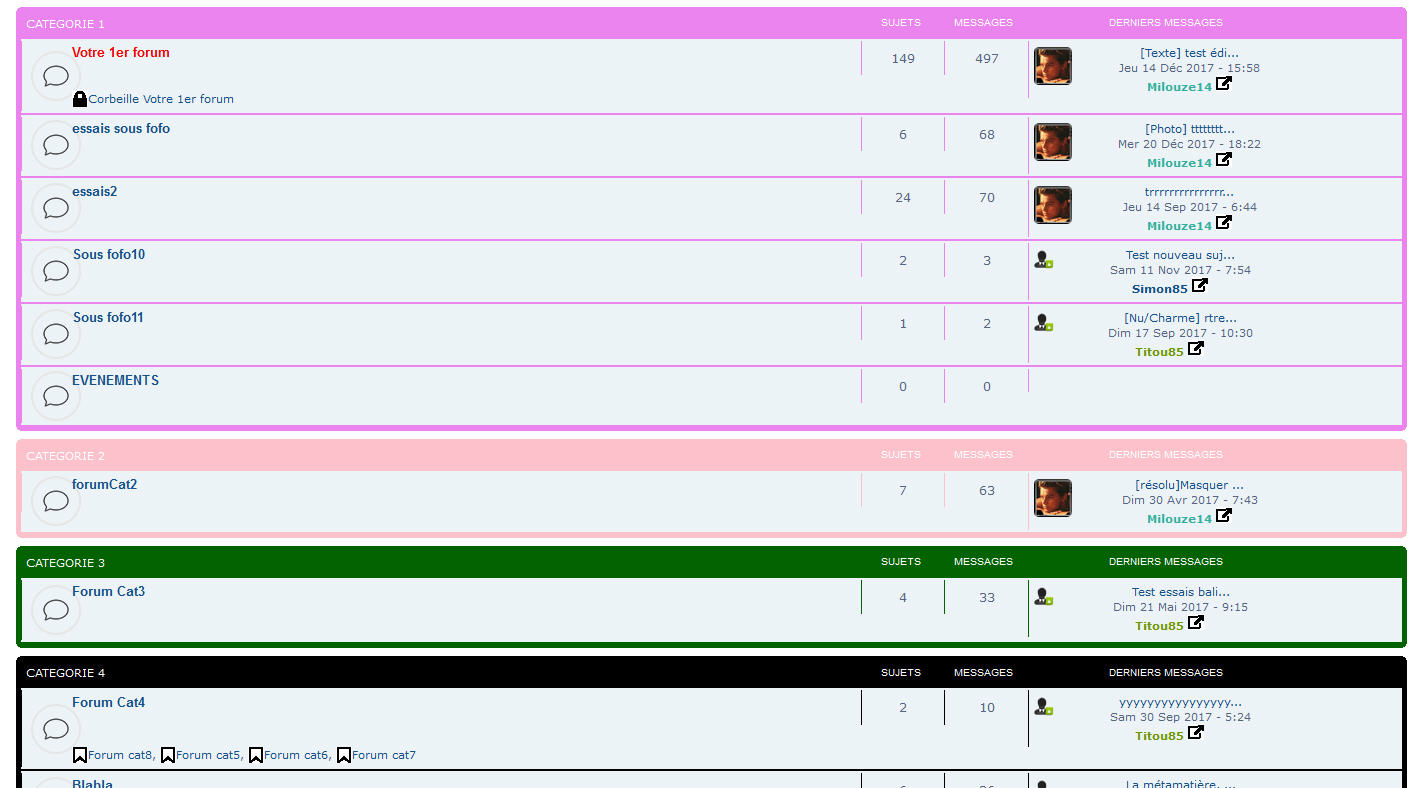
Le résultat imagé:

Ensuite ce script fera le reste:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Codes Javascript
Mets un titre explicite.
Coches sur l'index.
Déposes ceci:
Penses a cliquer sur le bouton VALIDER
Ensuite si on veut pousser un peu plus loin afin d'avoir les bordures identiques à la couleur de la catégorie, ce script fera l'affaire (en remplacement de l'autre) :
Le résultat imagé avec celui-ci:


a++
il y a une autre méthode en passant par :
Général/Catégories et Forums/Catégories et Forums/La catégorie en question
Il suffit d'éditer chaque catégorie et d'entourer le nom de la catégorie par une balise span avec comme style la couleur définie:
Exemple avec la catégorie nommée:"Categorie 1" ;
- Code:
<span style="color:violet;">Categorie 1</span>
Et ceci sur chaque catégorie:
Le résultat imagé:

Ensuite ce script fera le reste:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Codes Javascript
Mets un titre explicite.
Coches sur l'index.
Déposes ceci:
- Code:
$(function(){
$('.forabg').each(function(){
var M14_colorCat=$(this).find('.table-title h2 span').css('color');
$(this).css('background-color',M14_colorCat);
$(this).find('.table-title h2 span').css('color','white');
});
});
Penses a cliquer sur le bouton VALIDER
Ensuite si on veut pousser un peu plus loin afin d'avoir les bordures identiques à la couleur de la catégorie, ce script fera l'affaire (en remplacement de l'autre) :
- Code:
$(function(){
$('.forabg').each(function(){
var M14_colorCat=$(this).find('.table-title h2 span').css('color');
$(this).css('background-color',M14_colorCat);
$(this).find('.table-title h2 span').css('color','white');
$(this).find('.topiclist.forums li,.topiclist.forums dd').css('borderColor',M14_colorCat);
});
});
Le résultat imagé avec celui-ci:

a++

Invité- Invité
 Re: Couleurs différentes par Catégorie
Re: Couleurs différentes par Catégorie
C'est génial !
Merci, je vais m'y pencher,
Je ne me rendais pas compte que je m'embarquais dans un truc compliqué en posant cette question
je pensais que ce serait fait en trois clics
mais il semble que c'est un chouilla plus compliqué !
Comme je suis au début de la configuration de mon forum, et que j'aimerai qu'il soit opérationnel assez rapidement, je crois que je vais différer cette question, intéressante certes ! mais cela ne concernera qu'un nombre réduit de personnes ( les Admin et les Modos )
donc ça peut attendre
mais je le ferais, ne serais-ce que parce que je VEUX COMPRENDRE comment ça marche, et que je suis une incorrigible curieuse ! !
Donc en attendant merci,
mais je me consacre d'abord à l'essentiel,
Je vais d'ailleurs ouvrir un autre sujet pour une histoire de cadrage de titre qui me chipote un peu plus

Merci, je vais m'y pencher,
Je ne me rendais pas compte que je m'embarquais dans un truc compliqué en posant cette question
je pensais que ce serait fait en trois clics
mais il semble que c'est un chouilla plus compliqué !
Comme je suis au début de la configuration de mon forum, et que j'aimerai qu'il soit opérationnel assez rapidement, je crois que je vais différer cette question, intéressante certes ! mais cela ne concernera qu'un nombre réduit de personnes ( les Admin et les Modos )
donc ça peut attendre
mais je le ferais, ne serais-ce que parce que je VEUX COMPRENDRE comment ça marche, et que je suis une incorrigible curieuse ! !
Donc en attendant merci,
mais je me consacre d'abord à l'essentiel,
Je vais d'ailleurs ouvrir un autre sujet pour une histoire de cadrage de titre qui me chipote un peu plus
 Re: Couleurs différentes par Catégorie
Re: Couleurs différentes par Catégorie
Je mets donc sur résolu ...
 Sujets similaires
Sujets similaires» Couleurs différentes par Catégorie
» Mettre des couleurs de fond différentes à chaque catégorie
» Différentes couleurs de texte
» Couleurs de liens différentes
» Couleurs différentes selon les Liens ?
» Mettre des couleurs de fond différentes à chaque catégorie
» Différentes couleurs de texte
» Couleurs de liens différentes
» Couleurs différentes selon les Liens ?
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Yakaessayer Sam 23 Déc 2017 - 17:21
par Yakaessayer Sam 23 Déc 2017 - 17:21




