Notification de nouveaux messages privés
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Notification de nouveaux messages privés
Notification de nouveaux messages privés
Bonjour,
sur mon forum ma barre de navigation est une barre "rajoutée", donc je n'utilise pas la variable censée l'afficher normalement mais elle est faite lien par lien. Cependant, à cause de cela, quand un membre reçoit un nouveau message, il n'en est pas notifié car le lien vers les messages privés ne change pas (il y a bien la petite fenêtre pop-up censée s'afficher, mais la plupart des navigateurs la bloquent).
Le code de la barre de navigation:
Il faudrait faire en sorte que le texte du lien change lorsque le membre reçoit un nouveau message, ou alors même qu'une petite image s'affiche à côté. Le forum concerné est celui de mon profil, sa version est ModernBB.
Merci d'avance !
sur mon forum ma barre de navigation est une barre "rajoutée", donc je n'utilise pas la variable censée l'afficher normalement mais elle est faite lien par lien. Cependant, à cause de cela, quand un membre reçoit un nouveau message, il n'en est pas notifié car le lien vers les messages privés ne change pas (il y a bien la petite fenêtre pop-up censée s'afficher, mais la plupart des navigateurs la bloquent).
Le code de la barre de navigation:
- Code:
<span class="bandeau_titre">Navigation</span>
<div class="bandeau_lien"><div class="bandeau_lien_zoom"><a href="/forum">Accueil</a></div>
<div class="bandeau_lien_zoom"><a href="/c1-communaute">Communauté</a></div>
<div class="bandeau_lien_zoom"><a href="/c2-graphisme-dessins">Graphisme & Dessins</a></div>
<div class="bandeau_lien_zoom"><a href="/c3-histoires">Histoires</a></div>
<div class="bandeau_lien_zoom"><a href="/c4-videos">Vidéos</a></div>
<div class="bandeau_lien_zoom"><a href="/memberlist">Membres</a></div>
<div class="bandeau_lien_zoom"><a href="/profile?mode=editprofile">Profil</a></div>
<div class="bandeau_lien_zoom"><a href="/privmsg?folder=inbox">Messagerie</a></div>
<div class="bandeau_lien_zoom"><a href="/login">ON</a>/<a href="/login.forum?logout=true">OFF</a></div>
<div class="bandeau_lien_zoom"><a href="/register">Inscription</a></div>
</div>
Il faudrait faire en sorte que le texte du lien change lorsque le membre reçoit un nouveau message, ou alors même qu'une petite image s'affiche à côté. Le forum concerné est celui de mon profil, sa version est ModernBB.
Merci d'avance !
Dernière édition par Flaura le Mar 31 Juil 2018 - 20:33, édité 1 fois
 Re: Notification de nouveaux messages privés
Re: Notification de nouveaux messages privés
Hello Flaura,
alors il faudrait donne la totalité de ce template et la css associée .
.
Ensuite , peux tu me donner le lien de l'image annonçant les nouveaux sujets:
Affichage/Images et couleurs/Gestion des images/Mode avançé
Général / navigation
Icônes des sujets ==> Sujet - Nouveau :
a++
alors il faudrait donne la totalité de ce template et la css associée
Ensuite , peux tu me donner le lien de l'image annonçant les nouveaux sujets:
Affichage/Images et couleurs/Gestion des images/Mode avançé
Général / navigation
Icônes des sujets ==> Sujet - Nouveau :
a++

Invité- Invité
 Re: Notification de nouveaux messages privés
Re: Notification de nouveaux messages privés
Hey,
voici le template overall_header:
voici le css concerné:
et voici l'image des nouveaux sujets, même si je vois pas trop pourquoi elle est nécessaire: https://i.servimg.com/u/f34/19/92/87/26/newcan17.png
voici le template overall_header:
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<link href="https://fonts.googleapis.com/css?family=Barlow" rel="stylesheet">
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
$('#fa_ticker_content').css('display','block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
<!-- END google_analytics_code_bis -->
ga('send', 'pageview');
<!-- BEGIN google_analytics_code_bis -->
ga('bis.send', 'pageview');
<!-- END google_analytics_code_bis -->
ga('set', 'anonymizeIp', true);
<!-- BEGIN google_analytics_code_bis -->
ga('bis.set', 'anonymizeIp', true);
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
</head>
<div class="bandeau_fond"><span class="bandeau_titre">Bienvenue</span>
<div class="bandeau_image1"><img src="https://i34.servimg.com/u/f34/19/92/87/26/94de2210.png" alt="" /></div>
<span class="bandeau_titre">Navigation</span>
<div class="bandeau_lien"><div class="bandeau_lien_zoom"><a href="/forum">Accueil</a></div>
<div class="bandeau_lien_zoom"><a href="/c1-communaute">Communauté</a></div>
<div class="bandeau_lien_zoom"><a href="/c2-graphisme-dessins">Graphisme & Dessins</a></div>
<div class="bandeau_lien_zoom"><a href="/c3-histoires">Histoires</a></div>
<div class="bandeau_lien_zoom"><a href="/c4-videos">Vidéos</a></div>
<div class="bandeau_lien_zoom"><a href="/memberlist">Membres</a></div>
<div class="bandeau_lien_zoom"><a href="/profile?mode=editprofile">Profil</a></div>
<div class="bandeau_lien_zoom"><a href="/privmsg?folder=inbox">Messagerie</a></div>
<div class="bandeau_lien_zoom"><a href="/login">ON</a>/<a href="/login.forum?logout=true">OFF</a></div>
<div class="bandeau_lien_zoom"><a href="/register">Inscription</a></div>
</div>
<span class="bandeau_titre">La chatbox</span>
<div class="bandeau_chat"><a href="/chatbox/index.forum"><img src="https://i34.servimg.com/u/f34/19/92/87/26/newcan10.jpg" alt="" /></a></div>
<div class="credit"><a href="http://manga-time.forumactif.com/t2-credits" class="credit">Crédits</a>
</div>
</div>
<body id="modernbb">
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}" />
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<a href="{U_INDEX}" id="logo"><img src="{LOGO}" alt="{L_INDEX}" /></a>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
voici le css concerné:
- Code:
.bandeau_fond {
width:175px;
position:fixed;
background-color: #8cd4e9;
height:100%;
top:0px;
z-index:100;
}
.credit {
font-size:12px;
text-decoration:none;
display:block;
text-align:center;
color:white;
margin-top:10px;
}
.bandeau_titre {
font-size:20px;
color:white;
display:block;
font-family:Anime Ace;
text-align: center;
margin-top: 15px;
}
.bandeau_image1 {
width:135px;
height:112px;
margin-left:30px;
overflow:hidden;
}
.bandeau_image1 img {
height: auto;
width: 135px;
}
.bandeau_lien {
width:135px;
padding:5px;
height:203px;
overflow:hidden;
margin-left:25px;
font-family:Barlow;
line-height: 18px;
}
.bandeau_lien_zoom {
font-size:16px;
opacity:0.8;
text-align:center;
}
.bandeau_lien_zoom:hover {
font-size:14px;
opacity:1;
text-align:center;
}
.bandeau_chat {
width:125px;
padding-top:5px;
height:15%;
margin-left:30px;
overflow:hidden;
}
.bandeau_chat img {
height: 100%;
}
.bodylinewidth {
padding-right:175px;
}
et voici l'image des nouveaux sujets, même si je vois pas trop pourquoi elle est nécessaire: https://i.servimg.com/u/f34/19/92/87/26/newcan17.png
 Re: Notification de nouveaux messages privés
Re: Notification de nouveaux messages privés
Hello Flaura,
si je te le demande, c'est qu'il y a une raison, comment veux que l'on devine les nouveaux sujets dans la boite de réception du membre !!!!!
Alors remplaces cette ligne dans le template:
Par:
Penses à enregistrer puis à valider en cliquant respectivement sur puis
puis 
Ensuite le petit script qui va rechercher les nouveaux MPS et importer le nombre de mp .
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mets un titre explicite.
Coches sur toutes les pages.
Déposes ceci:
Penses à cliquer sur le bouton VALIDER
La css ajoutée pour la couleur etc etc:
Et voilou .
.
a++
même si je vois pas trop pourquoi elle est nécessaire:
https://i.servimg.com/u/f34/19/92/87/26/newcan17.png
si je te le demande, c'est qu'il y a une raison, comment veux que l'on devine les nouveaux sujets dans la boite de réception du membre !!!!!
Alors remplaces cette ligne dans le template:
- Code:
<div class="bandeau_lien_zoom"><a href="/privmsg?folder=inbox">Messagerie</a></div>
Par:
- Code:
<div id="M14_MP"class="bandeau_lien_zoom"><a href="/privmsg?folder=inbox">Messagerie</a></div>
Penses à enregistrer puis à valider en cliquant respectivement sur
 puis
puis 
Ensuite le petit script qui va rechercher les nouveaux MPS et importer le nombre de mp .
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mets un titre explicite.
Coches sur toutes les pages.
Déposes ceci:
- Code:
$(function(){
$.get('/privmsg?folder=inbox',function(data){
//IMAGE DE NOUVEAUX SUJETS
var img="https://i.servimg.com/u/f34/19/92/87/26/newcan17.png";
var M14_MP= $(data).find('dl.icon[style*="'+img+'"]').length;
if(M14_MP)
{$('#M14_MP a').addClass('M14_MP');}
if(M14_MP==1)
{
$('#M14_MP a[href="/privmsg?folder=inbox"]').html('Vous avez 1 MP');
}
if(M14_MP>=2)
{
$('#M14_MP a[href="/privmsg?folder=inbox"]').html('Vous avez '+M14_MP+' MPS');
}
});
});
Penses à cliquer sur le bouton VALIDER
La css ajoutée pour la couleur etc etc:
- Code:
/*Couleur des nouveaux MP*/
#M14_MP a.M14_MP
{
color:darkred !important;
font-weight:bold;
}
Et voilou
a++

Invité- Invité
 Re: Notification de nouveaux messages privés
Re: Notification de nouveaux messages privés
Bon, j'ai tout mis comme il fallait le faire, j'ai même vérifié plusieurs fois, mais cela ne semble pas fonctionner, rien ne se passe quand je reçois un nouveau message privé.
 Re: Notification de nouveaux messages privés
Re: Notification de nouveaux messages privés
Hello Flaura,
as tu un compte test ?
a++
as tu un compte test ?
a++

Invité- Invité
 Re: Notification de nouveaux messages privés
Re: Notification de nouveaux messages privés
Hey,
Euh, j'ai pas vraiment de compte test, mais j'utilise le compte fondateur pour m'envoyer un message par exemple, donc ça marche aussi je suppose ?
Euh, j'ai pas vraiment de compte test, mais j'utilise le compte fondateur pour m'envoyer un message par exemple, donc ça marche aussi je suppose ?
 Re: Notification de nouveaux messages privés
Re: Notification de nouveaux messages privés
Re,
oui effectivement tu dois le voir dans ta boite de messagerie dans la boite d'envoi :
sur ton fofo ce sera:
http://manga-time.forumactif.com/privmsg?folder=outbox
Regardes bien si tu le lien de l'image que tu m'as mentionné à gauche.
Ça devrait ressembler à ceci:

a++
oui effectivement tu dois le voir dans ta boite de messagerie dans la boite d'envoi :
sur ton fofo ce sera:
http://manga-time.forumactif.com/privmsg?folder=outbox
Regardes bien si tu le lien de l'image que tu m'as mentionné à gauche.
Ça devrait ressembler à ceci:

a++

Invité- Invité
 Re: Notification de nouveaux messages privés
Re: Notification de nouveaux messages privés
Bon déjà j'ai juste changé l'image des nouveaux message, c'est celle-là maintenant, déso d'avoir fait ça mais fallait que je modifie car ça allait pas avec le reste, la voici: https://i.servimg.com/u/f34/19/92/87/26/nnn11.png
J'ai donc ça qui s'affiche dans ma boîte d'envoi depuis mon compte fondateur (puisque le MP fait Compte Fonda -> Mon compte) :

mais même quand je n'avais pas changé l'image, je n'avais rien qui s'affichait avec ton code.
J'ai donc ça qui s'affiche dans ma boîte d'envoi depuis mon compte fondateur (puisque le MP fait Compte Fonda -> Mon compte) :

mais même quand je n'avais pas changé l'image, je n'avais rien qui s'affichait avec ton code.
 Re: Notification de nouveaux messages privés
Re: Notification de nouveaux messages privés
Re,
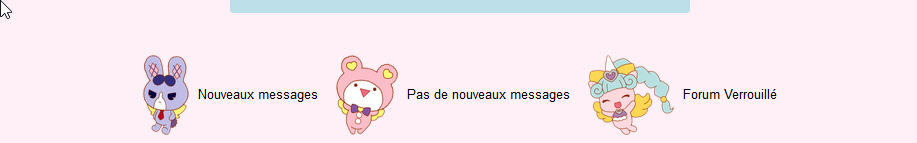
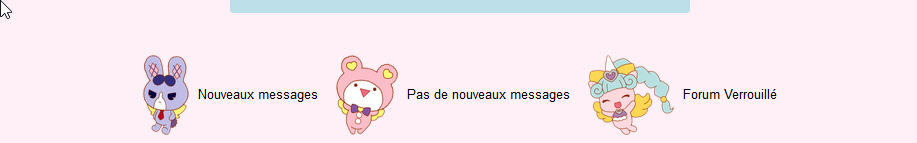
ton fofo en bas de page annonce que les nouveaux sujets ont cette image à gauche:

Si tu es certaine de toi, il faut changer le lien de l'image dans le script ici :
a++
ton fofo en bas de page annonce que les nouveaux sujets ont cette image à gauche:

Si tu es certaine de toi, il faut changer le lien de l'image dans le script ici :
- Code:
//IMAGE DE NOUVEAUX SUJETS
- Code:
$(function(){
$.get('/privmsg?folder=inbox',function(data){
//IMAGE DE NOUVEAUX SUJETS
var img="https://i.servimg.com/u/f34/19/92/87/26/nnn11.png";
var M14_MP= $(data).find('dl.icon[style*="'+img+'"]').length;
if(M14_MP)
{$('#M14_MP a').addClass('M14_MP');}
if(M14_MP==1)
{
$('#M14_MP a[href="/privmsg?folder=inbox"]').html('Vous avez 1 MP');
}
if(M14_MP>=2)
{
$('#M14_MP a[href="/privmsg?folder=inbox"]').html('Vous avez '+M14_MP+' MPS');
}
});
});
a++

Invité- Invité
 Sujets similaires
Sujets similaires» Problème de couleur de nouveaux messages [Tutoriel phpBB2 : Une couleur pour les nouveaux messages privés]
» Nouveaux Messages Privés ?
» Nouveaux messages privés peu visible
» Nouveaux messages privés (nom et effets)
» Colorer les nouveaux messages privés
» Nouveaux Messages Privés ?
» Nouveaux messages privés peu visible
» Nouveaux messages privés (nom et effets)
» Colorer les nouveaux messages privés
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Flaura Jeu 26 Juil 2018 - 22:22
par Flaura Jeu 26 Juil 2018 - 22:22



