Gif de profil qui ne se redimensionne plus.
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Gif de profil qui ne se redimensionne plus.
Gif de profil qui ne se redimensionne plus.
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Aujourd'hui
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour,Je viens de modifier le codage de la partie sujet/profil de mon forum, mais du coup j'ai un souci au niveau du gif du profil. Ce dernier ne se redimensionne pas automatiquement.
Le template est le suivant :
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<table width="100%" align="center" border="0" cellspacing="0" cellpadding="0">
<tr><td align="left" colspan="2" {WIDTH_GALLERY}>
<span class="nav" style="display:inline-block; vertical-align:middle;">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span> <span class="nav" style="display:inline-block; vertical-align:middle;" itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a class="nav" href="{U_INDEX}" itemprop="url"><span itemprop="title">{L_INDEX}</span></a><!--{NAV_SEP}<a class="nav" href="{U_ALBUM}" itemprop="url"><span itemprop="title">{L_ALBUM}</span></a>-->{NAV_CAT_DESC_SECOND} <a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a></span>
</td></tr>
<tr><td colspan="3">
<div id="tlePOST"><h1 class="cattitle">{TOPIC_TITLE}</h1></div>
</td></tr>
</table>
<table align="center" width="100%" border="0" cellspacing="0" cellpadding="0" >
<!-- BEGIN topicpagination -->
<tr>
<td colspan="3" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="3" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr class="post post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}"><td colspan="3">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active --><div style="height:5px;"></div>
</td></tr>
<tr>
<td valign="top">
<div class="boxPOST"><a name="{postrow.displayed.U_POST_ID}" style="position:relative; top:-30px; width:1px;" id="{postrow.displayed.U_POST_ID}"></a><div class="avaPOST">{postrow.displayed.POSTER_AVATAR}</div>
<div id="namePOST"><div class="namePOST"><strong>{postrow.displayed.POSTER_NAME}</strong><div class="rankPOST">{postrow.displayed.POSTER_RANK}</div></div></div><script type="text/javascript">//<![CDATA[
$( document ).ready(function() {$('a[href*="/u"] span').each(function(){var color = $(this).css("color");
$(this).parent().parent().parent().parent().css("background-color", color);});});//]]></script>
<div class="abtPOST"><!-- BEGIN profile_field --><div>{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}</div><!-- END profile_field --></div>
<div class="ktactPOST">{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}</div>
</div>
</td>
<td {postrow.displayed.THANK_BGCOLOR} valign="top" width="100%">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<div class="tktPOST"><div class="datePOST"><img src="{postrow.displayed.MINI_TIME_IMG}" border="0" />{postrow.displayed.POST_DATE}</div><div class="toolsPOST">{postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG}</div><div style="display:none;"><strong>{postrow.displayed.POSTER_NAME}</strong></div></div>
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
</div>
<!-- BEGIN switch_signature -->
<div class="signPOST">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature -->
<span class="browse-arrows"{postrow.displayed.THANK_BGCOLOR} style="display:block; text-align:right;">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</span>
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<hr />
<table class="forumline" width="100%" align="center" border="0" cellspacing="0" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
</table>
<table class="noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin:0 0 1px 0; border-top:0px;">
<tr>
<td valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 1px 0px 1px 0px">
<tbody>
<tr>
<td>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top">
<div class="cattitle"> {L_FORUM_RULES}</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">
{RULE_MSG}
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<!-- END switch_forum_rules -->
<table class="noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" style="padding-top:5px;">{S_TOPIC_ADMIN}
<form style="display:inline-block; vertical-align:top;" name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
Dans ma fiche CSS j'ai mis ceci :
- Code:
/* IMAGE REDIMENSIONNEE DANS LE PROFIL */
.postdetails.poster-profile img {
width:200px;
display:block;
}
Je voulais donc savoir comment faire pour que le gif se redimensionne automatiquement ?
Voici le code de la feuille CSS :
- Code:
/* PRESENTATION DU SUJET */
/* BLOC TITRE SUJET */
#tlePOST{
margin:5px auto; padding:15px 0;
background:black; /* MODIFIABLE */
text-transform:uppercase; text-align:center;
}
/* TITRE SUJET */
#tlePOST h1 {
display:block;
font-size:32px; font-family:Arial; color:#dedede; /* MODIFIABLE */
}
/* BLOC JOUEUR */
.boxPOST {
margin-right:10px; width:220px; text-align:center;
}
/* BLOC AVATAR */
.avaPOST {
margin:auto; width:200px; height:auto; padding:10px; border:1px solid;
border-color:lightgrey; background:#F2F2F2; /* MODIFIABLE */
}
/* BLOC PSEUDONYME & RANG */
#namePOST {
margin:10px auto; width:220px; height:85px;
border:1px solid; text-align:right;
border-color:lightgrey; /* MODIFIABLE */
}
/* CONTENU PSEUDONYME & RANG */
.namePOST {
margin-left:45px; width:165px; height:65px; padding:20px 10px 0 0;
background:white; /* MODIFIABLE */
}
/* BORDURE PSEUDONYME */
.namePOST a {
text-decoration:none !important; font-size:14px;
padding-bottom:5px; border-bottom:1px solid;
border-bottom-color:lightgrey; /* MODIFIABLE */
}
/* TEXTE RANG */
.rankPOST {
padding-top:10px;
color:black; font-size:10px; /* MODIFIABLE */
}
/* BLOC INFORMATIONS JOUEUR */
.abtPOST {
margin:10px auto;
width:252px; text-align:left; font-size:11px;
}
/* INFORMATION JOUEUR */
.abtPOST div{
margin-bottom:5px;
width:210px; padding:5px; border:1px solid;
text-transform:uppercase; font-size:10px;
border-color:lightgrey; background:white; /* MODIFIABLE */
}
/* INTITULE INFORMATION JOUEUR */
.abtPOST span.label {
color:black; /* MODIFIABLE */
}
/* IMAGES CONTACT JOUEUR */
.ktactPOST {
text-align:center;
}
/* BLOC DATE / OUTILS MODERATION */
.tktPOST {
padding:10px; text-transform:uppercase; text-align:right;
font-family:Arial; /* MODIFIABLE */
}
/* DATE SUJET */
.datePOST {
padding:5px; font-size:11px; border-bottom:1px solid;
border-bottom-color:white; color:white; /* MODIFIABLE */
}
/* CITER / EDITER / SUPPRIMER / IP */
.toolsPOST {
margin-top:5px;
}
/* APPARENCE MESSAGE */
div.postbody {
min-height:335px; padding:15px; border:1px solid; border-top:none;
border-color:lightgrey; background:#F2F2F2; color:black; /* MODIFIABLE */
text-align:justify;
}
/* BLOC SIGNATURE */
.signPOST {
margin-top:10px;
min-height:50px; padding:15px; border:1px solid;
border-color:lightgrey; background:#F2F2F2; color:black; /* MODIFIABLE */
font-size:11px;
}
.signPOST br:nth-child(1) {
display:none;
}
.signPOST br:nth-child(2) {
display:none;
}
 Re: Gif de profil qui ne se redimensionne plus.
Re: Gif de profil qui ne se redimensionne plus.
Bonsoir Noam,
Ci par "Gif' vous sous-entendez "avatar", il se redimensionne correctement en testant le template donné. La seule explication où l'avatar n'est pas redimensionné, c'est que vous avez lier l'avatar à partir d'un autre site :
Dans le cas présent, l'avatar n'est pas redimensionné.
Bonne soirée.
Bipo.
Ci par "Gif' vous sous-entendez "avatar", il se redimensionne correctement en testant le template donné. La seule explication où l'avatar n'est pas redimensionné, c'est que vous avez lier l'avatar à partir d'un autre site :
Dans le cas présent, l'avatar n'est pas redimensionné.
Bonne soirée.
Bipo.

Bipo- Rédactif

- Messages : 3776
Inscrit(e) le : 23/09/2010
 Re: Gif de profil qui ne se redimensionne plus.
Re: Gif de profil qui ne se redimensionne plus.
Bonsoir Bipo,
Non je ne parle pas de l'avatar mais bien de gif qu'on peut mettre dans le profil. Je pense que ça vient du codage que j'ai choisis, mais du coup il reste à la taille de l'image de base, alors qu'avec certains codes on peut le redimensionner dans la profil du membre.

Ici on voit que les gifs sont redimensionnés comme il faut, mais pas dans le code que j'ai donné au-dessus et du coup je ne sais pas si je dois ajouter quelque chose dans le code CSS ou ailleurs.
Non je ne parle pas de l'avatar mais bien de gif qu'on peut mettre dans le profil. Je pense que ça vient du codage que j'ai choisis, mais du coup il reste à la taille de l'image de base, alors qu'avec certains codes on peut le redimensionner dans la profil du membre.

Ici on voit que les gifs sont redimensionnés comme il faut, mais pas dans le code que j'ai donné au-dessus et du coup je ne sais pas si je dois ajouter quelque chose dans le code CSS ou ailleurs.
 Re: Gif de profil qui ne se redimensionne plus.
Re: Gif de profil qui ne se redimensionne plus.
Bonjour,
Vous pouvez m'encadrer dans votre capture-écran ce que vous entendez par gif ? Vous souhaitez que l'image soit redimensionnée avec une taille précise ?
Ps : Si vous pouviez retirer la maintenance sur votre forum, cela faciliterait mon aide pour voir directement le code.
Vous pouvez m'encadrer dans votre capture-écran ce que vous entendez par gif ? Vous souhaitez que l'image soit redimensionnée avec une taille précise ?
Ps : Si vous pouviez retirer la maintenance sur votre forum, cela faciliterait mon aide pour voir directement le code.

Bipo- Rédactif

- Messages : 3776
Inscrit(e) le : 23/09/2010
 Re: Gif de profil qui ne se redimensionne plus.
Re: Gif de profil qui ne se redimensionne plus.
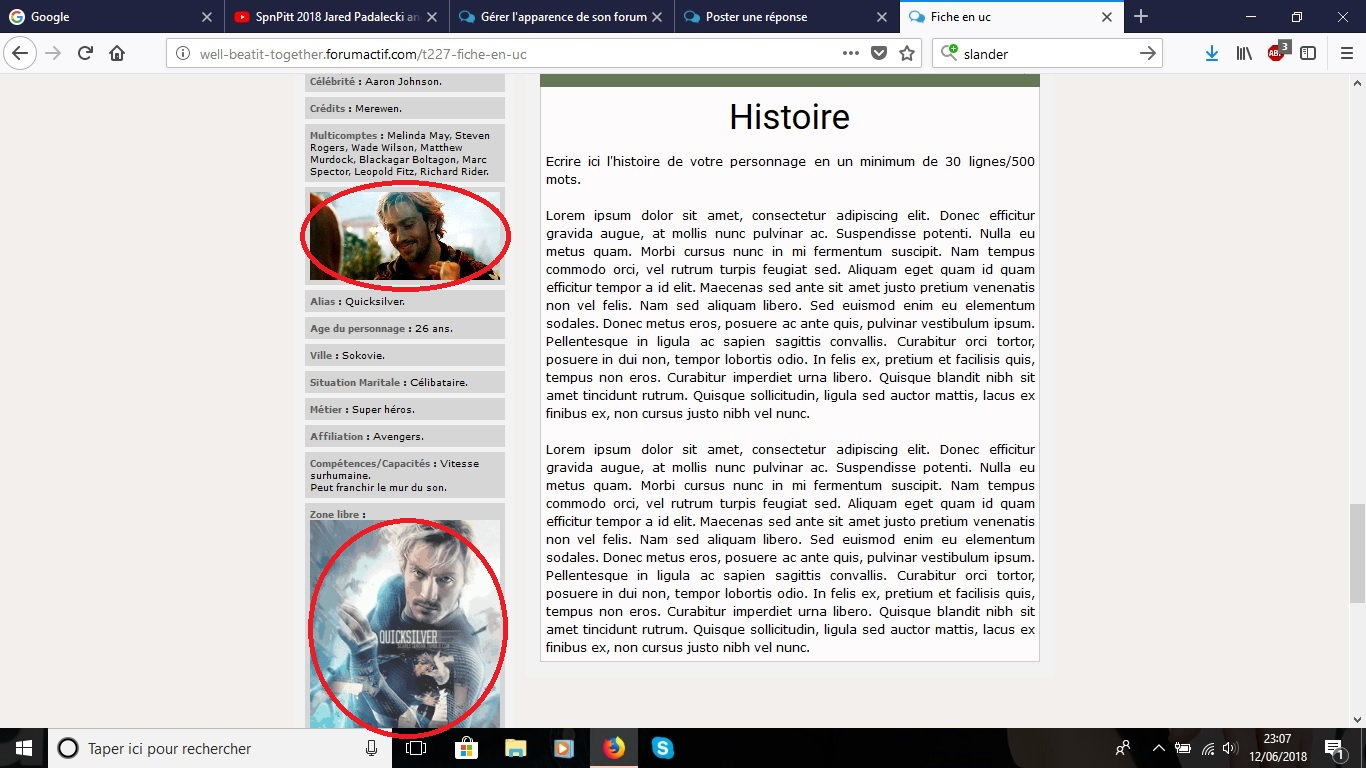
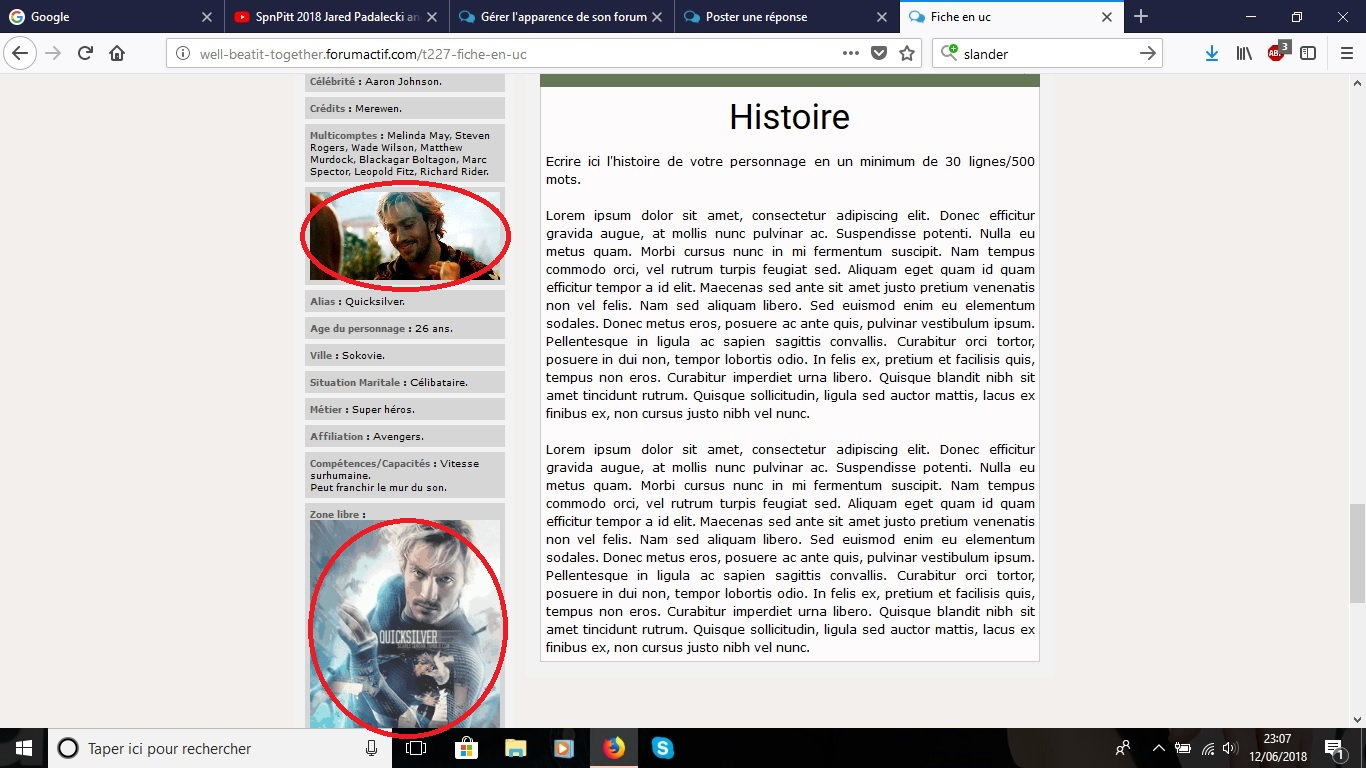
Voilà ce que j'appelle un gif

Non sans aucune taille précise, c'est juste qu'elle soit redimensionnée dans le profil c'est tout. C'est le sixième modèle ici http://crushcrushcrush.actifforum.com/t87-9-sujet

Non sans aucune taille précise, c'est juste qu'elle soit redimensionnée dans le profil c'est tout. C'est le sixième modèle ici http://crushcrushcrush.actifforum.com/t87-9-sujet
 Re: Gif de profil qui ne se redimensionne plus.
Re: Gif de profil qui ne se redimensionne plus.
Hello,
Alors je dirai que ton css pour l'image devait plutôt être celui-ci
voilà ^^
Alors je dirai que ton css pour l'image devait plutôt être celui-ci
- Code:
.abtPOST img{
width:200px;
display:block;
}
voilà ^^
 Re: Gif de profil qui ne se redimensionne plus.
Re: Gif de profil qui ne se redimensionne plus.
Merci pour ta réponse, ça fonctionne 
 Sujets similaires
Sujets similaires» Image qui ne se redimensionne plus
» Redimensionné les images du profil.
» Image qui ne se redimensionne plus.
» Les gifs du profil ne se redimensionne pas suite à un code installé
» Redimensionné ou le format ?
» Redimensionné les images du profil.
» Image qui ne se redimensionne plus.
» Les gifs du profil ne se redimensionne pas suite à un code installé
» Redimensionné ou le format ?
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Noam Sam 9 Juin 2018 - 20:13
par Noam Sam 9 Juin 2018 - 20:13



